【cesium-5】鼠标交互与数据查询
发布时间:2023年12月26日
scene.pick返回的是包含给定窗口位置基元的对象
scene.drillpack返回的是给定窗口位置所有对象的列表
Globe.pick返回的是给光线和地形的交点
Cesium.ScreenSpaceEventType.MIDDLE_CLICK 鼠标中间点击事件
Cesium.ScreenSpaceEventType.MOUSE_MOVE 鼠标移入事件
Cesium.ScreenSpaceEventType.RIGHT_CLICK 鼠标右击事件
Cesium.Ion.defaultAccessToken = '';
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
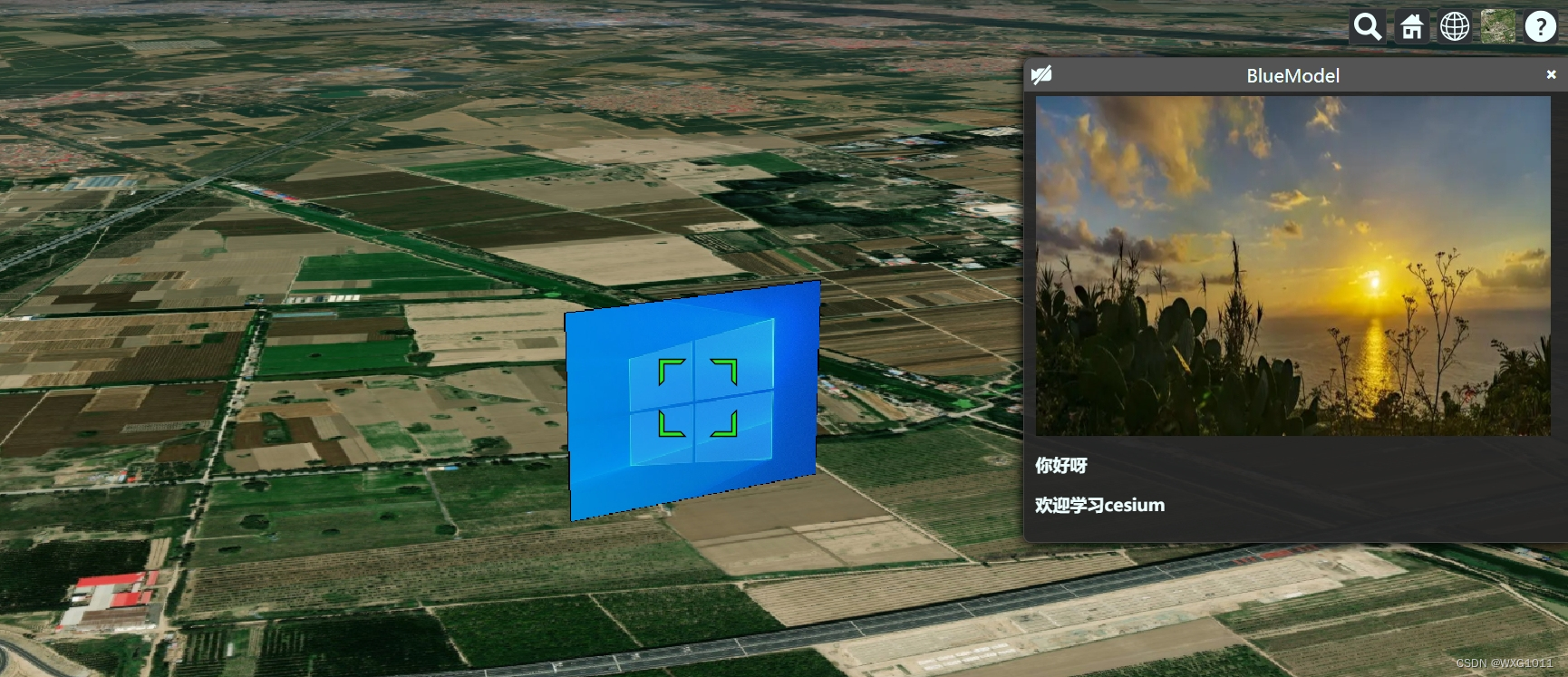
const entity = viewer.entities.add({
id:'BlueModel',
position: position,
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_X, 0.0),
dimensions: new Cesium.Cartesian2(400, 300),
material: "../testdata/test.png",
outline: true,
outlineColor: Cesium.Color.BLACK
},
description:`<div>
<img width="100%" height="300px" src="../testdata/data.png">
<h3>你好呀</h3>
<h3>欢迎学习cesium</h3>
</div>`
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement){
var pick = viewer.scene.pick(movement.position);
if(Cesium.defined(pick) && (pick.id.id ==='BlueModel')){
alert("欢迎加入")
}
},Cesium.ScreenSpaceEventType.LEFT_CLICK); //监听鼠标左键点击事件 
文章来源:https://blog.csdn.net/WXG1011/article/details/135220349
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- js 小数精确计算 (mathjs / decimal.js)
- 强网杯2023 crypto
- 牛客:X图形
- 图片加载失败时怎样替换?
- 计算机网络 - 路由器查表过程模拟 C++(2024)
- 图像分割是计算机视觉领域的重要任务之一,它的目标是将一幅图像划分成多个具有语义或视觉意义的区域。在本文中,我们将使用Python编程语言来实现图像分割的算法。
- PIC单片机项目(7)——基于PIC16F877A的智能灯光设计
- SSTI模板注入(Flask+Jinja2)
- 年关将近,2024 失业程序员何去何从?
- 语音翻译软件哪个准确?这2个让你与外国人沟通无障碍