解决 vue 项目开发越久 node_modules包越大的问题
解决 vue 项目开发越久 node_modules包越大的问题
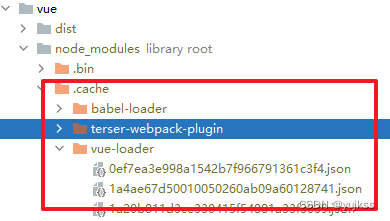
node_modules.cache 文件(编译缓存文件 可以删除 )

compression-webpack-plugin 禁止缓存
const CompressionPlugin = require("compression-webpack-plugin");
module.exports = {
plugins: [
new CompressionPlugin({
cache: false, // 取消缓存
algorithm: "gzip",
filename: "[path].gz[query]",
test: /\.(js|css|woff|woff2|json|txt|html|ico|svg)(\?.*)?$/i, // 要压缩的文件
threshold: 10240, // 压缩超过10k的数据
deleteOriginalAssets: false, // 不删除压缩前的文件,如果浏览器不支持Gzip,则会加载源文件
minRatio: 0.8, // 压缩比大于0.8的文件将不会被压缩
}),
],
}
命令可以清空本地项目的node_modules.cache ,通过命令行的方式快速清空这些缓存。
"scripts": {
"clean-cache": "rmdir /s /q .\\node_modules\\.cache"
}
请注意,执行此命令将永久删除 .cache 文件夹及其内容,因此请谨慎使用
.cache文件几乎不占用内存了,node_modules依赖包由1.6G减少到了450M,大大减少了电脑内存占用。
项目也可以正常运行
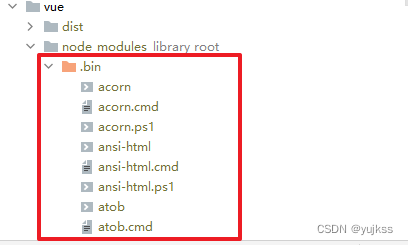
node_modules.bin 文件夹(编译要用 不能删)

打开我们的 node 前端项目,npm install 后都会发现会自动生成一个 node_modules 文件夹,这里面就是我们项目安装的依赖。然后在点开 node_modules 目录,会发现第一个文件夹就是 .bin。
bin 是二进制 binary 的缩写,里面一般存放的是可执行的二进制文件。bin 在linux系统分区中表示存放标准系统实用程序的目录,sbin 存放标准系统管理文件。
项目中 node_modues/.bin 文件夹下,有两个同名的可执行文件,没有后缀名的是对应 unix 系统的 shell 脚本,.cmd 后缀的对应 windows 的 bat 脚本,实质都是用 node 执行一个 js 文件。
bin 文件夹是怎么生成的
当我们 npm run 运行一条命令时,会自动将当前项目的 node_modules/.bin 加入系统 PATH 环境变量中,等执行结束后再将 PATH 变量恢复原样。所以项目中 node_modules/.bin 目录里面的所有脚本,我们都是可以直接用脚本名来调用,而不必像我们正常执行一个 js 文件要 node 在加上执行文件的路径。
npm 项目的配置文件 package.json 中有一个 bin 的字段,当我们使用 npm 或者 yarn 命令安装一个依赖包时,如果该包的 package.json 配置文件中有 bin 字段,就会自动在我们项目中的 node_modules/.bin 目录生成指向依赖包 bin 字段的软连接(symlink)执行文件。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!