vue3路由传参,使用state替换params
发布时间:2024年01月06日
vue3路由传参,使用state替换params
vue3搭配使用vue-router@4
query传参
query使用显式传参,参数会以?xx=xx的方式出现在浏览器地址栏
- 发送方
const router = useRouter();
const turn = function(){
router.push({
name: 'B',
query: {name: 'xcv'}
})
}
- 接收方
const route = useRoute();
onMounted(() => {
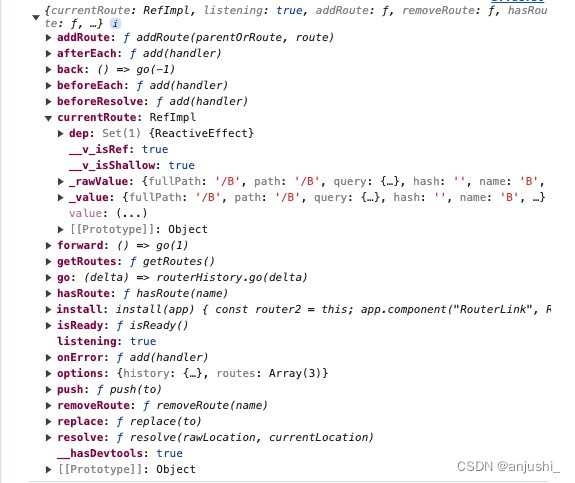
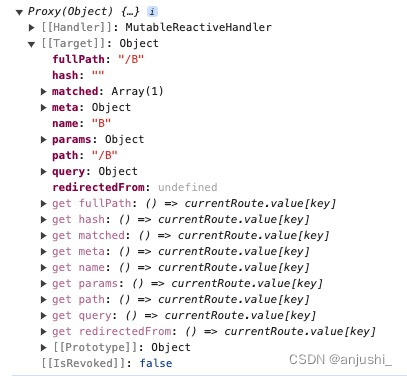
console.log(route)
});

http://localhost:5173/#/A
?
http://localhost:5173/#/B?name=xcv

state传参
vue-router 4.1.4弃用params传参方式,使用history.state方式替代,并且解决了vue2中params刷新数据丢失问题
https://github.com/vuejs/router/blob/main/packages/router/CHANGELOG.md#414-2022-08-22

- 发送方
const router = useRouter();
const turn = function(){
router.push({
name: 'B',
state: {name: 'xcv'}
})
}
- 接收方
const route = useRoute();
onMounted(() => {
console.log(history.state)
console.log(history.state.name)
});

route和router区别
route 是用来获取路由信息的,router是用来操作路由的。
router是vueRouter的一个全局实例对象,包含所有的路由
route是当前激活的路由对象(局部的对象),包含当前url解析得到的数据,可以获取对应的name,path,params,query
router.currentRoute就是当前route


文章来源:https://blog.csdn.net/qq_23858785/article/details/135423102
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!