27K star!这款开源可视利器帮你一眼看穿JSON
现在的开发中数据传输什么格式最常用,我想很多人都会说是JSON,但是JSON文本难于阅读,即时格式化也不够直观,今天就来解决这个难题。
今天我们推荐的推荐的项目帮你快速将JSON可视化,让你可以一眼看懂内容,目前在GitHub已超过27K Star,它就是:jsoncrack

jsoncrack 是什么?
jsoncrack是一款免费的开源数据可视化应用程序,能够将 JSON、YAML、XML、CSV 等数据格式可视化为交互式图表。凭借其直观且用户友好的界面,JSON Crack 可以轻松探索、分析和理解复杂的数据结构。无论您是从事大型项目的开发人员,还是希望发现数据背后含义的爱好者,JSON Crack 都能提供您所需的工具和功能,以释放数据的全部潜力。

jsoncrack 作为一款工具定位非常清晰,它具备以下的特性:
- 💯 免费且开源。
- 🌓 黑暗模式。
- 🖼? 导出为 PNG、SVG、JPEG 和剪贴板。
- 🔍 支持触摸手势缩放和平移。
- 🛠 丰富的工具 - 搜索、json 路径、节点内容、展开/切换、自动格式化等
- 🔗 支持分享/导入/获取
- 🧱 可嵌入的 iframe 小部件。
下面是它的GitHub star历史,jsoncrack 用了不到2年的时间达到27K star,是非常厉害的。

为什么用 jsoncrack
那么是什么原因吸引我使用jsoncrack呢,大概有以下几点:
- 可视:这是产品的根本出发点,也正是解决用户需求的地方,而且还很美观。
- 便捷:提供多种使用方式比如VScode插件,让用户可以快速使用
- 协作:支持分享和导入,方便开发协作。
- 集成:可以嵌入到 iframe 中使用
部署 jsoncrack
源码部署
整个项目依赖Nodejs,所以你需要先准备Nodejs的环境,之后就可以拉去代码和构建了:
# Install the packages
pnpm install
# Start development server
pnpm dev
启动后,访问 http://localhost:3000,就可以访问到jsoncrack的服务了。

Docker部署
在源码的根路径里面有docker file,可以自己打镜像或者使用docker compose来启动,如下:
# Build a Docker image with:
docker build -t jsoncrack .
# Run locally with `docker run`
docker run -p 8888:8080 jsoncrack
# Run locally with `docker-compose`
docker-compose up -d
# Go to <http://localhost:8888>
这里注意一下,我当前的代码dockerfile里缺一行安装pnpm,需要手动处理一下:
#在 pnpm install 之前加这一行
RUN npm install -g pnpm
我刚想去提一个PR,发现PR里已经有一个了,正等待merge。

SAAS
另外项目有在线的SaaS,如果你不想自己部署,也可以使用SaaS版,地址如下:
使用 jsoncrack
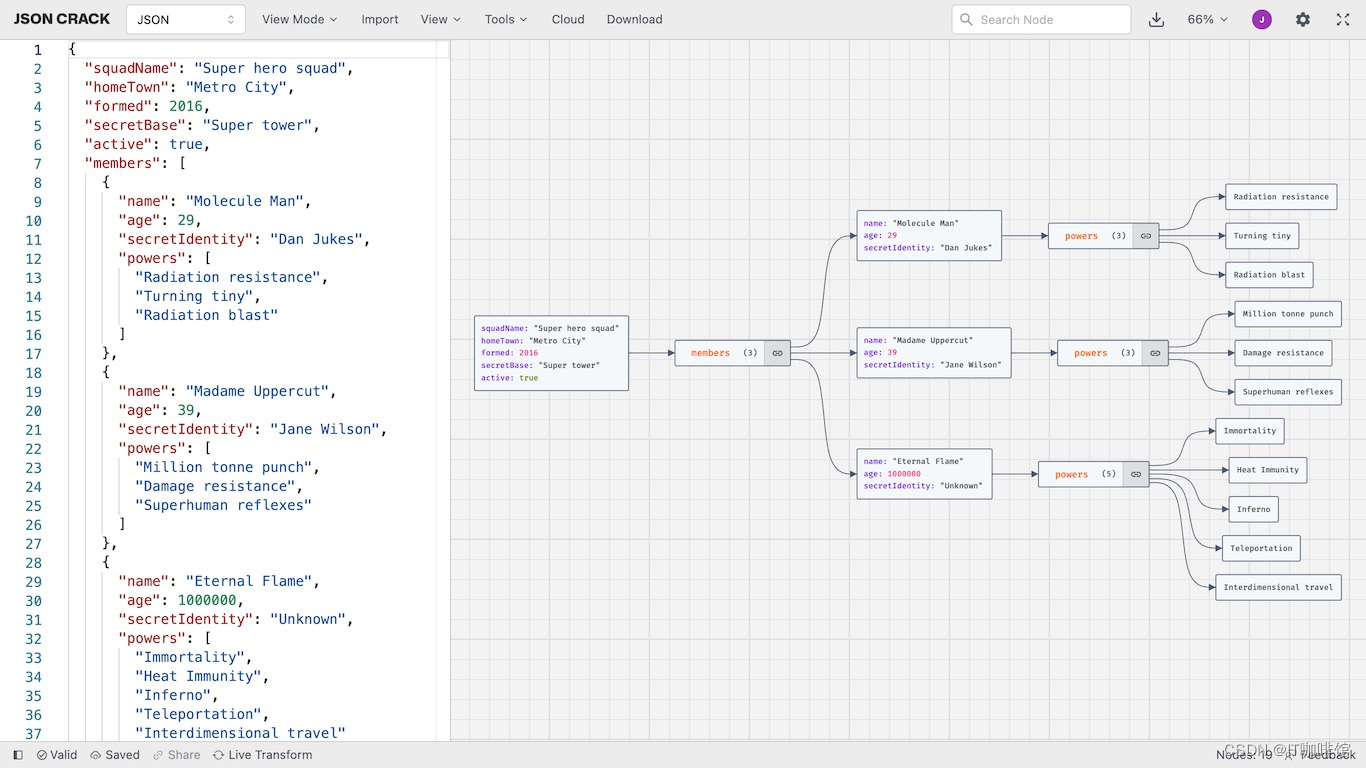
打开jsoncrack,进入编辑器会带一个默认实例JSON。可以直接在左侧的代码区贴入你自己的JSON来查看效果。

可以在图形和代码树模式间切换显示。

可以直接从文件导入JSON。

在view里可以改变各种现实样式,比如选择,折叠子元素等。

还提供几种实用的工具,包括:JSON query、JSON schema、JWT、生成TS类型。


使用的时候发现不能直接在图上点击修改内容,必须双击打开一个节点的内容页面,才能修改。

后来发现,原来这是作者留下的伏笔,是把这个功能留到的付费版中去了。
当然,我觉得这其实是好事,说明作者是有明确的商业计划的。有明确商业计划的开源项目是比单纯为爱发电的项目要更有持续性的。

最后,还有一种方式非常方便,就是安装vscode插件,这样就可以直接边写代码边用了,都不用切换了。

项目信息
- 项目名称:jsoncrack
- GitHub 链接:https://github.com/AykutSarac/jsoncrack.com
- Star 数:27K+
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 权限提升和委派管理(PEDM)
- js 对象
- JDK8与JDK11:Java两个主要版本的比较
- 超级量化第10期私募大咖——线上分享总结
- 劫持最新版 QQNT / QQ / TIM 客户端 ClientKeys
- User表设计
- Cesium去掉一些默认事件
- python报错:Inconsistent use of tabs and spaces in indentation
- Jmeter 性能 —— 压测常遇问题+解决!
- 2024年执业医师考试报名如何上传照片?