Axure情形&动作篇(ERP登录效验)
发布时间:2023年12月18日
目录
一、ERP系统用户登录效验
1.1 完成步骤
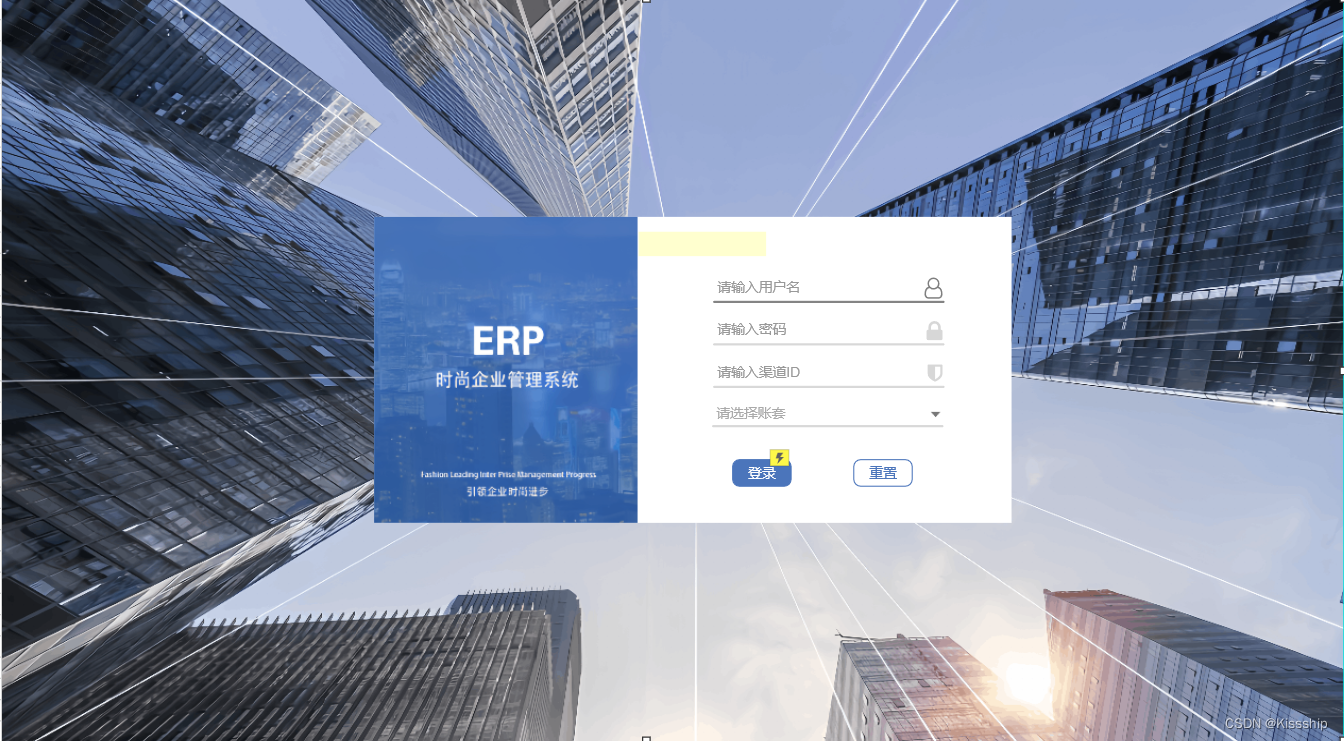
首先搭建ERP系统的登录界面(输入框和登录按钮等),如下:
然后有了界面之后添加一个错误提示框(当用户名或密码输入错误时,该提示框会弹出进行报错提示),如下:
然后将其设置为隐藏,如下:
设置后的效果:
给用户名输入框和密码输入框设置表单提示属性,如下:?
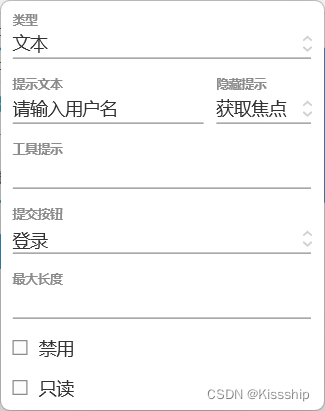
设置提示文本,隐藏提示条件以及提交按钮,如下:
最后给登录按钮设置新的交互以及情形跟动作,如下:
1.2 最终效果
最终展示效果如下:

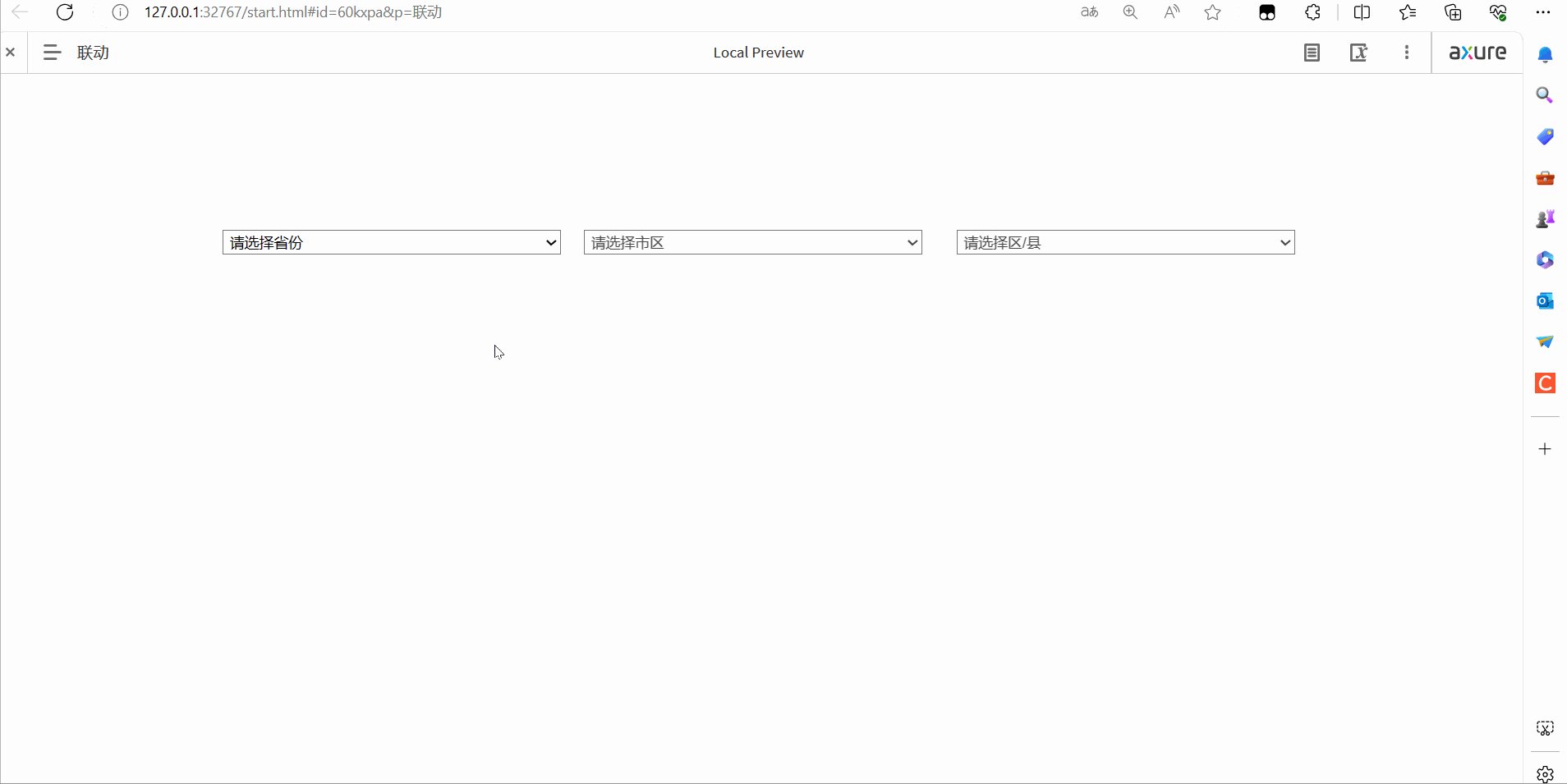
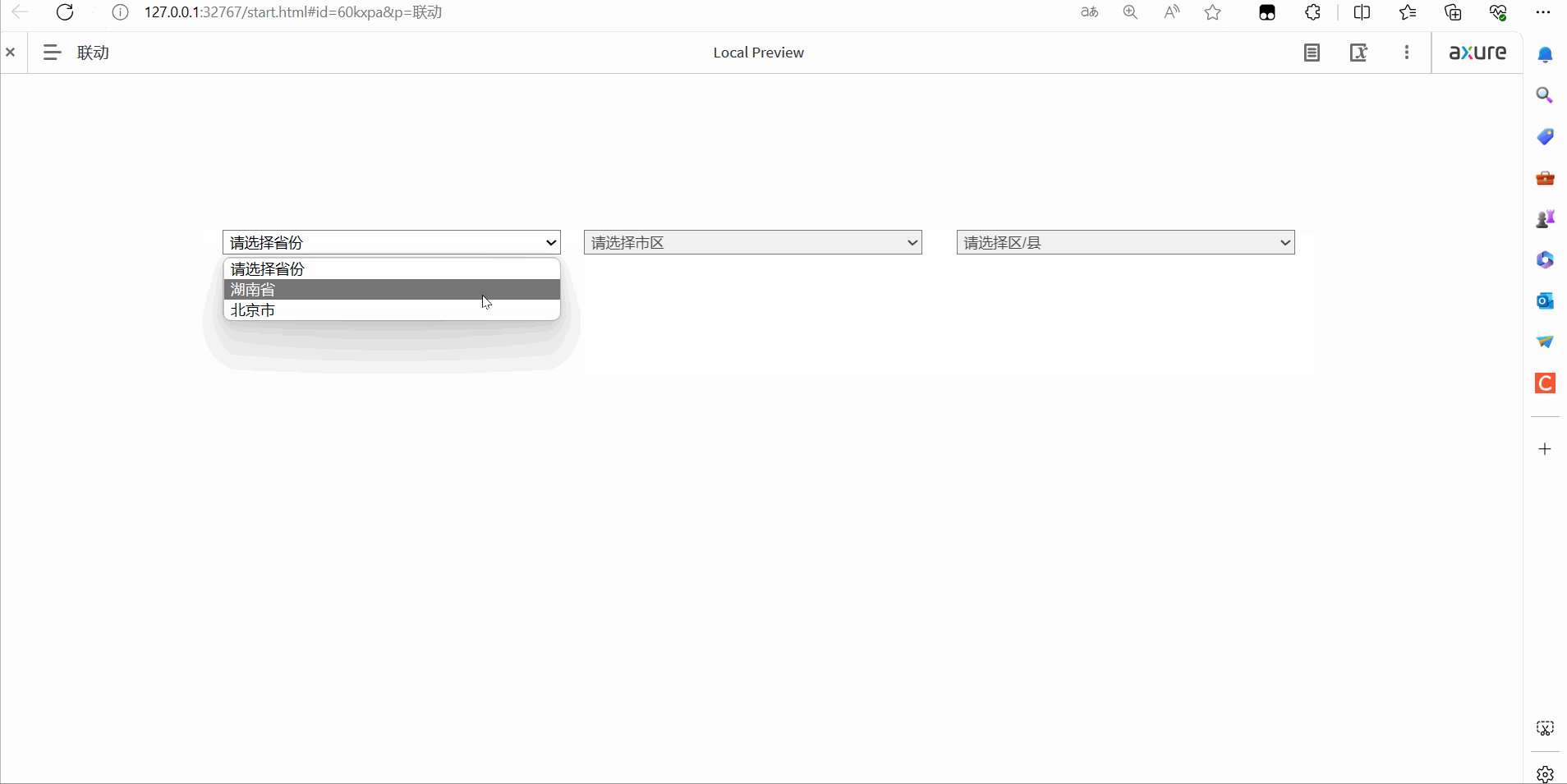
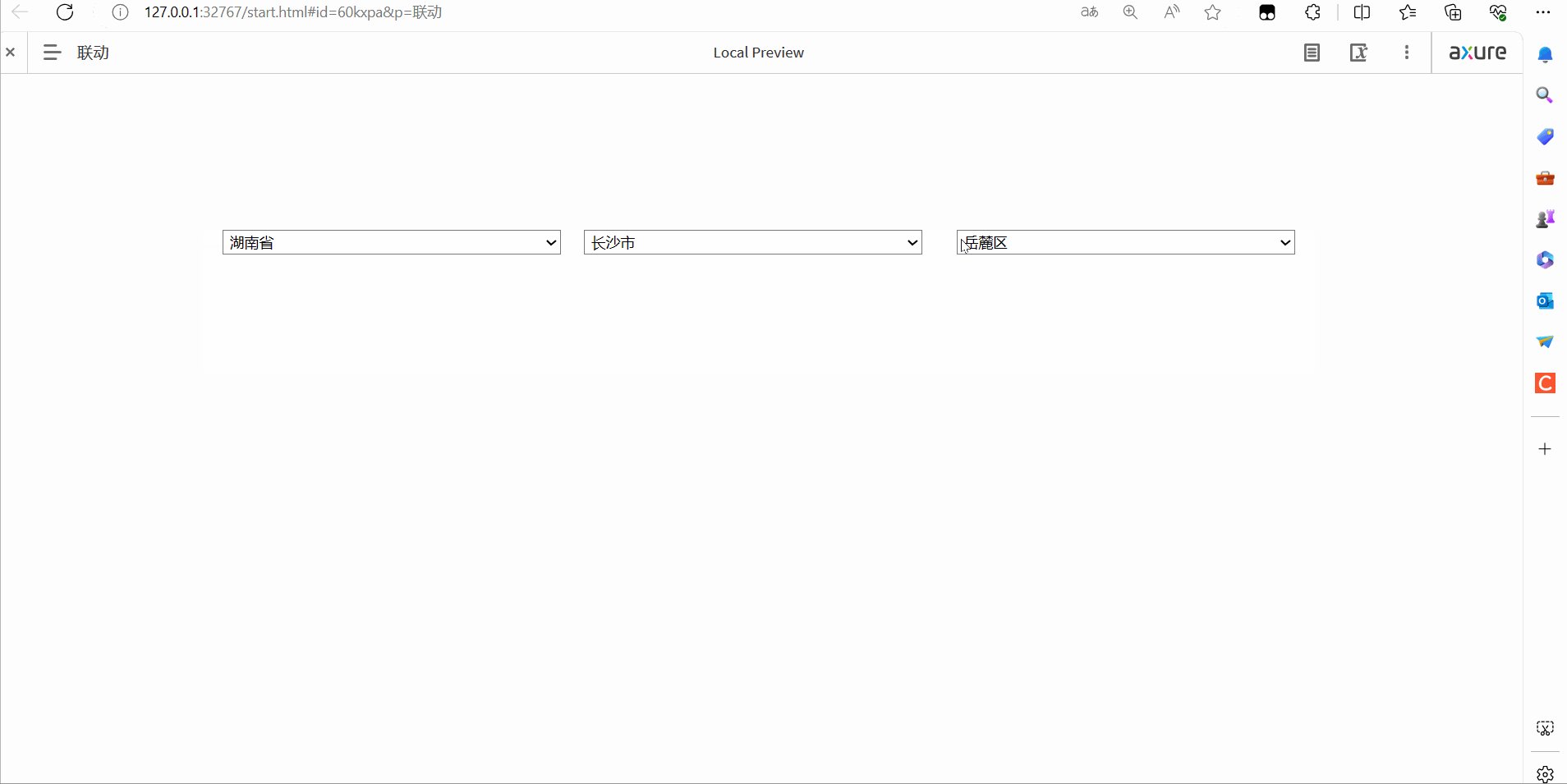
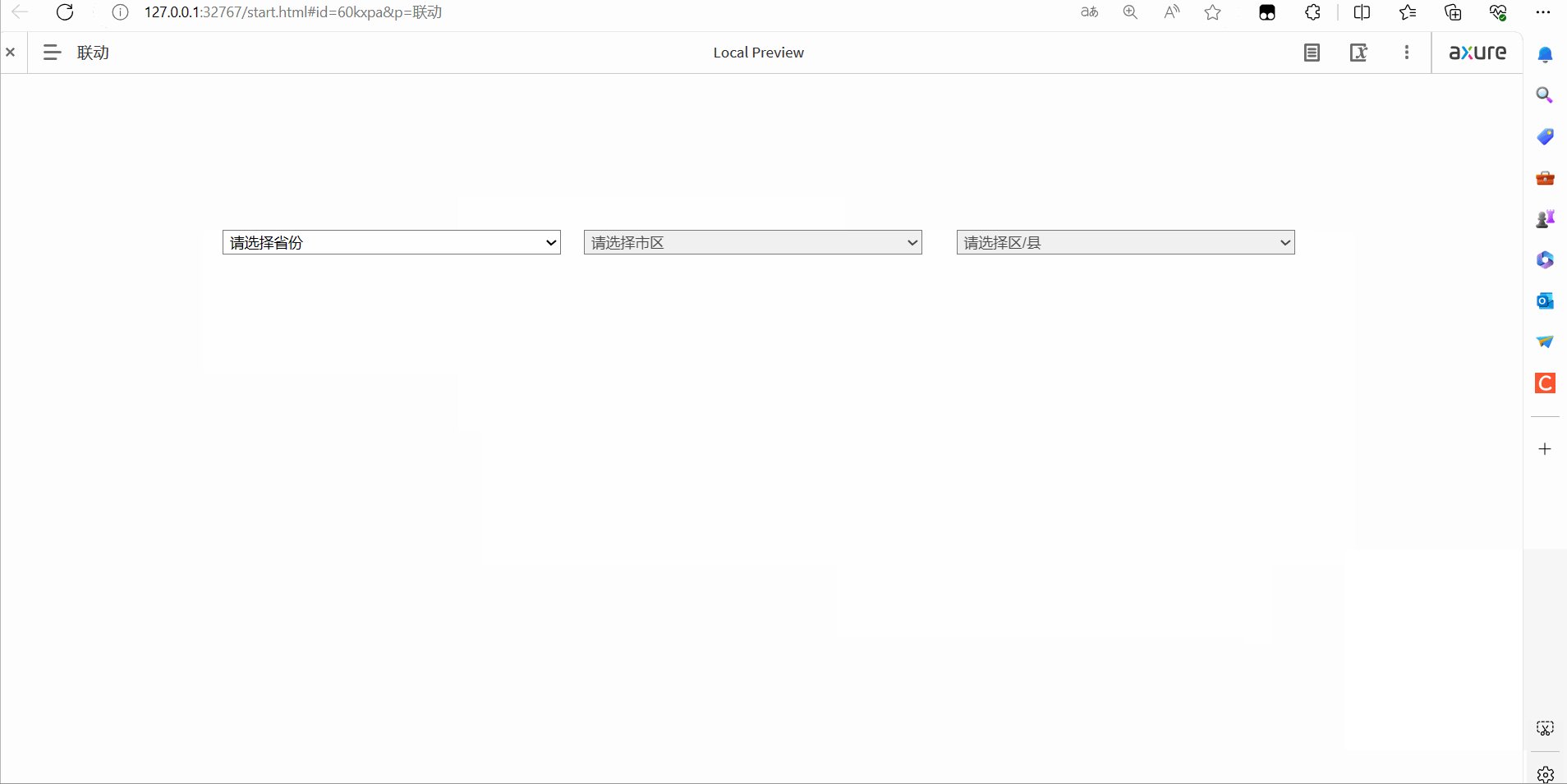
二、省市区联动

三、ERP菜单栏页面跳转

四、下拉加载效果实现
4.1 加载动画实现步骤
实现思路:
首先我们需要有一个下拉加载的背景页面,然后在此页面上,设置一个加载动画并且隐藏,当鼠标下划时,加载动画显现1.5秒(自定义),这个时间段一过就把动画隐藏。
加载动画设置:
首先拖入加载中的静态图标,如下:
然后为图标设置交互,让它旋转起来,交互情形如下:
4.2 下划界面加载实现
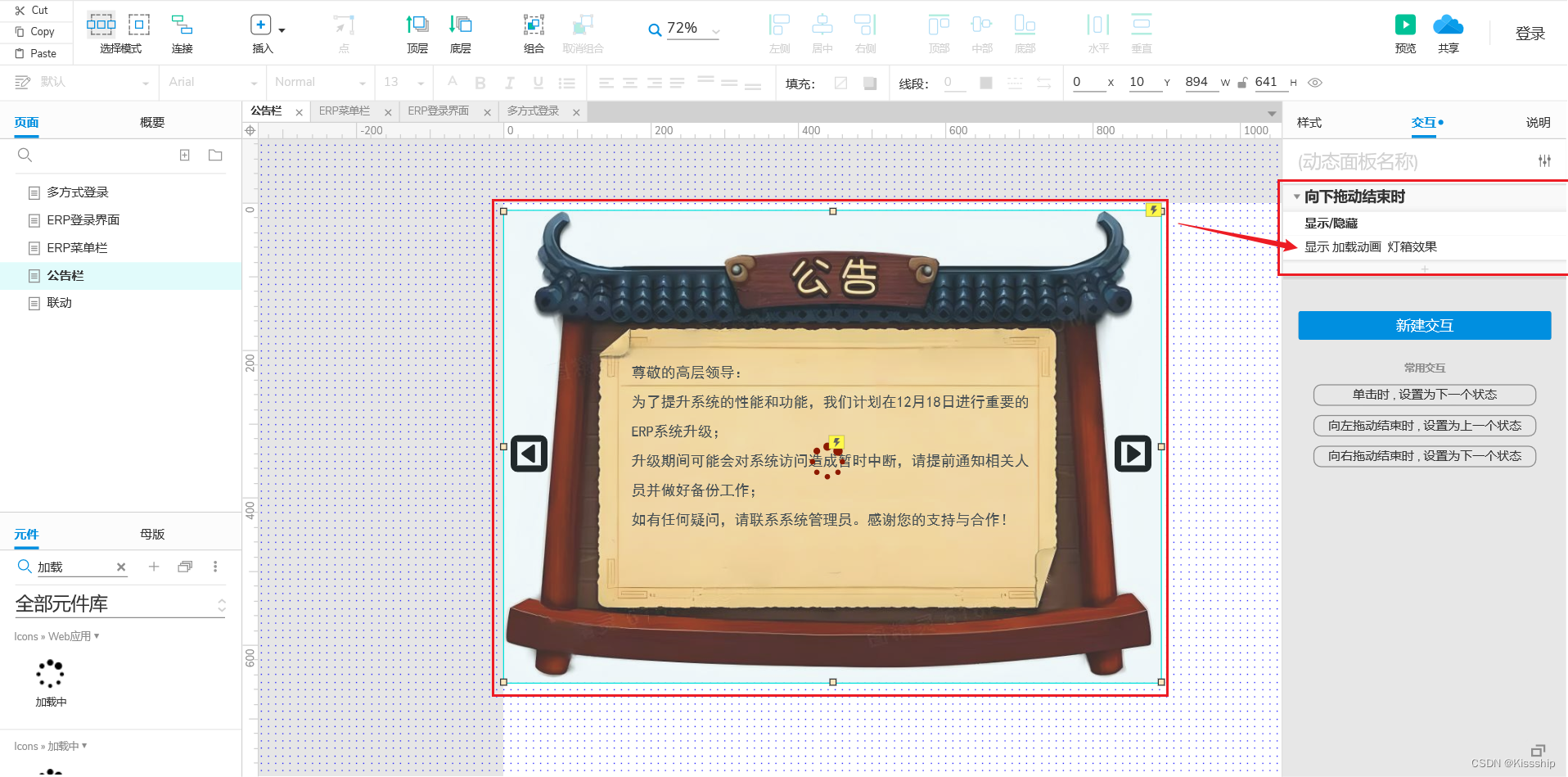
最后,设置在页面上下拉触发加载动画显现的效果,如下:
4.3 最终效果
最终效果如下:
最后Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制就到这里,祝大家在学产品的路上一路通畅!

文章来源:https://blog.csdn.net/weixin_74263417/article/details/135048420
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Redis:5种基本数据类型概述
- 【LeetCode:129. 求根节点到叶节点数字之和 | 二叉树 + 递归】
- 本地搭建Oracle数据库结合内网穿透实现公网环境远程访问
- Github 2024-01-06 开源项目日报Top10
- Axure中继器的基本使用
- Java爬虫爬取图片壁纸
- JMeter4.0接口测试之案例实战
- 使用Go语言的HTTP客户端进行并发请求
- BUUCTF——CrackMe 反调试操作
- ECMAScript 6 (二)