Vue3-路由知识点
发布时间:2024年01月11日
一、路由工作模式
1. history模式
优点: URL 更加美观,不带有 # ,更接近传统的网站 URL
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有 404 错误
const router = createRouter({
????????history:createWebHistory(),//history模式
})
2. hash 模式
优点:兼容性更好,因为不需要服务器端处理路径
缺点: URL 带有 # 不太美观,且在 SEO 优化方面相对较差
const router = createRouter({
????????history:createWebHashHistory(), //hash模式
})
3.vue2中的路由工作模式写法
Vue2:
????????mode:'history
二、路由传参模式
1. query模式
 跳转组件接受参数
跳转组件接受参数

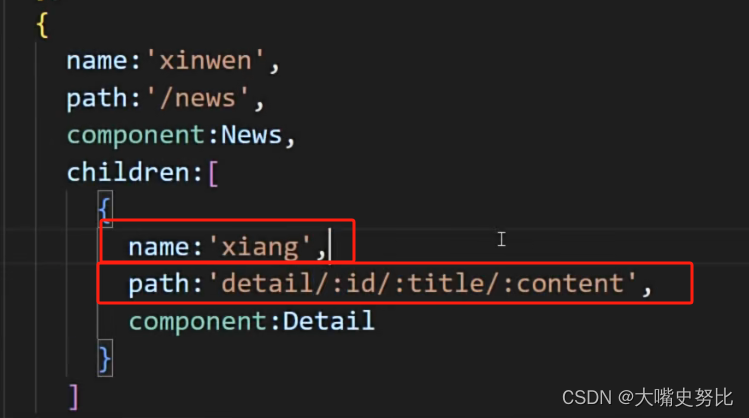
2. params模式
路由必须有名字,且只能用name传递!
在配置文件中必须提前配置好变量占位!
传的值不可以是对象或者数组!


占位的变量必须要传!除非加了问号,那就可以传可以不传
![]()
三、路由的props配置
为什么要配置props
因为路由组件并不会直接以标签的形式出现,例如<home/>,因此我们没有办法像给一般组件传值一样给路由组件传值,所以需要配置props
开启props,跳转组件中申明接受,就可以直接使用传递的参数了


1.第一种写法(只能接收params参数)

2.第二种写法(params参数和query参数都能接收)
一般用来接收query参数,因为要接收params参数的话直接用第一种方法就可以了

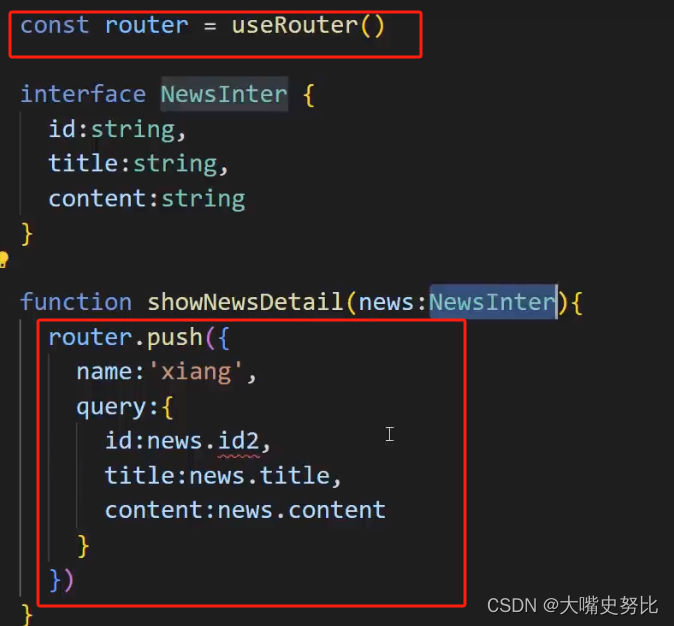
四、路由的编程式导航
route-link最终都是a标签,如果需要不同的需求,例如点击按钮路由跳转,此时就需要编程式路由导航

文章来源:https://blog.csdn.net/qq_42371932/article/details/135503501
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 「CESS 社区共建者计划」:邀请好友瓜分 10 万空投白名单,奖励上不封顶!
- geemap学习笔记028:Landsat8计算时间序列NDVI并导出
- 【C语言】实现扫雷游戏
- ES elasticsearch-analysis-dynamic-synonym连接数据库动态更新synonym近义词
- 详细讲解MybatisPlus中的BaseMapper类中的CRUD功能(全)
- 重学Java 10 面向对象
- <软考高项备考>《论文专题 - 32 成本管理(5) 》
- Vue模板-插值表达式详解
- 用Go语言实现HTTP API的安全验证
- 第 120 场双周赛 解题报告 | 珂学家 | 前后缀拆解 & 启发式合并