【二】使用create-vue创建vue3的helloworld项目(推荐)
发布时间:2024年01月07日
create-vue
create-vue 是 Vue3 的专用脚手架,使用?vite?创建 Vue3 的项目,也可以选择安装需要的各种插件,使用更简单。
1、使用方式
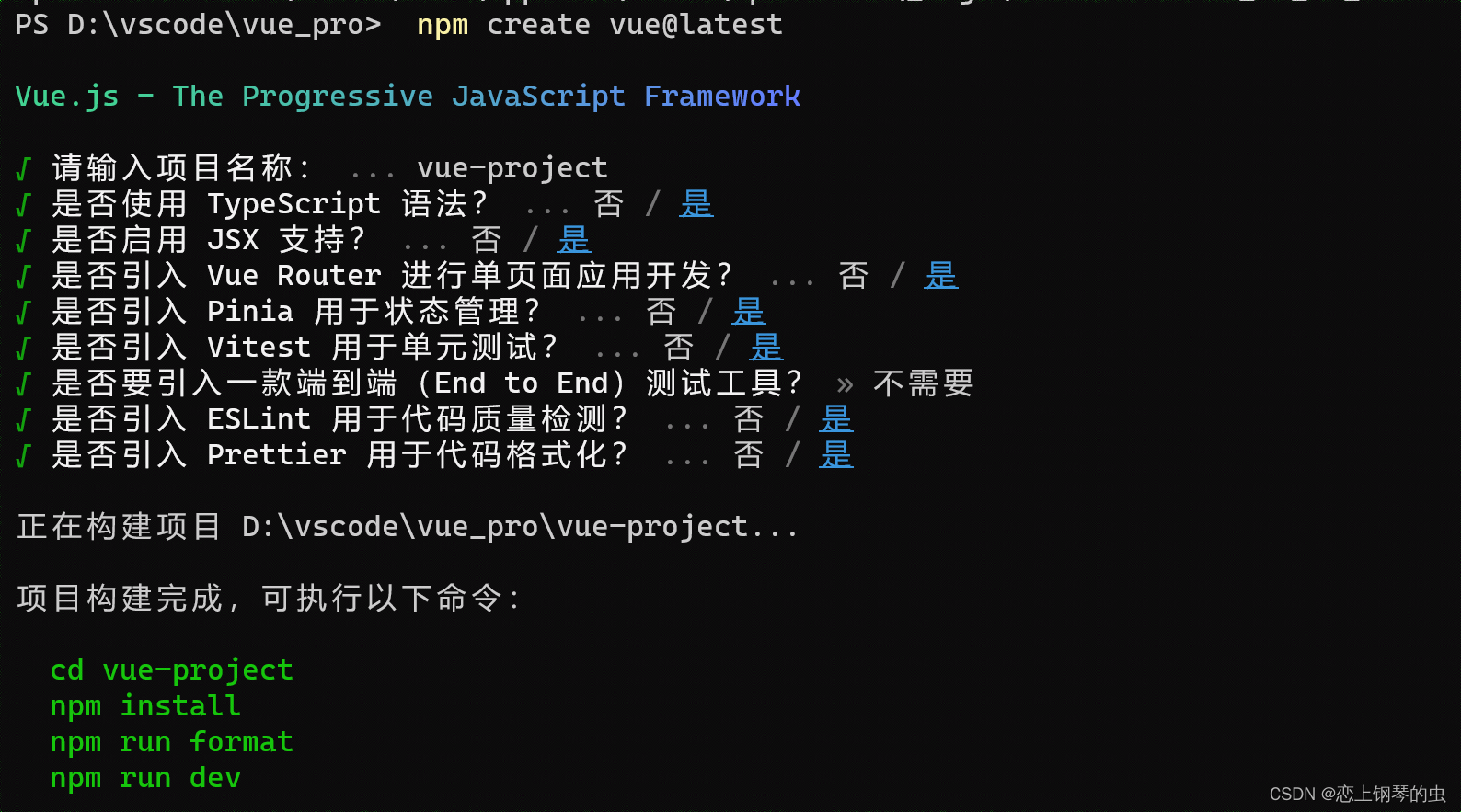
npm create vue@latest
这个命令会安装和执行?create-vue,它是 Vue 提供的官方脚手架工具。

创建好项目的目录结构如下:
如果不确定是否要开启某个功能,你可以直接按下回车键选择?No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
cd vue-project
npm install
npm run dev你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件使用的是组合式 API?和?<script setup>,而非选项式 API。访问界面如下:

2、部署
当你准备将应用发布到生产环境时,请运行:
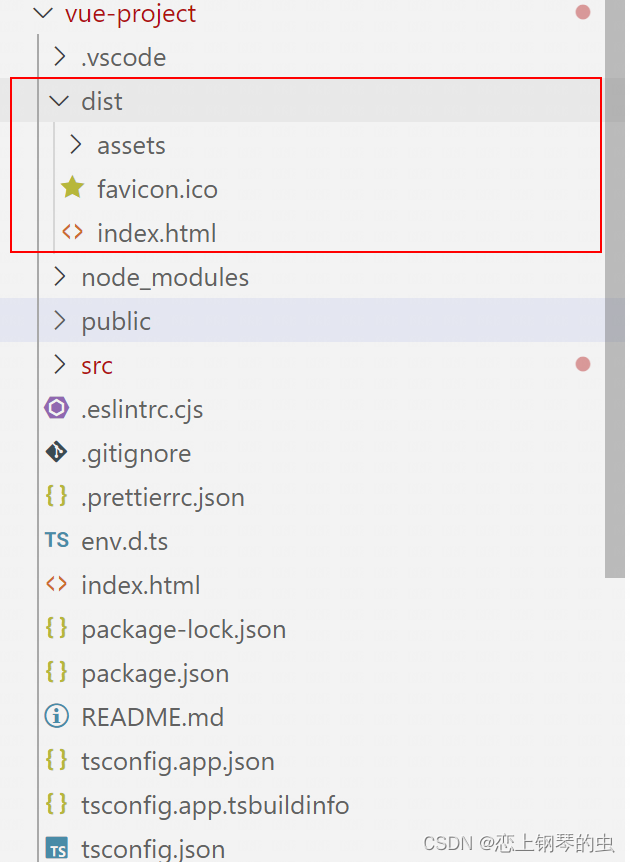
npm run build执行完成后,会在 Vue 项目下会生成一个?dist?目录,该目录一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images(如果有图片的话)。

直接使用浏览器打开index.html文件会是空白页面,控制台报错。
Failed to load resource: net::ERR_FILE_NOT_FOUND
原因
其实是因为打包后的文件是需要在服务器中运行的,build生成的文件要放在服务器里面(可以用apache或者tomcat)
简单方案
- 全局安装http-server
npm install http-server -g
- 进入项目目录
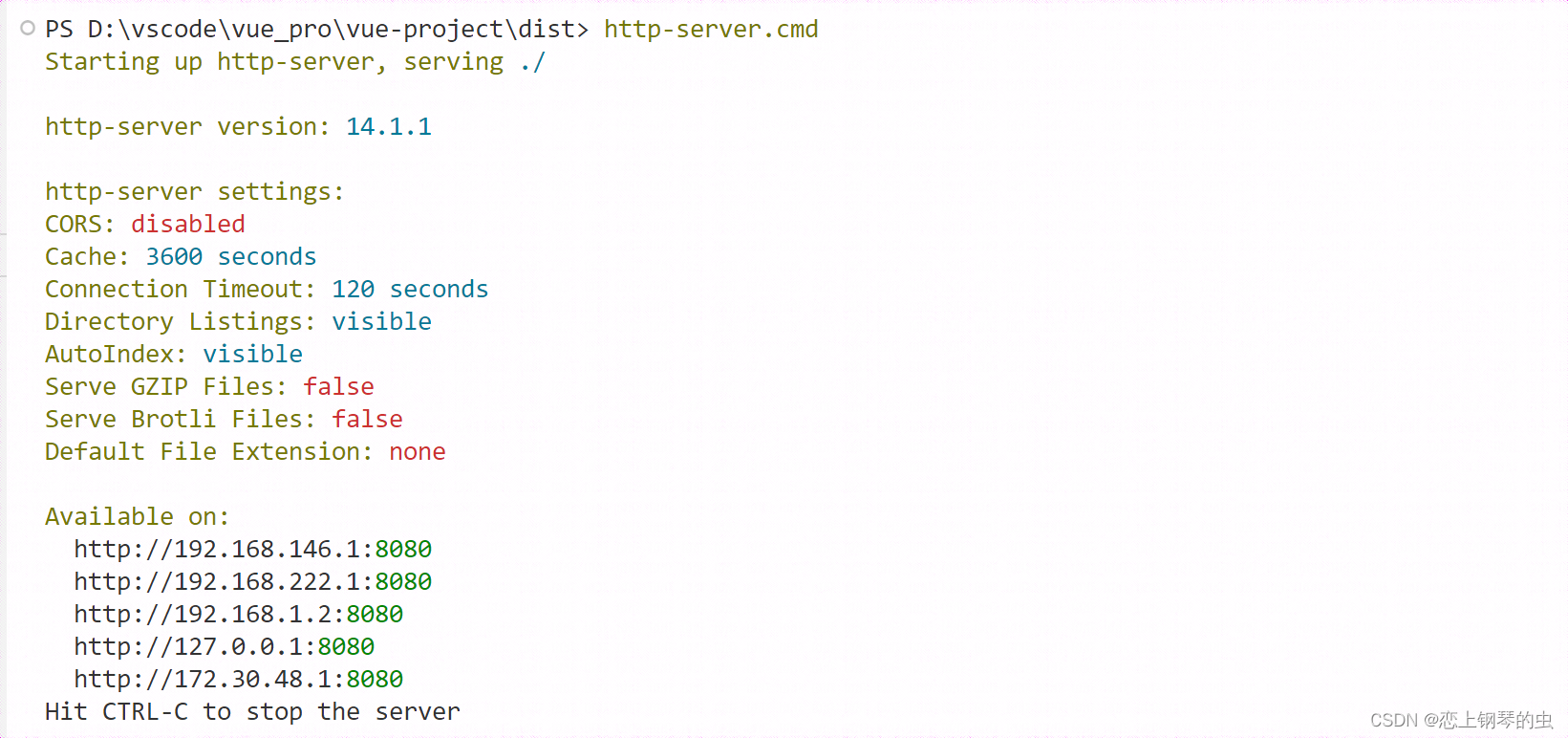
cd dist- 运行http-server?

- 打开 http://127.0.0.1:8080能正确访问到通过打包后dist部署的项目了。
文章来源:https://blog.csdn.net/weixin_42670590/article/details/135438605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!