目录
第一张
静态?
html
css?
?js
jQuery?
jQuery选择器
jQuery操作DOM?
事件
JSP
jsp内部对象
el?
JSTL(JSP标准标签库)?
javabean?
第一张
Java Web编程环境要先安装JDK和Eclipse(for Web Developer版本),这两个软件的安装见Java教程第1章-Java编程环境,还要安装Web服务器Tomcat(8.0)和Mysql(5.0)。前者用来部署Web程序,后者存储数据。
1、Tomcat8.0绿色版安装
(1)下载地址1:apache-tomcat-8.0.26-windows-x86.zip_免费高速下载|百度网盘-分享无限制? ?
? ? ? ?(下载链接2(速度快,推荐))
(2)测试:

(3)常用目录
?bin:启动关闭服务等命令;webapps:程序部署目录;conf:配置文件;lib:jar包;logs:日志文件等。
2、Mysql安装见Java教程。(mysql下载,客户端Navicat下载)

3、Eclipse设置
(1)工作区Text-File编码设置为UTF-8。(Window-Preference-General-Workspace-右边Text File encoding-设置为UTF-8)

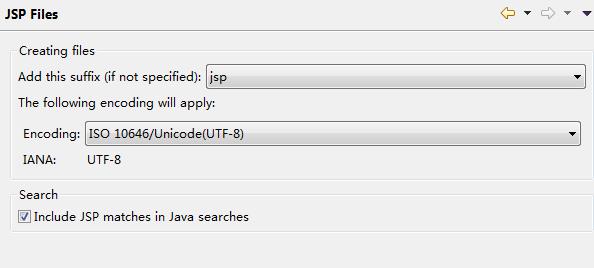
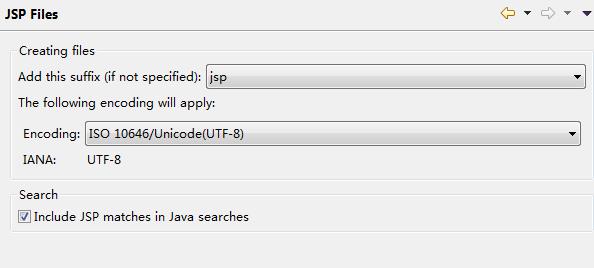
(2)JSP Files编码也设置为UTF-8。(Window-Preference-Web-Jsp Files-Encoding-设置为UTF-8)

1、开发步骤:
(1)右上角开发视图切换为Java EE。

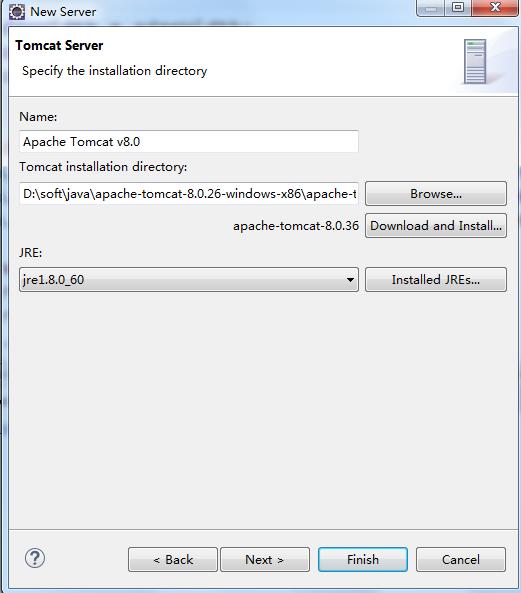
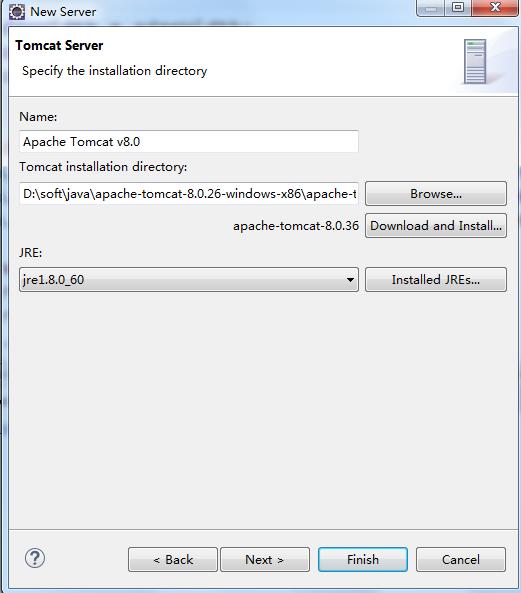
(2)集成Tomcat
点击代码编辑区下Servers选项卡,点击"create a new?server"?链接,按提示选择Tomcat版本、目录及运行所需jre-Finish。



(3)建立Web工程。
新建dynamic web project,为工程命名,其它选项默认(web.xml有时会用到,最后一步Generate web.xml...前的复选框可勾上)。

如果我们第(2)步没有集成Tomcat,上图中Target runtime将显示为空,项目编译将缺少jar包的支持而报错。因此要先集成Tomcat再建工程。如果顺序反了也可以补救:右击工程-属性-Targeted Runtime-选择Tomcat即可。
(4)认识web工程目录结构
src下放置类文件,WebContent下放置页面,WebContent/WEB-INF下的web.xml是web项目的配置文件,
WebContent/WEB-INF/lib下放置jar包。

(5)建立jsp页面
右击WebContent,New-Jsp File,建立jsp页面1.jsp。
| 1 2 3 4 5 6 7 8 9 10 11 | <%@?page?pageEncoding="UTF-8"%>
<!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title>Insert?title?here</title>
</head>
<body>
<%=application.getRealPath("")?%>
</body>
</html>
|
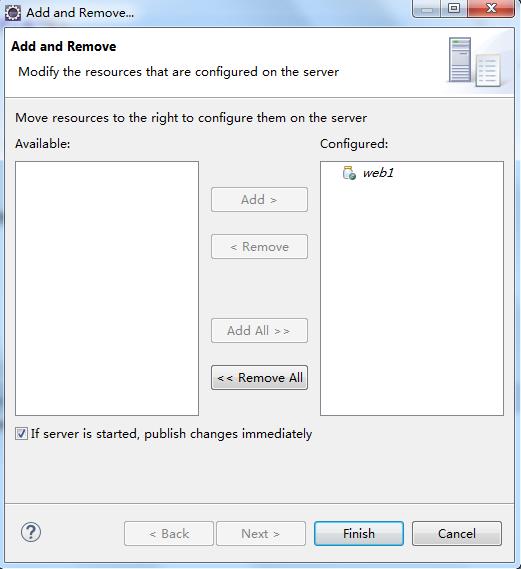
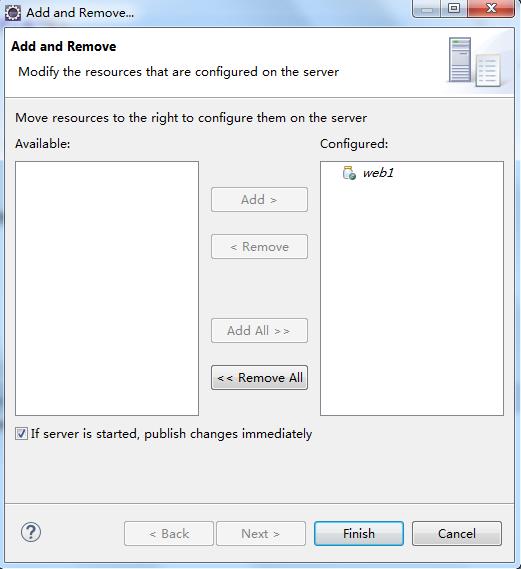
(6)部署工程
右击集成好的Tomcat-Add and Remove-选择刚建立的工程-Add>-Finish。

(7)启动Tomcat
右击集成好的Tomcat-Start。注意要把外部的Tomcat服务停止,否则端口冲突。
另外集成的Tomcat没有主页,通过http://localhost:8080看不到信息。

(8)打开浏览器,访问1.jsp页面,地址为:http://localhost:8080/工程名/页面名。

? ? ?页面显示的是工程部署的路径,也就是内置的Tomcat的位置。可以看到工程并没有部署到我们开始安装的tomcat的webapps目录下,而是在工作区下建立了一个服务器副本。进一步观察部署目录的结构,比较和工程目录结构的不同:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?

? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??

(9)工程的移植。
需要将工程移植到另外机器上时,只要复制工程目录,在另外机器的Eclipse上执行File-Import-Existing Projects into Workspace-选择保存的目录-Finish即可。
2、上线部署
项目做好后,部署到真实的服务器上的步骤:
(1)在服务器(window或linux)上安装jdk、tomcat及数据库(如mysql),设置环境变量JAVA_HOME让tomcat能找到jdk。
服务器的选择:申请云主机(如阿里、腾讯、华为云等,通常选择linux系统,如centos或ubuntu等),自己安装环境。
或者购买专用jsp空间,这种情况环境已经配置好,只需要上传项目及导入数据库文件。如福佳jsp空间(百度搜索),提供15天免费试用。
(2)将项目部署目录直接拷贝到服务器的tomcat的webapps下。或者将项目打成war包拷贝到webapps下。
?打包方法:文件菜单-导出(Export)-类型选择web下的war file-选择导出的工程及war包目标位置-Finish。
(3)更改服务端口(如将8080更改为80,这步是可选项):修改tomcat主目录下conf/server.xml文件。

(4)启动tomcat,war包会自动解压为web目录。然后就可以通过服务商提供的公网ip或域名访问项目了。
?
静态?
1、静态网页和动态网页的区别
静态网页是指网页所有内容由浏览器解析执行,扩展名是html或htm,静态网页的成分包括html,css,javasript。
动态网页是指网页中有需要服务器执行的元素,扩展名是jsp(对于其他动态网页技术则是php、aspx等),动态页面中除了上述静态元素外,还包括服务器端脚本代码(Java)、指令、动作标签,表达式语言等。
例:区分网页中静态和动态成分及执行的时机。
| 1 2 3 4 5 6 7 8 9 10 11 12 | <%@?page?pageEncoding="UTF-8"?import="java.util.Date"?%>
<html>
<body>
<script>
document.write(new?Date());
</script>
<br/>
<%
out.print(new?Date());
%>
</body>
</html>
|
上述页面会显示两个时间,假设服务器端和客户端时钟一致,请问理论上哪个时间显示的早?
2、Tomcat对静态网页和动态网页的处理
当客户端请求的页面扩展名是html或htm时,Tomcat不做任何处理,直接返回到客户端。
当访问的是jsp页面时,Tomcat会执行页面中动态部分并和静态部分合并返回到客户端。
因此页面中有动态成分,扩展名必须为jsp,只有静态内容,则扩展名都可以。
html
?
静态网页有三大组成部分:Html、Css、JavaScript,分别设置网页的内容、格式及动态交互。本节介绍常见Html标签(标记)。
1、网页基本结构
| 1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title>网页标题</title>
</head>
<body>
Hello?World
</body>
</html>
|
2、标签类别
单标签:单独出现,如:换行标记:<br/>
双标签:成对出现,如:?<h1?属性及属性值>内容</h1>
3、标签的属性
<标记名称 属性名1="属性值"? 属性名2="属性值" …..? >
?属性写在首标记内,之间用空格分隔,属性值用双引号引起来。
如:<hr size="5px" color="blue" width="80%">
4、注释
用于在HTML源码中插入注释。会被浏览器忽略。格式:? <!--?注释内容?-->
5、文本与段落
| 标记 | 说明 |
| <h#></h#> | 标题标记,#=1,2,3,4,5,6,定义了6级标题,每级标题的字体大小依次递减, 属性align设定对齐方式:center:居中;left:左对齐(默认);right:右对齐 |
| <b></b> | 黑体标记 |
| <i></i> | 斜体标记 |
| <strong></strong> | 加重文本标记(通常是斜体加黑体) |
| <font></font> | ? ? ? ? ? ? ? ? ?字体标记:size属性,设置字体大小,取值从1到7; ? ? ? ? ? ? ? ? ?color属性,设计字体颜色,使用名字常量或RGB的十六进制值, ? ? ? ? ? ? ? ? ?face属性,设计字体字型,例如“宋体”、“楷体”等 |
| <p></p> | 段落标记:属性align指定对齐方式。 |
| <hr/> | 水平分隔线: 属性width设置线的长度(单位像素), size设置线的粗细(单位像素),color设置线的颜色,align设置对齐方式 |
| <br/> | 换行符 |
6、列表
(1)有序列表标记
| 1 2 3 4 | <ol?type="序号类型">
??<li>……</li>
??<li>……</li>
</ol>
|
type属性指定列表项前的项目编号的样式,其取值:
?“1”:编号为阿拉伯数字(默认值);
?“a”:小写英文字母;
?“A”:大写英文字母;?????????
?“i”:小写罗马数字;
?“I”:为大写罗马数字。
(2)无序列表标记
| 1 2 3 4 | <ul?type="类型样式">
?<li>…….</li>
?<li>……</li>
</ul>
|
type属性指定列表项前的项目符号的样式,其取值为
disc:实心圆点(默认值);
circle:空心圆点;
square:实心方块。
7、超链接
| 1 | <a?href="url"?title="">超链接名称或图片</a>
|
href为链接地址,title为光标放到链接上时显示的内容
(1)链接标签的href属性的几种形式:
?内部链接:链接至同一个web应用下的其他文件,使用相对地址。
??书签(锚记)链接:链接至一个文件的某个位置处。?
建立书签:<a name=“书签名称”/>
链接至书签:<a href=“文件名#书签名”>
链接至同一文件时,文件名可以省略。
?外部链接? :http://,ftp://,telnet://,mailto://,提供下载功能
?脚本链接? :javascript:javascript函数或语句。
?空链接? :“#”
(2)链接标签的target属性的取值:
_blank:链接在新窗口中显示
_parent:链接在父窗口中显示,用在框架中。
_self:链接在自身窗口中显示,它是target的默认值。
框架名称:链接在指定名字的框架中显示,用在框架中。
_top:链接在顶层窗口中显示,将忽略所有框架。
8、图片
| 1 | <img?src="url"?height=""?width?=""?alt=""?title="">
|
alt为图片不能正常加载显示的内容。
9、表格
| 1 2 3 4 5 | <table>
<caption>表格标题</caption>
<tr><th>列名一</th><th>列名二</th>…...</tr>
<tr><td>数据一</td><td>数据二</td>…...</tr>
</table>
|
除了表格设计标签外,还有些标签表示表格结构,如:
| 1 | <thead>:表头???<tbody>:表主体???<tfoot>:表尾
|
10、表单
(1)form
| 1 2 3 | <form?name="表单名"?method="提交方法"?action="处理程序">
????………?
</form>
|
(2)input
| 1 | <input?name="输入域名称"?type="域类型"?value="输入域的值">
|
? ?<input>标记主要属性:type,name,size,value,maxlength,check。
| 名称 | 格式 | 说明 |
| 文本域 | <input? type="text" name="文本字段名称" maxlength=" " size=" " ? value=" "> | size与maxlength属性用来定义此区域显示的尺寸大小与输入的最大字符数 |
| 密码域 | <input ? type="password"? name="密码字段名称" size=" "? maxlength=" ? " value=" " > | 当用户输入密码时,区域内将会显示“*”号代替用户输入的内容 |
| 单选按钮 | <input type="radio" ? name=" " value=" " checked /> | checked属性用来设置该单选按钮默认状态是否被选中。当有多个互斥的单选按钮时,设置相同的name值 |
| 复选框 | <input type="checkbox" ? name=" " value=" " checked /> | checked属性用来设置该复选框默认状态是否被选中,当有多个复选框时,可设置相同的name值,也可以设置不同的name值 |
| 提交按钮 | <input type="submit" name=" " value=" ? "/> | ? ? ? ? ?将表单内容提交给服务器 |
| 普通按钮 | <input type="button" name=" " value=" ? "/> | ? ? 普通按钮,需要与js结合响应点击事件 |
| 取消按钮 | <input type="reset" ? name=" " value=" "/> | 将表单内容全部清除,重新填写的按钮 |
| 图像按钮 image | <input type="image" ? src="图片"/> | ? ? ? ?使用图像代替submit按钮 |
| 文件域 | <input type="file" ? name=" " size=" " maxlength=" "> | 上传文件 |
| 隐藏域 | <input type="hidden" ? name=" "? value=" " /> | 隐藏域,用户看不到,通常用于传参 |
(3)下拉列表框:
| 1 2 3 4 | <select?name=""?size=""?multiple>
??????<option?value=""?selected>…</option>
??????<option?value="">…</option>
</select>
|
(4)多行文本框<textarea>
| 1 2 3 | ??<textarea??name=""??rows=""???cols=""??wrap="off|virtual|physical">
??????????初始值
??</textarea>
|
11、框架
(1)窗口的分割与设置
| 1 2 3 4 5 | <frameset?rows="高度1,高度2…"?或者??cols="宽度1,宽度2…">
????<frame?src="网页1"?name="子窗口名称"?scrolling="yes或no或auto">
????<frame?src="网页2"?name="子窗口名称"?scrolling="yes或no或auto">
???????????…
</frameset>
|
注意:frameset标签不能放在body标签里,而是直接放在html下。frameset标签可以嵌套实现更复杂布局。
(2)内部框架iframe:
| 1 2 3 4 | <iframe?src=“文件”?width=“宽度”?height=“高度”
???name=“框架名称”?scrolling=“auto|yes|no“?
???frameborder=“0|1”>
</iframe>
|
12、其他
(1)<pre></pre>:保留文本原始排版方式
(2)<u>…</u> :下划线 ??<s>…</s>:删除线
(3)<sup>…</sup>:上标??? <sub>…</sub>:下标
(4)<center>…</center>:内容居中??<blockquote>:右缩进??<nobr>:强制不换行
(5)特殊字符:
| 1 2 3 | <:<?;??????>:>????????×:×?????????§:§
&:&???????:©????“:"??????:®
空格: (或用全角空格)????????:™
|
(6)定义列表,常用于解释名词
| 1 2 3 4 | <dl>
?<dt>名词1</dt><dd>解释1</dd>
?<dt>名词2</dt><dd>解释2</dd>
</dl>
|
(7)body标签的属性
bgcolor=“#xxxxxx”:背景颜色
background=“背景图片”
text=“文本颜色”
link:链接字体颜色 ?
vlink:访问过后的链接字体颜色
alink:设定鼠标正在单击链接时的颜色
topmargin,leftmargin:body距浏览器边界的距离。
(8)图像地图:将图像划分成不同区域进行链接设置
| 1 2 3 4 5 | ?<img?src=“图像地址”?usemap=“#对照表名称”/>
??<map?name=“对照表名称”?id=“对照表名称”>
??<area?shape=“热区形状”?coords=“热区坐标”?href=“链接地址”>
??。。。
??</map>
|
由于热区坐标比较复杂难于控制,一般需要借助可视化软件进行设置。
(9)网页元素分组
| 1 2 3 4 5 6 7 8 | <fieldset>
<legend>标题1</legend>
?内容1
</fieldset>
<fieldset>
<legend>标题2</legend>
?内容2
</fieldset>
|
(10)层标记:用来命名网页中特定内容,经常和css,javascript结合实现网页布局和一些动态效果。
? <div>是块级元素,可以包含段落、标题、表格,乃至诸如章节、摘要和备注等。由于是块级元素,在段落开始、结束处会插入一个换行。
?? <span>是行内元素,不会引起换行。它是一个逻辑化的内嵌分组元素。最常见的使用方式是用它来为一段文本中的几个单词甚至某几个字符指定样式。与span类似的标签:<label id=“标签名”>。。</label>
?层的属性:id,left,top,width,height,visibility, background,bgcolor,z-index, overflow,clip,display
(11)滚动字幕
| 1 2 3 4 5 6 7 8 9 10 | <marquee?direction="up|down|left(默认)|right"
??????behavior="scroll|slide|alternate"
??????scrollamount="文字每次移动的长度(像素)"
??????scrolldelay="两步间的时间间隔(毫秒)"?
??????loop="循环次数"??bgcolor="背景颜色"
??????width="宽度"?height="高度"
??????hspace="距周围水平距离"?vspace="距周围垂直距离"
?????onmouseover="this.stop()"?onmouseout="this.start()">
????????????要滚动的文字
</marquee>
|
(12)多媒体标记
?背景音乐: ?
| 1 | <bgsound?src=“音乐文件名”?loop=“循环次数”/>loop设置为-1,可循环播放。
|
?添加多媒体文件(音频,视频,flash等) ???
| 1 | <embed??src=“文件名”?loop=“是否循环”?hidden=“是否隐藏播放面板”?autostart=“是否自动播放”/>
|
说明:有时考虑到兼容性,添加多媒体文件时还使用object标签,并将embed标签嵌入其中,object标签可通过可视化软件生成,不再详述。
(13)基底网址标记:设置相对链接地址的基底地址及打开方式。<base href=“” target=“”>该标记写在head标记内。
(14)元信息标记<meta>:用于定义页面元信息,也就是指定一些name-value对。该标记也写在head标记内。包含属性:
http-equiv:用于指定元信息名称,该属性指定的名称具有特殊意义。
name:用于指定元信息名称,可随意指定。
content:用于指定元信息的值。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | 例1:页面定时刷新,跳转。
<meta?http-equiv="refresh"?content="1"?/>
<meta?http-equiv="refresh"?content="3;url=http://www.sohu.com"?/>
例2:禁用页面缓存:
<meta???http-equiv?="Pragma"???content?="no-cache">???
<meta???http-equiv?="Cache-Control"?content="no-cache">???
<meta???http-equiv?="Expires"???content?="0">?
???
例3:设置网页内容类型及字符编码
<meta?charset="UTF-8">
<meta?http-equiv=“Content-Type”?content=“text/html;charset=UTF-8”/>
???????
例4:设置页面关键字,描述,作者?等。
<meta?name=“keyword”?content=“”/>
<meta?name=“description”?content=“”/>
<meta?name=“author”?content=“”/>
例5:
?<!--?viewport?跟响应式设计有关?用于针对不同的设备?-->
?<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
?<!--?浏览器兼容?-->
?<meta?http-equiv="X-UA-Compatible"?content="ie=edge"?/>
??<!--?不让搜索引擎搜到?-->
?<meta?name="robots"?content="NOINDEX,NOFOLLOW"?/>
|
13、HTML5
目前HTML已经升级到HTML5版本,和以前版本不同,HTML5不仅用来表示Web内容,而且视频、音频、图像、动画以及同计算机的交互都被标准化了。语法上新增和废除了一些标签和属性,提供简单而强大的HTML5 API,以浏览器原生能力替代复杂的JavaScript代码,减少了对外部插件的需求。仅列举几例:
(1)表单元素
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | <!DOCTYPE?html>
<html>
??<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<meta?http-equiv="X-UA-Compatible"?content="ie=edge"?/>
????<title>Form表单</title>
??</head>
??<body>
????<form?action="process.php">
??????<!--?文本?-->
??????<div>
????????<label?for="name">姓名</label>
????????<input?type="text"?list="nl"?id="name"?/>
????????<datalist?id="nl">
??????????<option>张三</option>
??????????<option>李四</option>
??????????<option>王五</option>
????????</datalist>
??????</div>
??????<!--?邮箱?-->
??????<div>
????????<label?for="email">邮箱</label>
????????<input?type="email"?name="email"?id="email"?placeholder="请输入邮箱"?/>
??????</div>
??????<!--?number?-->
??????<div>
????????<label?for="age">年龄</label>
????????<input?type="number"?name="age"?id="age"?placeholder="请输入年龄"?/>
??????</div>
??????<!--?date?-->
??????<div>
????????<label?for="birthday">生日</label>
????????<input
??????????type="date"
??????????name="birthday"
??????????id="birthday"
??????????placeholder="请输入birthday"
????????/>
??????</div>
??????<!--?password?-->
??????<div>
????????<label?for="password">密码</label>
????????<input
??????????type="password"
??????????name="password"
??????????id="password"
??????????placeholder="请输入password"
????????/>
??????</div>
??????<!--?textarea?-->
??????<div>
????????<label?for="message">信息</label>
????????<textarea?name="message"?id="message"?cols="10"?rows="2"></textarea>
??????</div>
??????<!--?select选项?-->
??????<div>
????????<label?for="sex">性别</label>
????????<select?name="sex"?id="sex">
??????????<option?value="male">男</option>
??????????<option?value="female">女</option>
??????????<option?value="other">其他</option>
????????</select>
??????</div>
??????<!--?radio?-->
??????<div>
????????<label?for="membership">成员</label>
????????<input?type="radio"?name="membership"?id="membership"?value="vue"?/>?vue
????????<input?type="radio"?name="membership"?id="membership"?value="react"?/>
????????react
????????<input?type="radio"?name="membership"?id="membership"?value="node"?/>
????????node
??????</div>
??????<!--?checkbox?-->
??????<div>
????????<label?for="membership">c成员</label>
????????<input?type="checkbox"?name="membership"?id="membership"?value="vue"?/>
????????vue
????????<input
??????????type="checkbox"
??????????name="membership"
??????????id="membership"
??????????value="react"
????????/>
????????react
????????<input?type="checkbox"?name="membership"?id="membership"?value="node"?/>
????????node
??????</div>
??????<!--?submit?-->
??????<!--?button不会自动提交到后台去?-->
??????<input?type="button"?value="注册"?/>
??????<!--?submit会自动提交到form的action后台地址去?-->
??????<input?type="submit"?value="注册"?/>
??????<!--?reset?-->
??????<button?type="reset">重置</button>
????</form>
??</body>
</html>
|
说明:用label标签包含提示信息的作用:关联提示信息与对应输入元素:点击该标签时,id为for值的元素会获得输入焦点。
(2)多媒体标签
| 1 2 | <audio?src=“音频文件”?autoplay=“是否自动播放”>
<video?src=“音频文件”?autoplay=“是否自动播放”>
|
(3)利用canvas元素绘图
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE?HTML>
<html>
<body><canvas?id="myCanvas">HTML5?图形</canvas>
<script?type="text/javascript">
var?canvas=document.getElementById('myCanvas');
var?ctx=canvas.getContext('2d');
ctx.fillStyle='green';
ctx.fillRect(10,10,180,200);
ctx.strokeStyle="red";
ctx.strokeRect(40,30,50,50);
</script>
</body>
</html>
|
(4)HTML5本地存储
本地存储是指在客户端存储数据,HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage,二者作为 HTML5 新增的特性,它们的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的数据。区别在于生命周期,localStorage 除非手动清除,否则会永久保存在客户端,而 sessionStorage 仅仅在当前网页会话下有效,关闭页面或者浏览器就会被清除。
localStorage和sessionStorage 对象提供的方法如下:
| 方法 | 说明 |
|---|
| setItem(key,value) | 保存数据到本地存储 |
| getItem(key) | 从本地存储获取数据 |
| removeItem(key) | 根据指定 key 从本地存储中移除数据 |
| clear() | 清除所有保存数据 |
localStorage举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<title>Document</title>
????<script>
????????//?语句?1:?保存数据到本地存储
????????localStorage.setItem("ExpireTime",?"1527592757");
????????localStorage.UserId?=?"2021008";
????????//?语句?2:?根据指定名称获取本地存储中的数据
????????var?expireTime?=?localStorage.getItem("ExpireTime");
????????var?userId?=?localStorage.getItem("UserId");
????????console.log(expireTime);
????????console.log(userId);
????????//?语句?3:?根据指定名称从本地存储中移除
????????localStorage.removeItem("ExpireTime");
????????//?语句?4:?清除本地存储中所有数据
????????localStorage.clear();
????</script>
</head>
<body></body>
</html>
|
sessionStorage用法类似:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<title>Document</title>
????<script>
????????//?语句?1:?保存数据到本地存储
????????sessionStorage.setItem("ShopId",?"SH1290333211");
????????sessionStorage.ShopNumber?=?"10";
????????//?语句?2:?根据指定名称获取本地存储中的数据
????????var?ShopId?=?sessionStorage.getItem("ShopId");
????????var?ShopNumber?=?sessionStorage.getItem("ShopNumber");
????????console.log(ShopId);
????????console.log(ShopNumber);
????????//?语句?3:?根据指定名称从本地存储中移除
????????sessionStorage.removeItem("ShopId");
????????//?语句?4:?清除本地存储中所有数据
????????sessionStorage.clear();
????</script>
</head>
<body></body>
</html>
|
css?
CSS(英文全称:Cascading Style Sheets,层叠样式表),用来设置网页元素的显示格式、布局。
1、样式表定义
格式:selector{属性:属性值;属性:属性值;………}
selector是选择器,用来指定样式应用的对象。属性和值被冒号分开,属性之间用分号间隔,并由花括号包围。
2、选择器类型
(1)标记选择器,通过HTML标签定义选择器。如:
| 1 | p{background-color:blue;color:red}
|
上面p代表段落标签,表示将所有段落背景和前景颜色分别设为蓝色和红色。
(2)类别选择器。网页元素通过class属性定义类别,选择器在类别前加一个点。如:
| 1 | <p?class="cs1">段落正文</p>
|
| 1 | .cs1{font-family:华文行楷;font-size:15px}
|
(3)ID选择器,使用id定义选择器。网页元素通过id属性定义id,选择器在类别前加#。如:
| 1 | #cs1{font-family:华文行楷;font-size:15px}
|
(4)伪类选择器:为元素的特定状态设置样式。如a:link, a:visited ,a:hover, a:active
| 1 | a:hover{font-size?:?30px?;color?:?red?;}
|
表示鼠标滑过链接时,文字大小和颜色发生改变。
(5)复合选择器:包括并集、交集、后代选择器等。
| 1 | h1,?h2,?h3,?h4,?h5,?p{color:blue;font-size:15px;?}
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE?html>
<html>
<head>
<style?type="text/css">
????h1?+?p?{
???????color:red;
??}
</style>
</head>
<body>
<p>This?is?paragraph1.</p>
<h1>This?is?a?heading.</h1>
<p>This?is?paragraph2.</p>
<p>This?is?paragraph3.</p>
</body>
</html>
|
结果:paragraph2变红,如改为~,则paragraph2、3均变红。
3、CSS常用属性
(1)字体属性
| 属性名 | 属性含义 | 属性值 |
| font-family | 字体 | 字体类型,如: ? ? ? ? ? font-family: 'Microsoft YaHei', '微软雅黑', STXihei; ? ? ? ? ? font-family: '华文细黑', 'SimSun', '宋体'; |
| font-size | 字体大小(字号) | 取值单位:pt(点数),例“12pt” |
| font-style | 字体风格 | normal(普通,默认值),italic斜体,oblique中间状态 |
| font-weight | 字体加粗 | normal(普通,默认值),bold(一般加粗),bolder(重加粗) |
| font | 字体复合属性 | 用来简化css代码,可以取值以上所有属性值,之间用空格分开 |
(2)颜色和背景
| 属性名 | 属性含义 | 属性值 |
| color | 颜色 | (颜色值是英文名称或16进制RGB值)例: ? ? ? ? ? color: yellowgreen; ? ? ? ? ? color: rgb(255, 100, 200); ? ? ? ? ? color: rgba(0, 0, 0, 0.3);最后参数表示透明度 ? ? ? ? ? color: #356df0; ? ? ? ? 可参考:https://www.color-hex.com/ |
| background-color | 背景颜色 | 同color属性 |
| background-image | 背景图像 | none:不用背景;url:图像地址 |
| background-position | 背景图片位置 | top,left,right,bottom,center等 |
| background | 背景复合属性 | 简化css代码,可取值以上所有属性值,之间用空格分开 |
(3)文本和段落
| 属性名 | 属性含义 | 属性值 |
| text-decoration | 文字修饰 | none,underline:下划线,overline:上划线,line-through:删除线,blink:文字闪烁 |
| vertical-align | 垂直对齐 | baseline:默认的垂直对齐方式,super文字的上标,sub文字的下标,top垂直靠上,text-top使元素和上级元素的字体向上对齐,middle垂直居中对齐,text-bottom使元素和上级元素的字体向下对齐 |
| text-align | 水平对齐 | left,right,center,justify:两段对齐 |
| text-indent | 文本缩进 | 缩进值(长度或百分比) |
| line-height | 文本行高 | 行高值(长度,倍数,百分比) |
| white-space | 处理空白 | normal将连续的多个空格合并,nowrap强制在同一行内显示所有文本,直到文本结束或者遇到<br>对象 |
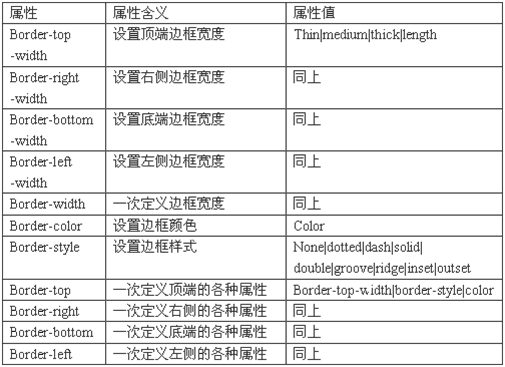
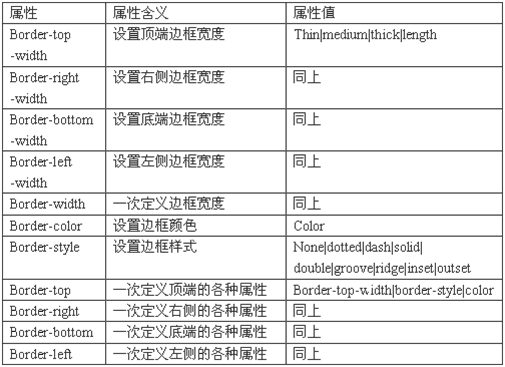
(4)盒子模型及相关属性


可直接使用margin一次定义四个方向的边距(填充和边框类似):
margin{10px}:上右下左均为10。
margin{5px 10px}:上下为5,左右为10
margin{5px 10px 15px}:上5,左右10,下15
margin{5px 10px 15px 20px}:上5,右10,左15,下20


(5)宽、高、浮动

(6)项目符号和编号

4、样式表使用
(1)行内式:利用style属性直接为元素设置样式。例:
| 1 2 | ?<p?style="color:#FF0000;?font-size:20px;text-decoration:underline;">正文内容1</p>
?<p?style="color:#000000;?font-style:italic;">正文内容2</p>
|
(2)内嵌式:样式定义放在<style></style>里,供所在页面元素共享。例:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <html>
??<head>
?????<style?type="text/css">
????????p{color:#0000FF;text-decoration:underline;font-weight:bold;font-size:25px;}
????????.info{font-size:12px;color:red;}
?????</style>
??</head>
??<body>
???????<p>这是第1行正文内容……</p>
???????<p?class="info">这是第2行正文内容……</p>
???</body>
</html>
|
(3)链接式:样式单独定义在*.css文件中,供多个页面共享。例:
首先定义一个1.css文档:
| 1 2 | ?h2{?color:#0000FF;?}
?p{?color:#FF0000;?text-decoration:underline;font-weight:bold;?font-size:15px;}
|
然后在页面中使用:
| 1 2 3 4 5 6 7 8 9 | ?<html>
????<head>
??????<link?href="1.css"?type="text/css"?rel="stylesheet">
????</head>
?????<body>
??????<h2>CSS标题1</h2>
??????<p>这是正文内容1……</p>
????</body>
?</html>
|
(4)导入式:与链接式方法类似,通过import导入到页面中。格式为:
| 1 2 3 | <style?type="text/css">
??@import?url(*.css);???
</style>
|
5、CSS继承、层叠特性
(1)继承特性:子标记自动继承父标记的属性设置。
(2)层叠特性:当属性设置冲突时优先级遵循以下原则:
-
行内>内嵌>链接
-
id>类别>标记
-
同级的,后面的值会覆盖前面的
6、实例
(1)利用css美化页面


页面源文件:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html>
<head>
<title>体验CSS</title>
<style?type="text/css">
h1{color:white;background-color:blue;text-align:center;padding:15px;}
img{float:left;border:1px?dashed?#9999cc;margin:5px}
p{font-size:12px;text-indent:2em;line-height:1.5;padding:5px;}
body{margin:0px;background-color:#ccccff;}
#p1{border-right:3px?red?double;}
#p2{border-right:3px?orange?double;}
</style>
</head>
<body>
<h1>互联网发展的起源</h1>
<img?src="cup.gif"?width="128"?height="128"/>
<p>1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国四个大学。ARPANET的建成和不断发展标志着计算机网络发展的新纪元。</p>
<p>?20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENET、BITNET、CSNET等,在网络的规模和数量上都得到了很大的发展。一系列网络的建设,产生了不同网络之间互联的需求,并最终导致了TCP/IP协议的诞生。?</p>
</body>
</html>
|
cup.gif
(2)表格格式化
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <html>
<head>
<style?type="text/css">
table,td{
border:2px?solid?red;
border-collapse?:?collapse?;
text-align?:?center?;
padding?:?10px?;
font-weight?:?bold?;
}
table{
margin:0?auto;
}
body{
text-align?:?center?;
}
img{
vertical-align?:?middle?;
}
</style>
</head>
<body>
<table>???
???<tr>
??????<td?colspan="3">星期一菜谱</td>??????
???</tr>
???<tr>
??????<td?rowspan="2">素菜</td>
??????<td>红烧茄子</td>
??????<td>花椒扁豆</td>
???</tr>
???<tr>
??????<td>小葱豆腐</td>
??????<td>炒白菜</td>?????
???</tr>???
???<tr?>
??????<td?rowspan="2">荤菜</td>
??????<td>油焖大虾</td>
??????<td>海参鱼翅</td>
???</tr>
???<tr>
??????<td>红烧肉<img?src="hsr.jpg"</td>
??????<td>烤全羊</td>?????
???</tr>
</table>
</body>
</html>
|
hsr.jpg
结果:

7、CSS3新增选择器
(1)属性选择器
| 选择器 | 描述 |
|---|
| E[attr^=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 开头的任何字符。 |
| E[attr$=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是以 xx 结尾的任何字符。 |
| E[attr*=“xx”] | 选择元素 E,其中 E 元素的 attr 属性是包含 xx 的任何字符。 |
例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<title>Document</title>
????<style>
????????a[href^="#"]?{
????????????color:?rgb(179,?255,?0);
????????}
????????a[href$="org"]?{
????????????color:?rgb(195,?0,?255);
????????}
????????a[href*="un"]?{
????????????background-color:?rgb(0,?255,?149);
????????????color:?white;
????????}
????</style>
</head>
<body>
????<ul>
????????<li><a?href="#">本地链接</a></li>
????????<li><a?href="https://www.lanqiao.cn">蓝桥云课</a></li>
????????<li><a?href="https://developer.mozilla.org">MDN</a></li>
????????<li><a?href="https://unsplash.com">Unsplash</a></li>
????</ul>
</body>
</html>
|
(2)子元素伪类选择器
| 选择器 | 描述 |
|---|
| E:first-child | 选择元素 E 的第一个子元素。 |
| E:last-child | 选择元素 E 的最后一个子元素。 |
| E:nth-child(n) | 选择元素 E 的第 n 个子元素,n 有三种取值,数字、odd 和 even。注意第一个子元素的下标是 1。 |
| E:only-child | 选择元素 E 下唯一的子元素。 |
| E:first-of-type | 选择父元素下第一个 E 类型的子元素。 |
| E:last-of-type | 选择父元素下最后一个 E 类型的子元素。 |
| E:nth-of-type(n) | 选择父元素下第 n 个 E 类型的子元素,n 有三种取值,数字、odd 和 even。 |
| E:only-of-type | 选择父元素唯一的 E 类型的子元素。 |
| E:nth-last-child(n) | 选择所有 E 元素倒数的第 n 个子元素。 |
| E:nth-last-of-type(n) | 选择所有 E 元素倒数的第 n 个为 E 的子元素。 |
(3)UI伪类选择器
| 选择器 | 描述 |
|---|
| :focus | 给获取焦点的元素设置样式。 |
| ::selection | 给页面中被选中的文本内容设置样式。 |
| :checked | 给被选中的单选框或者复选框设置样式。 |
| :enabled | 给可用的表单设置样式。 |
| :disabled | 给不可用的表单设置样式。 |
| :read-only | 给只读表单设置样式。 |
| :read-write | 给可读写的表单元素设置样式。 |
| :valid | 验证有效。 |
| :invalid | 验证无效。 |
例:页面上有一个邮箱输入框,当你的输入满足邮箱格式时,输入框的背景颜色为绿色;当你的输入不满足要求,背景颜色为红色。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<title>Document</title>
????<style>
????????/*格式错误*/
????????input:invalid?{
????????????background-color:?red;
????????}
????????/*格式正确*/
????????input:valid?{
????????????background-color:?green;
????????}
????</style>
</head>
<body>
????电子邮箱:<input?type="email"?/>
</body>
</html>
|
例:页面上有一个姓名输入框和一个密码输入框,当聚焦输入框时,输入框的背景颜色会发生改变。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE?html>
<html?lang="en">
<head>
????<meta?charset="UTF-8"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/>
????<title>Document</title>
????<style>
????????input:focus?{
????????????background-color:?rgb(255,?153,?0);
????????}
????</style>
</head>
<body>
????姓名:<input?type="text"?/><br?/>
????密码:<input?type="password"?/>
</body>
</html>
|
?js
JavaScript是一种客户端脚本语言,由浏览器解释执行,访问和控制网页元素,实现网页与客户交互。
1、基本语法
(1)代码书写方式:
代码放在页面的<script></script>里面,或单独写在*.js中,在页面中通过<script?src=“*.js”></script>导入。
(2)数据类型
JavaScript数据类型有:int、float、String(字符串)、boolean、数组、对象等。
(3)变量
| 1 2 3 | ?var?array1=new?Array();???????//默认长度的数组
?var?array2=new?Array(10);?????//长度为10的数组
?var?array3=new?Array("aa",12,true);?//元素类型可以不同
|
(4)运算符、表达式
在JavaScript中提供了算术运算符、关系运算符、逻辑运算符、字符串运算符、位操作运算符、赋值运算符和条件运算符等运算符。这些运算符与Java语言中的支持的算符运算符及其功能相同。
(5)控制语句
JavaScript中的控制语句有:分支语句(if、switch),循环语句(while 、do-while、for),这些语句的语法规则和使用与java语言中的要求一样。
(6)函数的定义和调用?
定义:
| 1 2 3 4 5 | ?<script>
????function?函数名(参数列表){
??????函数体(返回值使用return语句)
???}
?</script>
|
调用:
? 函数名(实参);
2、JavaScript事件
JavaScript与用户交互主要通过事件处理完成,当用户单击某个按钮,会触发click事件,事先写好的与该事件关联的javascript代码(通常是一个函数)就会执行。
(1)事件类型
| 事件 | 元素属性 | 何 时 触 发 |
| blur | onBlur | 元素或窗口失去焦点时触发 |
| change | onChange | 当表单元素获取焦点,且内容值发生改变时触发 |
| click | onClick | 单击鼠标左键时触发 |
| focus | onFocus | 任何元素或窗口本身获得焦点时触发 |
| keydown | onKeydown | 键盘键被按下时触发,如果一直按着某键,则会不断触发 |
| load | onLoad | 页面载入后,在window对象上触发;所有框架都载入后,在 框架集上触发; <object>标记指定的对象完全载入后,在其上触发 |
| select | onSelect | 选中文本时触发 |
| submit | onSubmit | 单击提交按钮时,在<form>上触发 |
| unload | onUnload | 页面完全卸载后,在window对象上触发; 或者所有框架都卸载后,在框架集上触发 |
(2)例:关联事件与Javascript代码
方法:指定元素的事件属性为一段JavaScript代码或函数,可以在html元素中直接给属性赋值或通过代码赋值都可以。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE?html>
<html>
<head>
<script>
function?f2(){
????alert("你点击了按钮2");
}
function?f3(){
????alert("你点击了按钮3");
}
</script>
</head>
<body>
<input?type="button"?id="bt1"?value="按钮1"?onclick="alert('你点击了按钮1');"/>
<input?type="button"?id="bt2"?value="按钮2"?onclick="f2()"/>
<input?type="button"?id="bt3"?value="按钮3"/>
<input?type="button"?id="bt4"?value="按钮4"/>
<script>
document.getElementById("bt3").onclick=f3;
document.getElementById("bt4").onclick=function(){
????alert("你点击了按钮4");
};
</script>
</body>
</html>
|
3、JavaScript对象
JavaScript中设有内置对象可以在代码中直接使用,如?window?、navigator、screen、history、location、?document等。
(1)window对象,表示浏览器窗口,常用方法如下:
| 方法 | 描述 |
| alert() | 弹出一个警告对话框 |
| confirm() | 显示一个确认对话框,单击“确认”按钮时返回true,否则返回false |
| prompt() | 弹出一个提示对话框,并要求输入一个简单的字符串 |
| setTimeout(timer) | 在经过指定的时间后执行代码 |
| clearTimeout() | 取消对指定代码的延迟执行 |
| setInterval() | 周期执行指定的代码 |
| clearInterval() | 停止周期性地执行代码 |
调用window对象的方法时,window对象名前缀可以省略。如window.alert()可简写为alert()。
(2)history对象
history对象表示浏览历史,使用它定位浏览历史页面。
| 属性、方法 | 含义 |
| length属性 | 浏览历史记录的总数 |
| go(index)方法 | 从浏览历史中加载URL,index参数是加载URL的相对路径,index为负数时,表示当前地址之前的浏览记录,index正数时,表示当前地址之后的浏览记录 |
| forward()方法 | 从浏览历史中加载下一个URL,相当于history.go(1) |
| back()方法 | 从浏览历史中加载上一个URL, 相当于history.go(-1) |
(3)location对象
? ?location对象表示当前地址,可使用它进行页面的自动跳转。如:
| 1 | ?window.location.href="http://www.sohu.com";
|
(4)document对象
document对象表示当前页面文档,常用它获取和设置网页元素的状态。
获取元素常用的几个方法:
-
根据id获取某个元素:document.getElementById(id); (返回对象)
-
根据name获取元素:document.getElementsByName(name);(返回对象数组)
-
根据tagName获取元素:document.getElementsByTagName(tagName);(返回对象数组)
例:获取网页元素状态。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!DOCTYPE?html>
<html>
<head>
<script>
function?f1(){
????var?a=document.getElementById("t1").value;
????alert("用户在文本框中输入的值为:"+a);
}
function?f2(){
????var?a=document.getElementsByName("sex");
????var?sex;
????for(var?i=0;i<a.length;i++){
????????if(a[i].checked){
????????????alert(a[i].value);
????????????break;
????????}
????}??
}
function?f3(){
????var?a=document.getElementsByName("aihao");
????var?aihao="";
????for(var?i=0;i<a.length;i++){
????????if(a[i].checked){
????????????aihao+=a[i].value+"?";
????????}
?????????????
????}??
?????if(aihao==''){
?????????alert("无爱好");
?????}
?????else{
?????????alert("爱好:"+aihao);
?????}
}
function?f4(){
????var?a=document.getElementById("jiguan");
????var?selectedIndex=a.selectedIndex;
????alert(a.options[selectedIndex].value);
}
</script>
</head>
<body>
<input?type="text"?id="t1"?size="10"/>
<input?type="button"?id="bt1"?value="获取文本框的值"?onclick="f1();"/>
<hr>
<input?type="radio"?name="sex"?value="男"?checked/>男
<input?type="radio"?name="sex"?value="女"/>女
<input?type="button"?id="bt2"?value="获取性别"?onclick="f2();"/>
<hr>
<input?type="checkbox"?name="aihao"?value="音乐"?/>音乐
<input?type="checkbox"?name="aihao"?value="画画"/>画画
<input?type="checkbox"?name="aihao"?value="下棋"/>下棋
<input?type="button"?id="bt3"?value="获取爱好"?onclick="f3();"/>
<hr>
<select?id="jiguan">
<option?value="山东">山东</option>
<option?value="北京">北京</option>
<option?value="广东">广东</option>
</select>
<input?type="button"?id="bt4"?value="获取籍贯"?onclick="f4();"/>
</body>
</html>
|
4、JavaScript调试
调试JavaScript代码需要打开浏览器调试窗口,否则出错没有提示。快捷键通常为F12。在Console下能够看到错误提示。在工作台上输出信息可使用:
| 1 | <script>console.log("hello")</script>
|
5、实例
(1)在网页上显示当前时间,一秒刷新一次。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE?html>
<html>
<head>
<script>
function?f1(){
????document.getElementById("time").innerHTML=new?Date().toLocaleString();
}
</script>
</head>
<body>
<div?id="time"></div>
<script>
setInterval("f1()",1000);
</script>
</body>
</html>
|
(2)在网页上显示当前日期,。如果时间在6:00-12:00之间,输出“早上好”;如果时间在12:00-18:00,输出“下午好”;如果时间在18:00-24:00之间,输出“晚上好”;如果时间在0:00-6:00,输出“凌晨好”。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE?html>
<html>
<head>
</head>
<body>
<div?id="msg"></div>
<script?>
?var?dnow=new?Date();
?var?s;
??dyear=dnow.getFullYear();
??dmonth=dnow.getMonth();
??ddate=dnow.getDate();
??dday=dnow.getDay();
??dhours=dnow.getHours();
??if?(dhours>=6&&dhours<12)?
?????s="上午好";
??else?if(dhours>=12&&dhours<18)
??????s="下午好";
??else?if(dhours>=18&&dhours<24)
??????s="晚上好";
?else?if(dhours>=0&&dhours<6)
??????s="凌晨好";
?s=s+",今天是"+dyear+"年"+(dmonth+1)+"月"+ddate+"日?星期"+'日一二三四五六'.charAt(dday);
?document.getElementById("msg").innerHTML=s;??
</script>
</body>
</html>
|
(3)延迟执行某段代码。如让网页3秒钟后转到http://www.sdau.edu.cn。
| 1 2 3 | <script?>
window.setTimeout("location.href='http://www.sdau.edu.cn'",3000);?
</script>
|
(4)利用javascript进行表单数据有效性验证
方法1:用普通按钮button,数据有效执行提交语句。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <html>
<head>
<title></title>
<script>
function?trim(s){
??return?s.replace(/(^\s*)|(\s*$)/g,"")
}
function?f(){
?var?a=trim(form1.username.value);
?var?b=trim(form1.pwd1.value);
?var?c=trim(form1.pwd2.value);
?var?d=trim(form1.age.value);
?if(a=="")
???alert("用户名不能为空");
?else?if(b==""||c=="")
???alert("密码不能为空");
?else?if(b!=c)
???alert("两次密码不一致");??
?else?if(b.length<=6)
???alert("密码长度必须大于6");
?else?if(isNaN(d)||d=="")
???alert("年龄必须为数值");
?else
???form1.submit();
}
</script>
</head>
<body?onload="form1.username.focus();">
在提交数据前判断<br/>
(1)用户名是否为空
(2)两次密码输入是否一致
(3)密码长度是否超过6
(4)年龄输入的是否是数值
只有所有条件都满足,才将数据提交给服务器。
<form?name="form1"?action="http://www.sdau.edu.cn">
输入用户名:<input?type="text"?name="username"?/><br/>
输入密码:<input?type="password"?name="pwd1"?/><br/>
确认密码:<input?type="password"?name="pwd2"?/><br/>
年龄:<input?type="text"?name="age"?size="5"/><br/>
<input?type="button"?value="提交"?onclick="f();"/>
<input?type="reset"?value="重置"/>
</form>
</body>
</html>
|
方法2:用提交按钮,数据无效函数return false。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <html>
<head>
<script>
function?trim(s){
??return?s.replace(/(^\s*)|(\s*$)/g,"")
}
function?f(){
?var?a=trim(form1.username.value);
?var?b=trim(form1.pwd1.value);
?var?c=trim(form1.pwd2.value);
?var?d=trim(form1.age.value);
?if(a=="")
???{alert("用户名不能为空");
????return?false;
???}
?if(b==""||c=="")
???{alert("密码不能为空");
????return?false;
???}
?if(b!=c)
???{alert("两次密码不一致");??
????return?false;
????}
??if(b.length<=6)
????{alert("密码长度必须大于6");
?????return?false;
????}
???if(isNaN(d)||d=="")
????{alert("年龄必须为数值");
?????return?false;
????}?
}
</script>
</head>
<body?onload="form1.username.focus();">
在提交数据前判断<br/>
(1)用户名是否为空
(2)两次密码输入是否一致
(3)密码长度是否超过6
(4)年龄输入的是否是数值
只有所有条件都满足,才将数据提交给服务器。
<form?name="form1"?action="http://www.sdau.edu.cn">
输入用户名:<input?type="text"?name="username"?/><br/>
输入密码:<input?type="password"?name="pwd1"?/><br/>
确认密码:<input?type="password"?name="pwd2"?/><br/>
年龄:<input?type="text"?name="age"?size="5"/><br/>
<input?type="submit"?value="提交"?onclick="return?f();"/>
<input?type="reset"?value="重置"/>
</form>
</body>
</html>
|
(5)控制文字加粗,倾斜
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <html>
<head>
<script>
var?a=1,b=1;
function?f1(){
?if(a==1){
???d1.style.fontWeight="bold";a=-a;b1.value="取消加粗";
?}
?else{
???d1.style.fontWeight="normal";a=-a;b1.value="加粗";
?}
???
}
function?f2(){
if(b==1){
???d1.style.fontStyle="italic";b=-b;b2.value="取消倾斜";
?}
?else{
???d1.style.fontStyle="normal";b=-b;b2.value="倾斜";
?}
}
</script>
<title></title>
</head>
<body>
<div?id="d1"><font?size="25">测试文字</font></div>
<input?type="button"?name="b1"?id="b1"?value="加粗"??onclick="f1();"/>
<input?type="button"?name="b2"?id="b2"??value="倾斜"?onclick="f2();"/>
</body>
</html>
|
(6)求圆的周长、面积
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <html>
<head>
<script>
function?f1(){
?var?a=parseFloat(r.value);
?var?c=2*Math.PI*a;
?c=Math.round(c*100)/100;
?result.innerHTML="圆的周长是"+c;
}
function?f2(){
var?a=parseFloat(r.value);
var?s=Math.PI*a*a;
s=Math.round(s*100)/100;
?result.innerHTML="圆的面积是"+s;
}
</script>
</head>
<body>
请输入圆的半径:<input?type="text"?name="r"?id="r"?size="8"/><br/>
<input?type="button"?value="求周长"?onclick="f1();"/>
<input?type="button"?value="求面积"?onclick="f2();"/>
<div?id="result"></div>
</body>
</html>
|
(7)两数的加减乘除。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <html>
<head>
<script>
function?f(){
?var?n1=parseFloat(num1.value);
??var?n2=parseFloat(num2.value);
??var?i,k;
var?p=document.getElementsByName("p");
??for(i=0;i<p.length;i++)
????if(p[i].checked)
???????break;
??switch(i){
???case?0:k=n1+n2;break;
???case?1:k=n1-n2;break;
???case?2:k=n1*n2;break;
???case?3:k=n1/n2;
??}
??result.innerHTML="结果为"+k;
}
</script>
<title></title>
</head>
<body>
输入第一个数:<input?type="text"?size="5"?name="num1"?id="num1"/><br/>
<input?type="radio"?name="p"?checked/>加
<input?type="radio"?name="p"/>减
<input?type="radio"?name="p"/>乘
<input?type="radio"?name="p"/>除<br/>
输入第二个数:<input?type="text"?size="5"?name="num2"?id="num2"/><br/>
<input?type="button"?value="确定"?onclick="f();"/>
<input?type="reset"?value="重置"/>
<div?id="result"></div>
</body>
</html>
|
(8)猜数程序:网页产生一个0-200的随机整数,让用户去猜,网页给出”偏大“、”偏小“或”猜中“的提示。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
</head>
<body?onload="txt.focus()">
<input?type="text"?size="15"?name="txt"?id="txt"?onKeyDown="if(event.keyCode==13)?f();"/>
<script>
var?n=Math.floor(Math.random()*201);
var?count=0;
function?f(){
var?a=parseInt(txt.value);
count++;
if?(a<n)
?{info.innerHTML=a+"too?small";txt.value="";txt.focus();}
else?if(a>n)
??{info.innerHTML=a+"too?large";txt.value="";txt.focus();}
else
??{info.innerHTML="right,猜了"+count+"次.<a?href=1.html>再来一次</a>";}
}
</script>
<div?id="info">程序随机产生了一个0-200间的整数,请猜一猜,键入数值敲回车即可</div>
</body>
</html>
|
(9)复选框全选,取消全选
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html>
<head>
<script>
?function?f(b){
????var?a=document.getElementsByName("choose");?
????for(i=0;i<a.length;i++)
??????a[i].checked=b.checked;???
}??
</script>
</head>
<body>
<form>
<input?type="checkbox"?name="c1"?onclick="f(this)">
<input?type="checkbox"?name="choose"/>
<input?type="checkbox"?name="choose"/>
<input?type="checkbox"?name="choose"/>
</form>
</body>
</html>
|
(10)年月日级联菜单
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <html>
<head>
<script?language="javascript"?type="text/javascript">
function?f()
{var?i;
for(i=1900;i<=2011;i++)
??f1.y.options.add(new?Option(i,i));
for(i=1;i<=12;i++)
??f1.m.options.add(new?Option(i,i));
for(i=1;i<=31;i++)
??f1.d.options.add(new?Option(i,i));
}
function?g()
{
var?month=parseInt(f1.m.value);
var?year=parseInt(f1.y.value);
var?k,i;
switch(month){
case?1:case?3:case?5:case?7:case?8:case?10:case?12:k=31;break;
case?4:case?6:case?9:case?11:k=30;break;
case?2:
?if(year%4==0&&year%100!=0||year%400==0)
????k=29;
?else
????k=28;
}
f1.d.length=0;
for(i=1;i<=k;i++)
??f1.d.options.add(new?Option(i,i));
}
</script>
</head>
<body?onload="f();">
<form?name="f1">
<select?name="y"?onchange="g()"></select>
<select?name="m"?onchange="g()"></select>
<select?name="d"></select>
</form>
</body>
</html>
|
jQuery?
本节介绍JavaScript框架jQuery,利用它替代JavaScript,可用使用更少的代码完成更多的功能。
1、Jquery简介
jQuery由John Resig于2006年创建,是一个优秀的JavaScript框架,其宗旨是:Write Less,Do More。
jQuery不仅兼容CSS3,还兼容各种浏览器(IE6.0+、Firefox1.5+、Safari2.0+、Opera9.0+,Chrome等),使用户能更方便地处理HTML 文档、事件,实现动画效果,并且可以方便地为网站提供Ajax交互。
使用Jquery,需要下载(jquery1.11.1)并在页面中导入(库文件放到js目录下)。
| 1 | ?<script?src="js/jquery-1.11.1.js"></script>
|
或者使用网上文件:
| 1 | <script?src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
|
2、jQuery语法
(1)语法:
同css语法类似,selector表示选择器,action方法表示执行的动作。例如:
| 1 2 3 4 | $(this).hide()-隐藏当前元素
$("p").hide()-隐藏所有段落
$("p.test").hide()-隐藏所有class="test"的段落
$("#test").hide()-隐藏所有id="test"的元素
|
(2)完整实例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("p").click(function(){
???????$(this).hide();
????});
???});
</script>
??</head>??
??<body>
???<p>如果你点我,我就会消失。</p>
??</body>
</html>
|
说明:$(function(){})是$(document).ready(function(){})的简写形式,类似于传统JavaScript的window.οnlοad=function(){},是为了让里面的代码在页面框架下载完毕后才执行。
jQuery选择器
在JS中只能使用有限的函数根据元素id、name或tagName获取HTML元素,而jQuery提供了更为灵活和强大的选择器获取页面对象。jQuery选择器分为:基本选择器、层次选择器、过滤选择器和表单选择器四大类。
1、基本选择器
| 选择器 | 描述 | 返回 |
| #id | 根据id选择一个元素 | 单个元素 |
| element | 根据标签名选择元素 | 集合元素 |
| .class | 根据类名选择元素 | 集合元素 |
| ?* | 选择所有元素 | 集合元素 |
| selector1,selector2,selector3… | 将每个选择器匹配到的元素合并后一起返回 | 集合元素 |
例:全选和取消全选功能。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("#xz").click(function(){
????????$(".c1").attr("checked",this.checked);?????????????
????});
???});
</script>
??</head>??
??<body>
??<table?border="1">
??<tr><td><input?type="checkbox"?id="xz"/></td><td>列标题</td></tr>
??<tr><td><input?type="checkbox"?class="c1"/></td><td>记录1</td></tr>
??<tr><td><input?type="checkbox"?class="c1"/></td><td>记录2</td></tr>
??<tr><td><input?type="checkbox"?class="c1"/></td><td>记录3</td></tr>
??</table>
</body>
</html>
|
说明:当勾选列标题前的复选框时,后面三行复选框同时选中;反之当取消勾选时,后面三行复选框选中状态同时取消。attr()函数用来设置对象的属性值。用到了根据id和类名选择元素的方法。
2、层次选择器
| 选择器 | 描述 | 返回 |
| ancestor ? descendant | 选取ancestor元素里所有descendant元素,包括descendant的子元素 | 集合元素 |
| parent ? > child | 选取parent元素里的child元素,不包括child的子元素 | 集合元素 |
| prev ? + next | 选取紧接在prev元素后的同辈next元素 | 集合元素 |
| prev~siblings | 选取所有在prev元素后的同辈siblings元素 | 集合元素 |
例:层次选择器实例
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("#bt1").click(function(){
????????$("#d1?span").css("color","red");?????????????
???????});
????????$("#bt2").click(function(){
????????$("#d1>span").css("color","green");?????????????
???????});
????????$("#bt3").click(function(){
????????$("#d1+div").css("color","blue");?????????????
???????});
????????$("#bt4").click(function(){
????????$("#d1~div").css("color","gray");?????????????
???????});
???});
</script>
??</head>??
??<body>
???<div?id="d1">d1??
????<span?id="s1">s1
??????<span?id="s2">s2</span>
????</span>????
??</div>
??<div?id="d2">d2</div>
??<div?id="d3">d3</div>
??<br>
??<input?type="button"?id="bt1"?value="改变#d1?span文字颜色?"/>
??<input?type="button"?id="bt2"?value="改变#d1>span文字颜色?"/>
??<input?type="button"?id="bt3"?value="改变#d1+div文字颜色?"/>
??<input?type="button"?id="bt4"?value="改变#d1~span文字颜色?"/>
</body>
</html>
|
说明:css()函数用来设置元素的css样式。从该示例可以看出前两种选择器之间和后两种选择器之间的区别。
3、过滤选择器
过滤选择器又可分为基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器和表单对象属性过滤选择器6种。过滤选择器根据某类过滤规则进行元素的匹配,书写时都以冒号开头。
(1)基本过滤器
| 选择器 | 描述 | 返回 |
| :first或first() | 选取集合中,第一个元素 | 单个元素 |
| :last或last() | 选取集合中,最后一个元素 | 单个元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 集合元素 |
| :even | 选取索引是偶数的所有元素,从0开始 | 集合元素 |
| :odd | 选取索引是奇数的所有元素,从0开始 | 集合元素 |
| :eq(index) | 选取索引是index的元素,从0开始 | 单个元素 |
| :gt(index) | 选取集合中,索引大于index的元素,从0开始 | 集合元素 |
| :lt(index) | 选取集合中,索引小于index的元素,从0开始 | 集合元素 |
| :header | 选取所有的标题元素 | 集合元素 |
| :animated | 选取当前正在执行动画的所有元素 | 集合元素 |
| :focus | 选取当前获取焦点的元素 | 集合元素 |
例:斑马线表格(隔行变色)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <%@?page??pageEncoding="UTF-8"%>
<html>
<head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
????$(function(){??
????$("tr:even").css("background","gray");
????$("tr:odd").css("background","white");
????$("tr").first().css("background","red");
????});
</script>
</head>
<body>
????<table>
????????<tr>
????????????<th>Product</th>
????????????<th>Description</th>
????????????<th>Price</th>
????????</tr>
????????<tr>
????????????<td>Paper?Towels</td>
????????????<td>The?most?absorbent?paper?towels.</td>
????????????<td>$18.99</td>
????????</tr>
????????<tr>
????????????<td>Paper?Napkins</td>
????????????<td>Perfect?for?your?outdoor?gathering.</td>
????????????<td>$16.99</td>
????????</tr>
????????<tr>
????????????<td>Paper?Plates</td>
????????????<td>The?best?value.</td>
????????????<td>$5.99</td>
????????</tr>
????????<tr>
????????????<td>Plastic?Forks</td>
????????????<td>The?essential?picnic?accessory.</td>
????????????<td>$2.99</td>
????????</tr>
????</table>
</body>
</html>
|
说明:示例中用到了获取首元素、奇数元素、偶数元素的方法。思考设置表格首行样式的语句能否放在最前面?
(2)内容过滤器
| 选择器 | 描述 | 返回 |
| :contains(text) | 选取含有文本内容为“text“的元素 | 集合元素 |
| :empty | 选取不包含子元素或文本的空元素 | 集合元素 |
| :has(selector) | 选取含有选择器所匹配的元素的元素 | 集合元素 |
| :parent | 选取含有子元素或者文本的元素 | 集合元素 |
例:内容过滤选择器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <%@?page??pageEncoding="UTF-8"%>
<html>
<head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
???????$("#bt1").click(function(){
????????$("div:contains('A')").css("color","red");?????????????
???????});
???????$("#bt2").click(function(){
????????$("div:empty").html("div4");?????????????
???????});
???????$("#bt3").click(function(){
????????$("div:has(span)").html("div2");?????????????
???????});
???????$("#bt4").click(function(){
????????$("div:parent").css("color","blue");?????????????
???????});
???});
</script>
</head>
<body>
????<div>ABCD</div>
????<div><span></span></div>
????<div>EFaH</div>
????<div></div>
????<input?type="button"?id="bt1"?value="设置div:contains('A')字体颜色"/>
????<input?type="button"?id="bt2"?value="设置div:empty标签体内容?"/>
????<input?type="button"?id="bt3"?value="设置div:has(span)标签体内容?"/>
????<input?type="button"?id="bt4"?value="设置div:parent文字颜色?"/>
</body>
</html>
|
说明:contains在匹配字符时是区分大小写的;html()函数功能是设置元素标签里嵌套的内容。
(3)可见性过滤器
| 选择器 | 描述 | 返回 |
| :hidden | 选取所有不可见元素 | 集合元素 |
| :visible | 选取所有可见元素 | 集合元素 |
例:可见性过滤选择器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
???????$("#bt1").click(function(){
????????$("div:hidden").show();?????????????
???????});
???????$("#bt2").click(function(){
????????$("div:visible").hide();?????????????
???????});??????
???});
</script></head>
<body>
????<div?style="display:none">div1</div>
????<div>div2</div>
????<input?type="button"?id="bt1"?value="显示隐藏元素"/>
????<input?type="button"?id="bt2"?value="隐藏可见元素?"/>????
</body>
</html>
|
说明:show()/hide()函数表示显示/隐藏元素。
(4)属性过滤器
| 符号 | 描述 | 符号 | 描述 |
| [attribute] | 选取拥有属性的元素 | [attribute=value] | 选属性为value的元素 |
| [attribute!= ? value] | 选属性不为value的元素 | [attribute^= ? value] | 选属性以value开始的元素 |
| [attribute$= ? value] | 选属性以value结束的元素 | [attribute*= ? value] | 选属性含有value的元素 |
| [attribute|= ? value] | 选属性等于或以之为前缀的元素 | [attribute~= ? value] | 选用空格分隔值中包含value的元素 |
| [attributeFilter1] [attributeFilter2] ??。。。 | 复合属性选择器,需要同时满足 多个条件 | | |
例:属性过滤选择器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
???????$("#bt1").click(function(){
????????$("div[id]").css("color","red");?????????????
???????});
???????$("#bt2").click(function(){
????????$("div[title='div2']").css("color","blue");??????????????
???????});??
????????$("#bt3").click(function(){
????????$("div[title!='div2']").css("color","green");??????????????
???????});???
?????????$("#bt4").click(function(){
????????$("div[title^='div']").css("color","#00ffff");??????????????
???????});?????
???});
</script></head>
<body>
????<div?id="div1">div1</div>
????<div?title="div2">div2?</div>
????<div?id="div3"?title="div3">div3?</div>
????<input?type="button"?id="bt1"?value="设置包含属性id的元素的颜色"/>
????<input?type="button"?id="bt2"?value="设置title属性值=div2的元素的颜色?"/>???
????<input?type="button"?id="bt3"?value="设置title属性值!=div2的元素的颜色?"/>?
?????<input?type="button"?id="bt4"?value="设置title属性值以div开头的元素的颜色?"/>?????
</body>
</html>
|
(5)子元素过滤器
| 选择器 | 描述 | 返回 |
| :nth-child(index/even/odd/equation) | 选取每个父元素下第index个子元素或奇偶元素 | 集合元素 |
| :first-child | 选取每个父元素的第一个子元素 | 集合元素 |
| :last-child | 选取每个父元素的最后一个子元素 | 集合元素 |
| :only-child | 选取每个父元素中,唯一情况下的子元素 | 集合元素 |
例:子元素过滤器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
???????$("#bt1").click(function(){
????????$("li:nth-child(1)").css("color","red");?????????????
???????});
???????$("#bt2").click(function(){
????????$("li:eq(1)").css("color","blue");?????????????
???????});
????????$("#bt3").click(function(){
????????$("li:nth-child(even)").css("color","green");?????????????
???????});
???????$("#bt4").click(function(){
????????$("li:nth-child(3n+1)").css("color","#00ffff");??????????????
???????});??
????????$("#bt5").click(function(){
????????$("li:last-child").css("color","#ff00ff");??????????????
???????});???
??????????
???});
</script></head>
<body>
????<ul>
?????<li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li><li>Item5</li>
????</ul>
????<input?type="button"?id="bt1"?value="设置li:nth-child(1)元素的颜色"/>
????<input?type="button"?id="bt2"?value="设置li:eq(1)元素的颜色?"/>???
????<input?type="button"?id="bt3"?value="设置li:nth-child(even)元素的颜色?"/>?
????<input?type="button"?id="bt4"?value="设置li:nth-child(3n+1)元素的颜色?"/>??
????<input?type="button"?id="bt5"?value="设置li:last-child元素的颜色?"/>?????
</body>
</html>
|
说明:获取子元素时,nth-child从1开始数,eq()从0开始。
(6)表单对象属性过滤器
| 选择器 | 描述 | 返回 |
| :enabled | 选取所有可用元素 | 集合元素 |
| :disabled | 选取所有不可用元素 | 集合元素 |
| :checked | 选取所有被选中的元素(单选框,复选框) | 集合元素 |
| :selected | 选取所有被选中的选项元素(下拉列表) | 集合元素 |
例:表单对象属性过滤选择器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
???????$("#bt1").click(function(){
???????$("#div1").html("性别选择结果为:"+$(":radio:checked").val());???
???????$("#div2").html("爱好选择结果为:");?
???????$.each($(":checkbox:checked"),function(){
???????????$("#div2").html($("#div2").html()+$(this).val()+"?");
???????}
???????);?????
???????$("#div3").html("专业选择结果为:"+$(":selected").text());??????
???????});
??????????????????
???});
</script></head>
<body>
????<form?id="form1">
?????性别:男<input?type="radio"?value="男"?name="sex"?checked/>
?????女<input?type="radio"?value="女"?name="sex"/><br>
?????爱好:音乐<input?type="checkbox"?name="aihao"?value="音乐"/>
?????读书<input?type="checkbox"?name="aihao"?value="读书"/>
?????运动<input?type="checkbox"?name="aihao"?value="运动"/><br>
?????专业:<select>
??????<option>计算机</option>
??????<option>网络工程</option>
??????<option>物联网</option>
?????</select>
????</form>
????<input?type="button"?id="bt1"?value="获取选择结果"/>
????<div?id="div1"></div>
????<div?id="div2"></div>
????<div?id="div3"></div>
</body>
</html>
|
说明:“:raido”用来选择单选按钮,在下一小节会讲到;val()用来获取或设置元素值,text()用来获取或设置标签体内容。
4、表单选择器
| :input | 选取所有的input,textarea,select和button元素 | 集合元素 |
| :text | 选取所有的单行文本框 | 集合元素 |
| :password | 选取所有的密码框 | 集合元素 |
| :radio | 选取所有的单选框 | 集合元素 |
| :checkbox | 选取所有的多选框 | 集合元素 |
| :submit | 选取所有的提交按钮 | 集合元素 |
| :image | 选取所有的图像按钮 | 集合元素 |
| :reset | 选取所有的重置按钮 | 集合元素 |
| :button | 选取所有的按钮 | 集合元素 |
| :file | 选取所有的上传域 | 集合元素 |
| :hidden | 选取所有的不可见元素 | 集合元素 |
例:表单选择器示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
<script?type="text/javascript">
?????$(function(){
??????????$(":text").attr("value","abc");?????//给文本框添加文本
??????????$(":password").attr("value","123");?//给密码框添加文本
??????????$(":radio:eq(1)").attr("checked","true");????//将第2个单选按钮设置为选中
??????????$(":checkbox").attr("checked","true");???????//将复选框全部选中
??????????$(":image").attr("src","image/submit.jpg");?//给图像指定路径
??????????$(":file").css("width","300px");????????????//给文件域设置宽度????????????????????
??????????$("select").css("background","#FCF");??????????//给下拉列表设置背景色?????????????????????????????
??????????$("textarea").val("文本区域");??????//给文本区域设置值????????????????
???});????
</script></head>
<body>
????文本框<input?type="text"/><br>
????密码框<input?type="password"/><br>
????单选按钮<input?type="radio"?name="habbit"?value="是"/>是
??????????<input?type="radio"?name="habbit"?value="否"/>否<br>??
?????复选框<input?type="checkbox"?name="hate"?value="水果"/>水果
??????????<input?type="checkbox"?name="hate"?value="蔬菜"/>蔬菜<br>????
?????文件域<input?type="file"/><br>???????
?????下拉菜单<select?name="selectlist">
?????????????<option?value="选项一">选项一</option>
?????????????<option?value="选项二"?>选项二</option>
?????????????<option?value="选项三">选项三</option>
???????????</select><br>
????多行文本框<textarea?cols="70"?rows="3"></textarea><br>?
????图片提交按钮<input?type="image"/>
</body>
</html>
|
jQuery操作DOM?
DOM(Document Object Model),即文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,是表示和处理一个HTML或XML文档的常用方法。DOM技术使得用户页面可以动态地发生变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等。DOM使页面的交互性大大增强。jQuery提供了灵活强大的操作DOM元素、节点的方法。
一、元素操作:包括对元素属性、内容、值、样式的操作及遍历、删除等。
1.属性操作
(1)获取元素的属性
基本语法:attr(name),name表示属性的名称。
(2)设置元素的属性
基本语法:attr(key,value),key表示属性名称,value表示属性的值。
也可以设置多个属性,语法格式为attr({key0?:value0,key1?:value1})。
另外attr()方法还可以绑定一个function()函数,用函数的返回值作为元素的属性,语法格式为:attr(key,function(index)),其中index为当前元素的索引号。
(3)删除元素的属性
基本语法:removeAttr(name),name为要删除的属性名。
例:交换两张图片位置。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("#bt1").click(function(){
???????var?temp=$("img:eq(0)").attr("src");
???????$("img:eq(0)").attr("src",$("img:eq(1)").attr("src"));
???????$("img:eq(1)").attr("src",temp);
????});
???});
</script>
??</head>??
??<body>
???<img?src="image/pic1.jpg"/>
???<img?src="image/pic2.jpg"/>
???<input?type="button"?value="交换"?id="bt1"/>??
??</body>
</html>
|
2.内容操作
元素内容操作方法包括html()和text(),分别类似于JavaScript中的innerHTML和innerTEXT属性,具体格式为:
(1)html():获取元素的HTML内容。
(2)html(val):设置元素的HTML内容。
(3)text():获取元素的文本内容。
(4)text(val):设置元素的文本内容。
例:html()和text()方法示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("#bt1").click(function(){
???????var?a=$("#div1").html();
???????var?b=$("#div1").text();
???????alert("div1的html()值为"+a+"\n"+"div1的text()值为"+b);
????});
????$("#bt2").click(function(){
???????var?a=$("#div1").html();
???????$("#div1").html("<b>"+a+"</b>");
????});
???});
</script>
??</head>??
??<body>
???<div?id="div1">div1<span>span1</span></div>
???<input?type="button"?value="显示html()和val()结果"?id="bt1"/>??
???<input?type="button"?value="div内容加粗"?id="bt2"/>??
??</body>
</html>
|
3.值操作
元素值操作方法为val(),格式如下:
(1)val():获取元素的值。
(2)val(val):设置元素的值。
例:val()方法示例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("#bt1").click(function(){??????
???????alert($("select").val().join());
????});???
???});
</script>
??</head>??
??<body>
??<select?size="5"?multiple>
???<option>option1</option>
???<option>option2</option>
???<option>option3</option>
???<option>option4</option>
???<option>option5</option>
?</select>
?<input?type="button"?value="获取列表框中选择的多个值"?id="bt1"/>?????
?</body>
</html>
|
说明:列表框中选项可以按着ctrl键多选;join()方法作用是将返回的多个数据连接成一个字符串,默认分隔符是“,”,也可通过参数自己指定分隔符。
4.样式操作
元素样式操作包括:直接设置样式、增加CSS类别、类别切换、删除类别等,格式如下:
(1)css(name,value):设置css样式,name为样式名,value为样式值。
(2)addClass(class):添加css类别,class为类别名称。也可以添加多个类别,用空格将其隔开即可:addClass(class0 class1 class2…)。
(3)toggleClass(class):类别切换,当元素中没有该类别时添加它,有该类别时则删除它。
(4)removeClass(class):删除css类别,class为类别名称。
例:样式操作。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <%@?page??pageEncoding="UTF-8"%>
<html><head>?
??<style>
??.b{
??font-weight:bold;
??}
??.bgcolor{
??background-color:blue;
??}
??.frontcolor{
????color:red;
??}
??.fontsize{
????font-size:40px;
??}
??</style>
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
???????$("p").click(function(){??????
?????????$(this).toggleClass("b");
???????});?
???????$("#div1").click(function(){??????
?????????$(this).addClass("bgcolor?frontcolor");
???????});??
????????$("#div2").click(function(){??????
?????????$(this).removeClass("fontsize");
???????});?
???});
</script>
??</head>??
??<body>
?<p>点击我实现加粗与否的切换</p>
?<div?id="div1">点击我加蓝色背景颜色,文字颜色为红色</div>
??<div?id="div2">点击我去除字体40px的设置</div>
?</body>
</html>
|
5.元素遍历
在DOM元素操作中,有时需要对同一标记的全部元素进行统一操作。在传统的JavaScript中,需要先获取元素的总长度,然后通过循环语句完成,在jQuery中,可以使用each()方法完成元素遍历,基本语法为:each(callback),参数callback是一个function函数,该函数还可以接受一个形参index,表示遍历元素的序号(从0开始),可以借助它配合this来实现元素属性的设置或获取。
例:元素遍历。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>
????$(function(){
??????$("li").each(function(index){
????????if(index%2==1){
??????????$(this).css("color","red");
????????}
??????});
???});
</script>
</head>??
?<body>
?<ul>
?<li>item1</li><li>item2</li><li>item3</li>
?<li>item4</li><li>item5</li><li>item6</li>
?</ul>
?</body>
</html>
|
6.元素删除
jQuery提供了两种删除元素的方法,remove()和empty()。严格说empty()方法并非真正意义上的删除,只是清空节点所包含的后代元素,格式如下:
(1)remove(expr):删除元素,expr为可选项,为筛选元素的jQuery表达式。
(2)empty():清空所选择的页面元素里的内容。
例:元素删除。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>????
????$(function(){
???????$("#bt1").click(function(){??????
?????????$("li").remove();
??????});???
???????$("#bt2").click(function(){??????
?????????$("li").empty();
??????});???
???});?
</script>
</head>??
?<body>
?<ul>
?<li>item1</li><li>item2</li><li>item3</li>
?<li>item4</li><li>item5</li><li>item6</li>
?</ul>
?<input?type="button"?id="bt1"?value="移除li元素"/>
?<input?type="button"?id="bt2"?value="清空li元素"/>
?</body>
</html>
|
说明:从该示例可以看出两个方法的区别。
二、节点操作:页面中的各元素通过DOM模型的节点相互关联形成树状,节点可以动态地维护,包括节点创建、插入、复制、替换等。
1.创建节点
函数$()用于动态地创建页面元素,语法格式为:$(html),其中参数html是创建元素的html标记字符串,如在页面中动态创建一个div,可加入如下代码:
| 1 2 | var?div1=$("<div?title='jquery理念'>Write?Less?Do?More</div>");
$("body").append(div1);
|
从代码我们可以看到,$(html)只完成DOM元素创建,加入到页面还需要节点的插入或追加操作。
2.插入节点
在页面中插入节点分内部和外部两种插入方法,如表9-10、9-11所示。
(1)内部插入节点方法
| 语法格式 | 参数说明 | 功能描述 |
| append(content) | content表示追加到目标中的内容 | 向所选择的元素内部追加content元素 |
| append(function) | function函数返回值作为追加的内容 | 向元素内部追加函数返回的内容 |
| appendTo(content) | content表示被追加(里)的内容 | 把选择的元素追加到content元素中 |
| prepend(content) | content表示前置到目标中的内容 | 向所选择的元素内部前置content元素 |
| prepend(function) | function函数返回值作为前置的内容 | 向元素内部前置函数返回的内容 |
| prependTo(content) | content表示被前置(里)的内容 | 把选择的元素前置到content元素中 |
(2)外部插入节点方法
| 语法格式 | 参数说明 | 功能描述 |
| after(content) | content表示追加到目标外后面的内容 | 向所选择的元素外追加content元素 |
| after(function) | function函数返回值作为追加的内容 | 向元素外部追加函数返回的内容 |
| before ? (content) | content表示前置到目标外的内容 | 向所选择的元素外前置content元素 |
| before(function) | function函数返回值作为前置的内容 | 向元素外部前置函数返回的内容 |
| insertAfter(content) | content表示被追加(外)的内容 | 把选择的元素追加到content元素后 |
| insertBefore(content) | content表示被前置(外)的内容 | 把选择的元素前置到content元素外 |
例:插入节点。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>????
???function?f1(){
????var?div1=$("<div>div1</div>");
?????$("body").append(div1);???
?????//或者?div1.appendTo($("body"));
???}
????function?f2(){
????var?div2=$("<div?id='div2'>div2</div>");
??????$("body").prepend(div2);???
?????//或者?div2.prependTo($("body"));
???}
????function?f3(){
????var?div3=$("<div?id='div3'>div3</div>");
???????$("#div2").before(div3);
???????//或者div9.insertBefore(div2);
????}
????function?f4(){
?????var?div4=$("<div>div4</div>");
?????$("#div3").after(div4);??
?????//或者?div4.insertAfter(div3);?
???}???
?</script>
</head>??
?<body>?
?<input?type="button"?value="在body里追加div1"?onclick="f1()">
?<input?type="button"?value="在body里前置div2"?onclick="f2()">
?<input?type="button"?value="在div2外前置div3"?onclick="f3()">
?<input?type="button"?value="在div3外后置div4"?onclick="f4()">
?</body>
</html>
|
3.复制节点
复制节点使用clone()或clone(true)方法,前者只复制元素本身,后者连同元素的行为一同复制。
例:复制节点。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>????
????$(function(){
???????$("img").click(function(){??????
??????????$(this).clone(true).appendTo($("span"));?????????
??????});????????
???});?
?</script>
</head>??
?<body>?
?<span><img?src="image/pic1.jpg">
?</span>
?</body>
</html>
|
说明:当点击图片时,将复制一个新的图片并显示,由于使用的是close(true)方法,它同时复制了原图片的事件处理功能,因此点击新图片时仍然能再复制出一个新的图片。读者可以将true去掉再运行页面,比较两者的不同。
4.替换节点
替换节点可以使用replaceWith()和replaceAll()方法,语法格式如下:
(1)replaceWith(content):将选择元素用content替换。
(2)replaceAll(selector):将selector元素用选择元素替换,正好和replaceWith()相反。
例:替换节点。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>????
???function?f1(){
????$("#div1").replaceWith("<div>new?div1</div>");
???}
????function?f2(){
????$("<div>new?div2</div>").replaceAll($("#div2"));
???}????
?</script></head>??
?<body>?
?<div?id="div1">div1</div>
?<div?id="div2">div2</div>
?<input?type="button"?value="用replaceWith替换div1"?onclick="f1()">
?<input?type="button"?value="用replaceAll替换div2"?onclick="f2()">
</body>
</html>
|
5.包裹节点
在jQuery中可以实现对节点的包裹,常用方法如下:
(1)wrap(html):将所选元素用html元素包裹起来。
(2)wrapAll(html):将所有选择的元素整体用html包裹起来。
(3)wrapInner(html):将所选择元素的子内容用html包裹起来。
例:包裹节点。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <%@?page??pageEncoding="UTF-8"%>
<html><head>???
??<script?src="js/jquery-1.11.1.js"></script>??
??<script>????
???function?f1(){
??????$("#li1").wrap("<strong></strong>");????
????}
????function?f2(){
??????$(".li2").wrapAll("<strong></strong>");
?????
????}
????function?f3(){
?????$("#li4").wrapInner("<strong></strong>");
?????
????}???
?</script>
</head>??
?<body>?
?<ul>
?<li?id="li1">Item1</li>
?<li>Item2</li>
?<li>Item3</li>
?<li?id="li4">Item4</li>
?</ul>
?<input?type="button"?value="wrap?item1"?onclick="f1()"/>
?<input?type="button"?value="wrapAll类别为li2的元素"?onclick="f2()"/>
?<input?type="button"?value="wrapInner?item4"?onclick="f3()"/>?
?</body>
</html>
|
说明:在浏览器中执行页面时按下F12键可以看到DOM变化情况。在本实例中:
(1)执行wrap函数时:<li id="li1">Item1</li>变为:
<strong><li id="li1">Item1</li></strong>;
(2)执行wrapAll时:<li>Item2</li><li>Item3</li>变为:
<strong><li>Item2</li>
?<li>Item3</li></strong>;
(3)执行wrapInner时,<li id="li4">Item4</li>变为:
<li id="li4"><strong>Item4</strong></li>
事件
1、常见事件
2、事件方法
多数?DOM?事件都对应一个?jQuery?方法,用于关联事件与处理函数。以文档加载事件为例(方法为ready):
| 1 2 3 4 | $(document).ready(function(){})
$(function(){})
jQuery(document).ready(function(){})
jQuery(function(){})
|
上面四种方法等价,第1种为通用的方法,对于文档加载这个特殊事件,第2种方法较为常见。
例:页面产生一个指定范围的随机整数,让用户去猜,猜完后敲回车键,系统会给出大或小的提示,用户根据提示继续猜直到猜中为止。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <%@?page??pageEncoding="UTF-8"%>
<html><head>
<script?src="js/jquery-1.11.1.js"></script>??
??<script>??
????var?n=Math.floor(Math.random()*201);
????var?count=0;
???$(function(){
????$("#num").focus();
????$("#num").keyup(function(event){
??????if(event.keyCode?==13){
?????????var?a=$("#num").val();
?????????count++;
?????????if?(a<n)
???????????{$("#info").html(a+"too?small");$("#num").val("");$("#num").focus();}
?????????else?if(a>n)
????????????{$("#info").html(a+"too?large");$("#num").val("");$("#num").focus();}
????????else
???????????{$("#info").html("right,猜了"+count+"次.<a?href='9-21.jsp'>再来一次</a>");}
??????}
????});
???}
);
?</script>
</head>
<body>
<input?type="text"??id="num"/>
<div?id="info">程序随机产生了一个0-200间的整数,请猜一猜,键入数值后敲回车</div>
</body>
</html>
|
JSP
1、Jsp简介
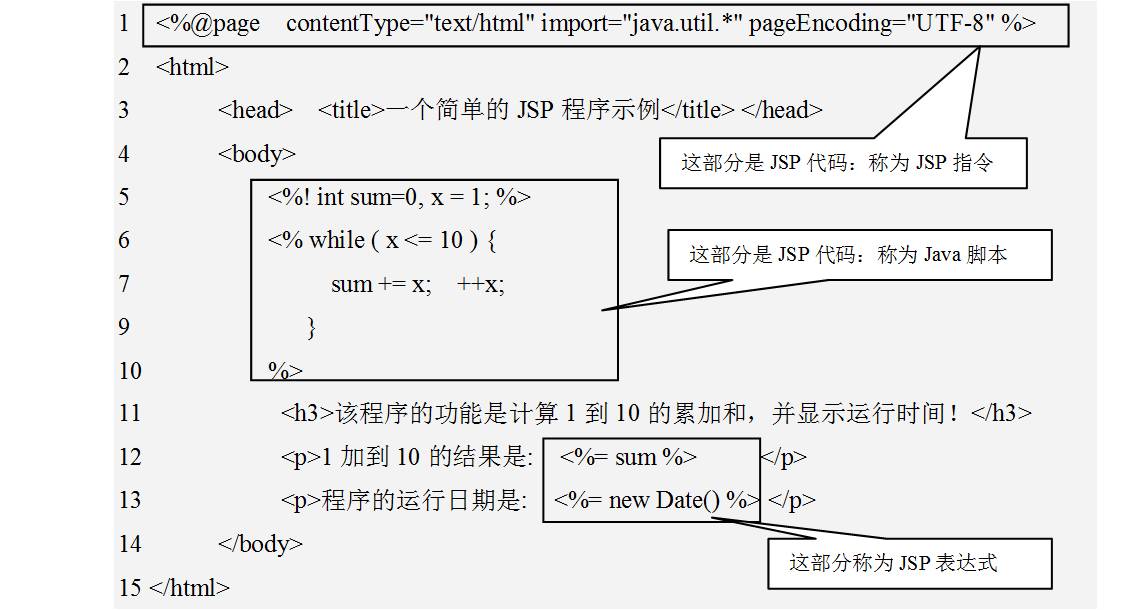
JSP是一种动态网页技术标准,它是在静态网页中加入Java程序片段(Scriptlet)和JSP标签构成的,其扩展名为“.jsp”。
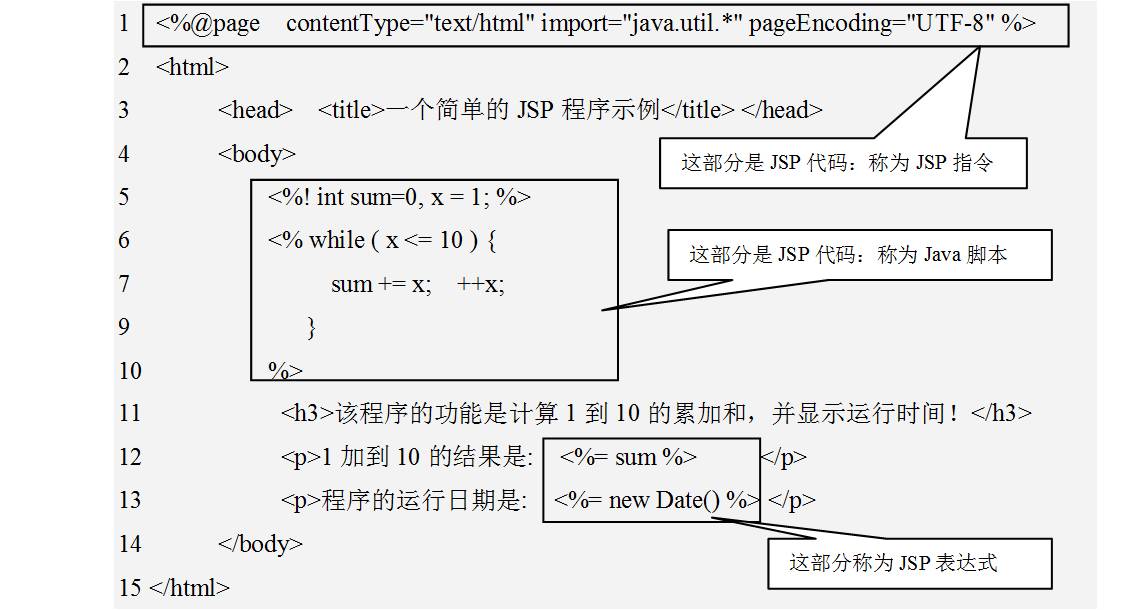
页面结构:

2、运行机制

说明:翻译的源程序和字节码文件可以在tomcat工作目录下的work目录下找到,源程序我们称之为Servlet程序。Servlet对象由容器创建并初始化(只创建并初始化一次)后,常驻内存,当用户请求该页面时,容器为用户新建一个线程,并创建request(封装了请求信息)和response(封装响应信息)对象,将它们作为实参传递给Servlet对象的服务方法(_jspService())并执行。
3、语法构成
(1)脚本元素:包括声明(<%!变量声明%>)、表达式(<%=expr %>)、语句(<% 语句块 %>)、注释(<%-- 注释 --%>)。
说明:①JSP页面转译为servlet源代码时,JSP页面内的java代码块按先后顺序合并到服务方法中。
? ②每一次请求一个JSP页面时 , 服务方法被执行,但声明部分则只在第一次请求页面时执行。
? ③在语句中定义的变量作为服务方法的局部变量,在声明中定义的变量是servlet类的成员变量。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <%@?page?pageEncoding="UTF-8"%>
<!DOCTYPE?html>
<html>
<head>
<title>Insert?title?here</title>
</head>
<body>
<%!int??d;%>
<%?int?a=30;%>
<%?int?b=30;????????????
???int?c=40;??????????
???d=d+a+b+c;?????????
???out.print(d);???
?%>
</body>
</html>
|
思考变量d和a的定义方式有何不同,输出结果,刷新页面后结果的变化,d定义中的!去掉会怎样。
(2)指令:包括page(定义页面属性)、include(包含其它页面)和taglib(使用第三方标签库)指令。
指令语法格式:<%@?指令名称 属性1="属性值1"?属性2="属性值2" … %>
①page指令:
| 属性 | 说明 | 设置值示例 |
| language | 指定用到的脚本语言,默认是Java | <%@page ? language="java"%> |
| import | 用于导入java包或java类 | <%@page ? import="java.util.Date"%> |
| pageEncoding | 指定页面编码,默认与contentType值相同 | UTF-8 |
| extends | JSP转换成Servlet后继承的类 | java.servlet.http.HttpServlet |
| session | 指定该页面是否参与到HTTP会话中 | true 或 false |
| buffer | 设置out对象缓冲区大小 | 8kb |
| autoflush | 设置是否自动刷新缓冲区 | true 或 false |
| isThreadSafe | 设置该页面是否是线程安全 | true 或 false |
| info | 设置页面的相关信息 | 网站主页面 |
| errorPage | 设置当页面出错后要跳转到的页面 | /error/jsp-error.jsp |
| contentType | 设计响应jsp页面的MIME类型和字符编码 | text/html;charset=UTF-8 |
| isErrorPage | 设置是否是一个错误处理页面 | true 或 false |
| isELIgnord | 设置是否忽略EL表达式 | true 或 false |
示例:
| 1 2 3 4 5 6 7 8 | <%@?page?contentType="text/html"?pageEncoding="UTF-8"%>
<%@?page?import="java.util.Date"%>
<html>?????
?<body>
??<%?Date?date?=?new?Date();%>
??<p>现在的时间是:<%=date%></p>
</body>
</html>
|
②include指令:文件加载指令,可以将其他的文件插入JSP网页,必须保证插入后形成的新文件符合JSP页面的语法规则。
? ?格式:<%@ include file="filename"%>
? ?示例:
| 1 2 3 4 5 6 7 | ?<%@?page?pageEncoding="UTF-8"%>
<html>
????<head><title>include指令实例</title></head>
????<body>
???????<%@?include?file="1.jsp"?%>
???</body>
</html>
|
(3)动作标签
?<jsp:include>:页面包含
?<jsp:forward>:页面跳转
?<jsp:plugin>:连接客户端的Applet或Bean插件。
?<jsp:useBean>:创建/使用JavaBean对象。
?<jsp:setProperty>:设置JavaBean的属性值。
?<jsp:getProperty>:获取JavaBean的属性值并输出。
?<jsp:param>:传递参数,与<jsp:include>或<jsp:forward>配合使用,不能单独使用。
本小节介绍include、forward、param,示例:
1.jsp
| 1 2 3 4 5 6 7 8 9 10 11 12 | ?<%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
??<%
??request.setCharacterEncoding("UTF-8");
??%>
?????1.jsp<br>
?????<jsp:include?page="2.jsp">
??????<jsp:param?name="param1"?value="你好"/>
?????</jsp:include>
???</body>
</html>
|
2.jsp
| 1 2 3 4 5 6 | ?<%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
????2.jsp,获取参数值为:<%=request.getParameter("param1")?%>
???</body>
</html>
|
说明:
①include为“包含”(合并两个页面内容),forward称为“转发”或“跳转”(跳转前内容看不到了),都发生在服务器端,客户端地址不变。访问1.jsp,观察地址栏是1.jsp还是2.jsp,把include改为forward,观察结果的不同。
②include指令(<%@ include file=""%>)和标签<jsp:include page=""/>的区别:前者为静态包含,源文件合并成一个再编译,效率较高。后者为动态包含,两个页面分别编译,可以传递参数。对于导航、页脚等多个页面都有的内容可以单独写在一个页面中,其它页面利用包含指令或标签使用它们。
jsp内部对象
本节介绍Jsp内部对象。内部对象是指在Jsp页面中无需创建直接就可以使用的对象,通过调用这些对象的方法完成获取/设置请求数据、执行响应、数据传参和共享等功能。jsp内部对象有9个:out、request、response、session、applicaiton、pageContext,page,config,exception,下面介绍常用的对象及方法。
1、out:主要用于输出响应信息。主要方法:print(),与<%=exp%>作用类似。例:
| 1 2 3 4 5 6 7 | <%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
????<%?out.print("hello?world<br>");?%>
????<%="hello?world"?%>
???</body>
</html>
|
2、request:封装了请求信息,利用它的方法获得和设置请求信息。当客户端通过HTTP协议请求一个JSP页面时,JSP容器会自动创建request对象并将请求信息包装到request对象中,并将它作为参数传递给服务方法,当JSP容器处理完请求后,request对象就会销毁。
| 方法 | 说明 |
| setAttribute(String ? name, Object?obj) | 用于设置request中的属性及其属性值 |
| getAttribute(String ? name) | 用于返回name指定的属性值,若不存在指定的属性,就返回null。 |
| removeAttribute(String name) | 用于删除请求中的一个属性 |
| getParameter(String ? name) | 用于获得客户端传送给服务器端的参数值 |
| getParameterNames() | 用于获得客户端传送给服务器端的所有参数名字(Enumeration类的实例) |
| getParameterValues(String name) | 用于获得指定参数的所有值 |
| getCookies() | 用于返回客户端的所有Cookie对象,结果是一个Cookie数组 |
| getCharacterEncoding() | 返回请求中的字符编码方式 |
| getRequestURI() | 用于获取发出请求字符串的客户端地址 |
| getRemoteAddr() | 用于获取客户端IP地址 |
| getRemoteHost() | 用于获取客户端名字 |
| getSession([Boolean create]) | 用于返回和请求相关的session。create参数是可选的。true时,若客户端没有创建session,就创建新的session |
| getServerName() | 用于获取服务器的名字 |
| getServletPath() | 用于获取客户端所请求的脚本文件的文件路径。 |
| getServerPort() | 用于获取服务器的端口号 |
(1)request获得地址、ip等信息。
| 1 2 3 4 5 6 7 8 | 地址栏:http://localhost:8080/webtest/folder/form.jsp,则下列方法返回信息:
request.getServletPath():?/folder/form.jsp
request.getPathInfo():?null
request.getContextPath():?/webtest
request.getRequestURI():?/webtest/folder/form.jsp
request.getRequestURL():?http://localhost:8080/webtest/folder/form.jsp
request.getRemoteHost():?127.0.0.1
request.getRemoteAddr():?127.0.0.1
|
(2)参数的传递和获取。
向jsp页面传递数据可以通过表单提交(表单元素的name值即为参数名)、直接在地址后面追加(*.jsp?p1=aa&p2=bb,表示向jsp页面传递参数p1和p2,p1参数值为aa,p2参数值为bb,参数之间用&分隔)或者<jsp:param>的方式。其中后两种属于get方式,表单提交由form的method属性决定get(默认值)或post方式。get方式下,参数信息作为地址的一部分显现,内容长度受限于网址的长度限制。post方式下,参数信息不外显,更为安全且长度无限制,用于文件上传等情形。
获取参数通过request对象的getParameter/getParameterValues方法,返回字符串/字符串数组。之所以有后者,是因为同一个参数名可以有多个值(例如表单中多个相同名字的复选框)。
例:向jsp页面传递参数的方法。
-
jsp
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | ?<%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
?地址追加方式:<a?href="2.jsp?p1=abc&p2=123">2.jsp</a>
<br>
表单提交方式:
<form?action="3.jsp"?method="post">
?输入姓名:<input?type="text"?name="xm">
?<br>
?输入爱好:
?篮球<input?type="checkbox"?name="aihao"?value="篮球">
?音乐<input?type="checkbox"?name="aihao"?value="音乐">
下棋<input?type="checkbox"?name="aihao"?value="下棋">
<br>
<input?type="submit"?value="提交"/>
</form>
</body>
</html>
|
2.jsp
| 1 2 3 4 5 6 7 8 | <%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
??<%
??out.print(request.getParameter("p1")+","+request.getParameter("p2"));
??%>
???</body>
</html>
|
3.jsp
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
??<%?
??request.setCharacterEncoding("UTF-8");?
??out.print("姓名:"+request.getParameter("xm")+"<br/>");
??out.print("爱好:");
??String[]?aihao=request.getParameterValues("aihao");
??if(aihao!=null){
??????for(String?s:aihao){
??????????out.print(s+"?");
??????}
??}
??%>
??
???</body>
</html>
|
注意:post方式下,参数值为中文时,直接获取会得到乱码,需要获取前执行
| 1 | ?request.setCharacterEncoding("UTF-8");
|
3、response:响应对象,用于设置响应信息,执行响应。
| 方法 | 说明 |
| sendRedirect(String?url) | 使用指定的重定向位置url向客户端发送重定向响应 |
| setDateHeader(String?name,long?date) | 使用给定的名称和日期值设置一个响应报头, 如果指定的名称已经设置,则新值会覆盖旧值 |
| setHeader(String?name,String?value) | 使用给定的名称和值设置一个响应报头, 如果指定的名称已经设置,则新值会覆盖旧值 |
| setHeader(String name,int value) | 使用给定的名称和整数值设置一个响应报头, 如果指定的名称已经设置,则新值会覆盖旧值 |
| setContentType(String type) | 为响应设置内容类型,其参数值可以为text/html,text/plain,application/x_msexcel或application/msword |
| setContentLength(int len) | 为响应设置内容长度 |
| setLocale(java.util.Locale loc) | 为响应设置地区信息 |
(1)重定向:sendRedirect(String?url),将当前地址跳转到指定地址url。与链接相似,只是后者需要用户手动点击链接才会跳转。
重定向与以前讲的转发(<jsp:forward page=""/>)的区别:转发直接在服务器端跳转,客户端地址不变,先前的请求(request)传递到转发的页面,只能跳转到本应用的地址;重定向是客户端重新请求新的地址,产生新的请求(request),可以跳转到任意地址。例:
| 1 2 3 | <%
response.sendRedirect("https://www.163.com");
%>
|
(2)设置内容类型、头信息。例:
| 1 2 3 | response.setContentType("text/html;charset=UTF-8");
response.setHeader("?refresh","5");???
response.setHeader("refresh","10;url=https://www.163.com");
|
4、session:会话对象,用于保存用户的一次“会话”信息。当用户第一次访问应用时,服务器端会创建一个与之关联的session对象,并将其独一无二的sessionId以cookie的形式保存到客户端内存中,以后访问应用时,sessionId会自动传给服务器端标识用户身份。就像你在一家商场办理了会员卡,商场电脑(服务器端)里存放了会员资料,会员卡里存放了会员id,顾客出示并刷卡来表示身份。
| 方法 | 说明 |
| Object?getAttribute(String?attriname) | 用于获取与指定名字相联系的属性 如果属性不存在,将会返回null |
| void?setAttribute(String?name,Object?value) | 用于设定指定名字的属性值,并且把它存储在session对象中 |
| void removeAttribute(String attriname) | 用于删除指定的属性(包含属性名、属性值) |
| Enumeration getAttributeNames() | 用于返回session对象中存储的每一个属性对象,结果集是一个Enumeration类的实例 |
| long getCreationTime() | 用于返回session对象被创建时间,单位为毫秒 |
| long getLastAccessedTime() | 用于返回session最后发送请求的时间,单位为毫秒 |
| String getId() | 用于返回Session对象在服务器端的编号 |
| long setMaxInactiveInterval() | 用于返回session对象的生存时间,单位为秒 |
| boolean isNew() | 用于判断目前session是否为新的Session,若是则返回ture,否则返回false |
| void invalidate() | 用于销毁session对象,使得与其绑定的对象都无效 |
(1)在下列几种情形下,session会消亡:执行session.invalidate()手动销毁session对象(用户主动注销卡片);用户长时间(MaxInactiveInterval,最大非活动间隔,默认半小时)没有与应用交互,服务器会认为用户离开了而销毁服务器端session对象(用户会员卡过期);用户关闭浏览器,这时客户端sessionId丢失而与服务器端session失去联系,服务器端session终将在最大非活动间隔到来后被销毁(会员卡丢失)。
session最大非活动间隔是可以设置的,一种方法是通过setMaxInactiveInterval()方法,该方法只对当前session有效;另外一种方法是在web.xml中进行全局设置,以分钟为单位。
| 1 2 3 4 5 6 7 | <web-app>?????
<!--filter.listener,servlet,and?servlet-mapping等元素要在session-config之前-->??
????<session-config>??
?????????<session-timeout>15?</session-timeout>??
????</session-config>??
????...?????
</web-app>
|
(2)例:session对象生命周期测试。
| 1 2 3 4 5 6 | <%@?page?pageEncoding="UTF-8"%>
<html>
??<body>
<%=session.getId()%>
</body>
</html>
|
访问页面,查看sessionId的值。请读者思考:刷新页面,该值会变化吗?30分钟后刷新呢?关闭浏览器,重新打开,值是否和先前一样?
5、application:应用对象,保存应用的全局信息,服务器启动时该对象创建,只要不关闭服务器,application对象将一直存在。
| 方法 | 说明 |
| Object?getAttribute(String?attriname) | 用于获取与指定名字相联系的属性 如果属性不存在,将会返回null |
| void?setAttribute(String?name,Object?value) | 用于设定指定名字的属性值,并且把它存储在session对象中 |
| void removeAttribute(String attriname) | 用于删除指定的属性(包含属性名、属性值) |
| Enumeration getAttributeNames() | 用于返回application对象中存储的每一个属性对象,结果集是一个Enumeration类的实例 |
6、pageContext:页面上下文对象,提供对各种内置对象的访问。
| 名称 | 描述 |
|---|
| Object getAttribute(String name) | 取得page范围内的name属性 |
| Object getAttribute(String name, int scope) | 取得指定范围内的name属性,默认页面范围。 |
| void setAttribute(String name, Object value) | 设置page范围内的name属性 |
| void setAttribute(String name, Object value, int scope) | 设置指定范围内的name属性,默认页面范围。 |
7、四种数据有效范围
前面介绍的pageContext、request、session、application对象都拥有属性操作的方法(setAttribute、getAttribute、removeAttribute),它们的生命周期决定了属性数据的作用范围,可以实现页面、请求、会话和应用范围内数据的共享。
例:四种数据有效范围测试。
1.jsp
| 1 2 3 4 5 6 7 8 9 10 11 | <%@?page?pageEncoding="UTF-8"??%>
<html>
<body>
<%?
pageContext.setAttribute("p","pagestr");
request.setAttribute("r","requeststr");
session.setAttribute("s","sessionstr");
application.setAttribute("a","applicationstr");
%>
</body>
</html>
|
2.jsp
| 1 2 3 4 5 6 7 8 9 10 11 | <%@?page?pageEncoding="UTF-8"??%>
<html>
<body>
<%?
out.print(pageContext.getAttribute("p")+"<br/>");
out.print(request.getAttribute("r")+"<br/>");
out.print(session.getAttribute("s")+"<br/>");
out.print(application.getAttribute("a"));
%>
</body>
</html>
|
在1.jsp中存入数据后,分别通过下面方式访问2.jsp,写出输出的四个结果。
I:链接(或重定向)
II:转发
III:换一个浏览器窗口访问
IIII:重启服务器后访问。
8、Cookie对象
在Java Web开发中经常用到Cookie对象。Cookie对象是由服务器产生并保存到客户端(内存或文件中)的信息,常用它记录用户个人信息及个性化设置。用户每次访问站点时,Web应用程序都可以读取Cookie包含的信息。例如,当用户访问站点时,可以利用Cookie保存用户首选项或其他信息,这样当用户下次再访问站点时,应用程序就可以检索以前保存的信息。
需要注意的是,Cookie对象并不是Jsp内部对象,需要通过构造函数创建。
| 方法 | 说明 |
| Cookie(String ? name, String value) | 构造函数,创建一个Cookie对象 |
| void ? response.addCookie(Cookie c) | 向客户端添加一个Cookie对象 |
| Cookie[] ? request.getCookies() | 用于取得所有Cookie对象的数据,存放到一个数组中 |
| String getName() | 取得Cookie对象的属性名 |
| String ? getValue() | 取得Cookie对象的属性对应的属性值 |
| setMaxAge(int ? expiry) | 设置cookie有效时间,以秒为单位,设置了有效时间的cookie将以文件形式保存在客户端,否则只是存储在浏览器的内存区域中 |
session和Cookie两种技术的区别和联系:?
(1)session是借助于Cookie实现的,sessionId就是通过Cookie对象保存到客户端的(对象名为JSESSIONID,对象值为sessionId)。
(2)保存sessionId的Cookie对象存在于客户端的内存中,当浏览器关闭时,sessionId就会丢失,导致服务器无法获取而使session失效。而一般的Cookie对象可以通过设置有效时间(setMaxAge(int expiry),设置为0会删除该cookie,负数只保存到内存中)以文件的形式保存到客户端,这样浏览器关闭或关机都不会导致信息丢失 。因此使用Cookie实现数据共享可以获得更长的生命周期。
例:Cookie的写入与读出。
1.jsp
| 1 2 3 4 5 6 | <%@?page?pageEncoding="UTF-8"?%>
<%
???Cookie?c?=?new?Cookie("name1",?"hello");
???response.addCookie(c);
%>
<a?href="2.jsp">查看cookie</a>
|
2.jsp
| 1 2 3 4 5 6 7 8 9 10 11 | <%@?page?pageEncoding="UTF-8"??%>
<html>
<body>
<%?
Cookie?cookies[]?=?request.getCookies();
for(int?i=0;?i<cookies.length;?i++)?{
?????????out.print(cookies[i].getName()+":"+cookies[i].getValue()+"<br/>");
}
%>
</body>
</html>
|
结果
| 1 2 | JSESSIONID:11F8F945DF2A5C56D0DF317949E14B96
name1:hello
|
思考:查看结果中多了一个cookie对象,为什么?
el?
为了更方便简洁的在页面中输出和操作动态数据,JSP引入了表达式语言(Expression Language,EL)和JSP标准标签库(JSP Standard Tag Library,JSTL)技术。两者在JSP2.0中都作为标准被支持。本章介绍表达式语言的使用。
1、输出动态信息
JSP页面中输出动态信息有三种方法:
前两种方法前面已经介绍,本节介绍第三种方法。
2、EL语法
功能:在页面上显示表达式expression的值。注意这里的表达式有关范围变量而非脚本变量(java脚本定义的变量)。所谓范围变量就是使用setAttribute()方法存到page、request、session、application四种范围内的对象。
例如,将对象user1以属性user存放在session范围内:
| 1 2 | User?user1=new?User();??????????//创建对象实例user1
session.setAttribute("user",user1);??//将对象实例user1以属性user保存到session内
|
为了取得存到session范围内的属性名user的属性值,通常的代码为:
| 1 2 | User?user1=(User)session.getAttribute("user");
out.print(user1.getName());?//输出对象user1的属性name值。
|
而用EL,可简写为:
| 1 | ${sessionScope.user.name}??或??${user.name}
|
其中sessionScope是EL中表示作用范围的内置对象,代表session范围,即在session中寻找user.name。若不指定范围,依次在page、request、session、application范围中查找。若中途找到user.name。就返回其值,不再继续找,但若在全部范围内没有找到,就返回空(在页面上不会显示null而是空串)。
3、存取运算符
在EL中,对数据值的存取是通过“[]”或“.”实现的。其格式为:
| 1 | ${name.property}???或??${name["property"]}??或???${name[property]}
|
说明:
4、其他运算符
| 类别 | 运算符 | 说明 | 类别 | 运算符 | 说明 |
| 算术运算符 | + | 加 | 关系运算符 | < (或lt) | 小于 |
| - | 减(或负号) | > (或gt) | 大于 |
| * | 乘 | <= (或le) | 小于等于 |
| /(或div) | 除 | >= (或ge) | 大于等于 |
| %(或mod) | 取余 | ==(或eq) | 等于 |
| 逻辑运算符 | && ? (或and) | 与 | != ? (或ne) | 不等于 |
| || ? (或or) | 或 | 特殊运算符 | x?y:z | 条件运算符 |
| ! ? (或not) | 非 | empty | 判定是否为空 |
例1:运算符用法。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <%@?page??pageEncoding="UTF-8"%>
<html>
??<head>?<title>EL表达式语言运算</title>?</head>
??<body>
????<center>
??????<h2>EL表达式语言运算</h2><hr/>
??????<table?border="1">?
????????<tr><th><b>说明</b></th><th><b>EL?表达式</b></th><th><b>运算结果</b></th></tr>
????????<tr><td>加</td><td>\${1?+?2}</td><td>${1?+?2}</td></tr>
????????<tr><td>减</td><td>\${-4?-?2}</td><td>${-4?-?2}</td></tr>?
????????<tr><td>除</td><td>\${3?div?4}</td><td>${3?div?4}</td></tr>
????????<tr><td>取余</td><td>\${10%4}</td><td>${10%4}</td></tr>
????????<tr><td>条件求值</td><td>\${(1==2)???3?:?4}</td><td>${(1==2)???3?:?4}</td></tr>
????????<tr><td>数字-大于</td><td>${'${'}1?gt?2}</td><td>${1?gt?2}</td></tr>
????????<tr><td>字符-不等于</td><td>${'${'}'abe'?ne?'ade'}</td><td>${'abe'?ne?'ade'}</td></tr>
????????<tr><td>与</td><td>${'${'}true?and?true}</td><td>${true?and?true}</td></tr>
????????<tr><td>或</td><td>${'${'}true?||?false}</td><td>${true?||?false}</td></tr>
????????<tr><td>空判断</td><td>${'${'}not?true}</td><td>${not?true}</td></tr>
????????<tr><td>空判断</td><td>\${empty?"2008"}</td><td>${empty?"2008"}</td></tr>
????????<tr><td>空判断</td><td>\${empty?null}</td><td>${empty?null}?</td></tr>
??????</table>
???</center>
???</body>?
</html>
|
结果:

例2:访问集合元素
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<html>
??<head><title>访问集合中的元素</title></head>??
??<body>
???<%?String[]?firstNames?=?{"龙","萍","杨"};??//定义数组
????ArrayList<String>?lastNames?=?new?ArrayList<String>();??//定义List
????lastNames.add("陈");?lastNames.add("邓");?lastNames.add("于");
????HashMap<String,String>?roleNames?=?new?HashMap<String,String>();?//定义Map
????roleNames.put("volunteer","志愿者");
????roleNames.put("missionary","工作人员");
????roleNames.put("athlete",?"运动员");
????//集合要能通过el访问,需要存到属性变量中
????pageContext.setAttribute("first",firstNames);
????pageContext.setAttribute("last",lastNames);
????pageContext.setAttribute("role",roleNames);
???%>
????<h2>EL访问集合</h2>
????<ul>
???????<li>${last[0]}${first[0]}:${role["volunteer"]}
???????<li>${last[1]}${first[1]}:${role["athlete"]}
???????<li>${last[2]}${first[2]}:${role["missionary"]}
???</ul>
??</body>
</html>
|
结果:

5、EL内部对象
EL提供了11个可直接使用的内部对象,如下表所示。注意和jsp内部对象的区别。
| 类别 | 对象 | 描述 |
| JSP | pageContext | 获取当前JSP页面的信息?,可访问JSP的8个内置对象 |
| 作用域 | pageScope | 获取页面(page)范围的属性的值 |
| requestScope | 获取请求(request)范围的属性的值 |
| sessionScope | 获取会话(session)范围的属性的值 |
| applicationScope | 获取应用(application)范围的属性的值 |
| 请求参数 | param | 获取单个指定请求参数的值 |
| paramValues | 获取请求参数的所有请求参数值数组 |
| 请求头 | header | 获取单个指定请求头信息的值 |
| headerValues | 获取请求头信息的所有请求头值数组 |
| Cookie | cookie | 获取request中的Cookie集 |
| 初始化参数 | initParam | 获取初始化参数信息 |
(1)获取参数(相当于request.getParameter()/getParameterValues())
表单页面
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<html>
??<head>
??????<title>提交信息页面</title>
??????<meta?http-equiv="content-type"?content="text/html;?charset=UTF-8">
??</head>
??<body>
?????<form?action="2.jsp"?method="post">
???????姓名?<input?type="text"?name="name"><br/>
???????性别?<input?type="text"?name="sex"><br/>
???????语言?<input?type="text"?name="lang"><br/>
???????电话?<input?type="text"?name="regTelephone"><br/>
???????邮件?<input?type="text"?name="email"><br/>
???????简介<textarea?rows="2"?cols="30"?name="intro"></textarea><br/><br>
???????爱好:音乐<input?type="checkbox"?name="aihao"?value="音乐"/>
?????????????篮球<input?type="checkbox"?name="aihao"?value="篮球"/>
?????????????足球<input?type="checkbox"?name="aihao"?value="足球"/><br/><br>
???????<input?type="submit"?value="提交"/> <input?type="reset"?value="重置"/>?
???</form>?
??</body>
</html>
|
显示页面(2.jsp)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <%@?page?pageEncoding="UTF-8"??%>
<html>
???<head><title>用户注册:使用EL获取用户提交数据</title></head>
???<body>
?????<h2>您提交的内容如下:</h2>
?????<%?request.setCharacterEncoding("UTF-8");?%>
??????姓名:${param.name}<br/>
??????性别:${param.sex}<br/>
??????外语:${param.lang}<br/>
??????电话:${param.regTelephone}<br/>
?????email:${param.email}<br/>
??????个人简介:${param.intro}<br/>
??????爱好:${paramValues.aihao[0]}?${paramValues.aihao[1]}?${paramValues.aihao[2]}
???</body>
</html>
|
(2)不同作用域属性数据的访问(相当于pageContext|request|session|application.getAttribute())
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<html>
???<head><title>EL对作用域内属性的访问</title></head>
???<body>
????<%?pageContext.setAttribute("a","page");
???????request.setAttribute("a","request");
???????session.setAttribute("a","session");
???????application.setAttribute("a","application");?%>
??????页面范围a值:${pageScope.a?}<br/>
??????请求范围a值:${requestScope.a?}<br/>
??????会话范围a值:${sessionScope.a?}<br/>
??????应用范围a值:${applicationScope.a?}<br/>
??????不加范围a值:${a}<br/>
???</body>
</html>
|
(3)获取应用上下文参数
在web.xml中设置应用上下文参数
| 1 2 3 4 | <context-param>?
???<param-name>paraName</param-name>?
???<param-value>paraValue</param-value>?
</context-param>
|
页面中获取上下文参数的值
| 1 2 3 4 5 6 7 8 9 10 | <%@?page?language="java"?import="java.util.*"?pageEncoding="UTF-8"%>
<html>
??<head>?<title>EL?initParam对象</title></head>
??<body>
????<b>web应用上下文初始参数:</b><p/>
????<!--下面两行输出同样结果-->
????<%=application.getInitParameter("book")%><br/>
????${initParam.book}<p/>
??</body>
</html>
|
(4)获取header信息和cookie信息
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <%@?page?pageEncoding="UTF-8"?%>
<html>
<body>
获取浏览器标识两种方法:<br>
<%=request.getHeader("User-Agent")%><br>
${header["User-Agent"]}<br>
获取cookie两种方法::<br>
<%?
Cookie?cookies[]?=?request.getCookies();
for(int?i=0;?i<cookies.length;?i++)?{
?????????out.print(cookies[i].getName()+":"+cookies[i].getValue()+"<br/>");
}
%>
${cookie.JSESSIONID.name}:${cookie.JSESSIONID.value}
</body>
</html>
|
结果:
| 1 2 3 4 5 6 | 获取浏览器标识两种方法:
Mozilla/5.0?(Windows?NT?6.1;?Win64;?x64)?AppleWebKit/537.36?(KHTML,?like?Gecko)?Chrome/96.0.4664.110?Safari/537.36
Mozilla/5.0?(Windows?NT?6.1;?Win64;?x64)?AppleWebKit/537.36?(KHTML,?like?Gecko)?Chrome/96.0.4664.110?Safari/537.36
获取cookie两种方法::
JSESSIONID:CA3A363293ACC57B672DA548FCCC5070
JSESSIONID:CA3A363293ACC57B672DA548FCCC5070
|
JSTL(JSP标准标签库)?
JSTL是JSP标准标签库,使用JSTL中的标签,可以提高开发效率,减少JSP页面中的代码数量,保持页面的简洁性和良好的可读性、可维护性。
1、JSTL标签分类
| 功能类型 | URI | prefix | 功能 |
| 核心库 | http://java.sun.com/jsp/jstl/core | c | 操作范围变量、流程控制、URL生成和操作 |
| XML处理 | http://java.sun.com/jsp/jstl/xml | x | 操作通过?XML?表示的数据 |
| 格式化 | http://java.sun.com/jsp/jstl/fmt | fmt | 数字及日期数据格式化、页面国际化 |
| 数据库存取 | http://java.sun.com/jsp/jstl/sql | sql | 操作关系数据库 |
| 函数 | http://java.sun.com/jsp/jstl/functions | fn | 字符串处理函数 |
表中URI(Universal Resource Identifier统一资源标识符)表示标签的位置,prefix是使用标签时所用的前缀。
2、使用JSTL的步骤
(1)将JSTL的Jar包(jstl-1.2.jar)加入到工程中(复制到WEB-INF/lib下)。
(2)在JSTL页面中添加Taglib指令:<%@ taglib prefix="" uri="" %>,prefix和uri属性的取值参照上表。
? ?如:在页面中要使用核心库中的标签,则taglib指令写为:
| 1 | ?????????????<%@?taglib?prefix="c"?uri="http://java.sun.com/jsp/jstl/core"%>
|
(3)在页面中使用标签,如:<c:out value="${1+2}"/>?????其功能是:输出EL表达式${1+2}的值。
? ?JSTL通常和EL表达式结合使用,EL作为JSTL标签的属性值。
3、常用JSTL标签
JSTL标签数量众多,不一一介绍,只介绍核心库中的几个常用标签。
(1)<c:out>标签:用于在JSP页面中显示数据,与直接通过el表达式显示数据类似。
(2)<c:set>标签:用于设置属性数据,同*.setAttribute()类似。
(3)<c:remove>标签:用于删除属性。同*.removeAttribute()类似。
(4)单分支标签:<c:if>,与if语句类似。
格式:
| 1 2 3 | <c:if?test="test-condition">
?????body?content
</c:if>
|
(5)多分支标签:<c:choose>,与switch语句类似。
格式:
| 1 2 3 4 5 | <c:choose>
?????????<c:when?test="condition1">…</c:when?>
?????????……
?????????<c:othersize>???????……?</c:otherwise?>
</c:choose>
|
例:根据当前时间显示不同问候语。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<%@?taglib?uri="http://java.sun.com/jsp/jstl/core"?prefix="c"%>
<html>?
??<body>
????<h4>依据当前时间来输出不同的问候语</h4>
????<%?Calendar?rightNow?=?Calendar.getInstance();
???????Integer?Hour=new?Integer(rightNow.get(Calendar.HOUR_OF_DAY));
???????request.setAttribute("hour",?Hour);
????%>
????<h5>采用单分支标签实现</h5>
????<c:if?test="${hour?>=?0?&&?hour?<=11}">上午好!</c:if>
????<c:if?test="${hour?>=?12?&&?hour?<=17}">?下午好!</c:if>
????<c:if?test="${hour?>=?18?&&?hour?<=23}">?晚上好!</c:if>?
????<h5>采用多分支标签实现</h5>
????<c:choose>
????????<c:when?test="${hour?>=?0?&&?hour?<=11}">上午好!</c:when>
????????<c:when?test="${hour?>=?12?&&?hour?<=17}">下午好!</c:when>
????????<c:otherwise>晚上好!</c:otherwise>
????</c:choose>
??</body>
</html>
|
(6)循环标签:<c:forEach>,与循环语句类似。
格式1:
| 1 2 3 | <c:forEach?[var=""]?[varStatus=""]?begin=""?end=""?[step=""]>
?????????循环内容
</c:forEach>
|
格式2:
| 1 2 3 | <c:forEach?[var=""]?items=""?[varStatus=""]>
?????????循环内容
</c:forEach>
|
其中:
·?????????items属性:进行循环的项目。
·?????????var属性:代表当前项目的变量名。
·?????????begin属性:开始条件。
·?????????end:属性:结束条件。
·?????????step属性:步长。
·?????????varStatus属性:显示循环变量的状态。
例:forEach标签用法。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<%@?taglib?uri="http://java.sun.com/jsp/jstl/core"?prefix="c"?%>
<html>
???<body>
???<h4>循环次数控制</h4>
?????<c:forEach?var="item"?begin="1"?end="10"?step="3">
????????${item}
????</c:forEach>
????<h4>枚举Vector元素</h4>
????<%? Vector?v?=?new?Vector();
????????v.add("陈龙");?v.add("邓萍");?v.add("余杨");?? v.add("北京2008");
????????pageContext.setAttribute("vector",?v);
????%>
????<c:forEach?items="${vector}"?var="item">
????????${item}
????</c:forEach>
????<h4>?逗号分隔的字符串</h4>
????<c:forEach?var="color"?items="红,橙,黄,蓝,黑,绿,紫,粉红,翠绿"?begin="2"?step="2">
??????????<c:out?value="${color}"/>
????</c:forEach>
????<h4>状态变量的使用</h4>
????<c:forEach?var="i"?begin="10"?end="50"?step="5"?varStatus="status">
??????<c:if?test="${status.first}">
????????begin:<c:out?value="${status.begin}"/> ? ?
??????????end:<c:out?value="${status.end}"/> ? ?
?????????step:<c:out?value="${status.step}"/><br>
?????????<c:out?value="输出的元素:"/>?
??????</c:if>
??????<c:out?value="${i}"/>?
??????<c:if?test="${status.last}">
????????<br/>总共输出<c:out?value="${status.count}"/>?个元素。
??????</c:if>??
????</c:forEach>
???</body>
</html>
|
结果:

4、JSTL标准函数
JSTL提供了标准函数,给处理字符串带来了方便,在使用这些函数之前必须在JSP中引入标准函数的声明:
| 1 | <%@?taglib?prefix="fn"?uri="http://java.sun.com/jsp/jstl/functions"?%>
|
常用JSTL函数如下表所示:
| 函数名 | 函数说明 | 使用举例 |
| ?contains | 判断字符串是否包含另外一个字符串 | <c:if ? test="${fn:contains(name, searchString)}"> |
| ?containsIgnoreCase | 判断字符串是否包含另外一个字符串(大小写无关) | <c:if ? test="${fn:containsIgnoreCase(name, searchString)}"> |
| ?endsWith | 判断字符串是否以另外字符串结束 | <c:if ? test="${fn:endsWith(filename, ".txt")}"> |
| ?escapeXml | 把一些字符转成XML表示,例如<字符应该转为< | ${fn:escapeXml(param:info)} |
| ?indexOf | 子字符串在母字符串中出现的位置 | ${fn:indexOf(name, ? "-")} |
| ?join | 将数组中的数据联合成一个新字符串,并使用指定字符格开 | ${fn:join(array, ? ";")} |
| ?length | 获取字符串的长度,或者数组的大小 | ${fn:length(shoppingCart.products)} |
| ?replace | 替换字符串中指定的字符 | ${fn:replace(text, ? "-", "•")} |
| ?split | 把字符串按照指定字符切分 | ${fn:split(customerNames, ? ";")} |
| ?startsWith | 判断字符串是否以某个子串开始 | <c:if ? test="${fn:startsWith(product.id, "100-")}"> |
| ?substring | 获取子串 | ${fn:substring(zip, 6, ? -1)} |
| ?substringAfter | 获取从某个字符所在位置开始的子串 | ${fn:substringAfter(zip, ? "-")} |
| ?substringBefore | 获取从开始到某个字符所在位置的子串 | ${fn:substringBefore(zip, ? "-")} |
| ?toLowerCase | 转为小写 | ${fn.toLowerCase(product.name)} |
| ?toUpperCase | 转为大写字符 | ${fn.UpperCase(product.name)} |
| ?trim | 去除字符串前后的空格 | ${fn.trim(name)} |
例:jstl函数举例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <%@?page?import="java.util.*"?pageEncoding="UTF-8"%>
<%@?taglib?prefix="fn"?uri="http://java.sun.com/jsp/jstl/functions"?%>
<html>
??<head>??
??<style>body{font-size:20px}</style>?
??</head>??
??<body>??
????${fn:contains("abcd","bcde")} ???${fn:containsIgnoreCase("abcd","ABC")}<br>
????${fn:endsWith("abcd","cd")} ???${fn:escapeXml("<b>abc</b>")} ${"<b>abc</b>"}<br>
????${fn:indexOf("abcd","cd")} ???? ${fn:join(fn:split("aa?bb?cc",?"?"),":")}<br>
????${fn:length("abcd")} ?????? ${fn:replace("abce","e","d")}<br>
????${fn:startsWith("abcd","ab")} ???${fn:substring("abcd",0,3)}<br>
????${fn:substringAfter("ab-cd","-")} ?? ${fn:substringBefore("ab-cd","-")}<br>
????${fn:toLowerCase("ABCD")} ${fn:toUpperCase("abcd")}<br>
????${fn:length(fn:trim("??abcd???"))} ?
??</body>
</html>
|
结果:

javabean?
JavaBean是Java Web程序的重要组件,它是一些封装了数据和操作的功能类,供JSP或Servlet调用,完成数据封装和处理等功能。
1、JavaBean定义
一个规范的JavaBean类通常遵循以下规则:
(1)JavaBean是一个公共类。
(2)JavaBean类具有一个公共的无参的构造方法。?
(3)JavaBean所有的属性定义为私有的。?
(4)在JavaBean中,需要对每个属性提供两个公共方法。假设属性名字是xxx,要提供的两个方法:
? ? ?setXxx():用来设置属性xxx的值。?
? ? ?getXxx():用来获取属性xxx的值(若属性类型是boolean,则方法名为isXxx())。
(5)定义JavaBean时,通常放在一个命名的包下。
2、JavaBean使用
JavaBean可以同普通类一样在jsp或servlet中调用(别忘记导包)。在jsp页面中还提供了几个动作标签操作JavaBean。
(1)<jsp:useBean id="对象名" class= "类名" scope= "有效范围"/>?
功能:在指定的作用范围内,调用由class所指定类的无参构造方法创建对象实例。若该对象在该作用范围内已存在,则不生成新对象,而是直接使用。?
说明:
class属性:用来指定JavaBean的类名,注意,必须使用完全限定类名。?
id属性:指定所要创建的对象名称及存到指定范围的属性名称。
scope属性:指定所创建对象的作用范围,其取值有四个:page、request、session、application,默认值是page。分别表示页面、请求、会话、应用四种范围。
(2)<jsp:getProperty name="beanname" property="propertyname"/>?
功能:根据name获取JavaBean对象指定属性的值,并显示在页面上。?
说明:jsp:getProperty动作标签是通过JavaBean中的get方法获取对应属性的值。
(3)设置JavaBean对象指定属性值,有四种子形式。
-
<jsp:setProperty name="beanname" property="propertyname" value="beanvalue"/>
为beanname对象的指定属性propertyname设置指定值beanvalue。
-
<jsp:setProperty name="beanname" property="propertyname"/>
属性值为与属性同名的参数的值(如果没有,则不赋值)。
-
<jsp:setProperty name="beanname" property="propertyname" param="paramname"/>
属性值为指定参数的值。
-
<jsp:setProperty name="beanname" property="*"/>
为属性批量赋值,属性值为与属性同名的参数值,该标签可以将表单数据批量收集到javabean对象中(让表单元素名称与javabean属性名称一致)。
3、JavaBean的常用类型
(1)实体类(entity.*):封装实体数据,通常只有属性及对应的get/set方法。
(2)工具类(util.*):封装工具方法,方法通常为静态的,通过类名直接调用。如:数据加密/解密、获取数据库连接、数据类型转换等。
(3)数据库操作类(dao.*):封装基本的数据库操作(增删改查等),通常先设计接口。
(4)业务逻辑类(service.*):封装业务逻辑操作,通常先设计接口。
(5)控制器类(controller.*):同页面打交道,接收用户请求,是连接页面和业务逻辑的桥梁,如下一章的servlet类。
例:对于第4章数据库编程中“单表增删改查”的实例,我们可以设计类封装学生实体及数据库基本操作。操作方法可参考封装模板。