微信小程序集成腾讯地图
发布时间:2023年12月20日
微信小程序集成腾讯地图
微信小程序集成腾讯地图,实现用户附近停车位搜索显示。
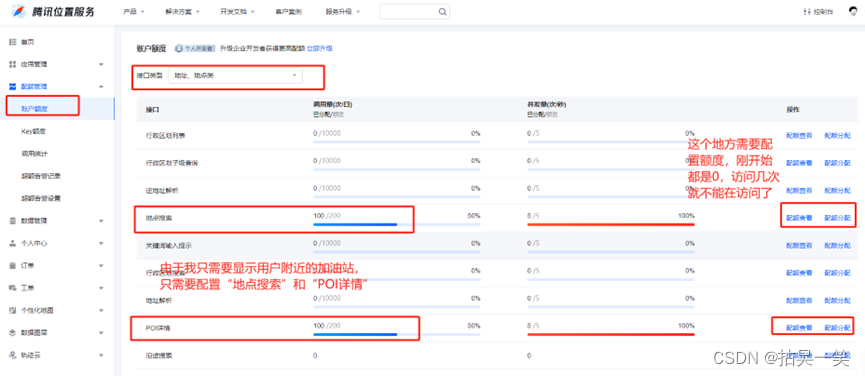
腾讯开发者Key申请
官方地址:https://lbs.qq.com/


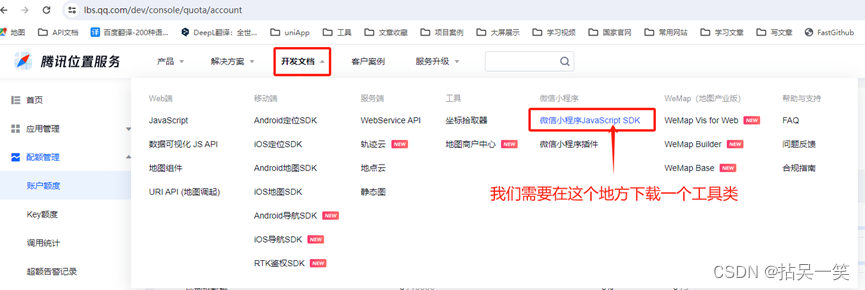
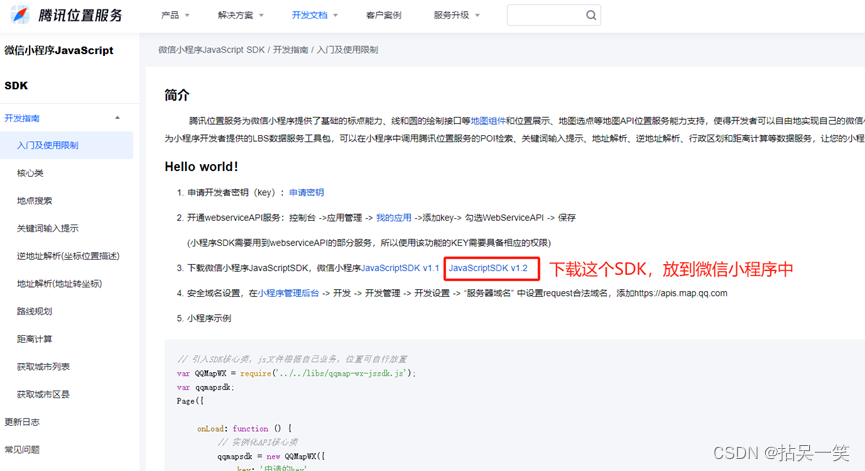
下载工具JS


微信小程序JS代码
// pages/check-services.js
const app = getApp()
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: 'OJ7BZ-KNMCJ-XXXXXXXWQP3-3YBNU', // 必填
});
Page({
/**
* 页面的初始数据
*/
data: {
// 中心纬度
latitude: 36.10396,
// 中心经度
longitude: 103.71878,
// 缩放级别,取值范围为3-20
scale:3,
// 显示带有方向的当前定位点
showLocation:true,
// 显示指南针
showCompass:true,
// 显示比例尺,工具暂不支持
showScale:true,
// 标记点
markers: [],
keyword: '',
// 当前用户的地址
userLocation: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let _this = this
// 获取当前用户的地理位置
wx.getLocation({
type: 'wgs84',
success(res) {
_this.userLocation = res
_this.initMap()
console.log(res)
_this.latitude = res.latitude;
_this.longitude = res.longitude;
}
})
},
initMap() {
let _this = this
// 获取当前位置
wx.getSetting({
success(res) {
//这里判断是否有位置权限
if (res.authSetting['scope.address']) {
qqmapsdk.search({
keyword: "停车位",
// location: _this.userLocation, //设置周边搜索中心点
boundary:`nearby(${_this.userLocation.latitude,_this.userLocation.longitude,10,1})`,
success(res) {
console.log('--设置周边搜索中心点-------', res)
var result = res.data;
var marks = [];
for (var i = 0; i < result.length; i++) {
// 获取返回结果,放到mks数组中
marks.push({
title: result[i].title,
id: Number(result[i].id),
latitude: result[i].location.lat,
longitude: result[i].location.lng,
iconPath: "../../images/icons/icon_location.png", //图标路径
width: 30,
height: 30,
address: result[i].address
})
}
console.log('----marks', marks)
_this.setData({ //设置markers属性,将搜索结果显示在地图中
markers: marks
})
},
fail: function (res) {
// console.log(res.data);
},
complete: function (res) {
console.log('complete-----', res);
}
})
}
}
})
},
handlerMarkerTap(e) {
console.log('handlerMarkerTap', e, this.data.markers)
let marks = this.data.markers
marks.map(item => {
if (item.id == e.markerId) {
item.callout = {
content: item.address,
color: '#FF4D4F',
fontSize: 10,
bgColor: '#fff',
padding: 5,
display: 'ALWAYS',
textAlign: 'center'
}
}
});
console.log(marks);
this.setData({
markers: marks, //记录用户点击的marker
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
this.mapCtx = wx.createMapContext('myMap')
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
微信小程序Wxml代码
<view class="page-body">
<view>
<map id="myMap" style="width: 100vw; height: 100vh;" latitude="{{latitude}}" longitude="{{longitude}}" bindmarkertap="handlerMarkerTap" markers="{{markers}}" :scale="scale" :show-location="showLocation"
:show-compass="showCompass" :show-scale="showScale">
</map>
</view>
</view>
效果展示

下面这个是我的个人公共号 只会写Bug的程序猿,大家可以关注一下,一键三连。相互交流学习。

文章来源:https://blog.csdn.net/u013432938/article/details/135035946
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java泛型
- docker制作php5.4运行环境镜像
- 面试算法92:翻转字符
- 基于MQTT的开源全平台内网隧道穿透Tunnel服务搭建方法
- 【RHEL】解决kde connect找不到设备
- 【华为数据之道学习笔记】7-3基于物理世界的“硬感知”能力
- 电子企业数字工厂管理系统有哪些实施难点
- 三菱PLC开关量防抖滤波功能块
- 基于SSM的企业员工管理系统
- 针对 IDOC 解析函数 IDOC_INPUT_CREDITOR升级后相关报错 解决办法记录