初始化electron项目
前言
关于node和npm的安装这里我就不多说了,默认大家都有前端开发环境了。
1、初始化node项目
新建一个文件夹,在cmd中打开该文件夹,如图:

在命令行执行:
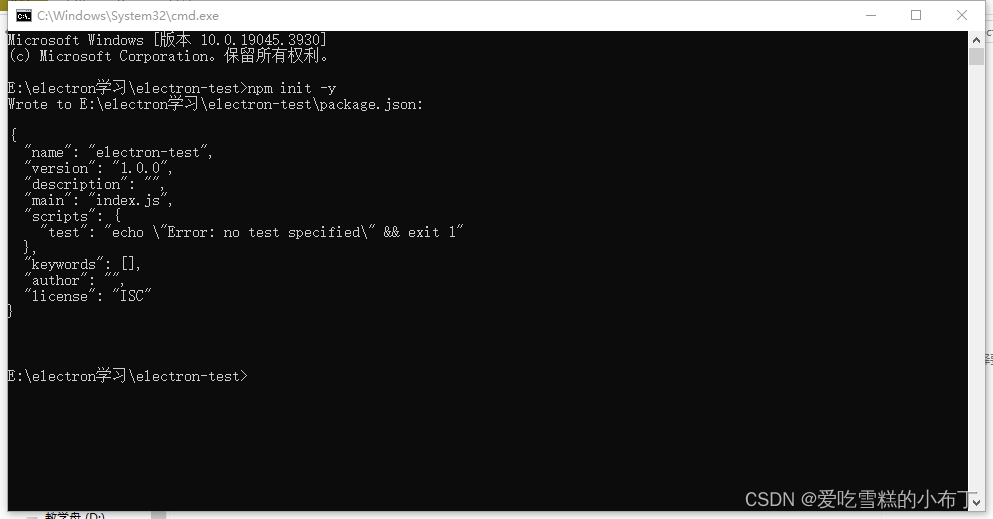
npm init -y
如图:

这句代码的作用就是添加一个package.json文件,方便添加依赖和配置node项目。

2、安装electron依赖
就和写vue项目安装依赖一样,直接npm或者cnpm安装,安装命令如下:
npm install electron@19.0.0 -D
或
cnpm install electron@19.0.0 -D
安装的electron版本最好和本机环境上的node版本差不多,不然有可能会有问题。(这里的electron版本指的是electron集成的node版本和本机node版本差不多)
到这里,环境就准备好了。
3、配置
3.1、入口文件配置
在项目下,新建一个main.js文件当做项目的入口文件,如图:

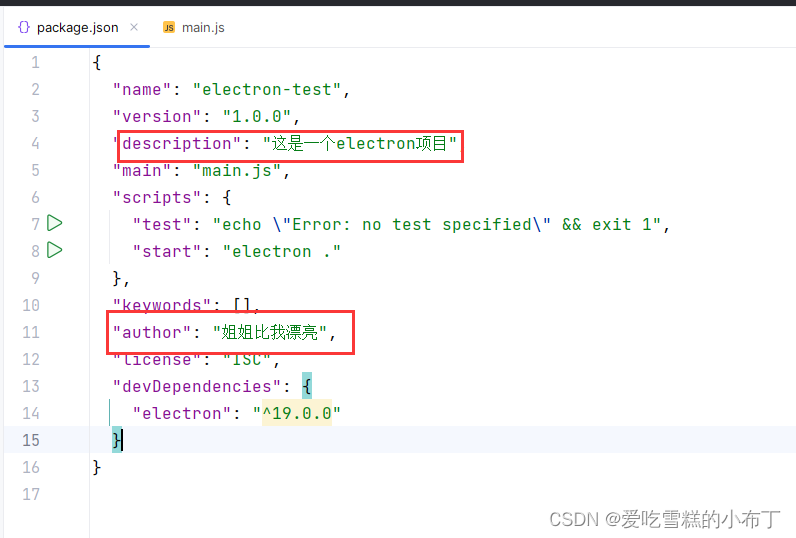
在package.json中配置入口文件:

3.2、配置启动命令
在package.json中配置启动命令:
"start": "electron ."
如图:

3.3 其他配置
配置作者和描述信息,如图:

3.4 运行
直接在命令行输入:
npm start
即可启动electron项目,不过什么都不会发生,因为我们没有创建界面。
4、初始化GUI界面
4.1 简单初始化
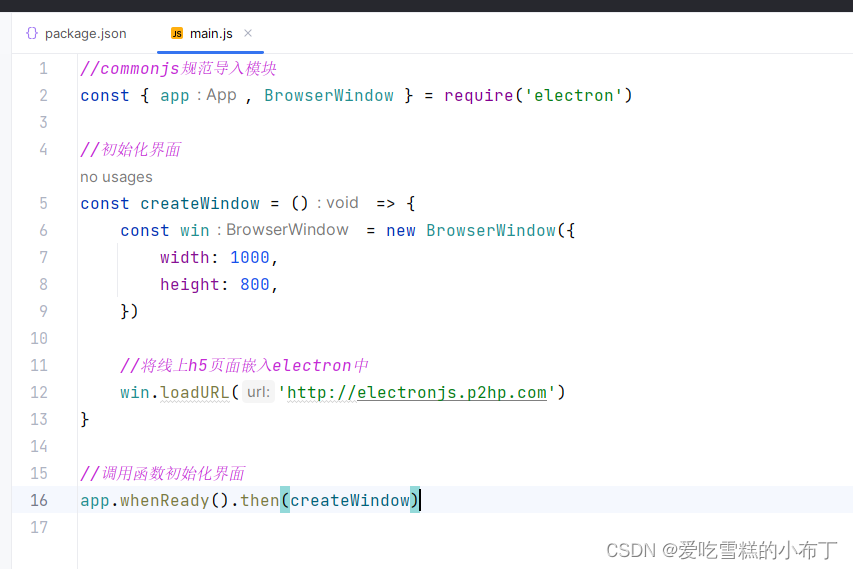
在main.js中输入以下代码:
//commonjs规范导入模块
const { app, BrowserWindow } = require('electron')
//初始化界面
const createWindow = () => {
const win = new BrowserWindow({
width: 1000,
height: 800,
})
}
//调用函数初始化界面
app.whenReady().then(createWindow)
再次运行:npm start,启动成功。

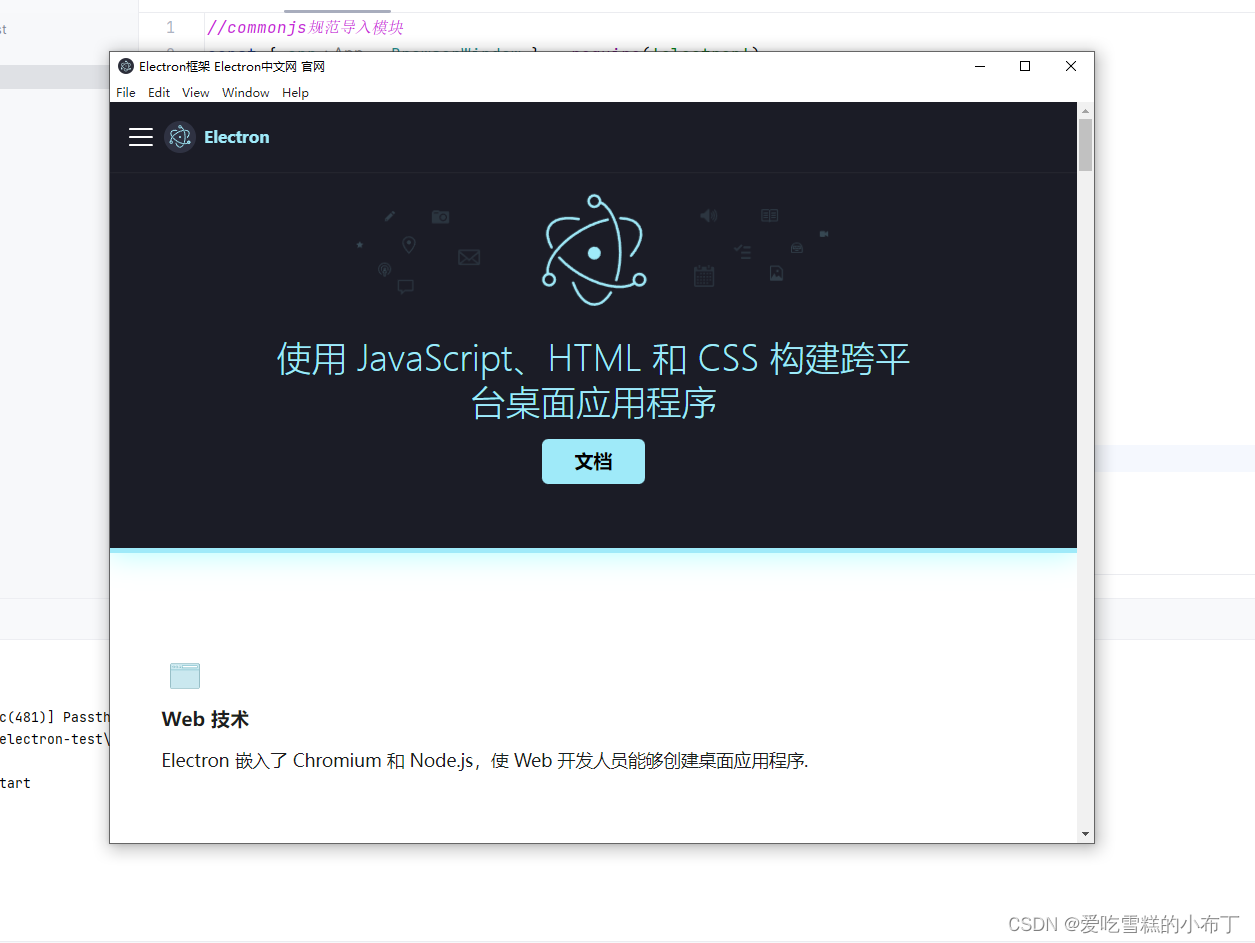
4.2 嵌入在线页面
我们可以在这个窗口中嵌入在线的网址,十分牛逼!!只需加一句代码在createWindow函数中即可:
//将线上h5页面嵌入electron中
win.loadURL('http://electronjs.p2hp.com')

效果如图:

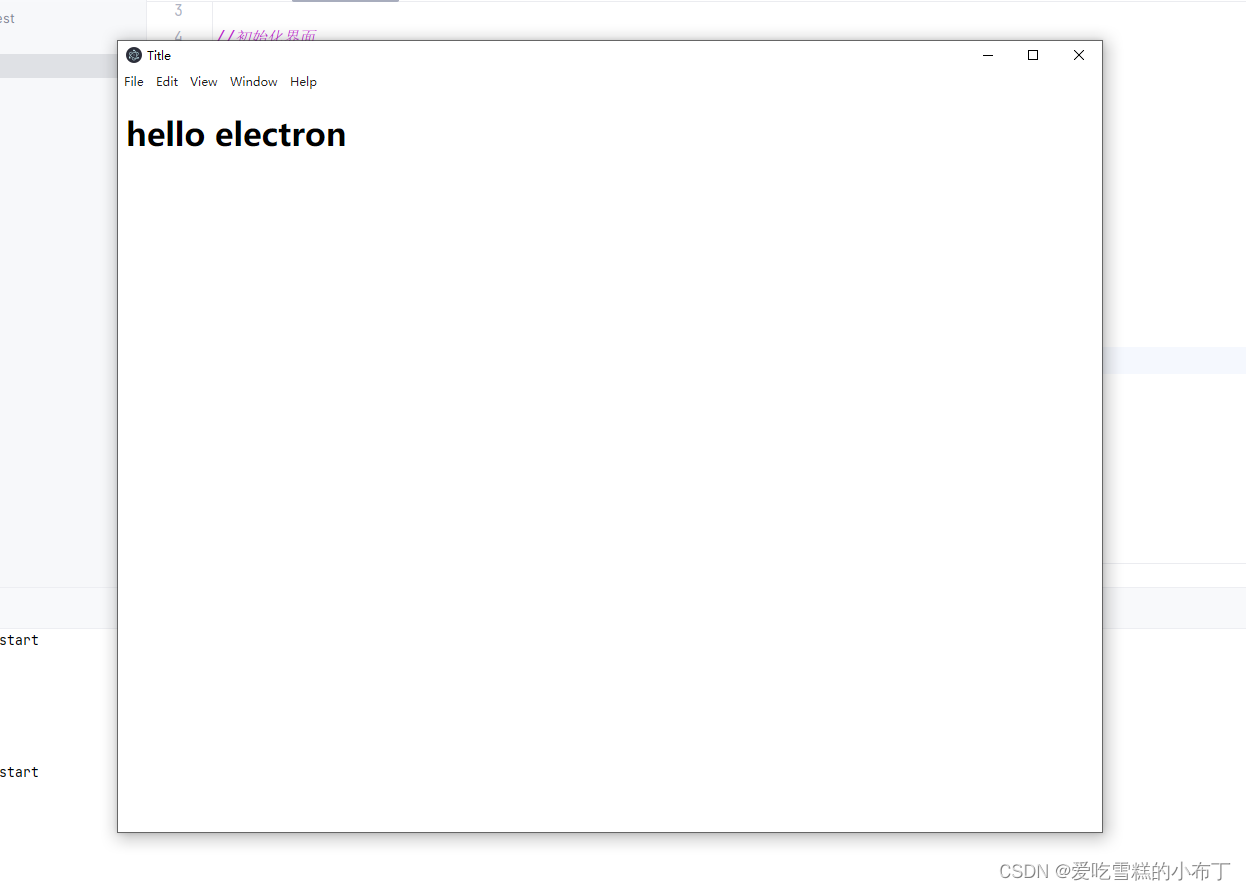
4.3 嵌入本地文件
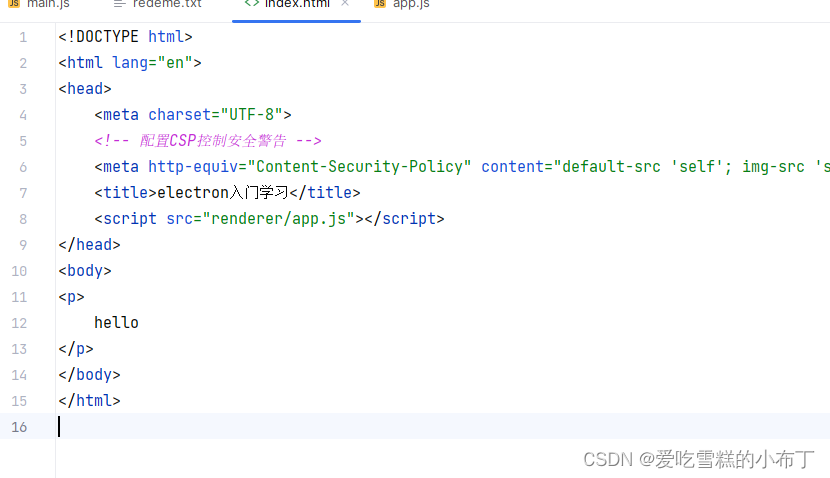
可以嵌入本地的htmk文件,我们在目录下新建一个index.html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello electron</h1>
</body>
</html>
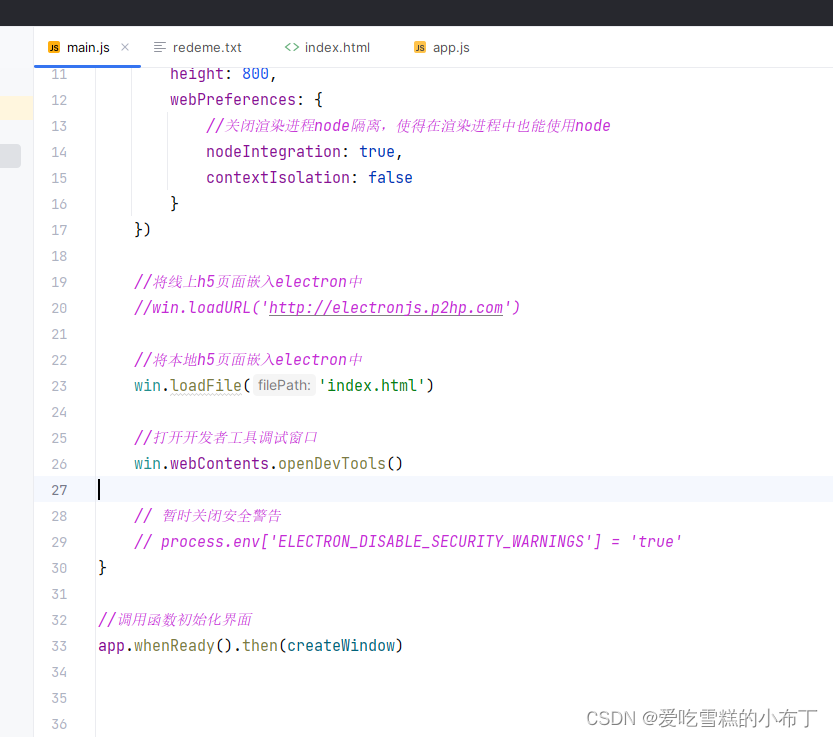
把main.js中刚刚那句代码换成:
//将本地h5页面嵌入electron中
win.loadFile('index.html')
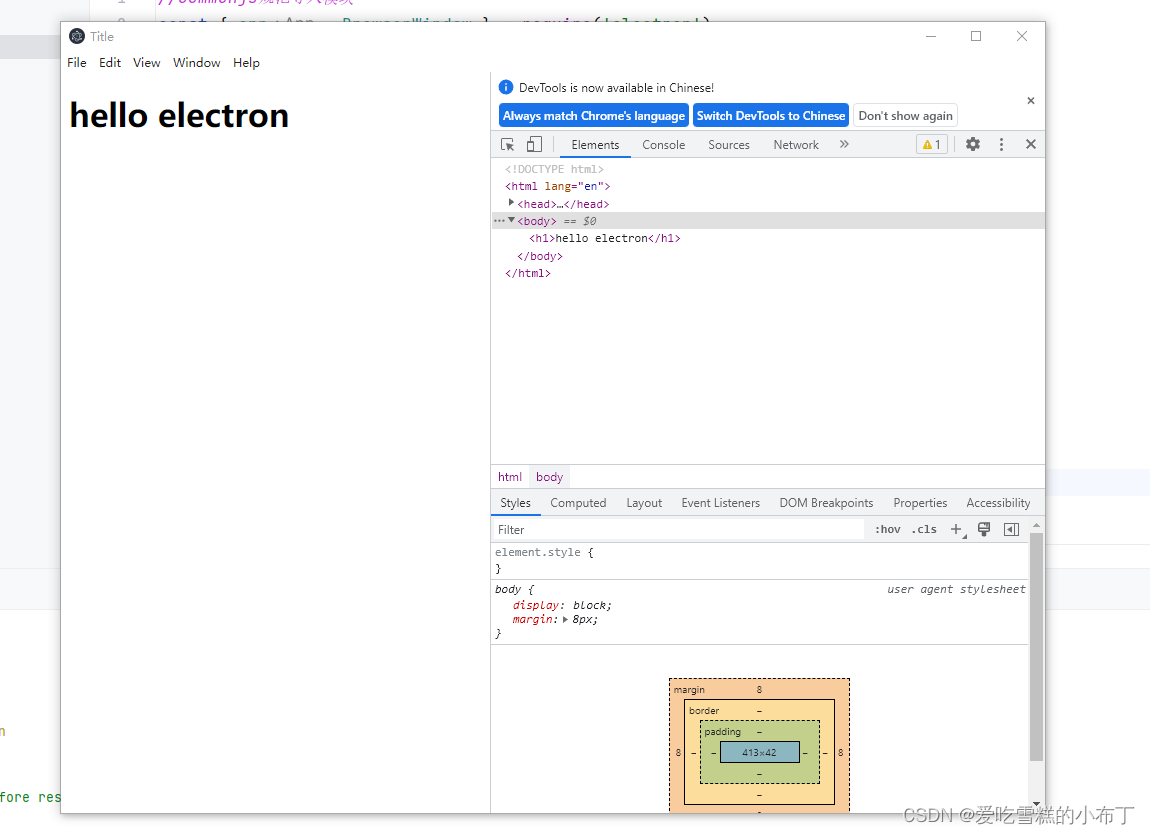
效果:

5、自动刷新
我们发现修改界面之后,程序不会自动刷新,界面不会自动刷新,这对于网页技术来说,是不允许的,直接安装nodemon依赖来动态刷新界面:
npm install nodemon -g
或
cnpm install nodemon -g
重新配置一下启动命令:
"start": "nodemon --exec electron ."
再次启动,出现以下提示即可。

可以直接ctrl+s主动刷新界面。
6、开启开发者调试工具
electron项目本质就是一个二次开发的浏览器,所以可以调试代码,在main.js中添加下面代码开启调试窗口:
//打开开发者工具调试窗口
win.webContents.openDevTools()

初始化electron项目的步骤就到这里了,下面的内容和这个无关,大家了解一下即可。
7、主进程与渲染进程
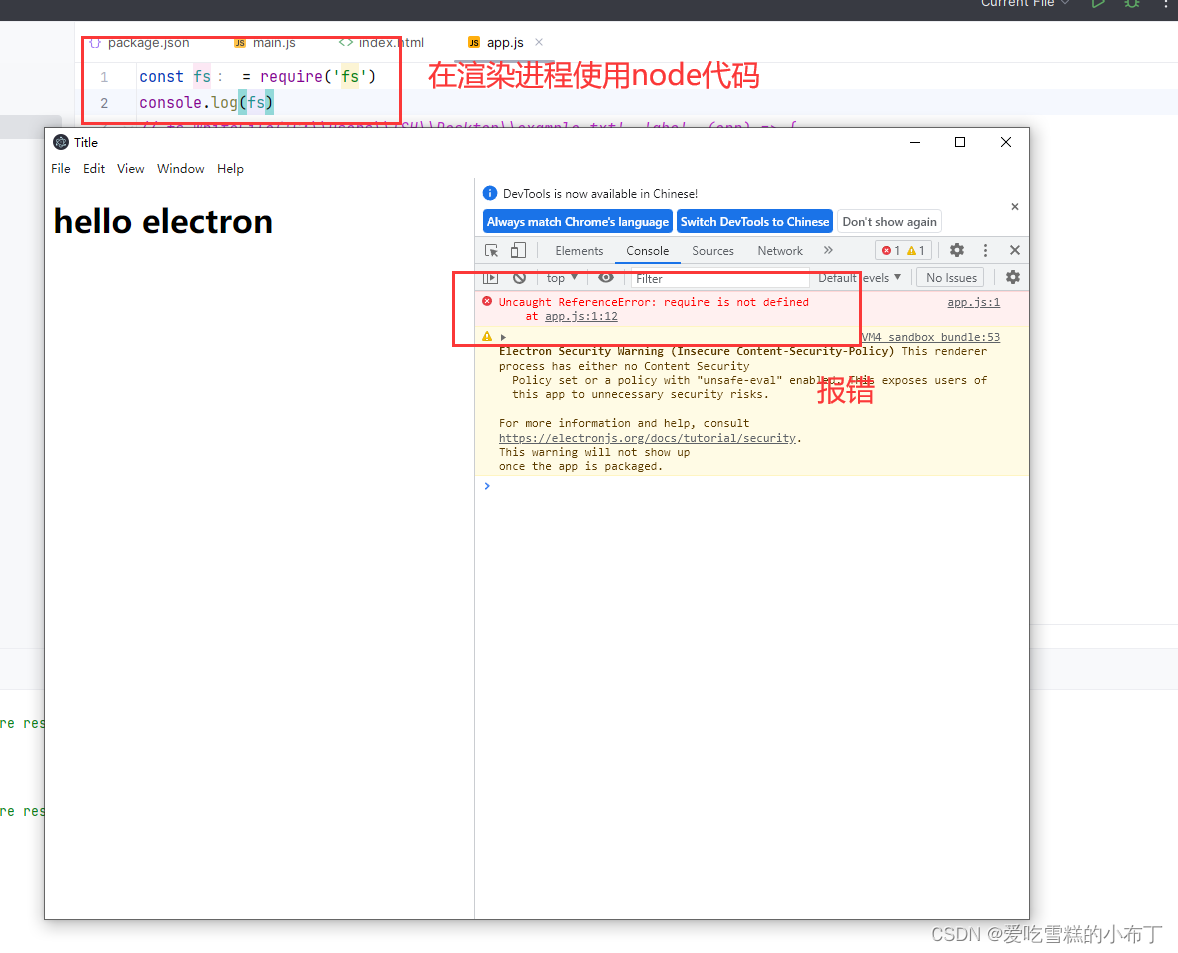
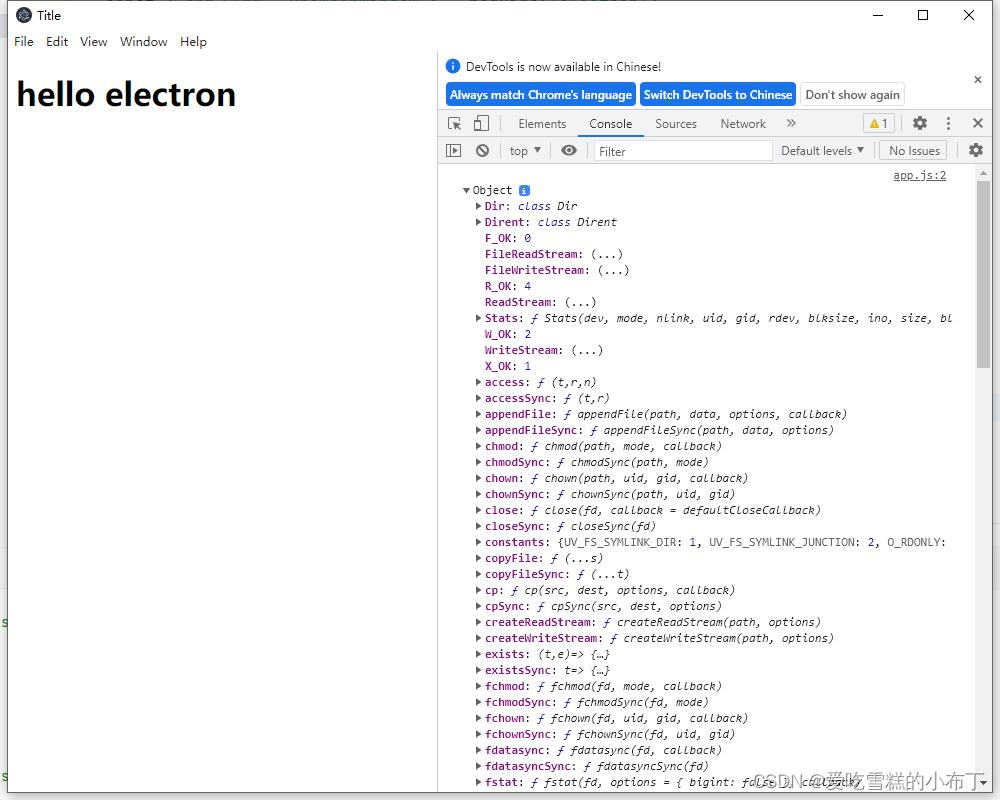
一个electron项目只有一个主进程,也就是main.js执行的进程,其他的和页面有关的进程都是渲染进程。为了程序的安全性,在渲染进程中,是不能直接操作node.js代码的,否则会报错,如图:

我在index.html中引入app.js,接着在app.js中使用node代码,就会报错。
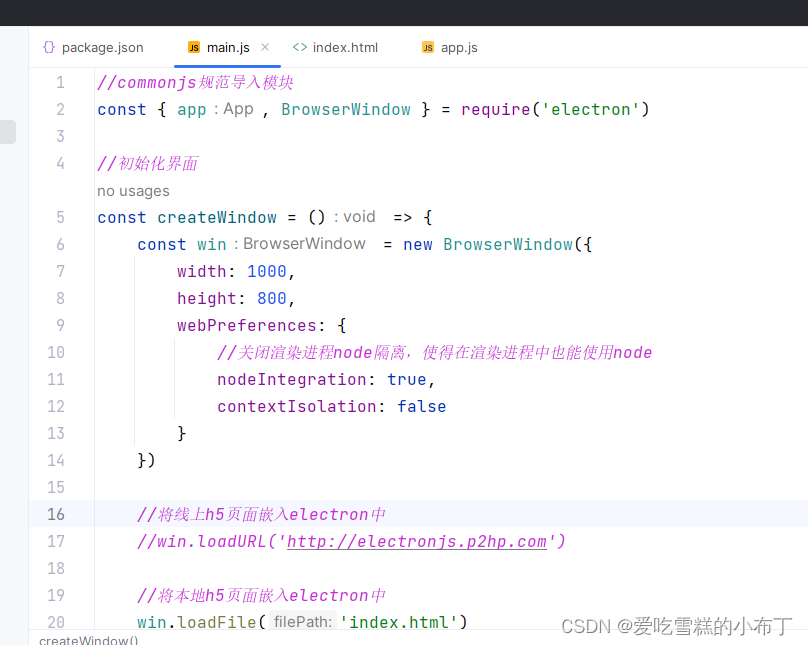
默认是不允许的,但是可以打开,配置:
webPreferences: {
//关闭渲染进程node隔离,使得在渲染进程中也能使用node
nodeIntegration: true,
contextIsolation: false
}

不报错:

虽然可以配置,但是最好不要配置,否则十分不安全。
8、剔除警告
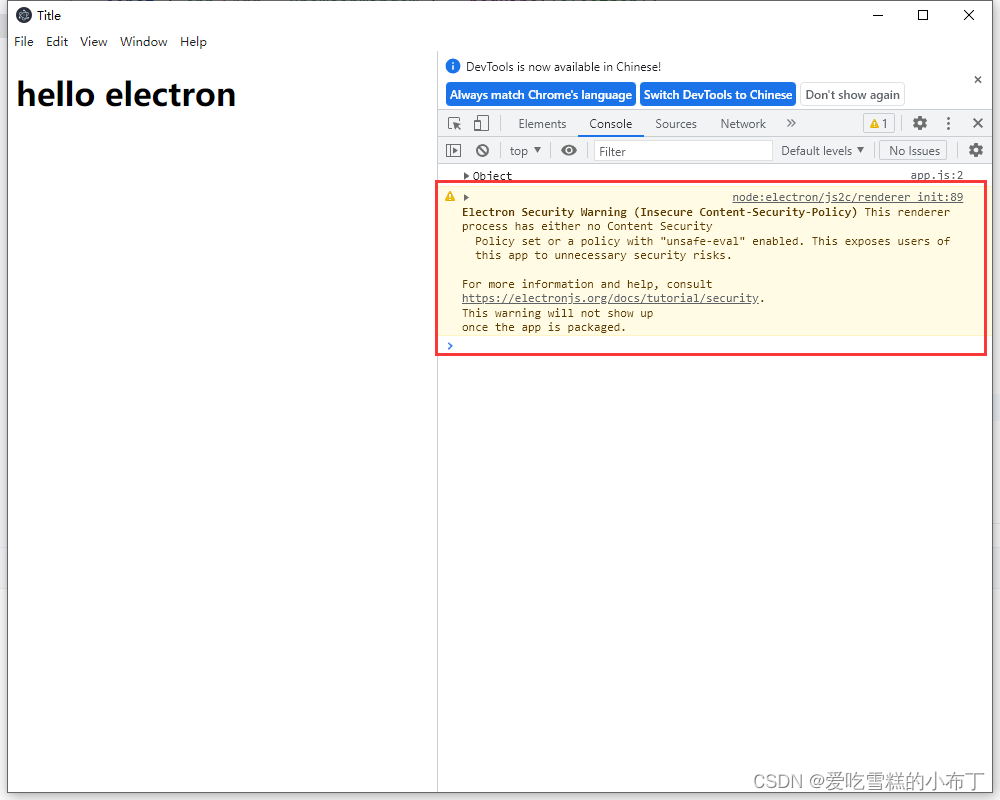
我们应该发现,程序会有警告信息,如图:

有两种方法可以剔除警告。
8.1第一种直接关闭警告
第一种直接关闭警告,在配置文件配置:
// 暂时关闭安全警告
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'

8.2第二种,在html文件配置头文件
<!-- 配置CSP控制安全警告 -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src 'self' data:; script-src 'self'; style-src 'self' 'unsafe-inline'">

推荐第二种方式!
10、报错GPU相关
文字信息:
[16888:0123/170043.987:ERROR:gpu_init.cc(481)] Passthrough is not supported, GL is disabled, ANGLE is
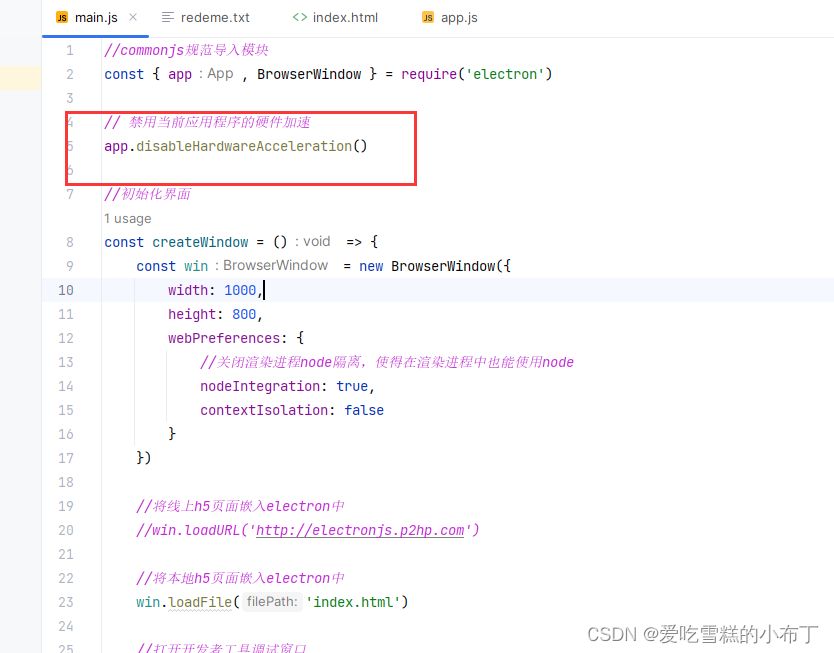
在main.js中添加代码:
// 禁用当前应用程序的硬件加速
app.disableHardwareAcceleration()

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!