【Vue3】2-5 : 指令系统与事件方法及传参处理
发布时间:2024年01月08日
本书目录:点击进入
一、标签属性中的使用 - 指令系统

?
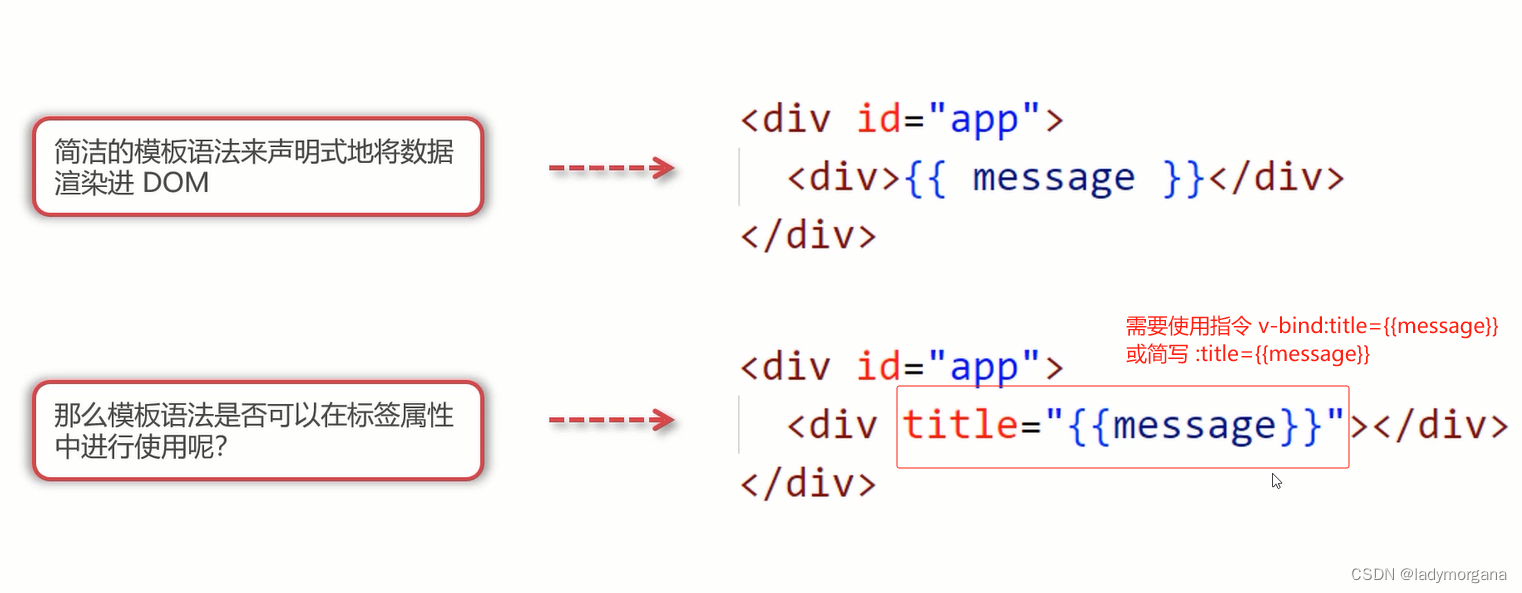
?1.1 那么模板语法是否可以在标签属性中进行使用呢?
???当然可以:使用?指令系统

?
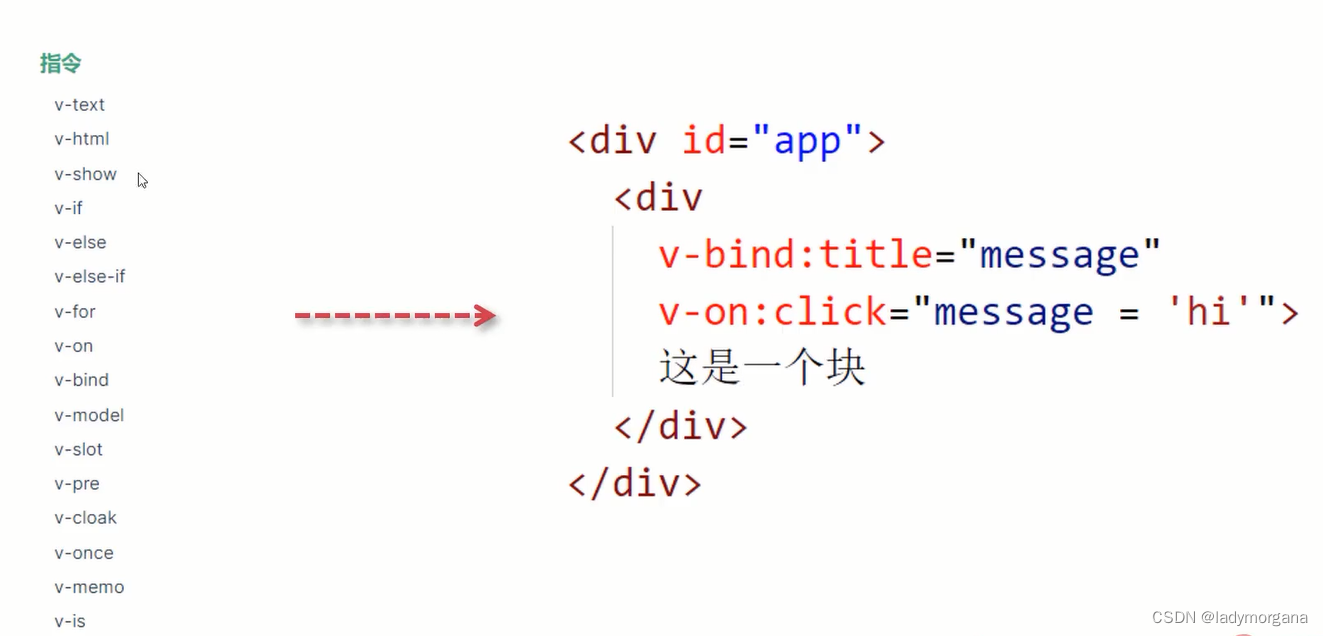
二、指令系统?
2.1 v-bind
-
作用:属性绑定,如?v-bind:id="dynamicId",表示将元素的id attribute 绑定组件的 dynamicId?
-
简写::id="dynamicId"
2.2 v-on
-
作用:事件绑定,如?点击事件,v-on:click="message='hi vue3'",表示将元素的id attribute 绑定组件的 dynamicId?
-
简写@ @click="message='hi vue3'"
?
三、实战
3.1 methods 选项
- 简化view中的代码,(将view复杂的逻辑抽离)
????????我们用methods选项向组件实例添加方法,Vue自动为methods 绑定 this,以便于它始终指向组件实例
3.2 $event语法
Vue帮我们处理好了如何进行事件传参处理,提供了内部的$event语法来获取event对象
<body>
<div id="app">
<div :title="message" v-bind:class="myClass" @click="handleClick($event, 123)">aaaaa</div>
{{ message }}, {{ handleClick() }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world',
myClass: 'box'
}
},
methods: {
handleClick(event, num){
this.message = 'hi vue';
console.log(event);
console.log(num);
}
}
}).mount('#app');
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135462934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【多省市译协盖章】2023年第九届中西部外语翻译大赛
- 2024有什么好用的电脑录屏软件?TSC2024喀秋莎Camtasia中文版本新功能介绍
- 鸿蒙 - arkTs:属性动画,显式动画,组件转场动画
- 逃离支原体又陷入流感 | 揭秘呼吸道感染与肠道菌群的隐秘关联
- 深信服超融合HCI版本升级,6.0.0R5升级至6.8.0R2
- 云计算与AI融合:Amazon Connect开创客户服务智能时代
- 神经网络:激活函数层知识点
- C++ //习题 7.8 写一个函数del,用来删除动态链表中一个指定的结点(由实参指定某一学号,表示要删除该学生结点)。
- Leetcode每日一题:1599.经营摩天轮的最大利润
- FPGA模块——以太网芯片MDIO读写