CSS中神奇的filter属性
CSS是Web开发中不可或缺的一部分,它可以帮助开发者在页面上添加各种各样的样式和效果。其中一个比较神奇的CSS属性就是`filter`,它可以让我们实现各种有趣的图形处理效果。
一、filter属性的基础
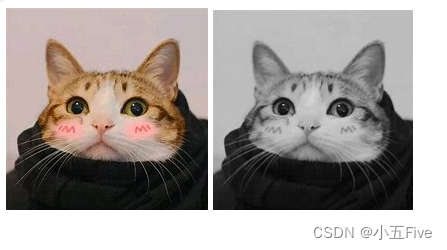
`filter`属性是CSS中用于对元素进行图形效果处理的属性之一。它可以应用不同的函数来实现各种滤镜效果,例如模糊、灰度、对比度调整等。
下面是一个使用`filter`属性的基本示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.filter {
width: 200px;
height: 200px;
filter: grayscale(100%);
}
</style>
</head>
<body>
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.3ELT6GcFbfPHHauNUSTDwgHaHa?w=202&h=202&c=7&r=0&o=5&pid=1.7" alt="">
<img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.3ELT6GcFbfPHHauNUSTDwgHaHa?w=202&h=202&c=7&r=0&o=5&pid=1.7" alt="" class="filter">
</body>
</html>这个代码将会使图片变成灰色,因为`grayscale()`函数将所有颜色都转换为灰色。

二、常见的filter函数
除了`grayscale()`函数外,`filter`属性还支持其他常见的滤镜函数。以下是一些常见的滤镜效果及其使用方法:
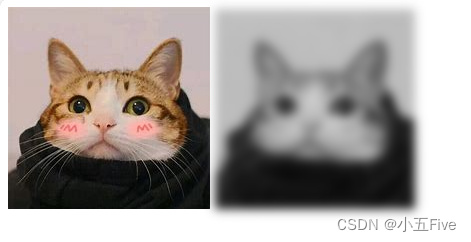
1.?blur(length)
应用模糊效果。其中,length表示模糊的程度,可以是像素值或百分比,你也可以使用其他单位,如em、rem等。例如,以下代码将元素应用5像素的模糊效果:
filter: blur(5px);注意,blur()函数默认应用于所有像素,包括背景和文本。如果你只想对背景应用模糊效果,可以使用backdrop-filter属性。例如,以下代码将只对背景应用5像素的模糊效果:
backdrop-filter: blur(5px);2. brightness(percentage)
调整图像的亮度。其中,percentage表示亮度的百分比。正值表示增加亮度,负值表示降低亮度。例如,以下代码将元素的亮度提高到原来的150%:
filter: brightness(150%);你也可以使用其他单位,如em、rem等。
3. contrast(percentage)
调整图像的对比度。其中,percentage表示对比度的百分比。正值表示增加对比度,负值表示降低对比度。例如,以下代码将元素的对比度提高到原来的200%:
filter: contrast(200%);你也可以使用其他单位,如em、rem等。
4. drop-shadow(x y blur spread color)
创建一个投影效果,使元素产生阴影。其中,x和y表示阴影的水平偏移和垂直偏移;blur表示阴影的模糊程度;spread表示阴影的大小;color表示阴影的颜色。例如,以下代码将在元素下方添加一个红色的阴影:
filter: drop-shadow(2px 2px 5px red);你也可以使用其他单位,如em、rem等。
5. hue-rotate(angle)
旋转图像的色相。其中,angle表示色相旋转的角度。正值表示顺时针旋转,负值表示逆时针旋转。例如,以下代码将元素的色相顺时针旋转30度:
filter: hue-rotate(30deg);6. invert(percentage)
反转图像的颜色。其中,percentage表示颜色的反转百分比。正值表示增加反转程度,负值表示降低反转程度。例如,以下代码将元素的绿色部分反转100%:
filter: invert(100%);你也可以使用其他单位,如em、rem等。
7. opacity(percentage)
调整元素的不透明度。其中,percentage表示不透明度的百分比。正值表示增加不透明度,负值表示降低不透明度。例如,以下代码将元素的透明度降低到原来的50%:
filter: opacity(50%);你也可以使用其他单位,如em、rem等。
8. saturate(percentage)
调整图像的饱和度。其中,percentage表示棕黑色的程度。正值表示增加棕黑色程度,负值表示降低棕黑色程度。例如,以下代码将元素的棕黑色程度提高到原来的100%:
filter: saturate(200%);你也可以使用其他单位,如em、rem等。
9. sepia(percentage)
将图像转换为棕黑色。其中,percentage表示棕黑色的程度。正值表示增加棕黑色程度,负值表示降低棕黑色程度。例如,以下代码将元素的棕黑色程度提高到原来的100%:
filter: sepia(100%);这些滤镜函数可以单独使用,也可以组合使用,以实现更复杂的效果。
例如,以下代码将会在图片上应用一个模糊效果和一个灰度效果:
.filter {
width: 200px;
height: 200px;
filter: blur(5px) grayscale(100%);
}
三、filter属性的兼容性
虽然`filter`属性非常有用,但它并不是所有浏览器都支持。在某些旧版本的浏览器中,`filter`属性可能无法正常工作,或者根本不被支持。
为了确保在所有浏览器中都能正常使用`filter`属性,我们需要对它进行适当的兼容性处理。通常,我们可以通过添加厂商前缀来实现兼容性,例如:
img {
? -webkit-filter: blur(5px) grayscale(100%);
? filter: blur(5px) grayscale(100%);
}在这个例子中,我们使用`-webkit-filter`来添加Webkit浏览器的支持,并在后面跟上标准的`filter`属性,以确保在其他浏览器中也能正常工作。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 你们有没有发现,越来越多人卷嵌入式了?
- 【C++项目报错】Cannot combine with previous ‘void‘ declaration specifier 【及解决方法】
- ubuntu qt 源码编译
- 漫漫数学之旅003
- 解析消费增值---新身份“消费商”带动医美行业新转向。
- 仅使用 Python 创建的 Web 应用程序(前端版本)介绍
- 微服务治理:微服务安全详解
- 协议茶馆:TLV 格式及编码
- 【无标题】
- 007、控制流