《HTML5网页设计》——HTML5基础
发布时间:2024年01月19日
一.HTML介绍?
一、HTML一介绍及
网站开发上线基础流程:
1、万维网
WWW(World Wide Web,万维网)是一种建立在Internet(英特网)上的、全球性的、交互的、多平台的、分布式的信息资源网络。
WWW包括如下三个部分:
-
URL:统一资源定位器,简称:网址 -
HTTP:超文本传输协议 -
HTML:超文本标记语言
2、HTML
2.1 定义
HTML(超文本标记语言)是一种编程语言,用来编写在浏览器中运行的网页。
使用 HTML 语言编写的文件称为网页文件,该文件的后缀名为:.html
2.2 编程工具
能够编写 HTML 代码的工具很多,后期教学过程中主要使用的工具是:Hbuilder X

【软件下载、安装】 HBuilder X 下载、安装
(1)下载
下载地址:HBuilderX-高效极客技巧
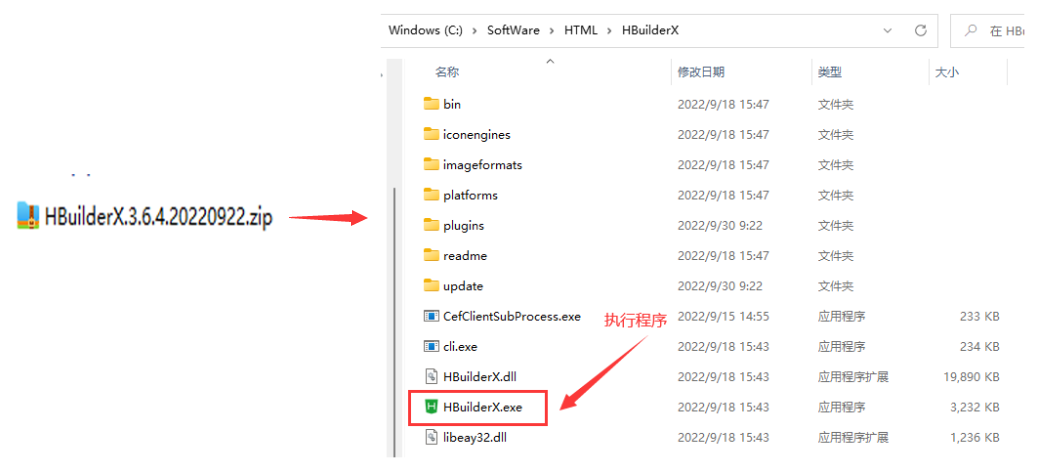
(2)安装
HBuilderX为解压版,将压缩包解压之后可直接运行。
注意点:找个固定的位置存放解压后的文件,方便进行查找使用。
3、HBuilder X 使用步骤
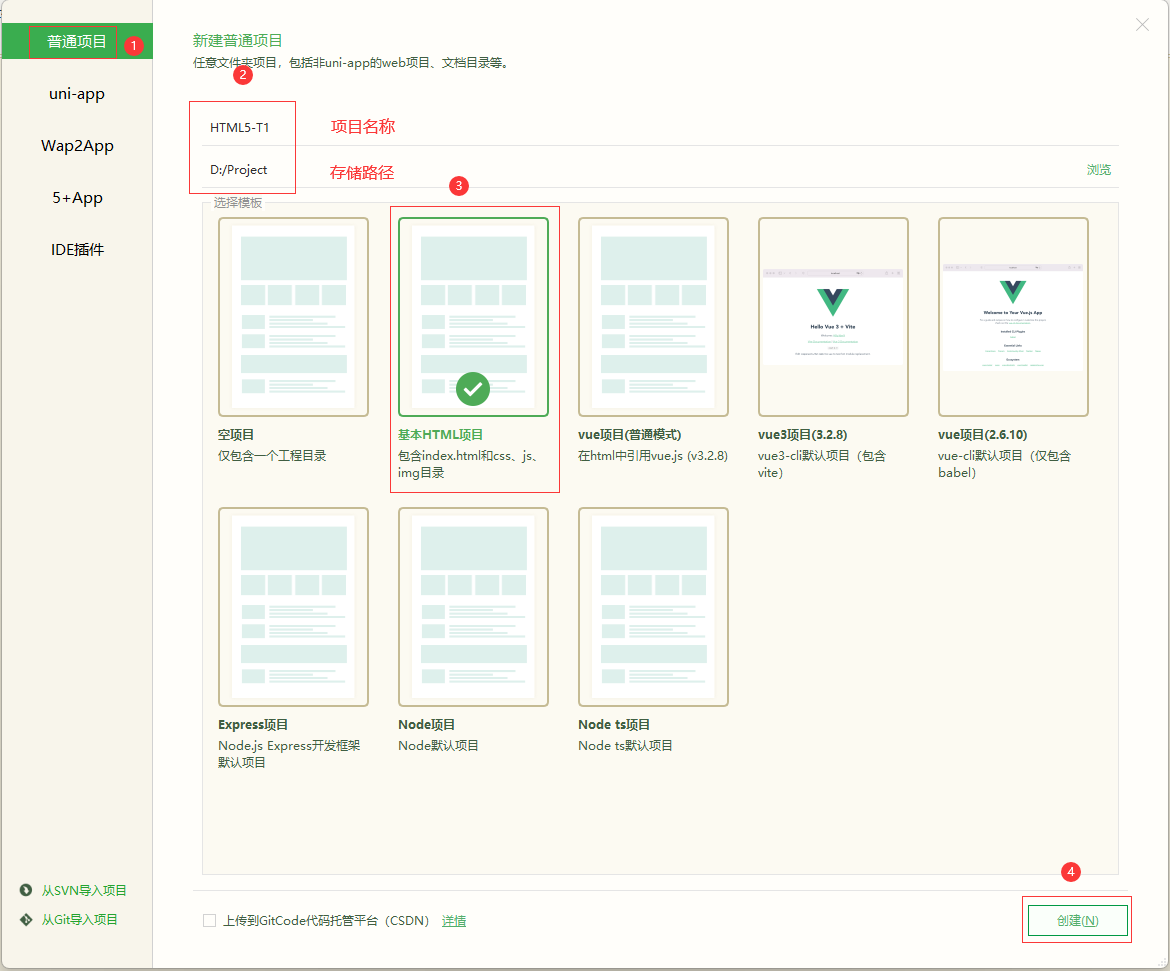
3.1 创建项目


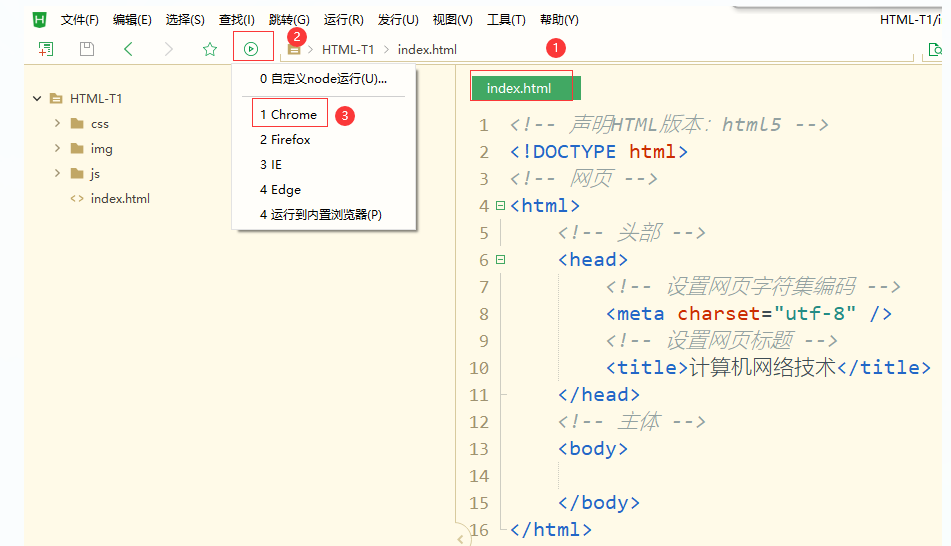
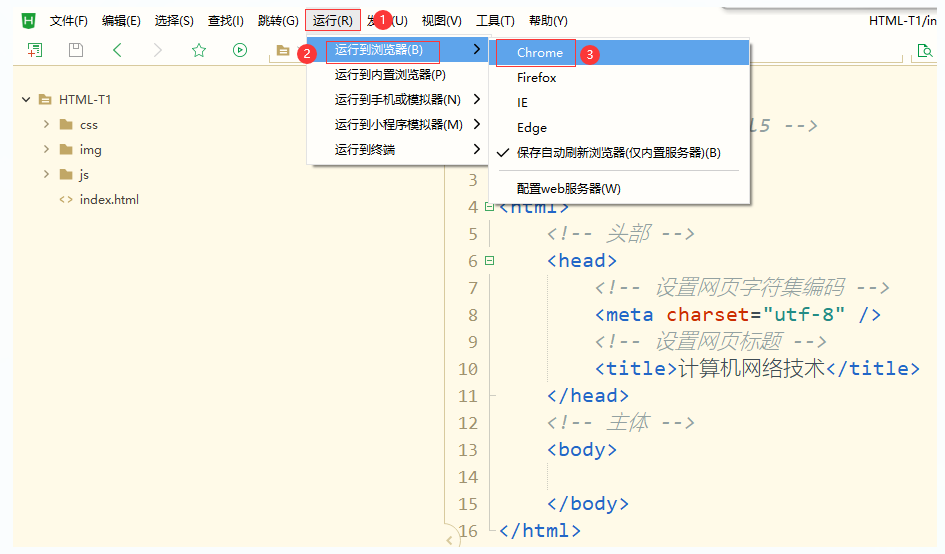
3.2 运行HTML文件
-
方式1

-
方式2

4、HTML注释
在HTML中,注释使用<!-- 注释内容 -->
特别说明:快速添加注释(Ctrl + /)
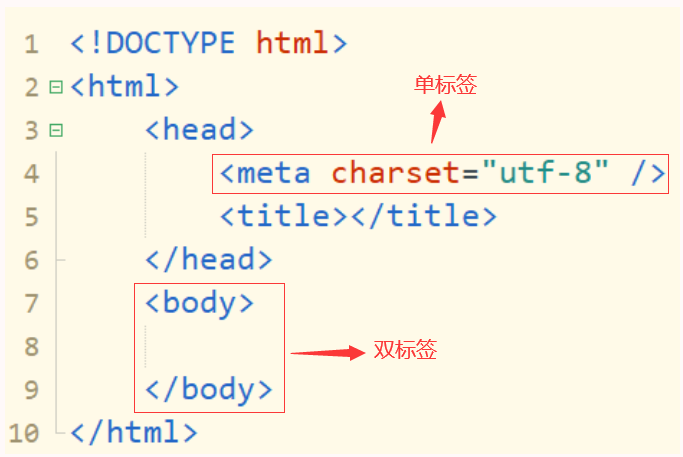
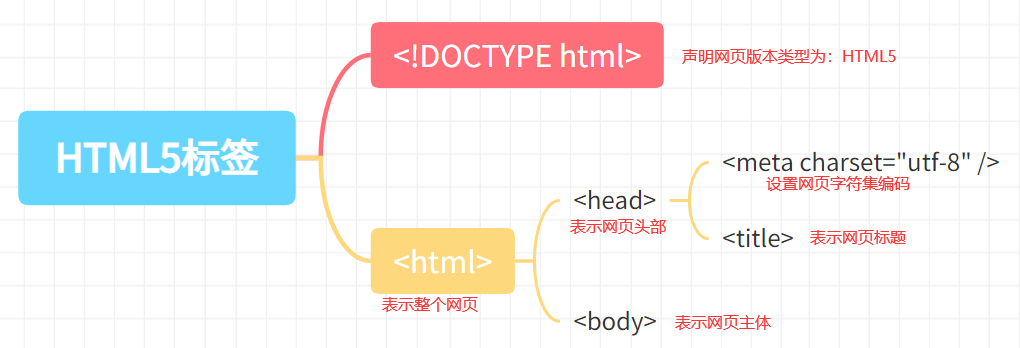
二.HTML基本标签
标签:有特殊含义的标记。
在 HTML 中,标签使用
<>和</>包起来,<>为开始标签,</>为结束标签。如:
HTML 5 标签主要定义了网页的框架,整个网页只要分为两部分:头部和主体。
-
头部:主要用于设置网页标题、设置网页字符集编码等。
-
主体:网页上要显示的所有效果均写在主体部分。


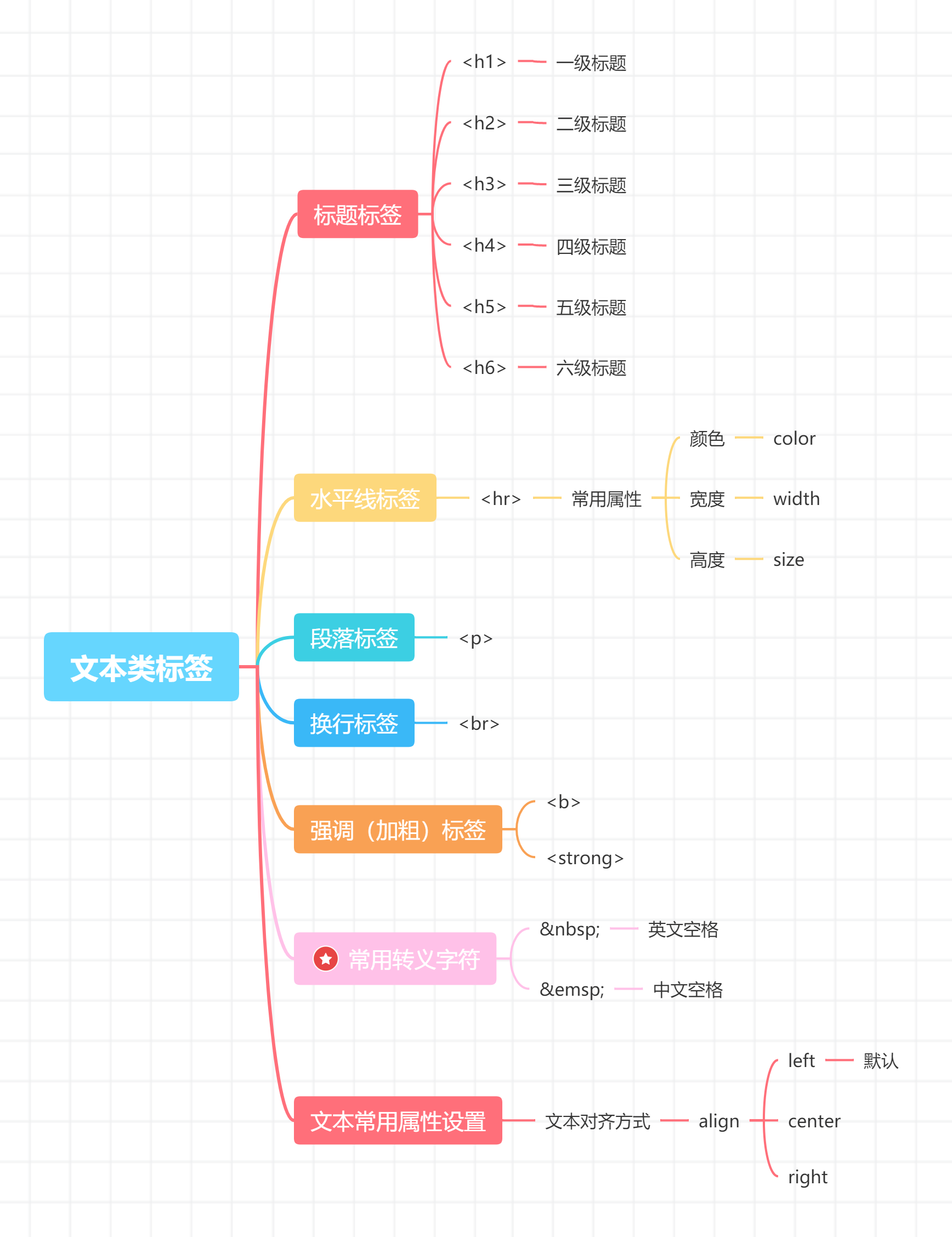
三、文本类标签

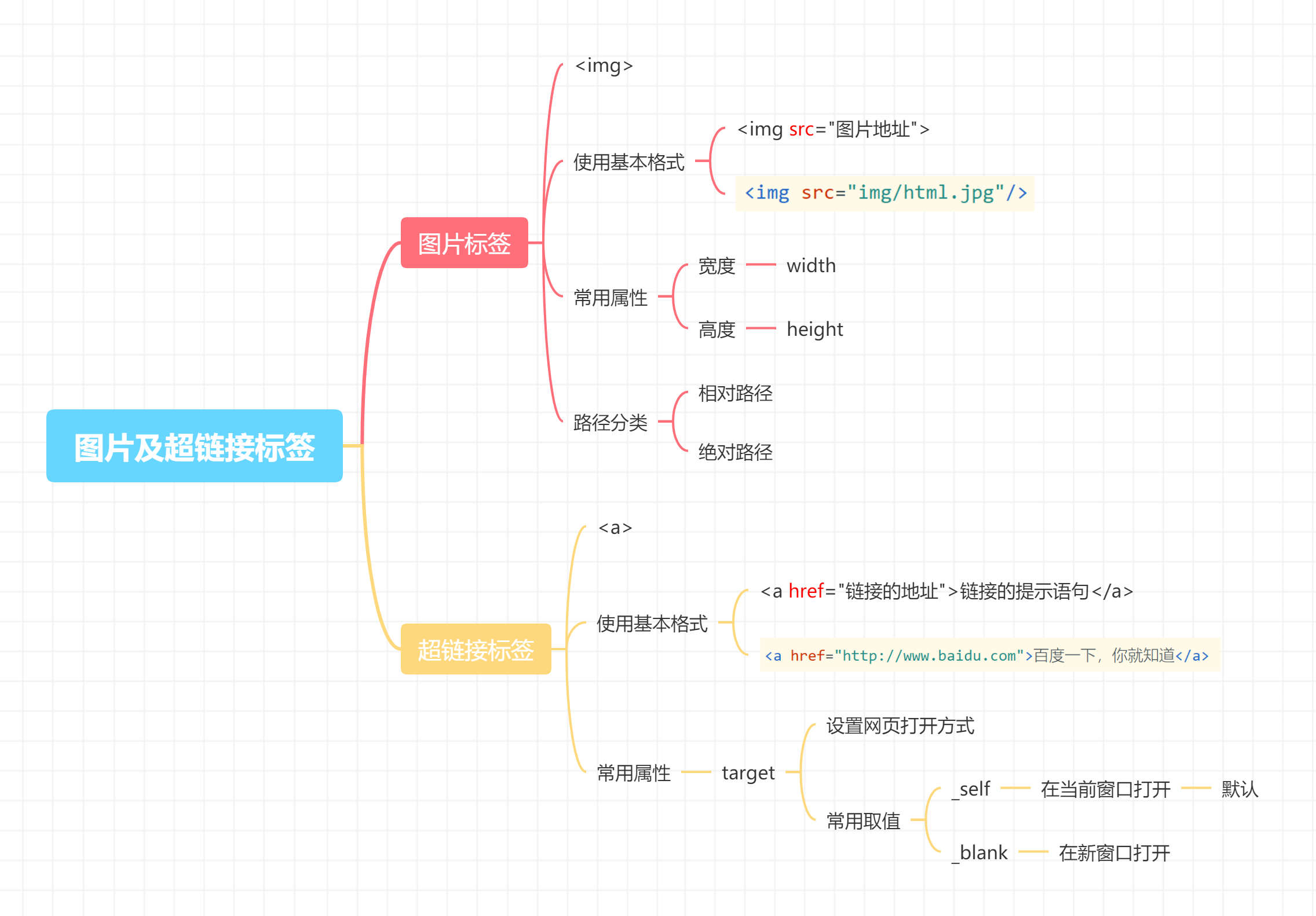
四、图片及超链接标签

?
?
文章来源:https://blog.csdn.net/2302_79556909/article/details/135684903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Jtti:在Linux下怎么自动创建分区格式化且挂载硬盘的脚本
- 鸟瞰uml(下)
- PyQt6创建线程并配合信号界面异步输出
- 深入解析 可空值类型
- java就业管理系统
- redis内存上限的处理策略
- 掌握成功的关键:了解定位咨询如何让你的业务转型和增长
- 【linux学习】linux操作系统的优缺点
- Java使用lambda表达式对集合中的BigDecimal类型的属性求和
- 在windows和linux中查看进程和杀死进程的方法(超实用)