flutter动态渲染从服务器请求的列表数据
发布时间:2024年01月12日
比如我们从服务器请求到的列表数据,需要渲染到页面上,但是在flutter里面还是需要使用他们的ListView或者GridView或者别的组件才可以,或者有children这种属性的组件上使用。
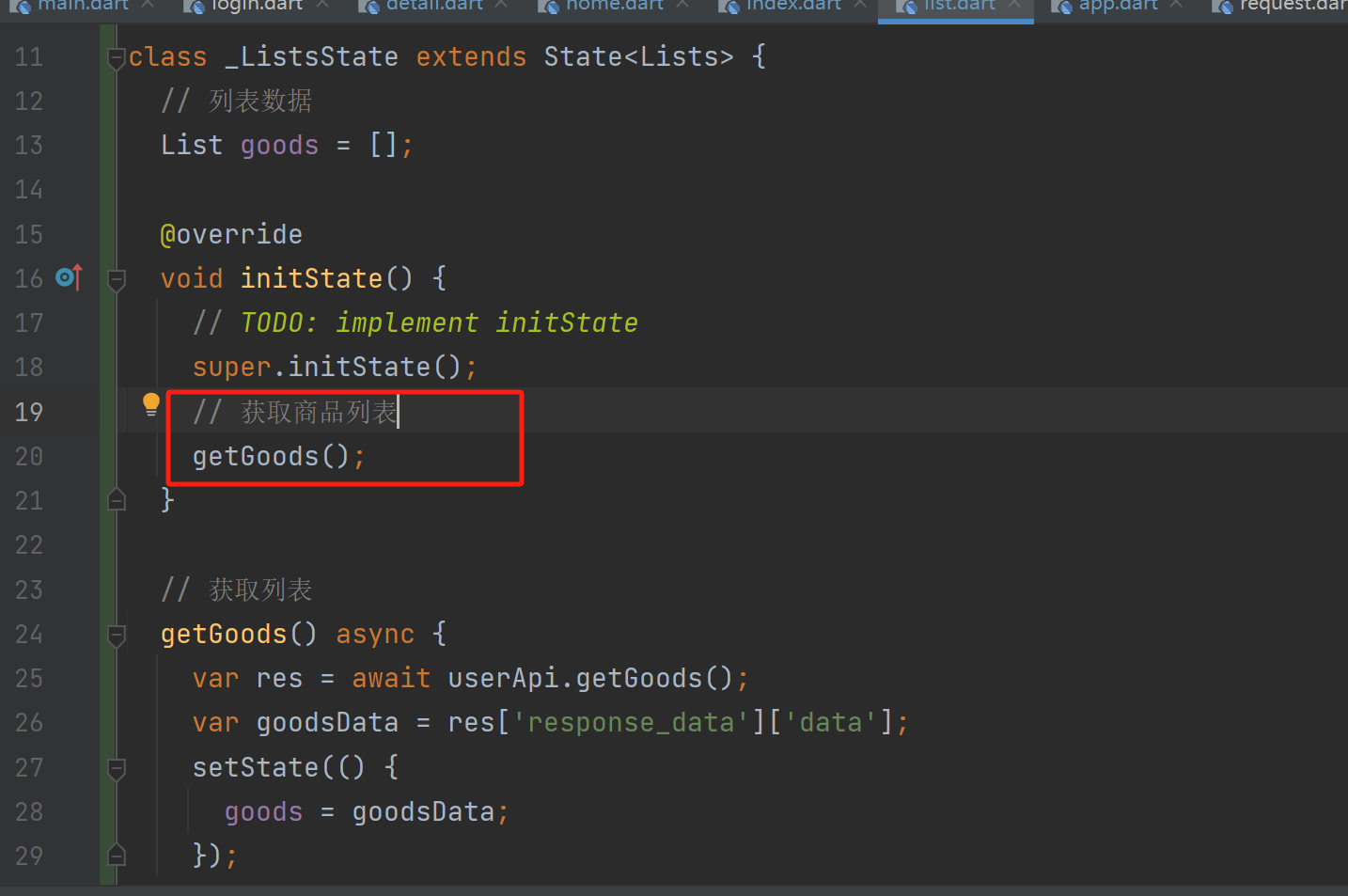
比如我们在一个有状态的组件Lists里面,在initState的时候,发送请求获取数据,并将获取到的数据通过setState设置给属性goods:

然后通过使用List的map方法,将数据转化为children可以使用的List<Widget>类型:
goods.map((value) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: const Color.fromRGBO(233, 233, 233, 0.9), width: 1)),
child: Column(
children: <Widget>[
Image.network(
value['skillurl'],
width: 100,
height: 200,
),
const SizedBox(height: 12),
Text(
value['pordname'],
textAlign: TextAlign.center,
style: const TextStyle(fontSize: 20),
)
],
),
);
}).toList()最后就可以在有children的组件中使用了:
 ?
?
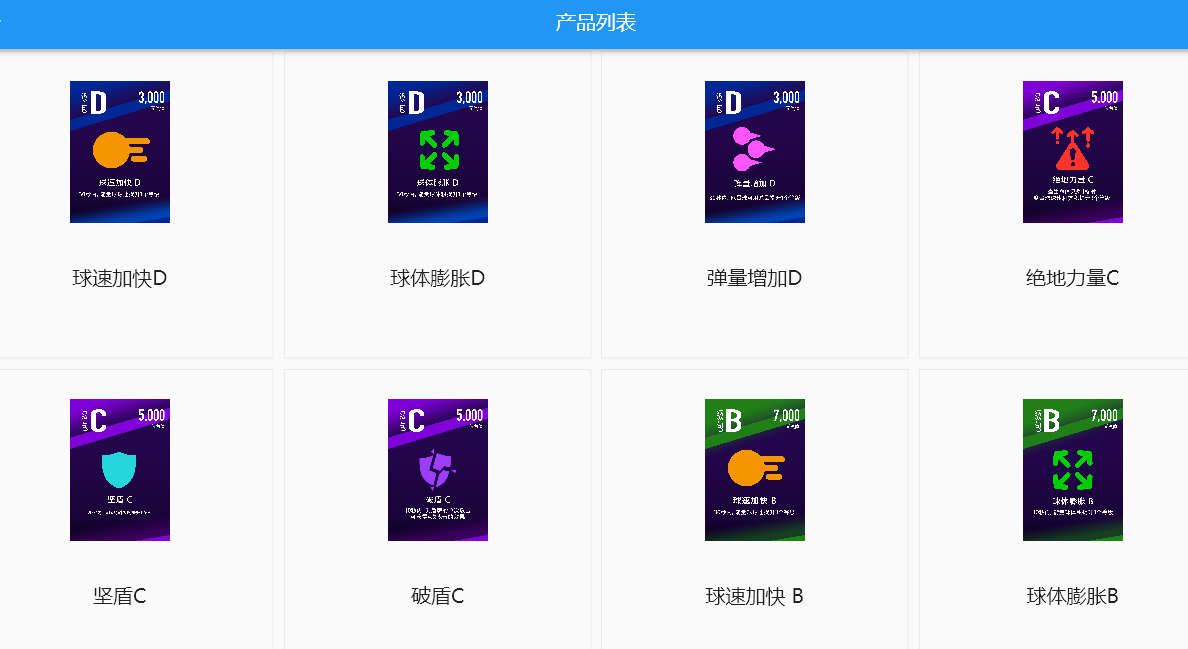
例如我这类使用后的效果:

文章来源:https://blog.csdn.net/weixin_44786530/article/details/135557773
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 08、基于LunarLander登陆器的DDQN强化学习(含PYTHON工程)
- 关于torch、Pytorch_lightning、torchvision版本的问题
- flash-attn库安装记录
- 飞书+ChatGPT搭建智能AI助手,无公网ip实现公网访问飞书聊天界面
- 网关和数据包发送的完整过程
- Mistral AI 推出高质量的稀疏专家混合AI人工智能模型——SMoE,有望超越ChatGPT3.5
- DataGrip之mysql的使用配置
- 【高级应用】Flink Cep模式匹配
- Day71 计算机网络相关知识提要
- Windows系统还原打印机系统教程