django基于Django的学院官方网页系统(程序+开题)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
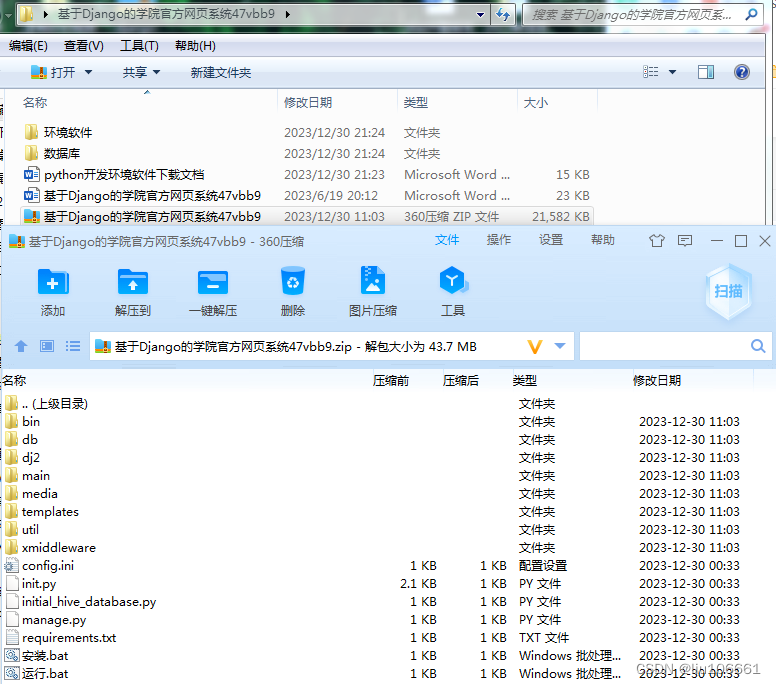
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着信息技术的不断发展,学院官方网页系统在教育领域中扮演着越来越重要的角色。传统的学院官方网页系统往往存在信息更新不及时、用户体验不佳等问题,无法满足学生和教职工的需求。因此,基于Django框架开发一个功能完善、用户友好的学院官方网页系统具有重要的现实意义。
研究意义: 本研究旨在通过基于Django框架的学院官方网页系统的设计与实现,提高学院官方网页的信息更新速度和用户体验,为学生和教职工提供更加便捷、高效的信息服务。该系统将整合学院概况、专业信息、用户管理、学院活动和学院通知等功能模块,为用户提供全面、准确的学院相关信息,促进学院内部信息的共享和交流。
研究目的: 本研究的主要目的是设计和实现一个基于Django框架的学院官方网页系统,以满足学生和教职工对学院相关信息的需求。具体目标包括:1)提高学院官方网页的信息更新速度,确保信息的及时性和准确性;2)优化用户界面设计,提升用户体验;3)实现学院概况、专业信息、用户管理、学院活动和学院通知等功能模块,满足用户的不同需求;4)提高学院内部信息的共享和交流效率,促进学院的发展。
研究内容: 本研究的内容主要包括以下几个方面:1)需求分析:通过调研用户需求和现有系统的问题,确定系统的功能模块和用户需求;2)系统设计:根据需求分析结果,设计系统的整体架构和各个功能模块的详细设计;3)系统实现:使用Django框架进行系统的编码和实现,实现各个功能模块的具体功能;4)系统测试:对系统进行全面的测试,确保系统的稳定性和功能的正确性;5)系统部署:将系统部署到服务器上,供用户访问和使用。
拟解决的主要问题: 本研究拟解决的主要问题包括:1)如何提高学院官方网页的信息更新速度,确保信息的及时性和准确性;2)如何优化用户界面设计,提升用户体验;3)如何实现学院概况、专业信息、用户管理、学院活动和学院通知等功能模块,满足用户的不同需求;4)如何提高学院内部信息的共享和交流效率,促进学院的发展。
研究方案: 本研究将采用以下研究方案:1)文献综述:对相关领域的研究成果进行综述,了解当前学院官方网页系统的研究现状和存在的问题;2)需求分析:通过调研用户需求和现有系统的问题,确定系统的功能模块和用户需求;3)系统设计:根据需求分析结果,设计系统的整体架构和各个功能模块的详细设计;4)系统实现:使用Django框架进行系统的编码和实现,实现各个功能模块的具体功能;5)系统测试:对系统进行全面的测试,确保系统的稳定性和功能的正确性;6)系统部署:将系统部署到服务器上,供用户访问和使用。
进度安排:
第一阶段:系统的分析阶段,开题(2022年10月17日—2022年11月20日)
第二阶段:系统的设计开发阶段(2022年11月21日—2022年12月28日)
第三阶段:系统的测试运行阶段(2022年12月29日—2022年02月26日)
第四阶段:论文的撰写(2022年02月27日—2022年04月03日)
参考文献:
[1]?? 王芳. 基于Python爬虫技术的互联网数据抓取方法设计[J]. 信息与电脑(理论版), 2023, 35 (07): 41-43.
[2]?? 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[3]?? 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[4]?? 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[5]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[6]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[7]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[8]?? 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[10]? 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
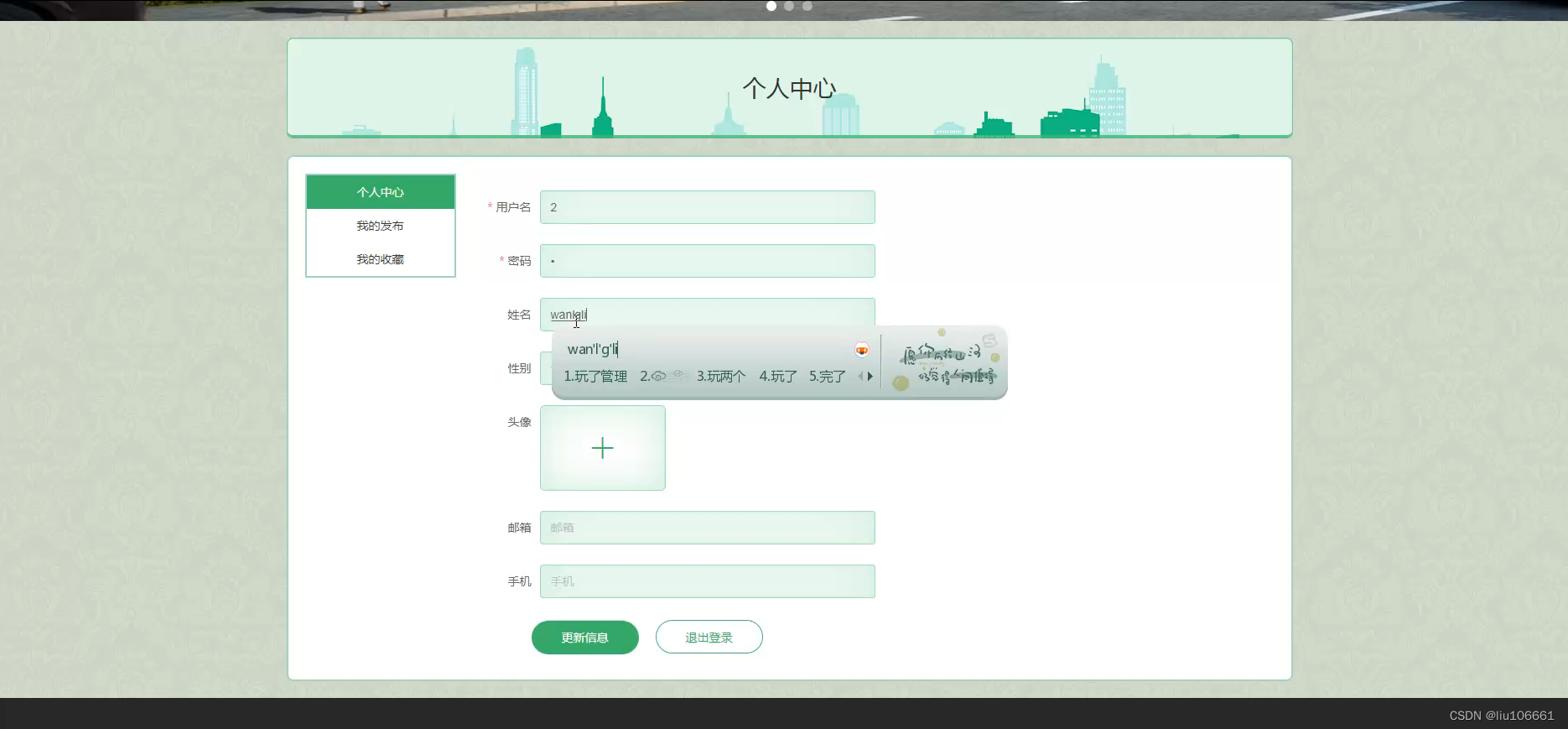
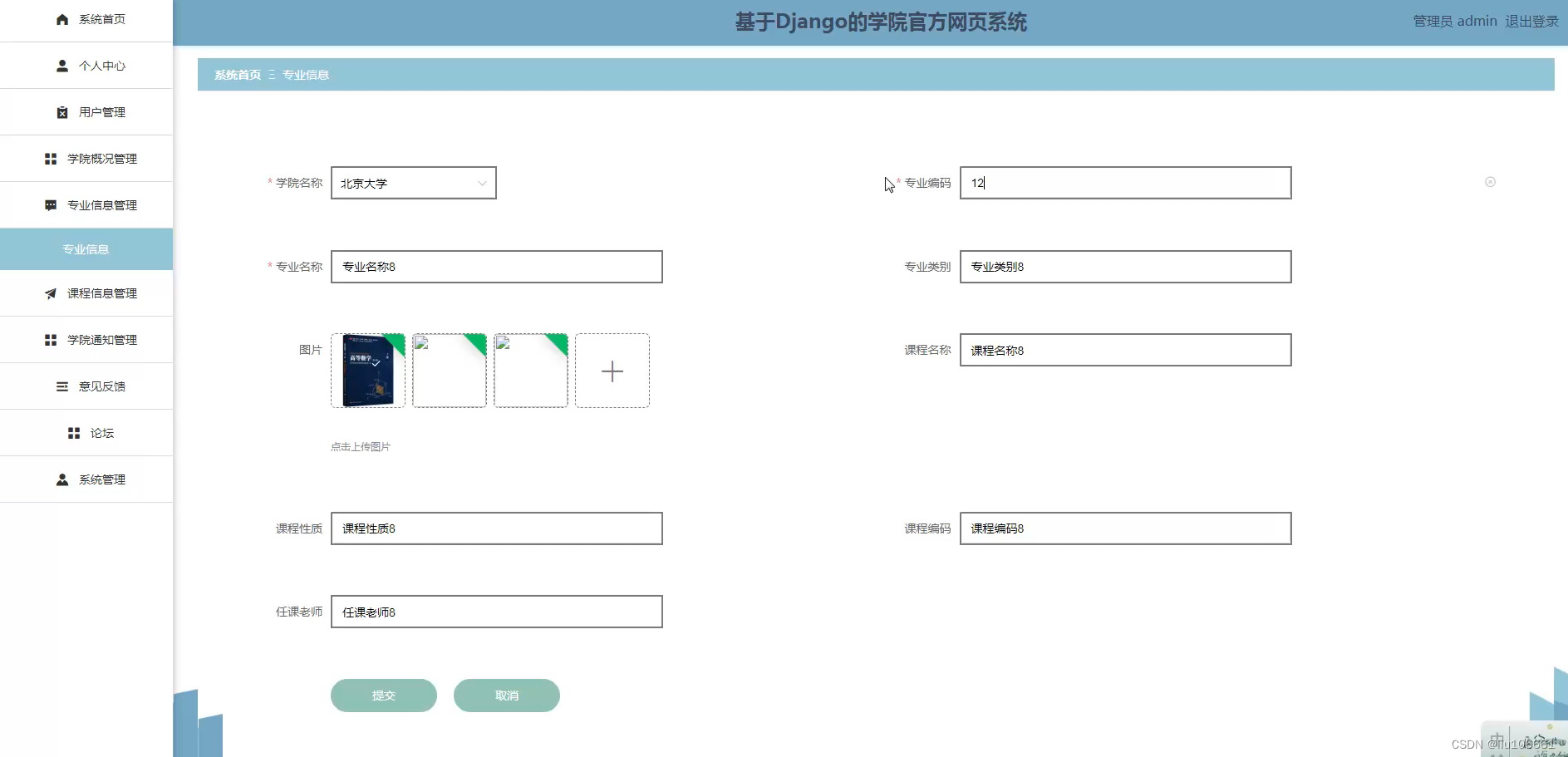
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!