微信小程序(十一)表单组件(进阶)
发布时间:2024年01月23日
注释很详细,直接上代码
新增内容:(涉及内容较多,建议细看源码)
1.
radio-group的使用与数据处理2.
checkbox-group的使用与数据处理3.
picker的使用与数据同步处理(此处示范了地域与日期)
源码:
form.wxml
<!-- 提前准备好的布局结构代码 -->
<view class="register">
<view class="legend">信息登记:</view>
<!-- type里的类型决定手机弹出的输入框的类型-->
<view class="form-field">
<label> 姓名:</label>
<view class="field">
<input type="nickname" placeholder="请输入你的姓名"/>
</view>
</view>
<view class="form-field">
<label>性别:</label>
<view class="field">
<!-- 将选项放在一个组才能实现单选 -->
<!-- 绑定选项改变后的事件处理函数 -->
<radio-group bindchange="radioChange">
<!-- 将选项放在label中可以关联文字和选项框 -->
<!-- checked可以将该选项设为默认值 -->
<!-- color属性改变选项的颜色 -->
<label><radio value="1" checked color="#ffd254"/>男</label>
<label><radio value="2" color="#ffd254"/>女</label>
</radio-group>
</view>
</view>
<view class="form-field">
<label>爱好:</label>
<view class="field">
<!-- 与radio-group类似,但是是复选框 -->
<checkbox-group bindchange="checkboxChange">
<label><checkbox value="eat" color="#ffd254"/>吃饭</label>
<label><checkbox value="sleep" color="#ffd254"/>睡觉</label>
<label><checkbox value="coding" color="#ffd254"/>打代码</label>
</checkbox-group>
</view>
</view>
<view class="form-field">
<label>籍贯:</label>
<view class="field">
<!--1. mode可以设置选择样式内容
2. 选择并不会自动替换文本内容,这里需要监听事件 实现更新-->
<picker mode="region" bindchange="regionChange">
<!-- 如果regionText不为空则显示前面的值,
如果为空则显示后面的值 -->
{{regionText||"请选择省市区"}}
</picker>
</view>
</view>
<view class="form-field">
<label>生日:</label>
<view class="field">
<!-- start和end可以限定选择的日期区间,因为生日不会是明天吧 -->
<picker mode="date" bindchange="dateChange" start="1900-01-01" end="{{endDate}}">
{{dateText||"请输入日期"}}
</picker>
</view>
</view>
</view>
form.js
// 导入不能用绝对路径,否则得从盘符开始
import utils from '../../utils/util'
Page({
data:{
//储存省市区数据的变量
regionText:"请选择省市区",
//因为生日不会是未来的某一天,这里日期的上限设为当天
//对时间格式的格式化刚好在util.js里面有,这里刚好练习一下外部js的导入
endDate:utils.formatTime(new Date()),
//储存默认日期数据的变量(此处设置默认为当天)
dateText:utils.formatTime(new Date())
},
// 输出选择项改变时触发的change事件,标志为选中radio的value数组
radioChange(e){
console.log(e.detail.value);
},
checkboxChange(e){
console.log(e.detail.value);
},
//省市区选择后改变文本
regionChange(e){
//获取选择的省市区
const text = e.detail.value.join(' ');
//更新省市区的内容
this.setData({
regionText:text
})
},
//日期选择后改变文本
dateChange(e){
//获取选择的日期
const text = e.detail.value;
//更新日期的内容
this.setData({
dateText:text
})
}
}
)
form.wxss
/* 页面整体样式 */
page {
padding: 40rpx 30rpx; /* 设置页面上下padding和左右padding*/
box-sizing: border-box; /* 设置盒模型 */
background-color: #f7f8fa; /* 设置背景颜色为*/
}
/* 标题样式 */
.legend {
padding-left: 40rpx; /* 设置左内边距 */
font-size: 36rpx; /* 设置字体大小 */
color: #333; /* 设置字体颜色 */
font-weight: 500; /* 设置字体粗细 */
}
/* 表单字段样式 */
.form-field {
display: flex; /* 设置为弹性布局 */
margin-top: 20rpx; /* 设置上外边距*/
padding: 0rpx 40rpx;
height: 88rpx; /* 设置高度 */
background-color: #fff; /* 设置背景颜色 */
line-height: 88rpx; /* 设置行高 */
color: #333;
}
/* 表单字段标签样式 */
.form-field label {
width: 160rpx; /* 设置宽度 */
}
/* 表单字段输入框样式 */
.form-field .field {
flex: 1; /* 设置弹性元素占据剩余空间 */
}
/* 输入框样式 */
.form-field input {
height: 100%; /* 设置高度为父元素高度的 100% */
}
util.js
//修改一下原来的函数以符合我们的需求 very good !
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
//返回-连接的年月日(也就只改了这个地)
return `${[year, month, day].map(formatNumber).join('-')}`
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : `0${n}`
}
module.exports = {
formatTime
}
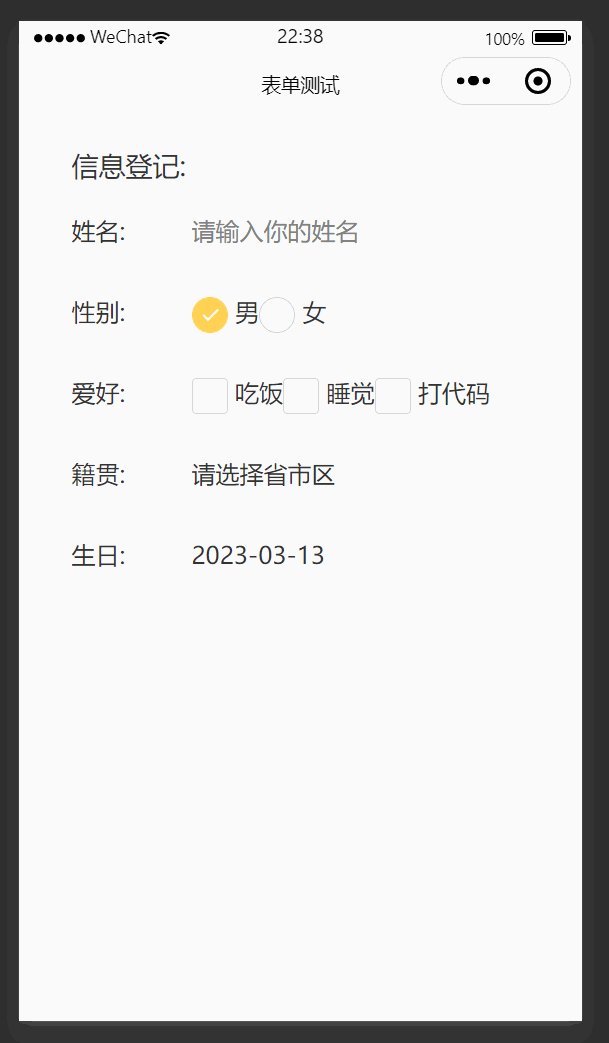
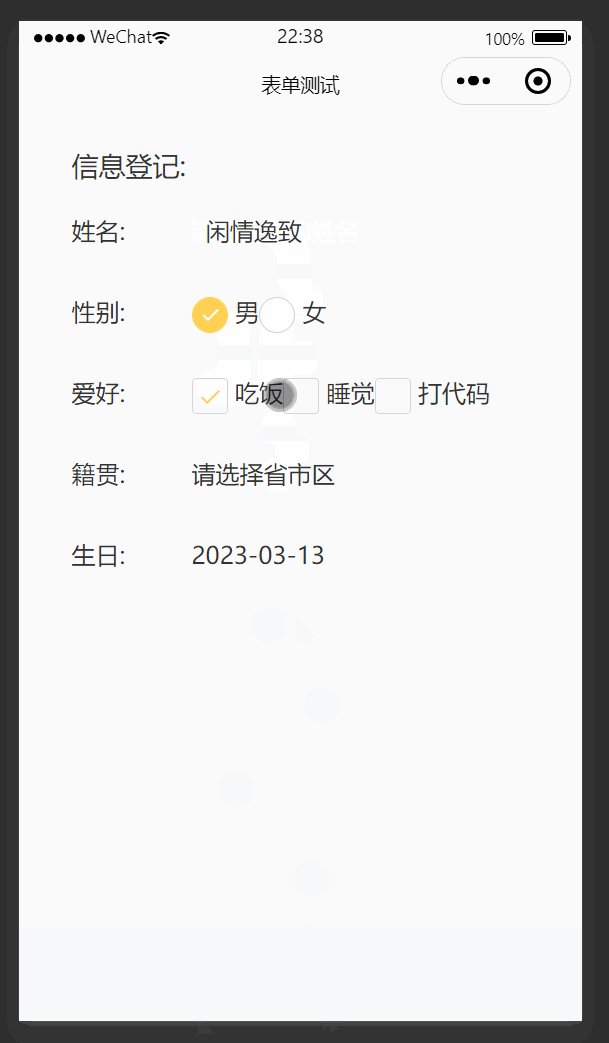
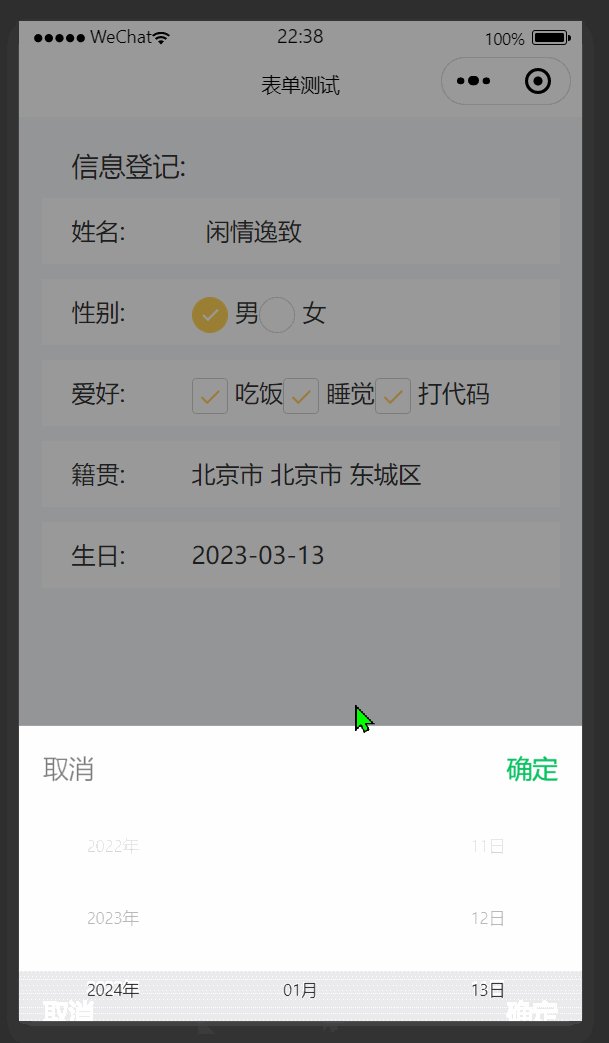
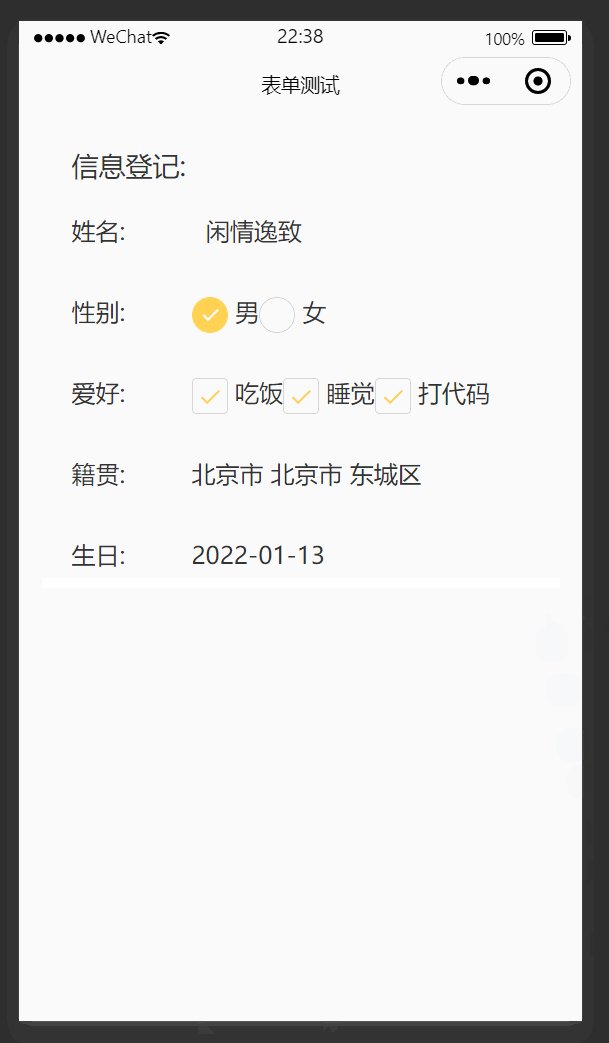
效果演示:

文章来源:https://blog.csdn.net/m0_73756108/article/details/135577238
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 手机崩溃日志的查找与分析
- 重温JavaSE15、16
- 美国NDC药品码注册详细介绍(OTC药品FDA注册)
- AC修炼计划(AtCoder Beginner Contest 335)A-F
- Elasticsearch中复制一个索引数据到新的索引中
- 用Java爬取新房二手房数据看总体大环境
- 案例系列:营销模型_客户细分_无监督聚类
- 使用ElementUI的el-tab+vxe-table表格+复选框选择
- Go语言中的Pool
- 【大数据】安装 Zookeeper 单机版