下一代 Vue3 Devtools 正式开源
发布时间:2024年01月15日
什么是 Vue DevTools
Vue DevTools 是一个旨在增强 Vue 开发人员体验的工具,它提供了一些功能来帮助开发者更好地了解 Vue 应用程序。
Vue DevTools:Unleash Vue Developer Experience. Enhance your Vue development journey with an amazing experience!
典型的功能特征包括:
- Pages:显示当前的路由以及一些有用的信息,并提供在页面之间导航的快速方法。开发者还可以使用文本框查看每条路由的匹配情况。
- Components: 显示组件信息,包括节点树、状态等。并提供一些交互功能,例如:编辑状态、滚动到组件等。
- Assets: 显示项目目录中的文件,开发者可以通过一些有用操作查看所选文件信息。
- Timeline:允许浏览状态或事件的先前版本。
- Pinia: 与 pinia 集成的功能,允许查看 store 列表及其详细信息,并编辑状态
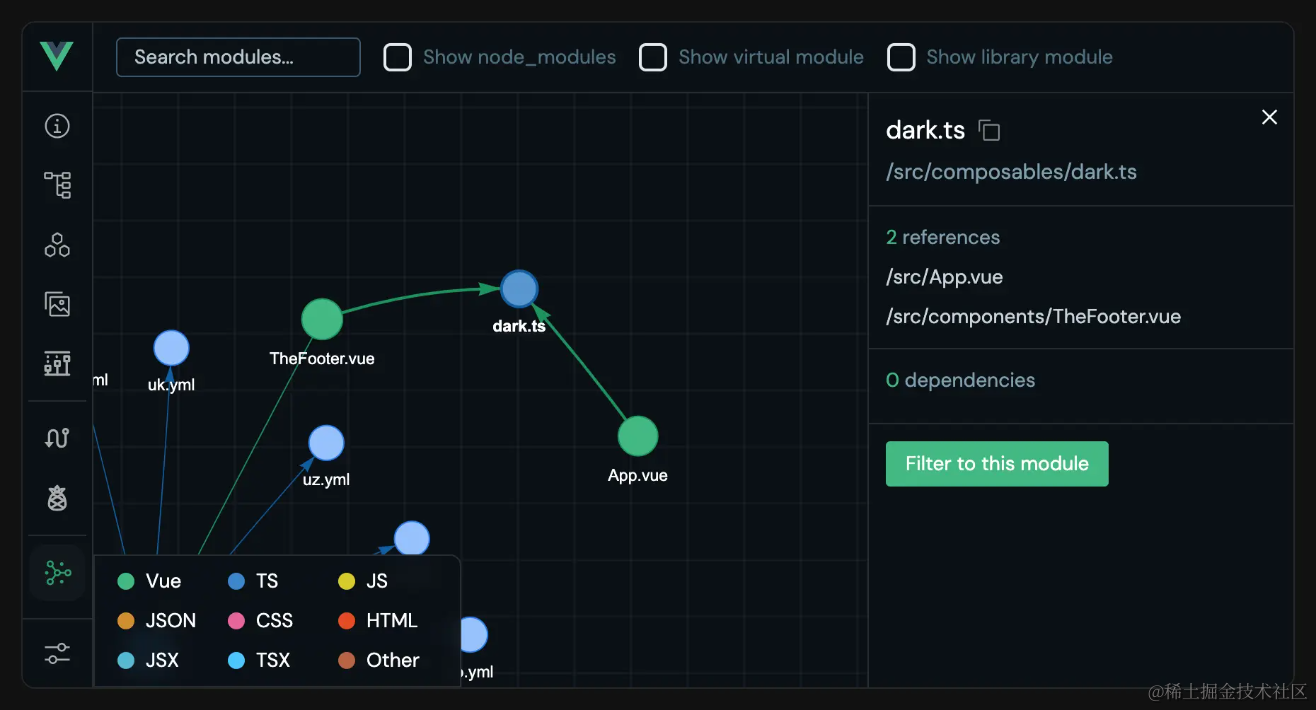
- Gragh:显示模块之间的关系。
比如以下展示了不同功能的截图:

文章来源:https://blog.csdn.net/xiangzhihong8/article/details/135601857
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1- Electron 创建项目、初始化项目
- Gartner:2023Q3浪潮信息存储装机容量连续11季度稳居全球前三
- MD5 加密
- Halcon基于形状的模板匹配inspect_shape_model
- 巨量广告升级版背后的人才能力如何迭代?巨量认证给出解决方案
- 热烈欢迎武大环资学院广东同学会莅临思迈特参观交流
- java中controller中的请求路由
- [卷积神经网络]FCOS--仅使用卷积的Anchor Free目标检测
- MySQL入门教程-触发器
- 关于VS2019静态链接