threejs中点击物体事件
发布时间:2024年01月17日
// 定义点击事件
document.addEventListener('click', event => {
// 鼠标控制对象
const mouse = new THREE.Vector2();
// 得到鼠标相对于容器的坐标
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
// 执行射线检测
raycaster.setFromCamera(mouse, camera);
// 判断指定的对象中哪些被该光线照射到了,在arrGroup中筛选
const intersects = raycaster.intersectObjects(arrGroup)
// const intersects = raycaster.intersectObjects(scene.children)
// 射线涉及到的物体集合
console.log('intersects:', intersects)
if (intersects.length > 0) {
const clickObj = intersects[0]
// 旋转网格(mesh)
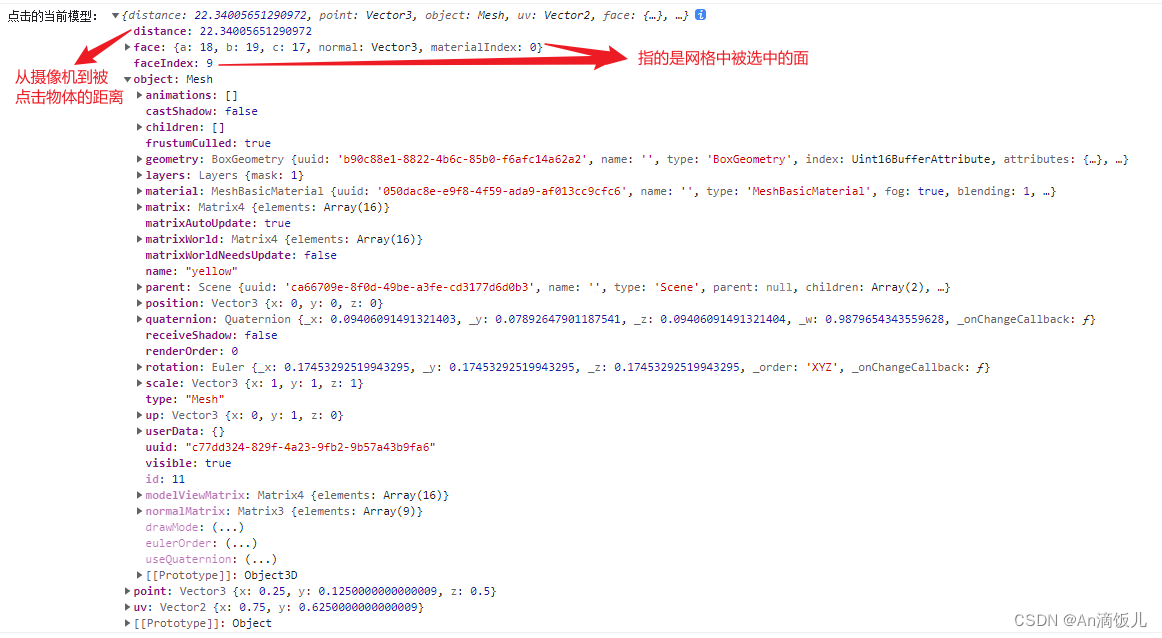
console.log('点击的当前模型:', clickObj)
if(clickObj.object.name == 'black'){
clickObj.object.rotation.x += 10 * Math.PI / 180
clickObj.object.rotation.y += 10 * Math.PI / 180
clickObj.object.rotation.z += 10 * Math.PI / 180
}
}
})
打印出来的内容如下

整体代码:
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from './jsm/controls/OrbitControls.js';
let camera, scene, renderer;
const textureLoader = new THREE.TextureLoader();
const arrGroup = []
// 初始化射线辅助器
const raycaster = new THREE.Raycaster();
init();
animate();
function init() {
// 场景
scene = new THREE.Scene();
scene.background = new THREE.Color(0xffffff); // 设置场景背景颜色
// 相机 (fov, aspect, near, far)
camera = new THREE.PerspectiveCamera( 35, window.innerWidth / window.innerHeight, 0.1, 200 );
camera.position.set( 10, 5, 20 );
// 创建环境光
const light = new THREE.AmbientLight(0xffffff, 1)
scene.add(light)
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 添加物体
addCubeFn()
// 控制器
const controls = new OrbitControls( camera, renderer.domElement );
controls.minDistance = 5;
controls.maxDistance = 100;
window.addEventListener( 'resize', onWindowResize );
// 定义点击事件
document.addEventListener('click', event => {
// 鼠标控制对象
const mouse = new THREE.Vector2();
// 得到鼠标相对于容器的坐标
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
// 执行射线检测
raycaster.setFromCamera(mouse, camera);
// 判断指定的对象中哪些被该光线照射到了,在arrGroup中筛选
const intersects = raycaster.intersectObjects(arrGroup)
// const intersects = raycaster.intersectObjects(scene.children)
// 射线涉及到的物体集合
console.log('intersects:', intersects)
if (intersects.length > 0) {
const clickObj = intersects[0]
// 旋转网格(mesh)
console.log('点击的当前模型:', clickObj)
if(clickObj.object.name == 'black'){
clickObj.object.rotation.x += 10 * Math.PI / 180
clickObj.object.rotation.y += 10 * Math.PI / 180
clickObj.object.rotation.z += 10 * Math.PI / 180
}
}
})
}
function addCubeFn() {
// 物体1
const cubeGeometry1 = new THREE.BoxGeometry(1,1,1)
const cubeMaterial1 = new THREE.MeshBasicMaterial({color: 0xffff00})
const cube1 = new THREE.Mesh(cubeGeometry1, cubeMaterial1)
cube1.name = 'yellow'
scene.add( cube1 );
// 物体1
const cubeGeometry2 = new THREE.BoxGeometry(2,2,2)
const cubeMaterial2 = new THREE.MeshBasicMaterial({color: 0x000000})
const cube2 = new THREE.Mesh(cubeGeometry2, cubeMaterial2)
cube2.position.set(2,0,2)
cube2.name = 'black'
scene.add( cube2 );
arrGroup.push(cube1, cube2)
console.log('arrGroup:', arrGroup)
}
function onWindowResize() {
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
// 持续渲染
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
</script>
文章来源:https://blog.csdn.net/qq_40544434/article/details/135336763
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 高速自动驾驶安全停靠功能规范
- 阻塞队列实现
- 视频号上热门技巧
- 中间件之Nacos安装
- UDP协议
- Postman基本使用、测试环境(Environment)配置
- 【JavaEE & Spring】MyBatis 操作数据库(基础操作)
- Java面试Day07-@Resource和@Autowired的区别
- 数据结构可视化算法系统(JSP+java+springmvc+mysql+MyBatis)
- 015集:进程与线程:多线程运行实例—python基础入门实例