微信小程序-03
发布时间:2024年01月22日
小程序官方把 API 分为了如下 3 大类:
事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
动态绑定
<view>{{info}}</view>
<image src="{{imgSrc}}"></image>
<view> {{randomNum>=5 ?"数字大于等于5":"数字小于5"}}</view>
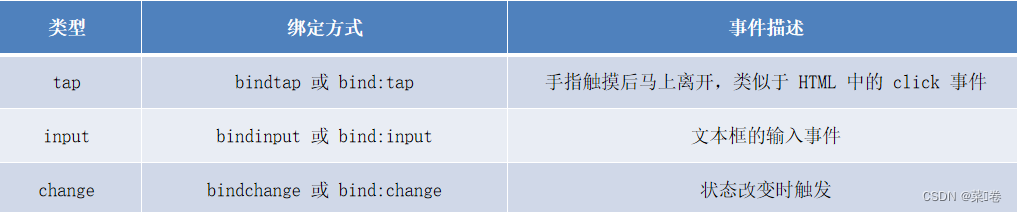
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

事件对象属性

target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。
//在事件处理函数中为 data 中的数据赋值
countChange(){
this.setData({
count: this.data.count+1
})
},
//参数传递 data-参数名 e.target.dataset.参数名
<button type="primary" bindtap="btnTap2" data-info="{{2}}">2</button>
btnTap2(e){
this.setData({
count: this.data.count+e.target.dataset.info,
})
},
//input实时获取输入 e.detail.value
<input bindinput="inputHandler"></input>
inputHandler(e){
console.log(e.detail.value)
},
条件渲染
<view wx:if="{{type==1}}">男</view>
<view wx:elif="{{type==2}}">女</view>
<view wx:else>保密</view>
//多个组件
<block wx:if="{{type===1}}">
<view>View2</view>
<view>View2</view>
</block>
<view hidden="{{flag}}">条件为true时隐藏</view>
wx:if 与 hidden 的对比:
运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染 wx:for 可以根据指定的数组,循环渲染重复的组件结构
arr1:['小红','小白','小蓝']
<view wx:for="{{arr1}}">
索引:{{index}},当前项:{{item}}
</view>
userList:[
{id:1,name:"小明"},
{id:2,name:"小花"},
{id:3,name:"小张"},
]
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
文章来源:https://blog.csdn.net/qq_53568730/article/details/135740674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 100天精通Python(实用脚本篇)——第111天:批量将PDF转Word文档(附上脚本代码)
- 【ECMAScript】事件的学习总结
- 代码随想录训练营第三十天|332.重新安排行程51. N皇后37. 解数独
- make/Makefile简介
- React展示Markdown|Vditor 踩坑
- 001FreeCAD源码学习--Application.cpp
- 虹科方案|车内智慧大脑:基于车载网络捕获的全景数据处理
- Jmeter场景设置与启动方式
- java与Android开发入门指南
- 美客多本土店与跨境店有何区别?本土店如何入驻运营?