uniapp 创建项目
发布时间:2023年12月28日
uniapp 是一款基于 Vue 框架的跨平台应用开发框架。
创建 uniapp 项目
一、打开 HbuilderX 编辑器,点击新建项目。

二、选择 uniapp 项目、自定义项目名称、选择默认模板、选择 Vue 版本、点击创建。?

?三、这样 uniapp 项目就创建完毕啦!

运行 uniapp 项目到浏览器中
一、随便选中一个页面,点击运行、选择运行到浏览器、点击浏览器名称即可。

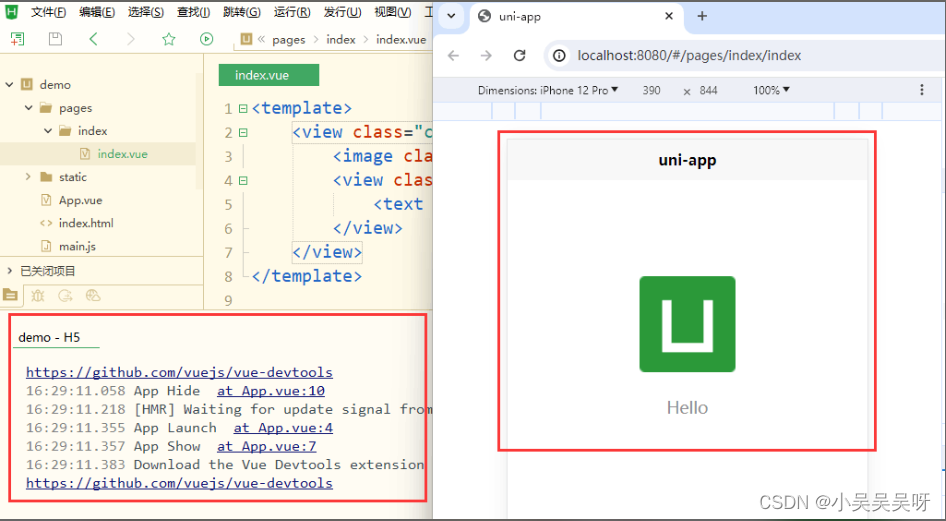
二、等待项目运行完毕后,就能看到这样的一个界面啦!?

原创作者:吴小糖
创作时间:2023.12.27
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135255499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pruning Papers
- 如何免费搭建私人电影网站(一)
- win10系统gpu本地部署chatglm3-6b,从0开始安装
- 【消息队列】MQ进阶篇之 RocketMQ 的实践
- ChatGPT Plus续费充值,到账延迟,如何申诉?
- CountDownLatch原理剖析
- C++核心编程三:函数提高(持续更新)
- 推荐一些免费热门的API
- 力扣labuladong一刷day56天二叉堆实现优先级队列
- 蓝桥杯c/c++程序设计——数位排序