探索 Vue ( 三 ) Teleport传送组件
发布时间:2023年12月21日
Teleport Vue 3.0新特性之一。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;
Teleport中的内容允许我们控制在任意的 DOM 中,完全不受父级style样式影响
绑定标签

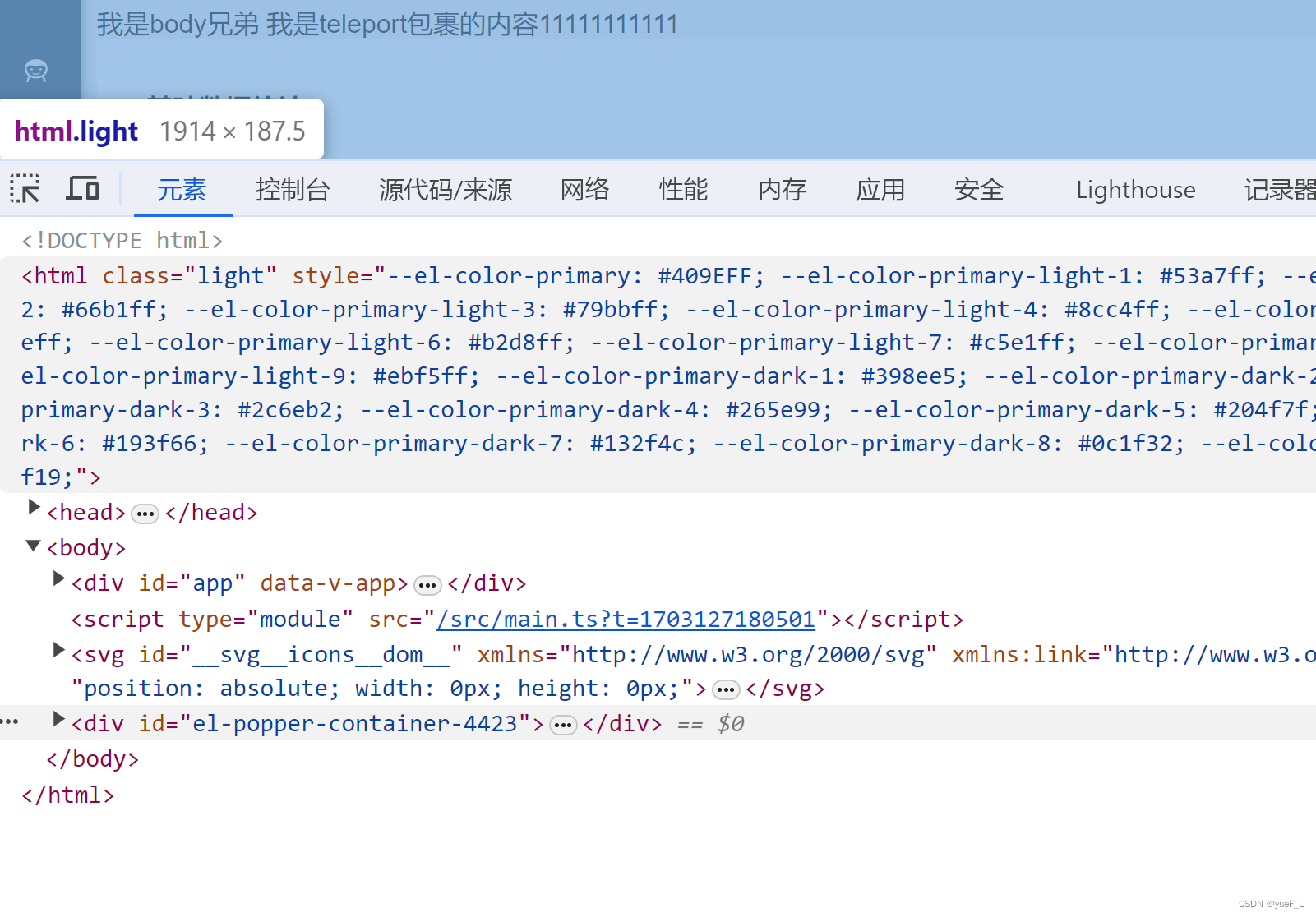
to 属性是指定 teleport 中的内容加入的 DOM 元素。可以是标签名,也可以是 id 或类名。
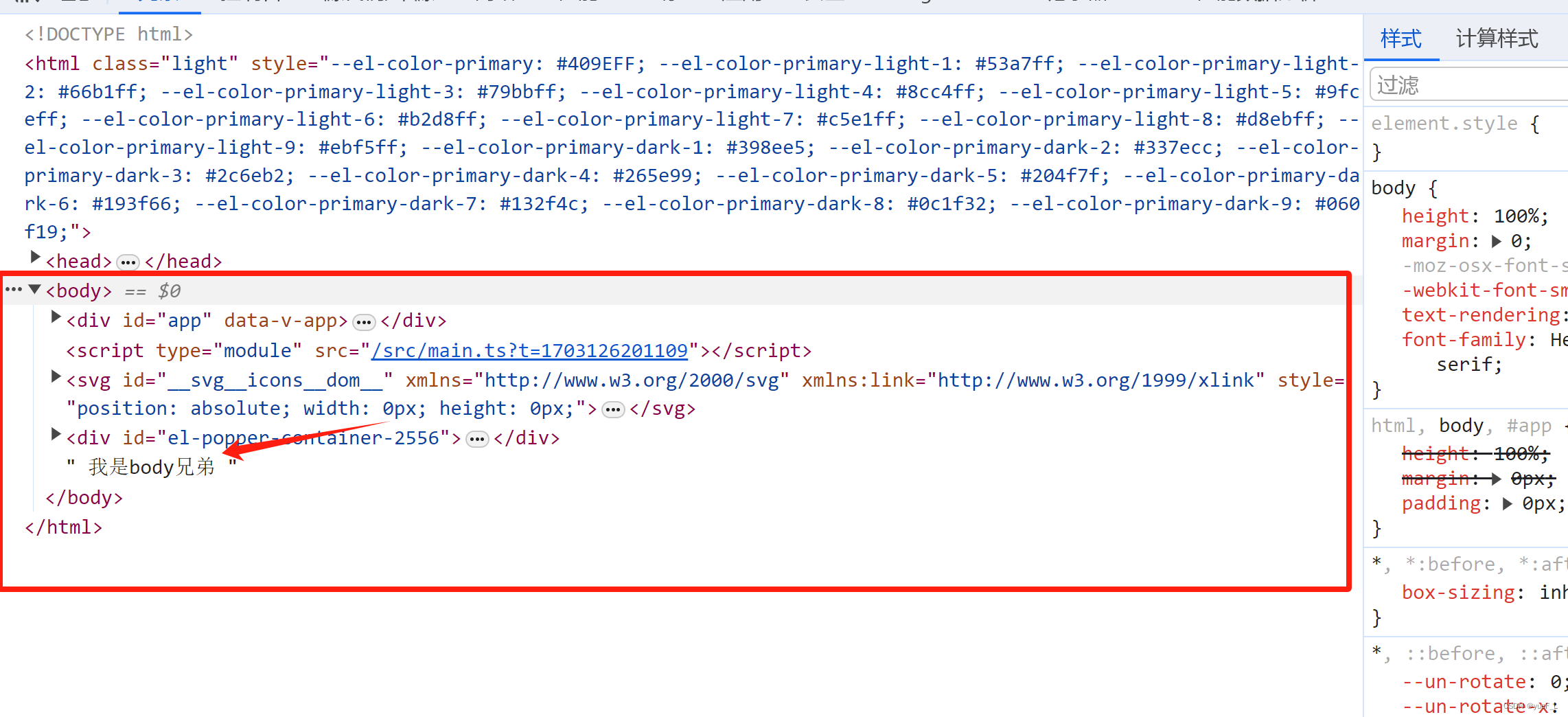
?看看父组件的数据渲染

?ID 或者 类名绑定

?可以多个Teleport 一起使用

动态控制?Teleport
添加属性?:disabled="false"

 ?disabled == true 就是展示,这样子就可以通过变量来动态控制,另外只要家里disabled 其它就算没有加默认变成false
?disabled == true 就是展示,这样子就可以通过变量来动态控制,另外只要家里disabled 其它就算没有加默认变成false
文章来源:https://blog.csdn.net/weixin_38982591/article/details/135123355
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于蚁群算法的TSP问题建模求解(Python)
- 面对不平衡二元分类问题是否需要使用SMOTE技术?
- 企业微信无法正常启动 报错0xc0000142
- ChatGPT 小程序全新上线!
- 【正点原子STM32】STM32基础知识(F1F4F7H7 STM32系统框架、寻址范围、存储器映射的存储器功能划分、寄存器映射)
- cdh适配国产化操作系统
- 电容充电时间的计算
- 如何使用WebSecProbe对Web应用程序执行复杂的网络安全评估
- 解决方案:reactNative通过webview跳转微信智能客服空白webview页面
- SLAM算法与工程实践——雷达篇:Livox激光雷达使用