五分钟快速使用nodejs搭建一个文件上传
发布时间:2024年01月18日
五分钟快速使用nodejs搭建一个文件上传
start
- 用 JS 写一个上传 txt 文件的服务。
1. 安装依赖
npm install express multer moment
2. 创建 main.js 文件
main.js
const express = require('express');
const multer = require('multer');
const moment = require('moment');
const fs = require('fs');
const app = express();
// 设置中间件和路由
app.use(express.json()); // 解析JSON数据
app.use(express.urlencoded({ extended: true })); // 解析URL编码数据
// 使用multer中间件处理文件上传
const upload = multer({ dest: 'uploads/' });
// 创建路由以处理POST请求
app.post('/upload', upload.single('file'), (req, res) => {
// 获取上传的文件
const file = req.file;
// 获取文件的扩展名
const ext = file.originalname.split('.').pop();
// 生成新的文件名,格式为年月日_时分秒.txt
const newName = moment().format('YYYYMMDD_HHmmss') + '.' + ext;
// 将文件从临时目录移动到当前目录,并重命名文件
fs.rename(file.path, `./${newName}`, (err) => {
if (err) {
console.error(err);
return res.status(500).send();
}
console.log(`File ${file.originalname} has been uploaded and saved as ${newName}`);
res.send(`File ${file.originalname} has been uploaded and saved as ${newName}`);
});
});
// 启动服务器并监听端口3000
app.listen(3000, () => {
console.log('Server started on port 3000');
});
3. 如何快速启动服务?
编写一个 start.bat 文件.
@echo off
cd /d "%~dp0"
node app.js
pause
# node main.js 请替换成你创建的文件目录即可,后续使用时双击打开即可。
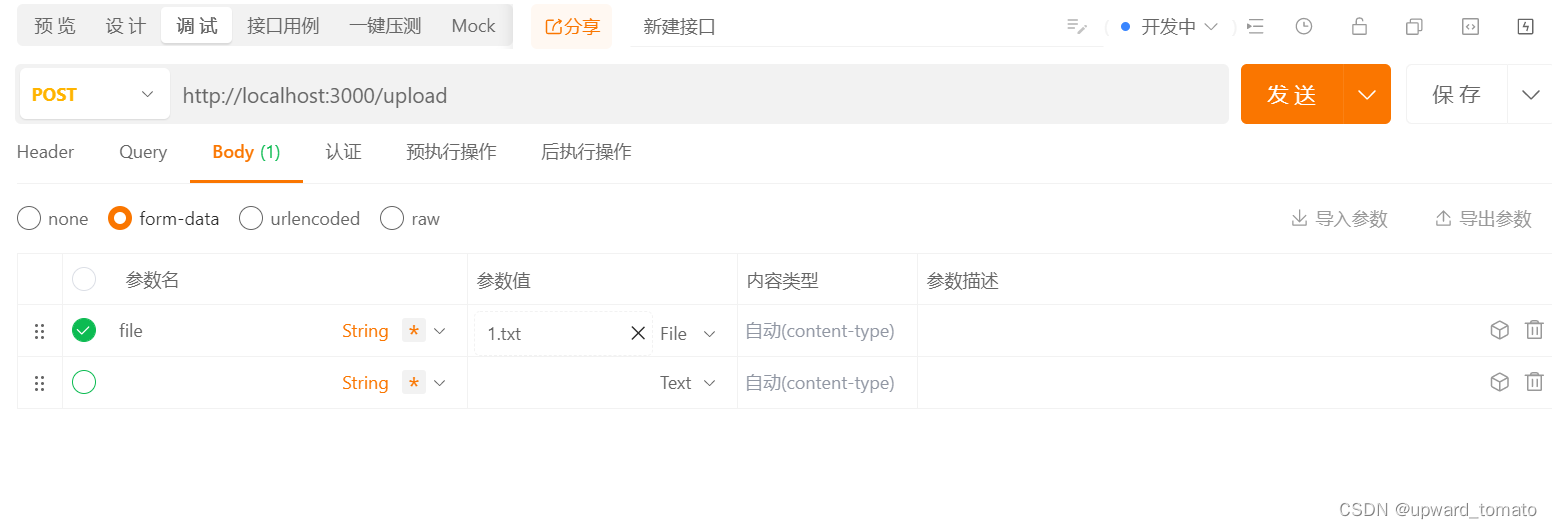
4. 上传示例

文章来源:https://blog.csdn.net/wswq2505655377/article/details/135618290
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 8-Docker网络命令之create
- gitee码云如何提交pr
- 锁定查询功能,完成查询后防止他人查询
- ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用
- 垃圾收集算法
- 创新科技赋能,易点易动设备管理系统助力企业实现设备管理升级
- 【霹雳吧啦】手把手带你入门语义分割の番外7:DeepLabv3 源码讲解(PyTorch)
- SSH的交互原理(wireshark的分析)
- 理解DOM树的加载过程
- 全志D1-H芯片Tengine支持