Python-用中国地图验证四色定理
发布时间:2024年01月12日
1.安装依赖项
(1)首先需要安装对应的库。如果代码报错,很可能是因为没有安装相关的库,根据报错提示,安装对应的库即可。
(2)中国地图链接网址? http://datav.aliyun.com/tools/atlas/index.html
2.方法思路
本题抽象出来其实就是着色问题:已知一个图,要求给图上每个点上色,并保证该点的颜色与它的邻接点的颜色都不相同。
假设地图邻接关系如右所示,那么它的状态解空间树如左图所示:

3.源码
import geopandas as gpd
import folium
from shapely.geometry import shape
# 读取JSON格式的中国地图数据
url = 'https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json'
china_map = gpd.read_file(url, encoding='utf-8')
# 进行几何图形的拓扑修复
china_map['geometry'] = china_map['geometry'].apply(lambda x: shape(x).buffer(0))
# 创建省份颜色映射
color_map = {}
colors = ['red', 'green', 'blue', 'yellow']
# 遍历省份
for index, row in china_map.iterrows():
# 获取相邻省份的颜色
neighbor_colors = set(color_map[neighbor] for neighbor in china_map.index[china_map.intersects(row['geometry'])] if neighbor in color_map)
# 找到一个未被使用的颜色
next_color = next((color for color in colors if color not in neighbor_colors), None)
# 为该省份分配颜色
color_map[index] = next_color
# 将颜色映射应用到DataFrame
china_map['color'] = china_map.index.map(color_map)
# 创建交互式地图
m = folium.Map(location=[35.8617, 104.1954], zoom_start=4)
# 添加 GeoJSON 图层
folium.GeoJson(
china_map,
style_function=lambda x: {
'fillColor': x['properties']['color'],
'color': 'black',
'weight': 1,
'fillOpacity': 0.7
}
).add_to(m)
m.save('china_map.html')
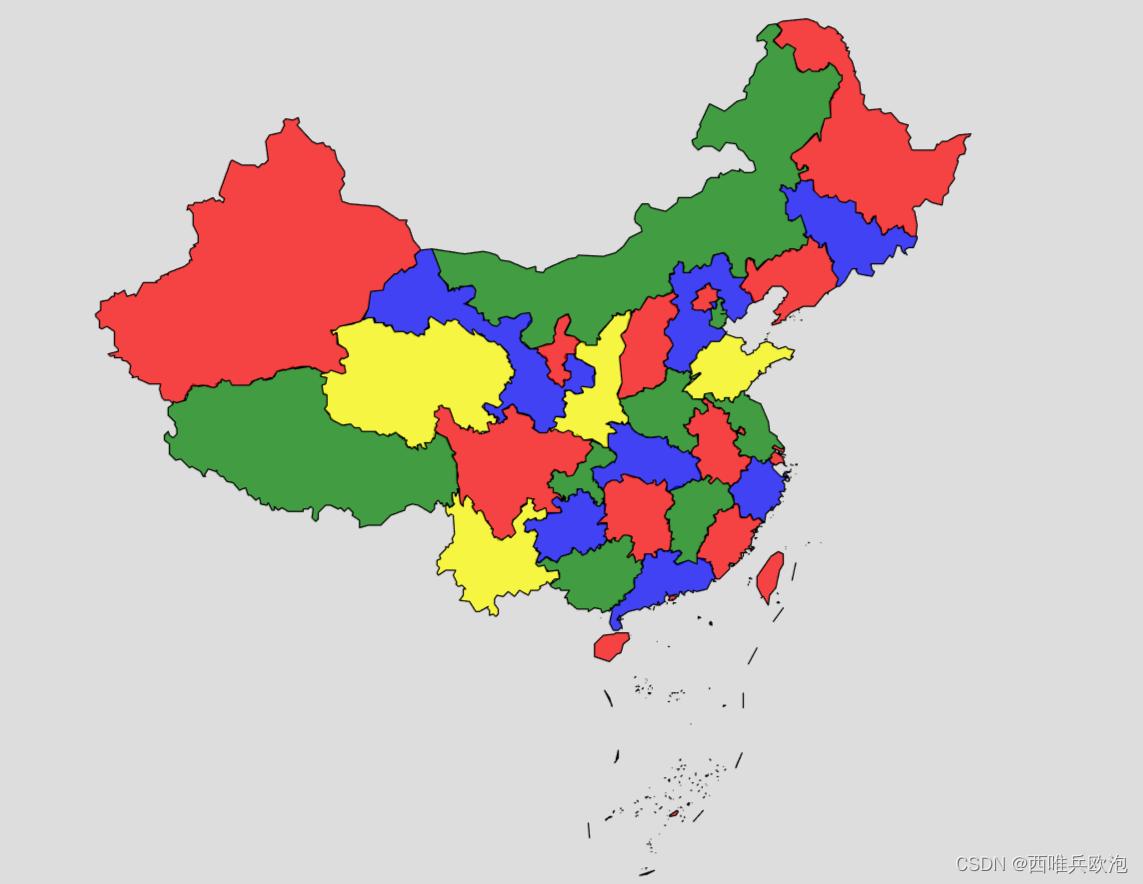
print('已生成地图文件china_map.html')4.运行结果
需要注意的是运行之后生成的为.html文件,注意弄清楚保存的位置

文章来源:https://blog.csdn.net/2202_75442297/article/details/135531631
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux IDEA 安装及环境配置
- 【JAVA】CyclicBarrier源码解析以及示例
- Maven的settings.xml笔记231208
- Stimulsoft BI Designer 2024.1.2 Crack
- USB-C一线通桌面显示器你有见过么?
- 使用灰狼算法优化的LSTM实现数据回归预测
- Opencv实验合集——实验七:二维码和条形码匹配
- Python中杨辉三角形的生成、性质与应用
- Rust基础语法判断语句读取命令行里边的数字使用match和if进行判断
- MySQL数据库备份脚本(mysqldump)