JavaWeb笔记之前端开发HTML
发布时间:2023年12月20日

一、引言
1.1HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
? ?
二、HTML简介
2.1 简介
HTML全称:Hyper Text Markup Language(超文本标记语言)。
超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记:标签,不同的标签实现不同的功能。
语言:人与计算机的交互工具。
? ? ? ? ?
2.2 作用
HTML使用标记标签来描述网页,展示信息给用户。
??
2.3 书写规范
HTML标签是以尖括号包围的关键字。
HTML标签通常是成对出现的,有开始就有结束。
HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)。
HTML标签不区分大小写,建议全小写。
??
三、HTML基本标签
3.1 结构标签
<html>:根标签
<head>:网页头标签
<title></title>:页面的标题
</head>
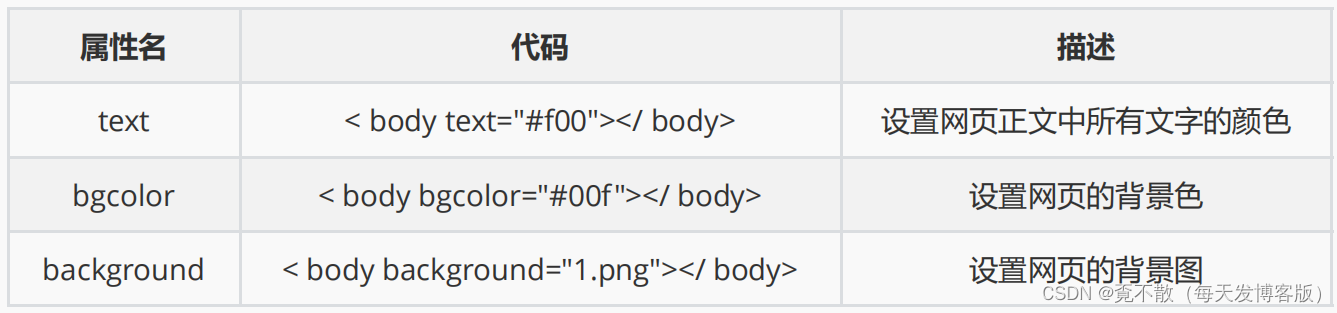
<body></body>:网页正文
</html>
? ??

颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
? ?
3.2 排版标签
可用于实现简单的页面布局。
注释标签:
换行标签:< br>
段落标签:< p>文本文字</ p>
????????特点:段与段之间有空行
????????属性:align对齐方式(left、center、right) ?
水平线标签:< hr/>
????????width:水平线的长度(两种:第一种:像素表示;第二种:百分比表示)。
????????size:水平线的粗细 (像素表示,例如:10px)。
????????color:水平线的颜色。
????????align:水平线的对齐方式。
? ? ?
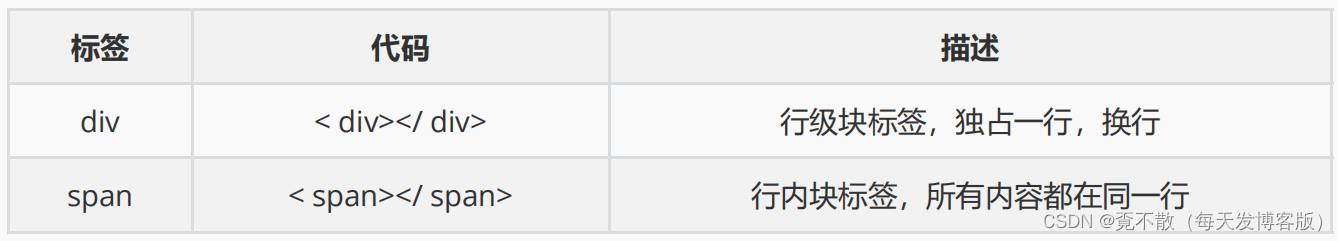
3.3 块标签
使用CSS+DIV是现下流行的一种布局方式。

? ? ??
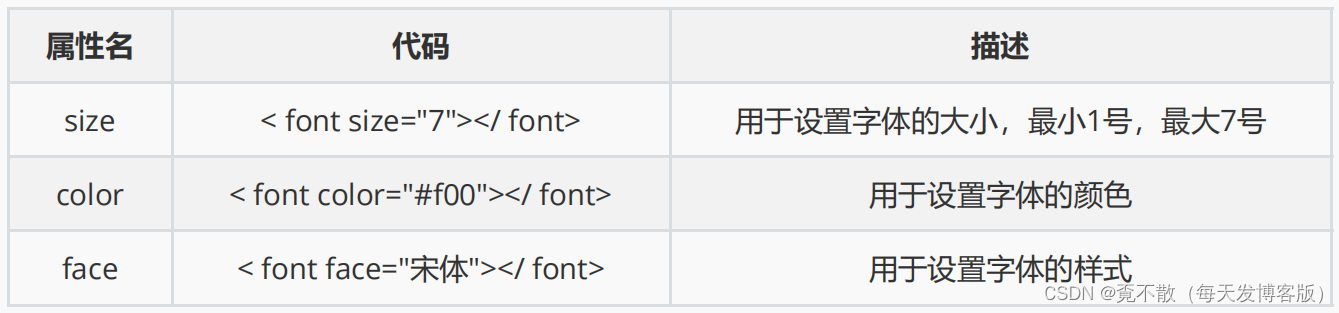
3.4 文字标签
font标签处理网页中文字的显示方式。? ? ? ??

? ? ?
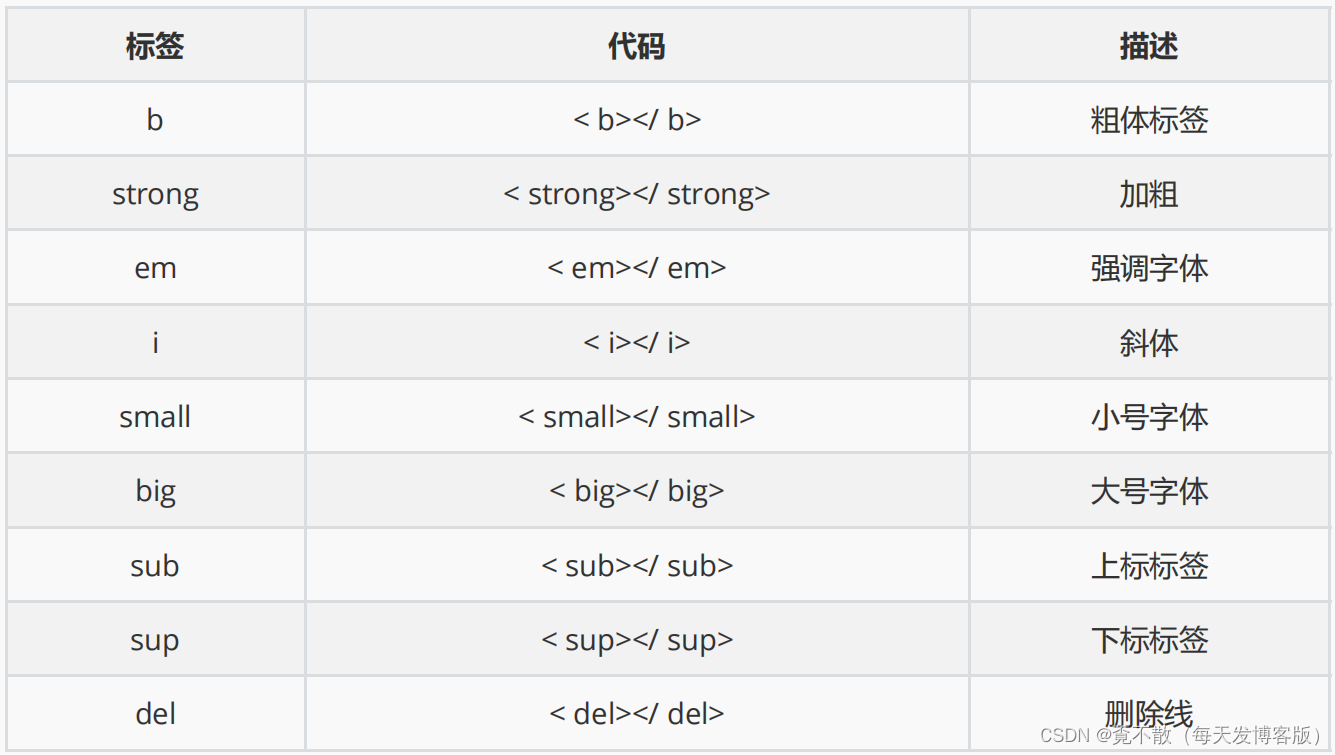
3.5 文本标签
使用标签实现标签的样式处理。

? ? ?
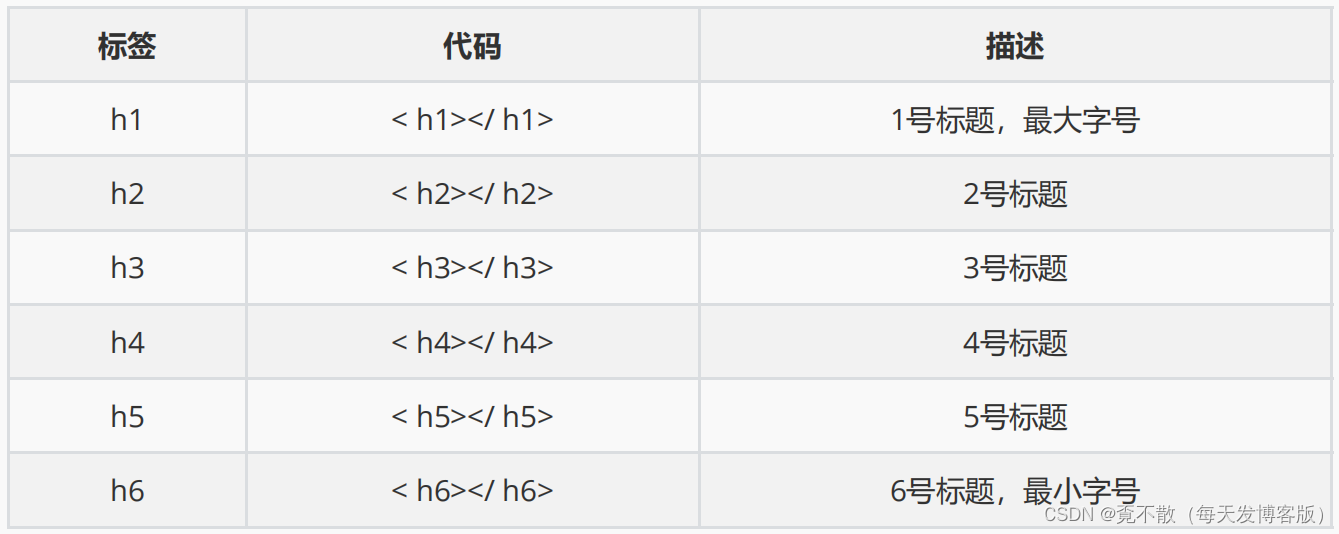
3.6 标题标签
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行。

??
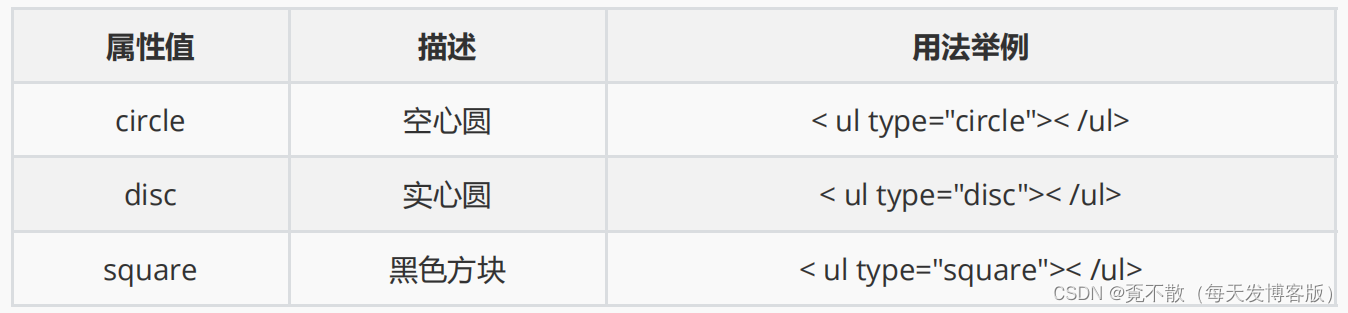
3.7 列表标签
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle">
<li></li>
</ul>
? ??

? ?
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1">
<li></li>
</ol>
? ?
列表嵌套:无序列表与有序列表相互嵌套使用。
? ?
代码举例:
<ol>
<li></li>
<li></li>
<li>
<ul>
<li></li>
</ul>
</li>
</ol>
??
3.8 图形标签
在页面指定位置处中引入一幅图片, < img />

? ? ?
3.9 链接标签
在页面中使用链接标签跳转到另一页面
????????标签: < a href="">< /a>
????????属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
????????_blank在新窗口中打开
????????_self在原空口中打开
指向同一页面中指定位置
????????定义位置: < a name="名称">< /a>
????????指向: < a href="#名称">< /a>
??
3.10 表格标签
普通表格(table,tr,td)。
<table>
<tr>
<td></td>
</tr>
</table>
? ? ??
表格的列标签(th):内容有加粗和居中效果。
<table>
<tr>
<th></th>
</tr>
</table>
? ?
表格的列合并属性(colspan):在同一行内同时合并多个列。
<table>
<tr>
<td colspan=""></td>
</tr>
</table>
? ??
表格的行合并属性(rowspan):在同一列跨多行合并。
<table>
<tr rowspan="">
<td></td>
</tr>
</table>
? ? ?
四、综合案例

五、表单标签
html表单用于收集不同类型的用户输入数据。
? ??
5.1 form
action:表示动作,值为服务器的地址,把表单的数据提交到该地址上处理。
method:请求方式:get 和post。
????????get:
????????????????地址栏,请求参数都在地址后拼接 path?name="张三"&password="123456"。
????????????????不安全。
????????????????效率高。
????????????????get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据。
????????post:
????????????????地址栏:请求参数单独处理。
????????????????安全可靠些。
????????????????效率低。
????????????????post请求大小理论上无限;一般用于插入删除修改等操作。
enctype:表示是表单提交的类型。
????????默认值:application/x-www-form-urlencoded 普通表单。
????????multipart/form-data 多部分表单(一般用于文件上传)。
? ? ??
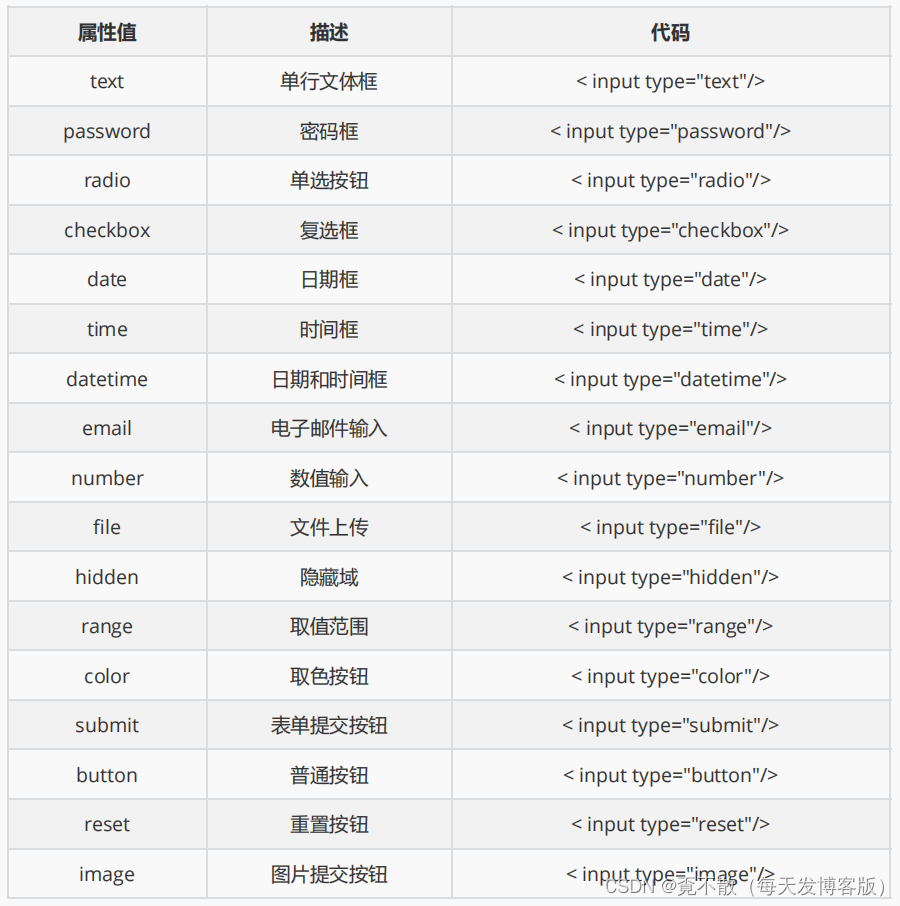
5.2 input
作为表单中的重要元素,可根据不同type值呈现为不同状态。

? ? ? ??
5.3 select
单选下拉列表:< select>< /select>
默认选中属性:selected="selected"
<select>
<option selected="selected">内容</option>
...
<option></option>
</select>
? ??
多选下拉列表属性: < select></ select>
多选列表:multiple="multiple"
<select multiple="multiple">
<option></option>
</select>
? ??
5.4 textarea
多行文本框: < textarea cols="列" rows="行">< /textarea>
? ? ??
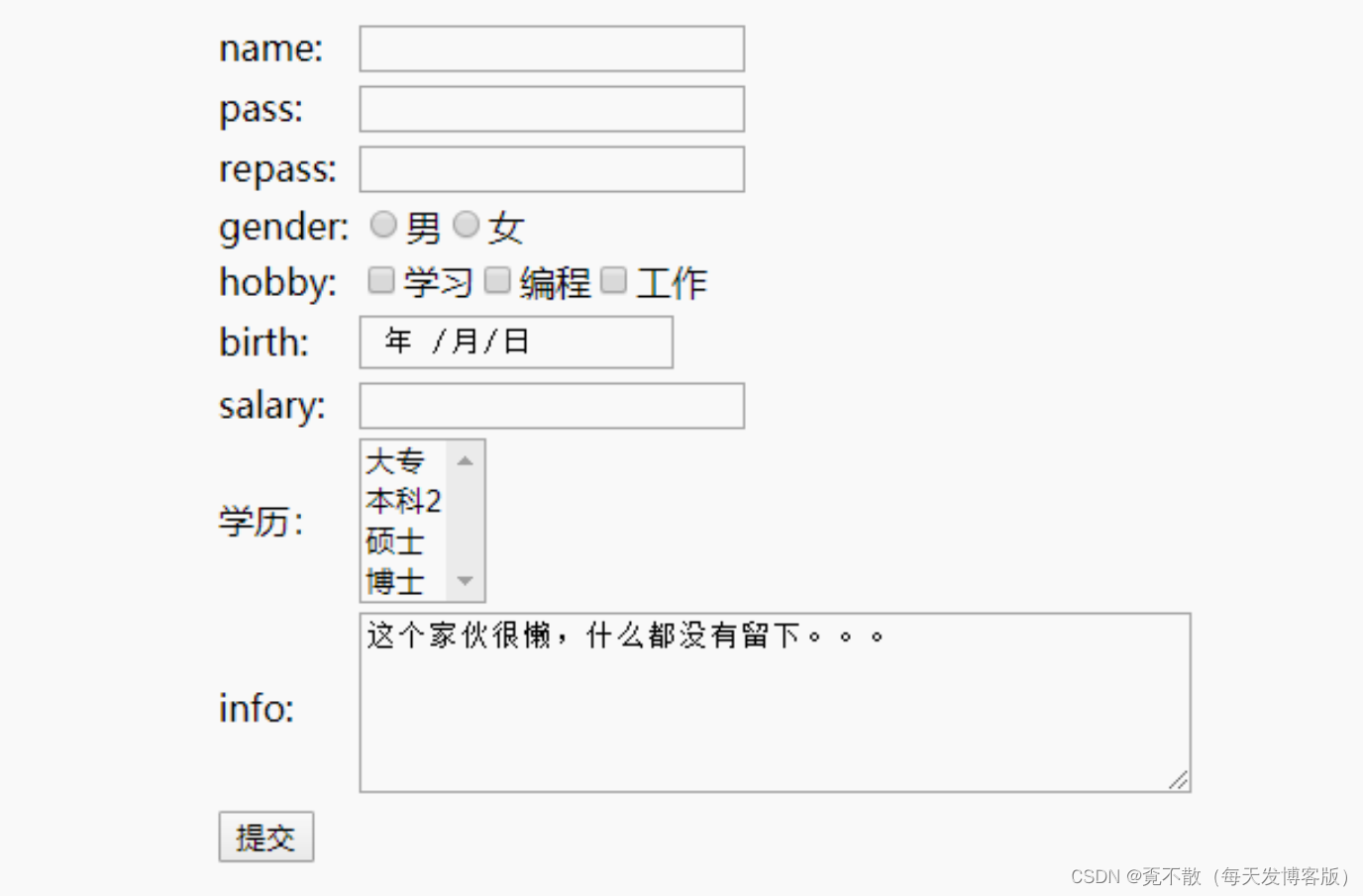
5.5 综合示例

? ?
六、HTML框架标签
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
文章来源:https://blog.csdn.net/m0_52514893/article/details/135116672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件测试基础知识超详细整理
- Java期末复习题之选择题理论综合
- 现代 C++ 小利器:参数绑定包装器堪称「Lambda 小平替」
- MYSQL双主节点–更换ip
- Hive基础知识(三):Linux系统下的MySQL安装
- 门禁监控如何提升安全系数?这个技术,学习一下!
- redis 从0到1完整学习 (十三):RedisObject 之 Set 类型
- 书生·浦语大模型趣味Demo(笔记)
- ‘找不到msvcp140.dll无法继续执行代码’的处理方法指南,如何修复msvcp140.dll
- 使用FFmpeg转换蓝光格式资源