三.Winform使用Webview2加载本地HTML页面
发布时间:2024年01月22日
往期目录
创建Demo2界面
经过前面两小节 一.Winform使用Webview2(Edge浏览器核心) 创建demo(Demo1)实现回车导航到指定地址。
二.Winform使用Webview2在Demo1中实现地址简单校验 我们已经学会了创建Form窗体。
- 在
解决方案资源管理右键添加From窗体输入Demo2.cs - 在
MainForm窗体上添加button,文字修改为和WebView2 中HTML 和C#之间通信 - 添加button的点击事件,事件代码如下
/// <summary>
/// 按钮点击打开Demo2窗口
/// </summary>
private void btnDemo2_Click(object sender, EventArgs e)
{
Demo2 demo2 = new Demo2();
demo2.Show();
}
创建HTML页面
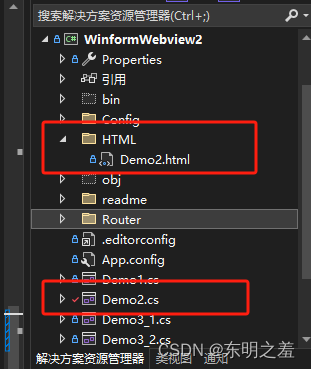
- 在
Demo2同级别目录添加HTML文件夹和demo2.html

demo2.html添加如下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo2TextHTMl</title>
</head>
<script></script>
<body>
<h1>Hello ,Winform +<b>WebView2</b> </h1>
</body>
</html>
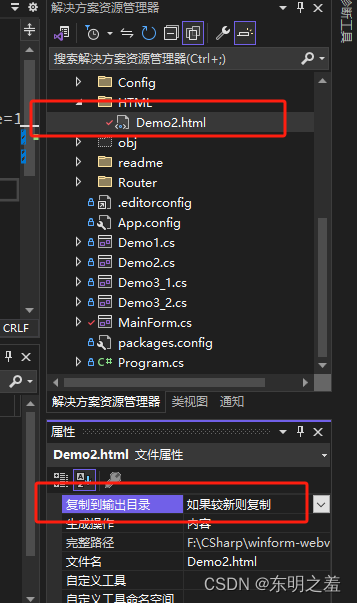
- html创建好之后,一定一定要设置文件
复制到输出目录
文件属性窗口中,复制到输出目录为如果较新则复制

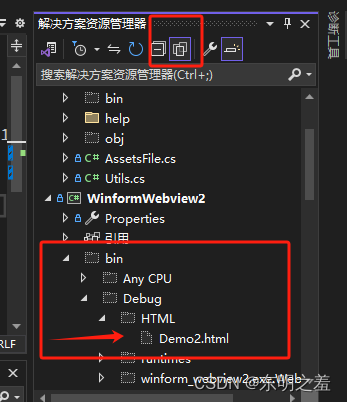
设置之后我们通过运行可以看到生成目录中就有了demo2.html。使用生成目录中的
demo2.html是为了便于我们后期通过打包安装等操作后程序可以加载正确的路径。
F5启动生成之后如下图

生成到
Debug目录还是Release目录取决于解决方案配置
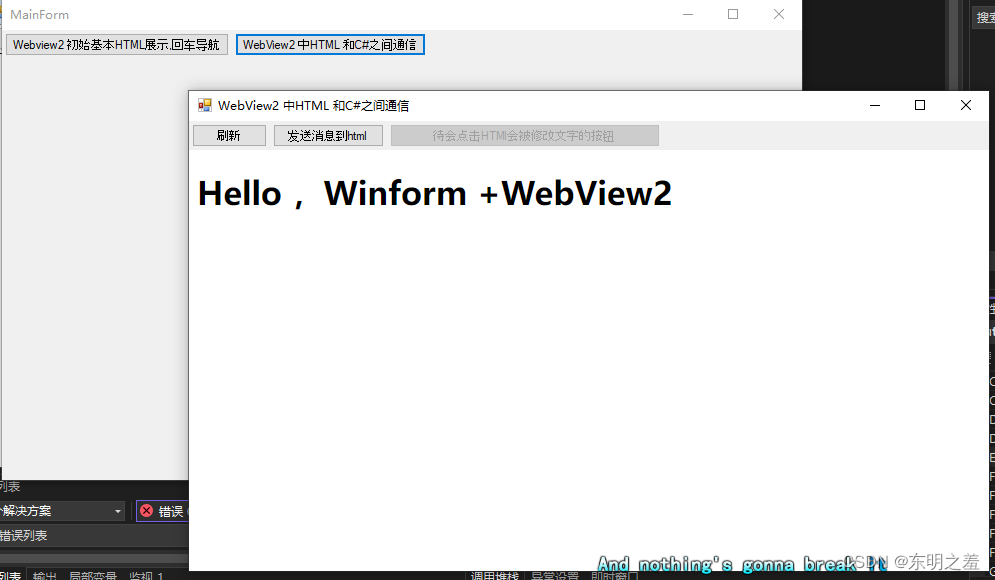
在Demo2窗体上添加WebView2和按钮
如下

修改对应按钮(Name)
- 刷新
btnRefresh - 发送消息到HTML(
btnSendToHtml) - 待会点击HTMl会被修改文字的按钮(
butByHtmlChange) 同时设置Enabled为False - WebViwe2(
mainView2)
加载HTML
为Demo2窗体添加Load事件
/// <summary>
/// 窗体加载程序
/// </summary>
private async void Demo2_Load(object sender, EventArgs e)
{
//获取可执行目录地址
string exePath = Application.StartupPath;
//拼接计算html页面路径
string relativePath = "../../HTML/Demo2.html";
string path = Path.GetFullPath(Path.Combine(exePath, relativePath));
this.mainView2.Source = new Uri(@"file:///" + path);
}
查看效果

文章来源:https://blog.csdn.net/qq_28254093/article/details/135728555
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 经营分析+智能营销,数势以大模型能力“点燃”企业增长新引擎
- JS 文件导出,jszip多文件压缩导出
- H5的3D游戏开源框架
- Java_集合进阶(Collection和List系列)
- Motionface VoiceFocus使用教程
- 【PCB专题】Allegro封装更新焊盘
- 基于BP神经网络的磨具变形量分析,BP神经网络详细原理
- 安捷伦AgilentE8363B网络分析仪
- 解读SPP / SPPF / SimSPPF / ASPP / RFB / SPPCSPC
- 湖仓架构的演进