vue项目完整搭建与启动
发布时间:2024年01月10日
一,安装node环境
1.下载地址:Node.js
2.查看是否安装成功
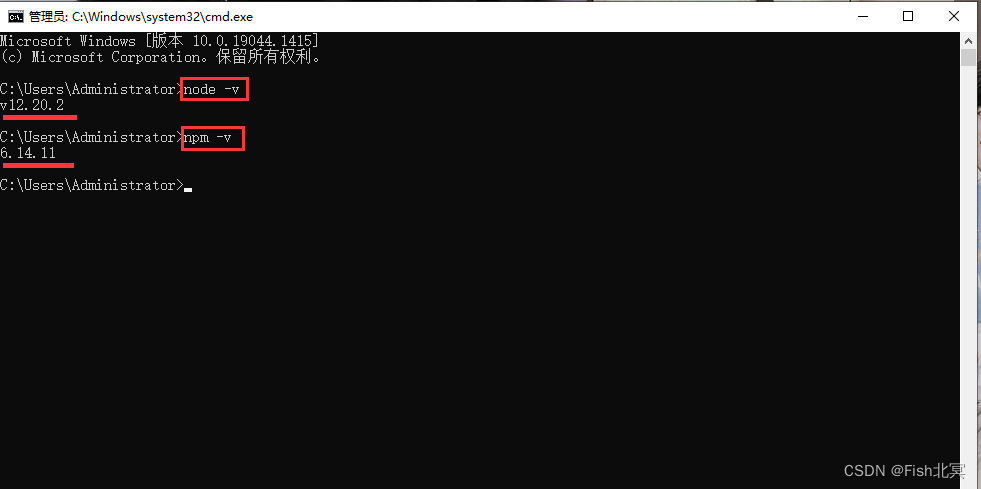
1-1.在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

node -v查看,输出版本号安装成功
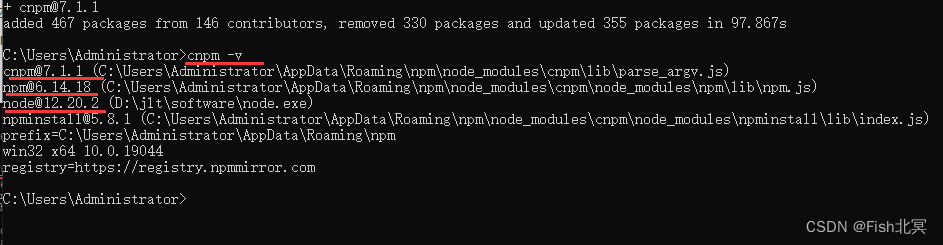
npm -v查看自带npm是否安装成功
(npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西)
二,安装vue脚手架(vue-cli)
1.cnpm(淘宝镜像安装)
我这边用的就是这个方法,主要会讲这个方法
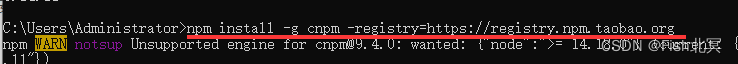
1.输入:npm install -g cnpm –registry=https://registry.npm.taobao.org

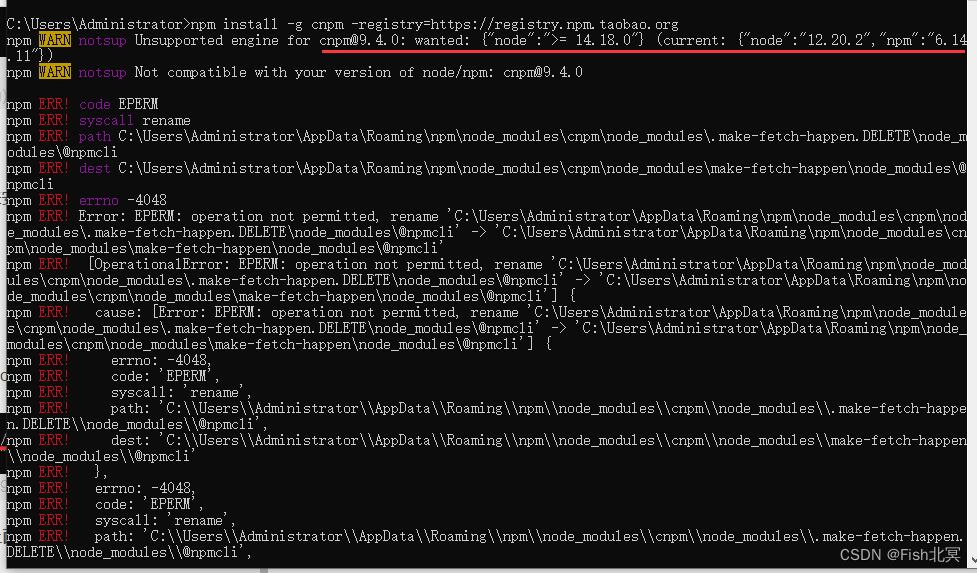
2.这里特别需要注意的一点就是node和cnpm对应的版本号,上面的方法安装的是最新的版本和我当前node的版本号并不对应,汇报如下错误:

3.我这里node版本是v12.20.2,所以我这里要换成**@7.1.1**版本
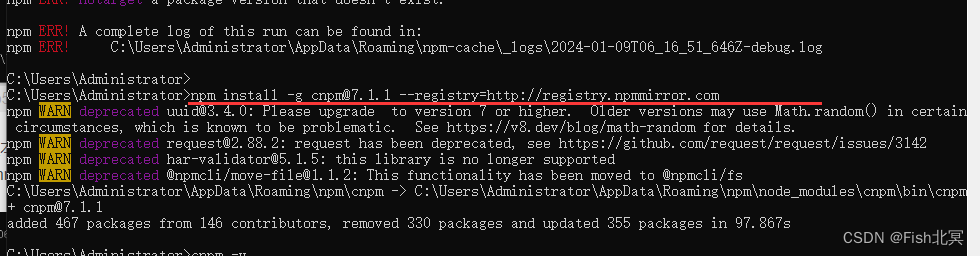
输入: npm install -g cnpm@7.1.1 --registry=http://registry.npmmirror.com

4.检查是否安装成功:cnpm -v

5.全局安装vue-cli
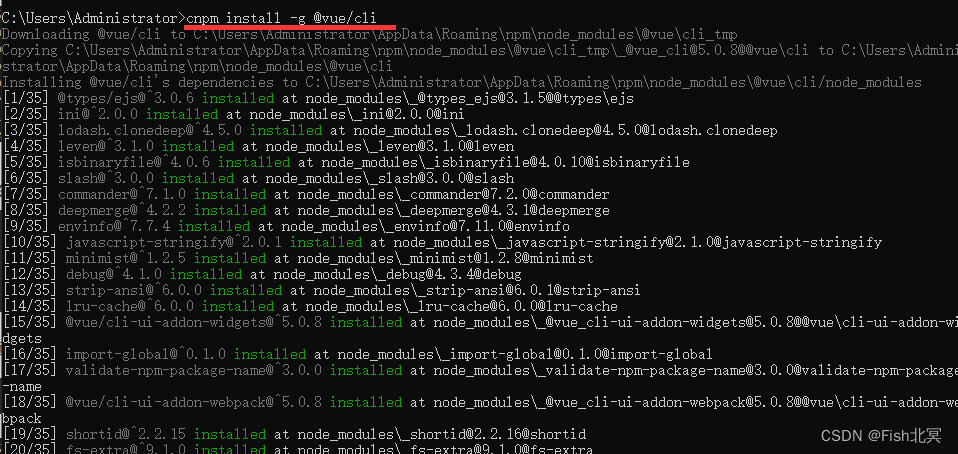
npm install -g @vue/cli //国外下载
cnpm install -g @vue/cli //镜像源下载(需要安装cnpm)
yarn global add @vue/cli

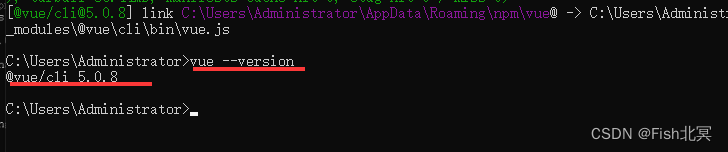
6.检查安装是否成功

2.npm安装
3.yarn安装
三,创建vue项目
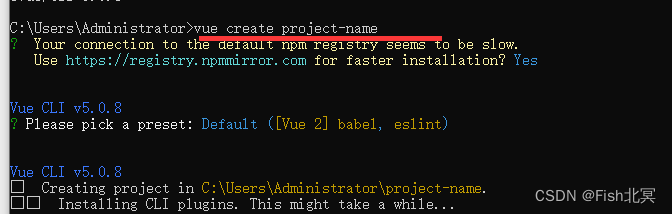
1.创建文件名 :vue create (‘文件名’)

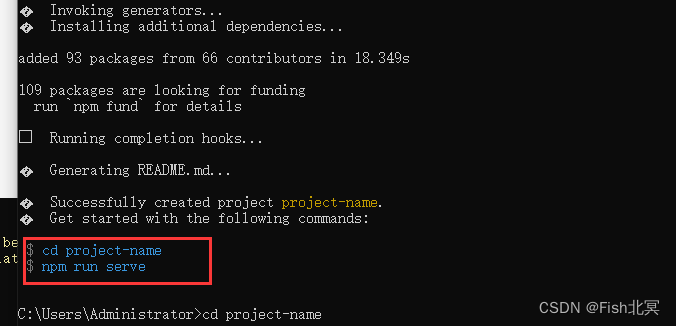
2.按照下面的提示敲回车,创建成功后如下:

3.启动项目,一次输入前面的蓝色字体

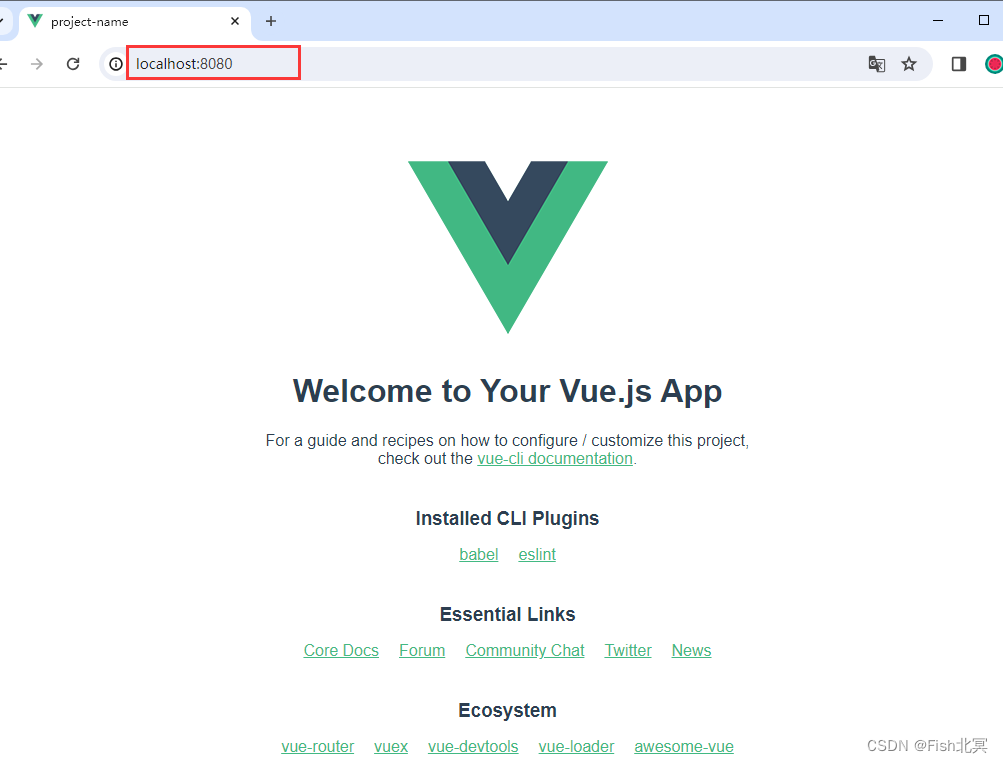
4.启动成功,把上面网址输入到浏览器就可以看到如下页面

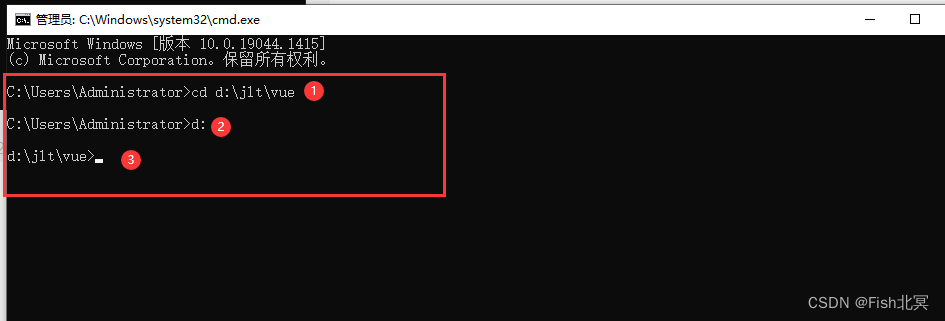
四,cmd切换目录
方式1
1.打开文件到你要切换的目录位置

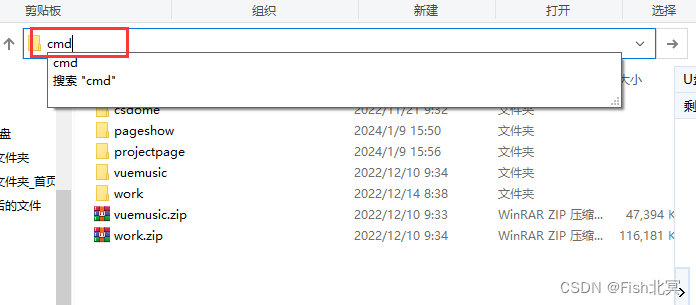
2.在搜索栏直接输入cmd,Enter按回车键就可直接进入

3.如图:

方式2

文章来源:https://blog.csdn.net/qq_42400124/article/details/135476387
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 人工智能在约会APP开发中的作用
- HarmonyOS-LocalStorage:页面级UI状态存储
- RocketMQ源码 Broker-ConsumerFilterManager 消费者数据过滤管理组件源码分析
- java/php/node.js/python基于Java的高校教学资源库的设计与实现【2024年毕设】
- VS C++ 查找虚拟机
- Linux 操作系统 016-动态监控系统
- 常用的金融小知识的简单理解
- 2024年3月10日PMI认证考试的报名时间确定!
- 计算机网络【HTTP 灵魂拷问?】
- Zookeeper安装教程