优化微信小程序更新体验:异步更新与强制更新方案解析
在微信小程序的开发和迭代过程中,新版本覆盖率的问题一直备受关注。由于小程序采用异步更新机制,在用户首次打开或冷启动时才会检查并下载新版本,导致部分用户无法及时应用上最新版本。为了解决这一问题,微信团队经过深入研究和讨论,提出了几种解决方案,并最终确定了结合异步更新与强制更新的折衷方案。
小程序启动类型及更新机制
小程序启动分为「冷启动」和「热启动」两种情况。冷启动是用户首次打开或小程序被后台销毁后重新打开的情况,此时需要重新加载整个小程序;而热启动则是将后台态的小程序切换至前台,无需重新加载。异步更新发生在冷启动阶段,发现新版本后会异步下载,但不会立即应用,需等待下一次冷启动才能使用新版本。
解决策略考量
针对新版本覆盖率慢的问题,我们首先考虑了同步检查更新的方法,但这会导致频繁更新的小程序启动速度变慢,影响用户体验。模块热替换技术虽然理论上最优,但由于可能引发的新旧逻辑共存、全局变量冲突等问题,目前暂未采纳,但我们会将其作为未来持续努力的方向。
微信客户端自身也进行了优化,6.6.3 及以上版本会在定时 check 过程中确保最近使用过的小程序能在发布新版本 24 小时内应用到最新版本。
异步更新 + 强制更新方案详解
从基础库版本 1.9.90 开始,微信提供了 wx.getUpdateManager 接口,使得开发者能够更好地控制小程序的更新流程。通过该接口获取的 UpdateManager 实例具备多种回调方法,用于处理不同阶段的更新状态。
-
onCheckForUpdate: 当小程序向后台请求完新版本信息后,此回调会被触发,告知是否有新版本可用。
-
onUpdateReady: 新版本下载完成后,会调用此回调事件,意味着新版本已经准备就绪,可以进行安装。
-
onUpdateFailed: 如果新版本下载失败,则会通过此回调通知开发者。
此外,UpdateManager 还提供了一个关键接口:
- applyUpdate: 在收到
onUpdateReady回调后,调用此方法即可强制当前小程序应用新版本并重启,确保用户尽快获得更新内容。
总结来说,异步更新与强制更新相结合的方案有效兼顾了用户启动速度与新版本快速覆盖的需求。借助 wx.getUpdateManager 接口,开发者可以根据业务场景灵活控制更新策略,从而提升用户的使用体验和满意度。随着微信小程序生态的不断发展和完善,我们期待更多优化更新体验的技术手段出现,让每一次迭代都更加流畅高效。
用户手动更新机制的实现
在微信小程序开发过程中,新版本的快速覆盖和用户体验是开发者关注的重点。为了解决新版本更新滞后的问题,微信提供了wx.getUpdateManager接口,允许开发者通过异步方式检查并下载新版本的小程序代码包。本文将详细解析如何利用单例模式创建一个更新管理模块,并在实际项目中实现用户手动更新功能。
首先,在项目中新建一个名为
updateAppSingleton.js的文件,用于封装更新逻辑:
export default (function() {
let instance,updateManager;
function init(wx) {
return {
checkForUpdate() {
var self = this
// 获取小程序更新机制兼容
if(!updateManager){
if (wx.canIUse('getUpdateManager')) {
updateManager = wx.getUpdateManager()
//1. 检查小程序是否有新版本发布
updateManager.onCheckForUpdate(function(res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//检测到新版本,需要更新,给出提示
console.log(res.hasUpdate,'hasUpdate')
wx.showModal({
title: '更新提示',
content: '检测到新版本,是否下载新版本并重启小程序?',
success: function(res) {
if (res.confirm) {
//2. 用户确定下载更新小程序,小程序下载及更新静默进行
self.downLoadAndUpdate(updateManager)
} else if (res.cancel) {
//用户点击取消按钮的处理,如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了
wx.showModal({
title: '温馨提示~',
content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问的哦~',
showCancel: false, //隐藏取消按钮
confirmText: "确定更新", //只保留确定更新按钮
success: function(res) {
if (res.confirm) {
//下载新版本,并重新应用
self.downLoadAndUpdate(
updateManager)
}
}
})
}
}
})
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
}
},
// 下载小程序新版本并重启应用的方法保持不变
downLoadAndUpdate(updateManager) {
var self = this
wx.showLoading();
//静默下载更新小程序新版本
updateManager.onUpdateReady(function() {
wx.hideLoading()
//新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
})
updateManager.onUpdateFailed(function() {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
})
})
}
};
}
return {
getInstance: function(wx) {
if (!instance) {
instance = init(wx);
}
return instance;
}
};
})();
接下来,在
app.vue文件中引入这个模块并在适当的生命周期钩子中调用检查更新的方法:
<script>
import updateAppSingleton from './updateAppSingleton.js';
export default {
onLaunch: function() {
// #ifdef MP-WEIXIN
const updateApp = updateAppSingleton.getInstance(wx);
updateApp.checkForUpdate();
// #endif
},
onShow: function() {
// #ifdef MP-WEIXIN
const updateApp = updateAppSingleton.getInstance(wx);
updateApp.checkForUpdate();
// #endif
},
onHide: function() {
console.log('App Hide')
},
methods: {
}
}
</script>
在实际开发和测试过程中,需要注意以下几点:
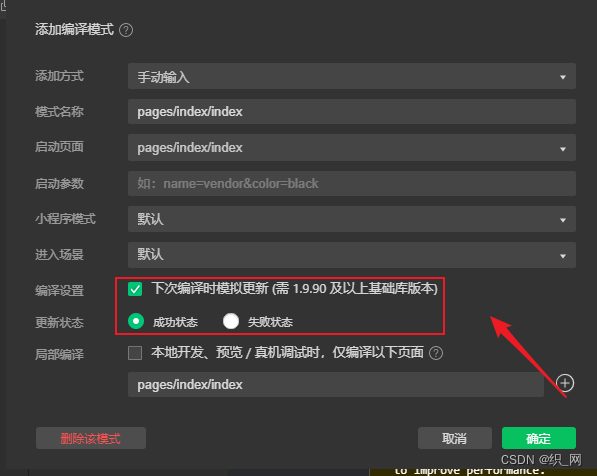
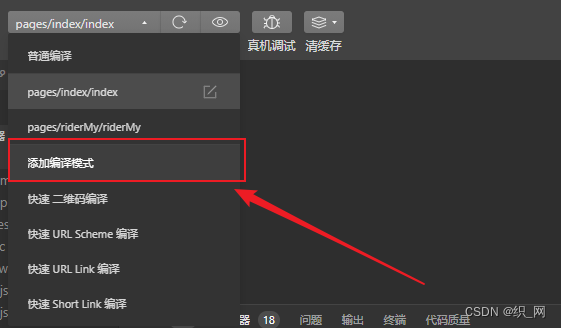
- 调试更新流程: 最新版本的微信开发者工具提供了强制更新的调试能力,通过编译模式 - 编辑编译模式 - 勾上「下次编译时模拟更新」即可在开发者工具上调试强制更新功能。。
-

- 版本概念限制: 小程序的开发版和体验版并无明确的版本概念,因此无法在这些环境下真实地测试版本更新情况。为了验证更新功能,你需要将应用上传至线上版本,并发布新版本进行测试。
通过以上步骤,我们成功实现了基于微信小程序提供的wx.getUpdateManager接口的用户手动更新功能,确保用户可以及时获取并应用最新的小程序版本,提升整体的用户体验。同时,借助单例模式的设计,使得更新逻辑得以复用且易于维护。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 中大型企业如何借助低代码平台破解经营管理难题
- OpenHarmony之HDF驱动开发流程指导
- MyBatis的基本使用及常见问题
- 【TODO】【简单】94. 二叉树的中序遍历
- Html+Css+JavaScript实现完整的轮播图功能
- C语言实现读写锁和try...catch逻辑
- 安装linux版本mysql
- (WPF)Serilog 使用demo实例
- FA-238A (MHz范围晶体单元微型低轮廓SMD)
- 解决xcode15下载模拟器慢以及没有断点续传