HarmonyOS条件渲染(if判断语句)
发布时间:2023年12月27日
本文 我们来说渲染控制
分两个点 条件渲染和循环渲染
条件渲染的话 我们可以直接在代码中 使用if else
这样 话不多说 直接看代码
@Entry
@Component
struct Index {
@State state:number = 1;
build() {
Row() {
Column() {
if (this.state === 0) {
Text("值为0")
} else if(this.state === 1) {
Text("值为1")
} else {
Text("值为2")
}
Button("state取反").onClick(() => {
if(this.state < 2){
this.state = this.state+1;
}else{
this.state = 0;
}
})
}
.width('100%')
}
.height('100%')
}
}
这里 我们声明了一个数值类型的 状态变量 默认值为1
然后 我们下面编写逻辑
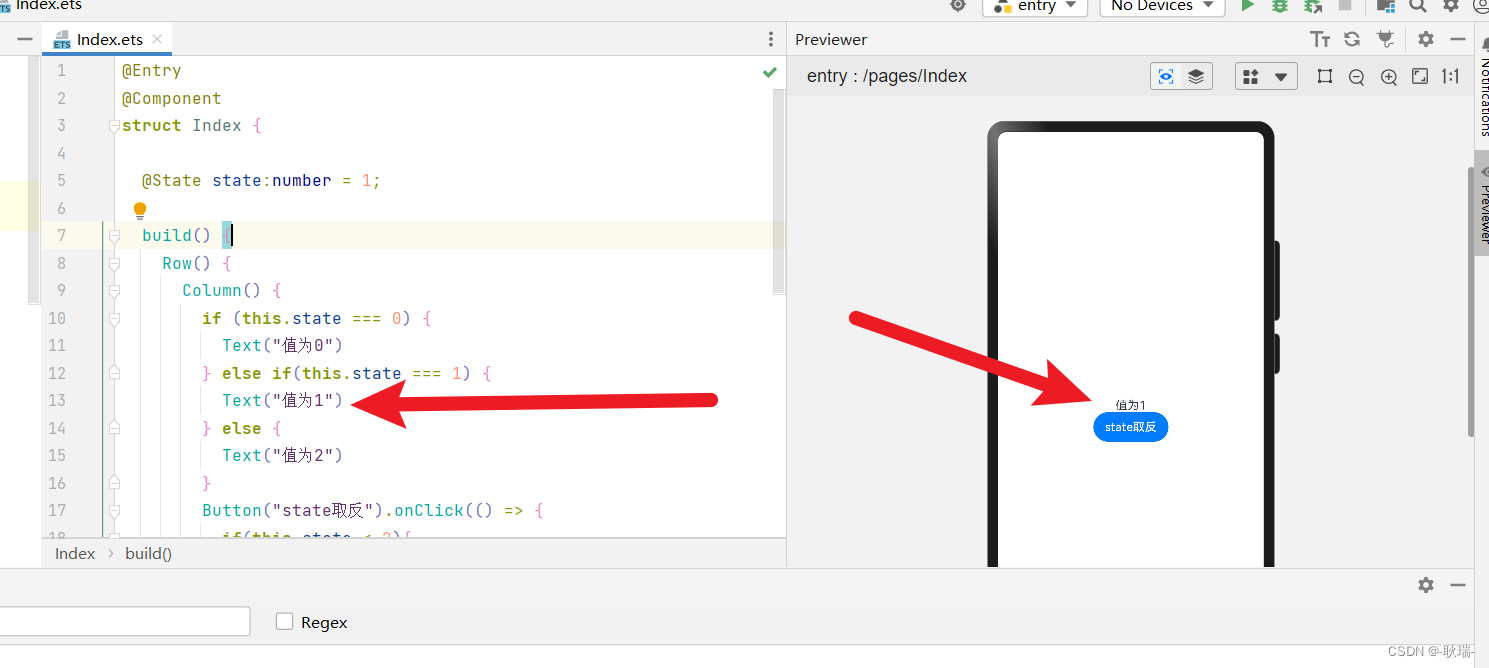
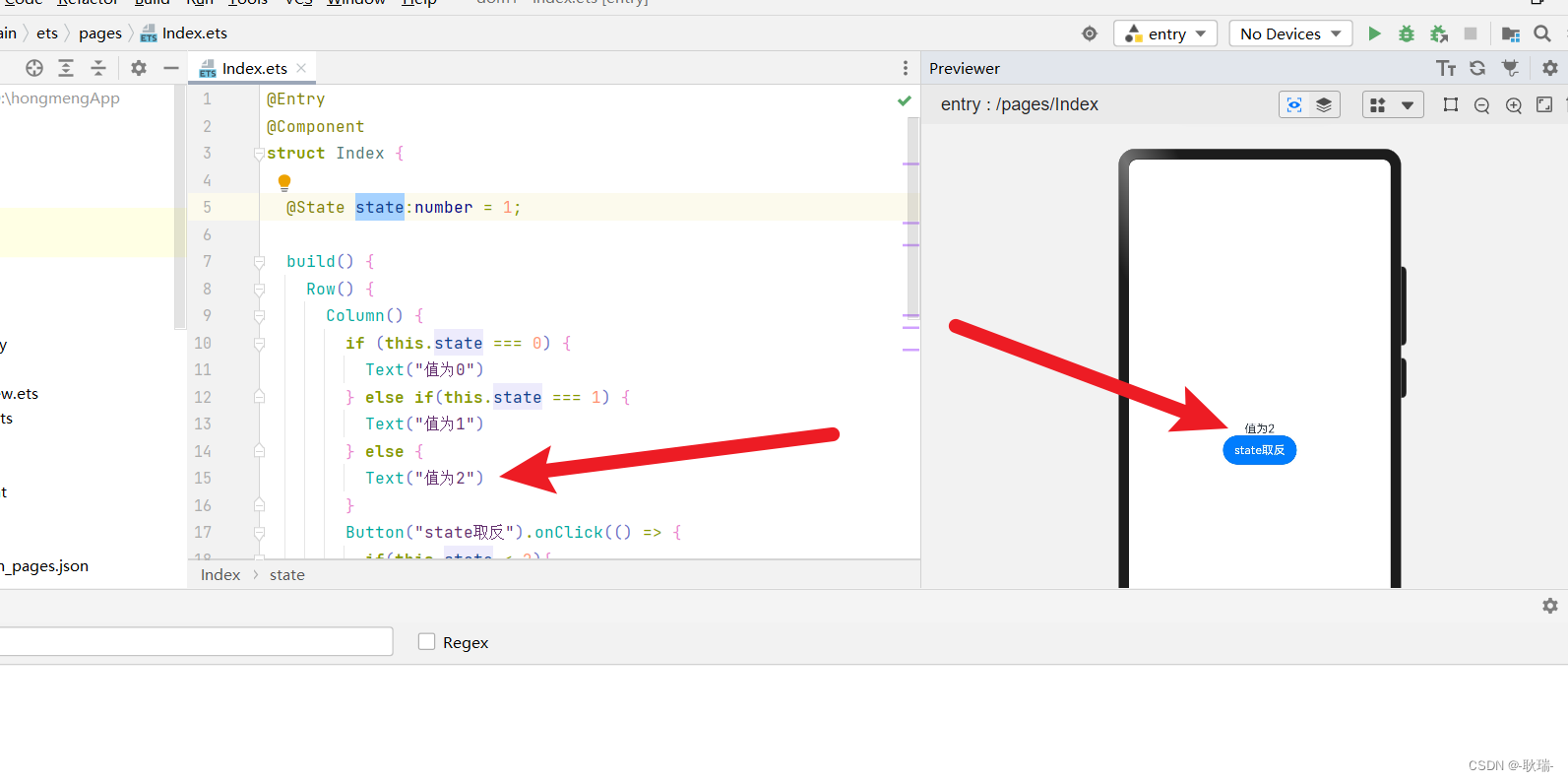
if判断 如果state的值是0 渲染组件 Text(“值为0”) 如果是1 渲染组件Text(“值为1”) 否则 渲染组件 Text(“值为2”)
然后 给button按钮设置点击事件 进来先判断 state的值是不是小于2 如果是 给他加一
否则 直接将他赋值为0
我们运行代码

然后 我们点击按钮 修改state

可以看到 我们页面数据改变之后条件渲染效果也会生效
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135248987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux命令挂载硬盘
- 阿里云迁移AWS视频点播技术攻坚
- 全球连接与挑战:海外网红营销中的公关策略
- 酷开科技将AR技术多方应用 打造全能酷开系统
- http首部
- ant-design table 勾选框选择框点击无反应 rowSelection 无效
- 【elfboard linux开发板】5.vmware tools安装及uart属性的获取和设置
- Linux jinja2模板的使用
- 首席技术官CTO的具体职责表述十篇
- leetcode.在链表中插入最大公约数