2024软件测试常见抓包工具
🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥?教程推荐:火遍全网的《软件测试》教程??
📢欢迎点赞 👍 收藏 ?留言 📝 如有错误敬请指正!
常见抓包工具
HTTP抓包工具:Fiddler、Charles、Firebug、开发者工具等等。。。
Chrome开发者工具简单演示
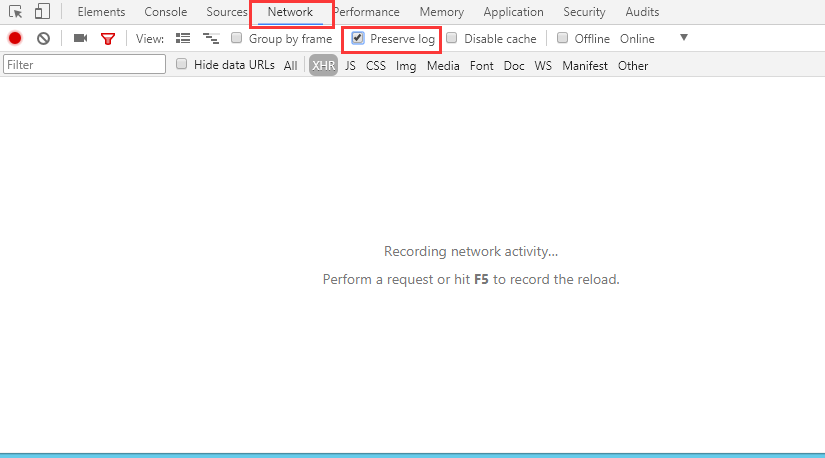
- 打开Chrome 浏览器,按下F12快捷打开Chrome开发者工具
- 点击Network 标签
- 勾选 Preserve log选项,确保页面刷新不会把已抓到的请求清空
?
?编辑
-
打开网站首页,输入登录名和密码,点击登录
-
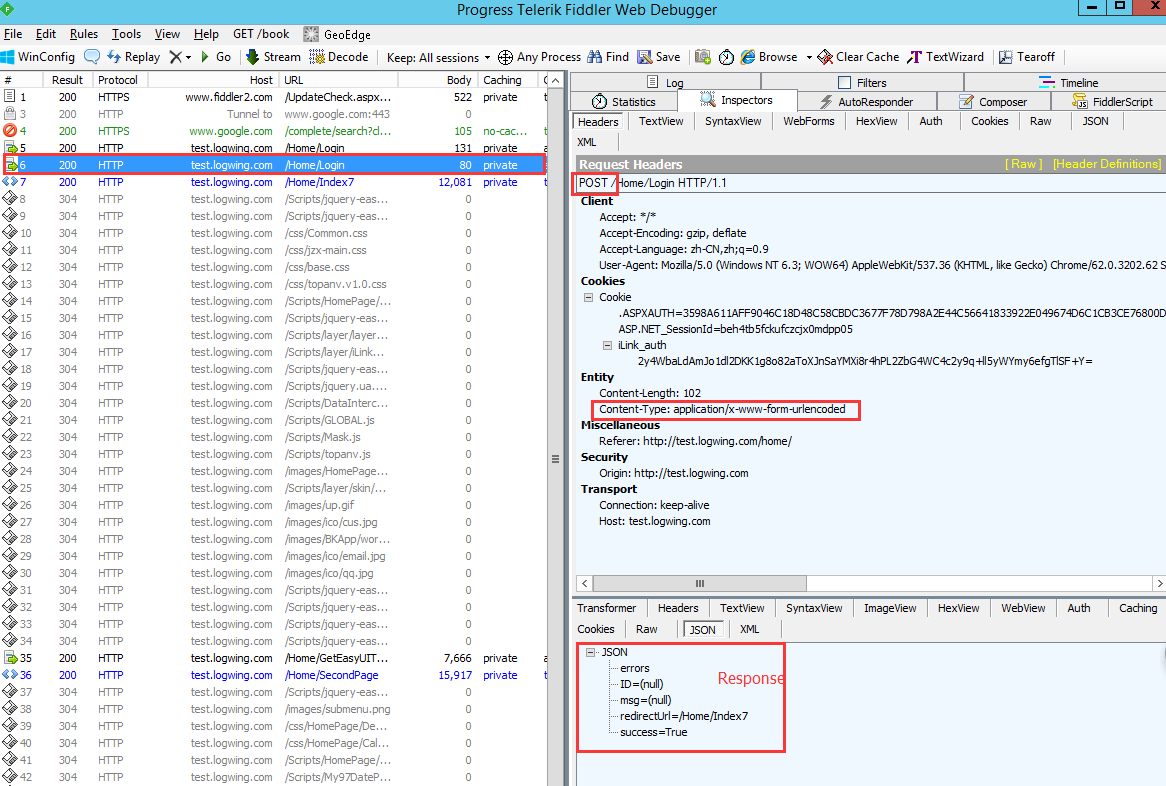
查看开发者工具,可以找到如下图Login的请求接口
? ?
?
?查看Login 请求的详细信息
请求方法:POST
请求的URL:http://test.logwing.com/Home/Login
请求参数格式:Content-Type: application/x-www-form-urlencoded
请求参数:UserName=XXX&Password=XXXX&CheckCode=&Remember=false&LoginCheckCode=7119
请求结果类型:Content-Type: application/json; charset=utf-8
请求结果:
?


更多关于Chrome开发者工具帮助中文帮助文档可以参考:https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools
Fiddler
Chrome开发者工具依赖于Chrome浏览器,也只能抓取Chrome浏览器发起的请求,如果我们想获取所有程序发起的请求,我们就可以通过Fiddler来抓取。
简介
Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务。
工作原理
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler开启会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。

简单演示
- 抓取http请求
- ?启动Fiddler。
- 点击Fiddler主界面右下角的监听程序,选择ie浏览器则该系统上所有的浏览器发起的http请求都将被抓取。

- 打开chrome浏览器 ,打开官网首页,输入用户名密码登录。
- 查看Fiddler主面板,可以查看到Login请求。
-
查看Login请求的信息
可以查看到跟Chrome插件查看到类似的信息。?

request\response
?

请求参数
抓取https协议
- 打开Tools --> fiddler options...
-
点击HTTPS标签,做如下配置,期间会让你安装证书全部点击确定便可。
-

- 使用同http
拦截请求
Fiddler除了能抓包外,还能拦截请求。 拦截请求是非常实用的一个操作,你可以把请求拦截,然后修改请求内容。
-
设置拦截方式,请求发送前或者请求发送后。

1)before response。发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据,可以简单理解为修改请求内容。
2)after response。服务器相应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果,可以简单理解为修改返回内容。
3)Disabled 未取消拦截
拦截请求
2.1设置before response拦截方式,发起请求,这时会看到请求被拦截,修改请求参数点击 Run to Completion 则按修改后的请求发送
2.2 设置after response拦截方式。 发起请求,这时会fiddler会看到接口返回的数据,修改返回的数据点击 Run to Completion 会看到接口返回的数据为你修改后的数据。

更多帮助
官方帮助文档:Configure Fiddler | Fiddler Classic
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SVD和EVD的关系
- 删除自关联表下的所有数据
- (Java企业 / 公司项目)配置Gateway + Nacos应用名路由转发?
- 以数据指标穿透企业经营,优化业务流程,加速企业运转
- 【人工智能】百度智能云千帆AppBuilder,快速构建您的专属AI原生应用
- Lcms(莫比乌斯反演)
- 【CSS】浅学一下filter
- jetson启动默认给给串口最大权限
- EarMaster Pro 7 简体中文破解版 v7.2.0.42 电脑版
- DevExpress Web Report Designer中文教程 - 如何自定义控件和表达式注册?
