SASS循环
发布时间:2023年12月28日
<template>
<div>
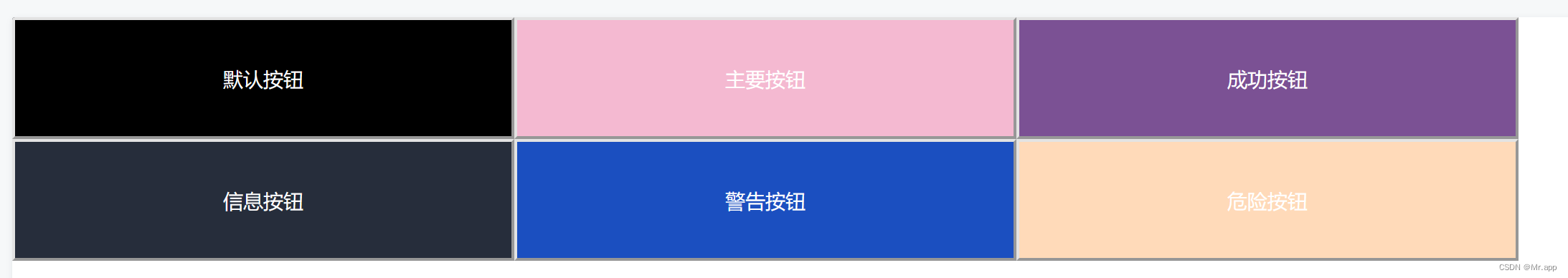
<button class="btn type-1">默认按钮</button>
<button class="type-2">主要按钮</button>
<button class="type-3">成功按钮</button>
<button class="type-4">信息按钮</button>
<button class="type-5">警告按钮</button>
<button class="type-6">危险按钮</button>
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
@import "./sass_style.scss";
// $btnColors: #000000, #f4b9d1, #7b5194, #262d3b, #1b4fc0, #ffdab9;
// @mixin type-divs($startcolor) {
// @for $i from 1 through length($startcolor) {
// .type-#{$i} {
// $color: nth($startcolor, $i);
// background: $color;
// color: #fff;
// width: 350px;
// height: 85px;
// &:hover {
// background: lighten($color, 10%);
// }
// &:active {
// background: darken($color, 10%);
// }
// &:disabled {
// background: lighten($color, 20%);
// color: lighten($color, 40%);
// }
// }
// }
// }
// @include type-divs($btnColors);
</style>
@charset "utf-8";
$btnColors: #000000, #f4b9d1, #7b5194, #262d3b, #1b4fc0, #ffdab9;
@for $i from 1 through length($btnColors) {
.type-#{$i}{
$color: nth($btnColors, $i);
background: $color;
color: #fff;
width: 350px;
height: 85px;
&:hover {
background: lighten($color, 10%);
}
&:active {
background: darken($color, 10%);
}
&:disabled {
background: lighten($color, 20%);
color: lighten($color, 40%);
}
}
}

文章来源:https://blog.csdn.net/qq_39691676/article/details/135276546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 强化学习应用(七):基于Q-learning算法的无人车配送路径规划(通过Python代码)
- 【数据结构】——期末复习题题库(11)
- 并发编程之阻塞队列
- Powermill各版本安装指南
- 【绿盟科技】安全知识图谱
- 网络安全ctf比赛/学习资源整理,【解题工具、比赛时间、解题思路、实战靶场、学习路线】推荐收藏!
- 代码进阶-代码注意事项总结
- 校园二手书交易平台(JSP+java+springmvc+mysql+MyBatis)
- C 语言数组教程:定义、访问、修改、循环遍历及多维数组解析
- 【c++笔记】用c++解决一系列质数问题!