uniapp的nvue是什么
什么是nvue
uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
在 App 端,如果使用 vue 页面,则使用 webview 渲染;如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面,hello uni-app 示例就是如此。
说人话就是 uniapp 内置了weex,当你的页面以nvue结尾时,在app端,会以这个页面为准保证了高性能
即,在中国是中国人,在美国就是美国人
如下
我在我的项目中有index.nvue与index.vue两个同名文件

index.vue内页面内容是这个(不用管代码)

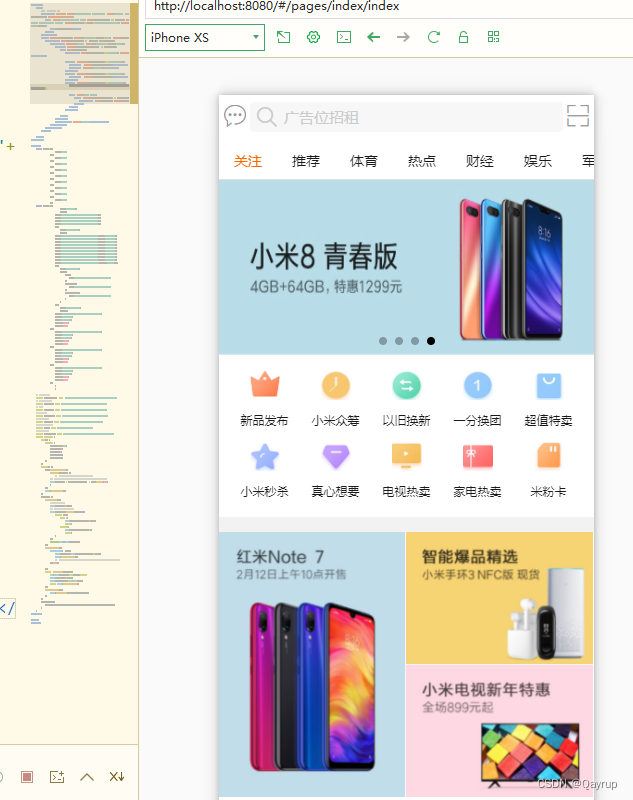
用uniapp运行到浏览器是这个样子,这个大家都知道

然后我还有uniapp.nvue这个页面,这个页面是当使用安卓渲染的时候,就会使用这个页面
nvue界面长这样,

当使用安卓模拟器时,就加载nvue界面了

大致了解了nvue用来干嘛的之后,再来看下面的weex编译模式和uni-app模式的区别
weex编译模式与uniapp编译模式区别
weex 的组件和 JS API,与 uni-app 不同。uni-app 与微信小程序相同。
考虑到 weex 用户的迁移,uni-app 也支持 weex 的代码写法。在 manifest.json 中可以配置使用weex 编译模式或uni-app 编译模式。选择 weex 编译模式时将不支持 uni-app 的组件和 jsapi,需要开发者参考 weex 官方文档的写法来写代码。 比如 weex 编译模式用
一般情况建议使用uni-app模式,除非历史 weex 代码较多,需要逐步过渡。同时注意 weex 编译模式的切换是项目级的,不支持同项目下某个 nvue 页面使用 weex 模式,另一个 nvue 页面使用 uni-app 模式。
| \ | weex 编译模式 | uni-app 编译模式 |
|---|---|---|
| 平台 | 仅 App | 所有端,包含小程序和 H5 |
| 组件 | weex 组件如 div | uni-app 组件如 view |
| 生命周期 | 只支持 weex 生命周期 | 支持所有 uni-app 生命周期 |
| JS API | weex API、uni API、Plus API | weex API、uni API、Plus API |
| 单位 | 750px 是屏幕宽度,wx 是固定像素单位 | 750rpx 是屏幕宽度,px 是固定像素单位 |
| 全局样式 | 手动引入 | app.vue 的样式即为全局样式 |
| 页面滚动 | 必须给页面套或组件 | 默认支持页面滚动 |
在 manifest.json 中修改 2 种编译模式,manifest.json -> app-plus -> nvueCompiler 切换编译模式。
nvueCompiler 有两个值:
weex
uni-app
// manifest.json
{
// ...
// App平台特有配置
"app-plus": {
"nvueCompiler":"uni-app" //是否启用 uni-app 模式
}
}
在 manifest.json 配置文件中,HBuilderX2.4 之前版本,默认值为 weex 模式,HBuilderX2.4+版本默认值改为 uni-app 模式。
原生开发没有页面滚动的概念,页面内容高过屏幕高度时,内容并不会自动滚动;只有将页面内容放在list、waterfall、scroll-view/scroller这几个组件下内容才可滚动。这不符合前端开发的习惯,所以在 nvue 编译为 uni-app模式时,uni-app框架会给 nvue 页面外层自动嵌套一个 scroller,从而实现页面内容的自动滚动。
nvue开发与vue开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和web开发肯定是有区别的。
- nvue 页面控制显隐只可以使用v-if不可以使用v-show
- nvue 页面只能使用flex布局,不支持其他布局方式。页面开发前,首先想清楚这个页面的纵向内容有什么,哪些是要滚动的,然后每个纵向内容的横轴排布有什么,按 flex 布局设计好界面。
- nvue 页面的布局排列方向默认为竖排(column),如需改变布局方向,可以在 manifest.json -> app-plus -> nvue -> flex-direction 节点下修改,仅在 uni-app 模式下生效。详情。
- nvue页面编译为H5、小程序时,会做一件css默认值对齐的工作。因为weex渲染引擎只支持flex,并且默认flex方向是垂直。而H5和小程序端,使用web渲染,默认不是flex,并且设置display:flex后,它的flex方向默认是水平而不是垂直的。所以nvue编译为H5、小程序时,会自动把页面默认布局设为flex、方向为垂直。当然开发者手动设置后会覆盖默认设置。
- 文字内容,必须、只能在
组件下。不能在 、的text区域里直接写文字。否则即使渲染了,也无法绑定js里的变量。 - 只有text标签可以设置字体大小,字体颜色。
- 布局不能使用百分比、没有媒体查询。
- nvue 切换横竖屏时可能导致样式出现问题,建议有 nvue 的页面锁定手机方向。
- 支持的css有限,不过并不影响布局出你需要的界面,flex还是非常强大的
- 不支持背景图。但可以使用image组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念
- css选择器支持的比较少,只能使用 class 选择器。
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。
- class 进行绑定时只支持数组语法。
- Android端在一个页面内使用大量圆角边框会造成性能问题,尤其是多个角的样式还不一样的话更耗费性能。应避免这类使用。
- nvue页面没有bounce回弹效果,只有几个列表组件有bounce效果,包括 list、recycle-list、waterfall。
- 原生开发没有页面滚动的概念,页面内容高过屏幕高度并不会自动滚动,只有部分组件可滚动(list、waterfall、scroll-view/scroller),要滚的内容需要套在可滚动组件下。这不符合前端开发的习惯,所以在 nvue 编译为 uni-app模式时,给页面外层自动套了一个 scroller,页面内容过高会自动滚动。(组件不会套,页面有recycle-list时也不会套)。后续会提供配置,可以设置不自动套。
- 在 App.vue 中定义的全局js变量不会在 nvue 页面生效。globalData和vuex是生效的。
- App.vue 中定义的全局css,对nvue和vue页面同时生效。如果全局css中有些css在nvue下不支持,编译时控制台会报警,建议把这些不支持的css包裹在条件编译里,APP-PLUS-NVUE
- 不能在 style 中引入字体文件,nvue 中字体图标的使用参考:加载自定义字体。如果是本地字体,可以用plus.io的API转换路径。
- 目前不支持在 nvue 页面使用 typescript/ts。
- nvue 页面关闭原生导航栏时,想要模拟状态栏,可以参考文章。但是,仍然强烈建议在nvue页面使用原生导航栏。nvue的渲染速度再快,也没有原生导航栏快。原生排版引擎解析json绘制原生导航栏耗时很少,而解析nvue的js绘制整个页面的耗时要大的多,尤其在新页面进入动画期间,对于复杂页面,没有原生导航栏会在动画期间产生整个屏幕的白屏或闪屏.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!