HTML---定位
发布时间:2023年12月25日
一.定位属性概述
? ?HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。
- position属性指定了元素的定位方式,常用的取值有static、relative、absolute和fixed。通过设置不同的position值,可以实现元素的不同定位方式。
- top、bottom、left和right属性用于精确地定位元素的位置。当position属性的值为relative时,这些属性参照的是元素自身的位置进行调整;当position属性的值为absolute或fixed时,这些属性参照的是最近的具有定位属性的父元素进行调整。
二.position
基础数值
| static | 默认值,没有定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
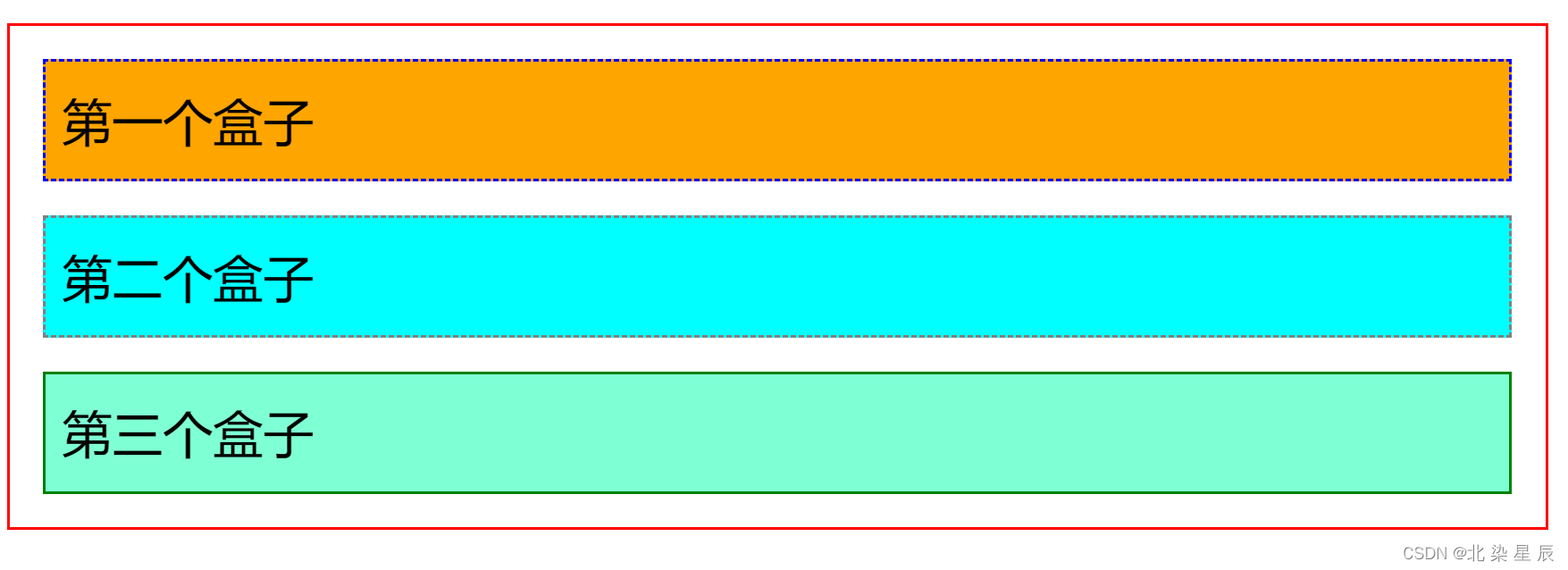
演示案例:?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{margin: 10px; padding: 5px; font-size: 15px; line-height: 25px;}
#father{border: 1px solid red;padding: 0px;}
#first{background-color: orange;border: 1px blue dashed;}
#second{background-color: aqua;border: 1px gray dashed;}
#third{background-color: aquamarine;border: 1px green solid;}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</body>
</html>
- static?
默认值,无定位
- relative
相对定位:元素相对于其正常位置进行定位,可以通过top、right、bottom、left属性调整位置。

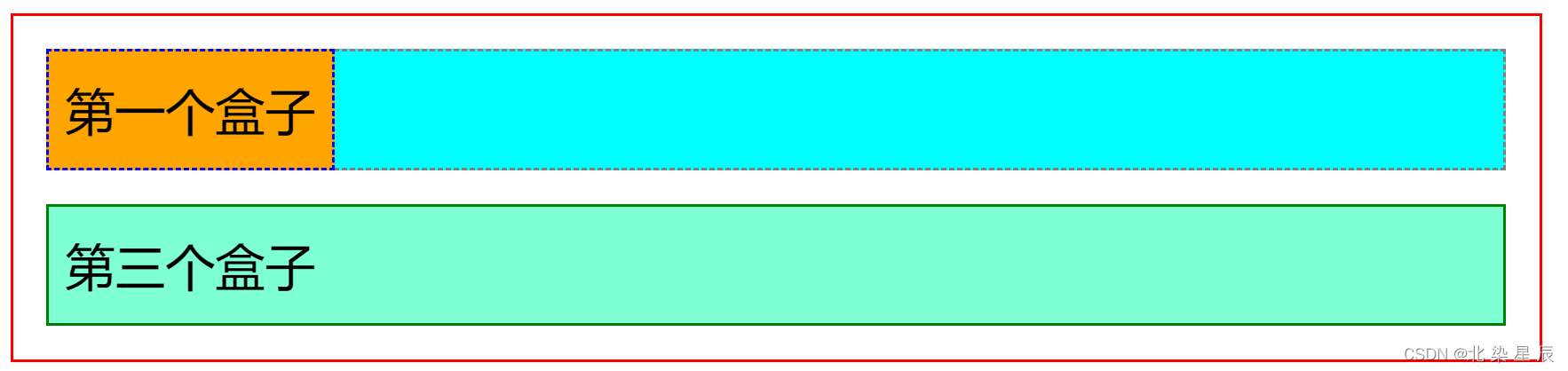
- 案例:
#first{
background-color: orange;border: 1px blue dashed;
position: relative;
top: 100px;/**设置偏移量**/
}

相对定位中元素的原有位置会被保留,父级边框不会塌陷。 相对定位中top:0px left:0px的坐标轴为元素本身。
- ?absolute
绝对定位:设置绝对定位后的元素将处于悬浮状态。
- ?案例:
#first{
background-color: orange;border: 1px blue dashed;
position: absolute;
}
结论:?
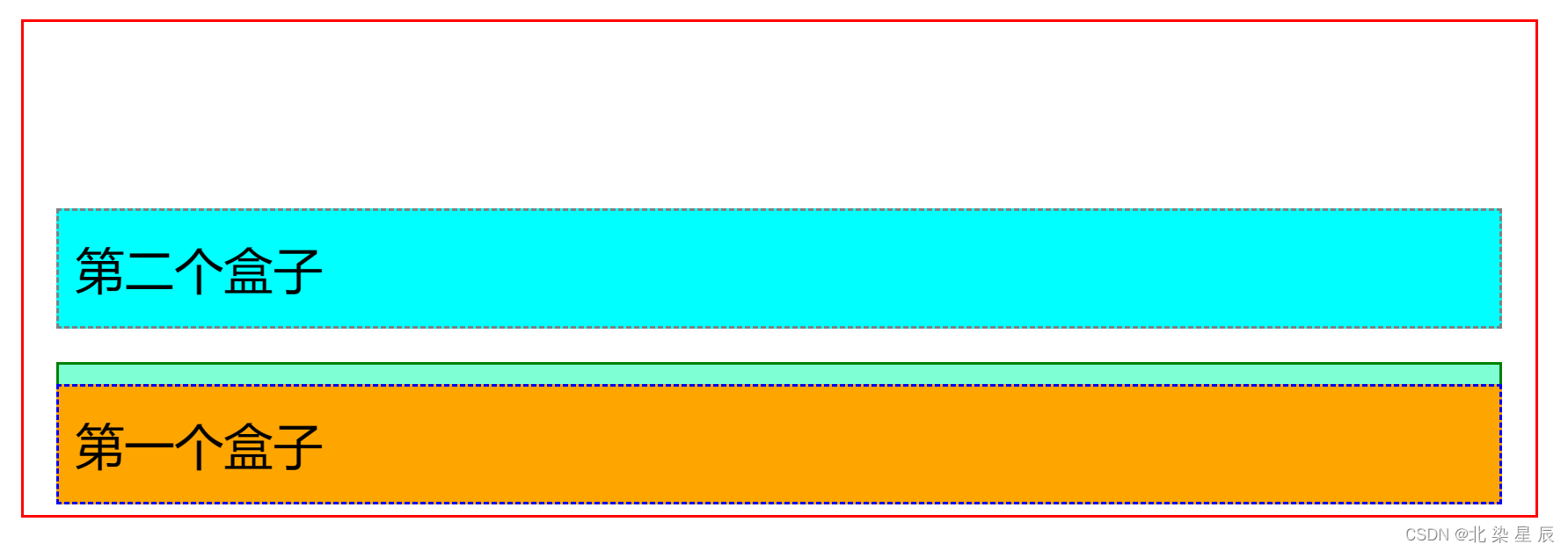
绝对定位的元素会触发浮动:悬浮,剩余元素将自动补齐浮动元素的位置。?
- 停留在浏览器的左上角?
#first{
background-color: orange;border: 1px blue dashed;
position: absolute;
top: 0px;
left: 0px;
}
- 停留在上一级元素边框的左上角?
#father{
border: 1px solid red;padding: 0px;
position: relative;
}
#first{
background-color: orange;border: 1px blue dashed;
position: absolute;
top: 0px;
left: 0px;
}
结论:?
?绝对定位的top:0px left:0px 的坐标轴在上一级设置过元素的左上角,若没有则停留在浏览器左上角。
- ?fixed
固定定位:
固定定位的元素不会随着浏览器的滚动而改变位置,但会脱离标准文档流,产生悬浮
案例:
#father{
border: 1px solid red;padding: 0px;
height: 1000px;
}
#first{
background-color: orange;border: 1px blue dashed;
position: absolute;
}
#second{background-color: aqua;border: 1px gray dashed;}
#third{
background-color: aqua;border: 1px gray dashed;
position: fixed;
} ?
?
- 停留在浏览器左上角?
#third{
background-color: aqua;border: 1px gray dashed;
position: fixed;
top: 0px;
left: 0px;
} ?
?
总结
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135202375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 0062-Java运算符
- PyCharm小技巧之——文件下方导航栏
- 5V低压步进电机驱动芯片GC6150,应用于摄像机,机器人 医疗器械等产品中。具有低噪声、低振动的特点
- 深度剖析Spring循环依赖(实战Bug)
- 智慧校园实验室安全综合管理平台如何保障实验室安全?
- SQL Yog 连接MySQL的时候出现 错误码 2058的问题
- 【PHP AES加解密示例】从入门到精通,一篇文章让你掌握加密解密技术!
- 恒创科技:云服务器配置中的vCPU与物理CPU有啥区别?
- fanout(扇出模型)
- 低压浪涌保护防雷器的应用方案