Vue 3 Composition API:让组件开发更高效、灵活(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
四、实际应用案例
案例分析:使用 Composition API 构建复杂组件
使用 Composition API 构建复杂组件可以使代码更加模块化和可维护。下面我将提供一个案例来说明如何使用 Composition API 构建复杂组件。
假设我们正在构建一个电子商务应用程序,其中一个复杂组件是产品列表组件。该组件需要从后端获取商品数据,并显示商品的名称、价格和图片等信息。
首先,在组件中引入 reactive 和 toRefs 函数,它们是 Composition API 的核心函数,用于创建响应式的数据。然后,创建一个 setup 函数,该函数将包含所有的逻辑代码。
import { reactive, toRefs } from 'vue';
export default {
name: 'ProductList',
setup() {
// 创建响应式对象来存储商品数据
const state = reactive({
products: []
});
// 从后端获取商品数据
async function fetchProducts() {
const response = await fetch('/api/products');
state.products = await response.json();
}
// 在组件加载时调用 fetchProducts 函数
fetchProducts();
// 将响应式数据转换为只读的响应式对象
const { products } = toRefs(state);
// 返回组件的渲染结果和其他需要在模板中使用的数据
return {
products
};
}
};
在上面的代码中,我们首先创建了一个响应式对象 state 来存储商品数据。然后,定义了一个异步函数 fetchProducts 来获取商品数据,并在组件加载时调用该函数。接下来,使用 toRefs 函数将 state 对象转换为只读的响应式对象,并将其返回给组件的模板中使用。
在组件的模板中,我们可以通过在模板中使用 products 对象来访问商品数据并进行渲染。
<template>
<div>
<ul>
<li v-for="product in products" :key="product.id">
<h3>{{ product.name }}</h3>
<p>{{ product.price }}</p>
<img :src="product.image" alt="Product Image" />
</li>
</ul>
</div>
</template>
通过上述代码示例,你可以看到如何使用 Composition API 构建复杂组件。你可以使用 reactive 函数创建响应式对象,使用 toRefs 函数将响应式对象转换为只读的响应式对象,并在 setup 函数中定义其他需要在模板中使用的数据和逻辑代码。然后,将这些数据和方法作为返回值返回给组件的模板使用。
当然,这只是一个简单的例子,实际的复杂组件可能涉及更多的数据和逻辑。希望这个案例能够帮助你理解如何使用 Composition API 构建复杂组件。
与其他 Vue 特性的集成
Composition API 与其他 Vue 特性(如生命周期钩子、模板语法和组件系统)可以无缝集成,以提供更灵活和可维护的代码结构。
以下是一些示例,展示了如何在 Composition API 中使用其他 Vue 特性:
- 使用生命周期钩子:
import { onMounted } from 'vue';
// 在 setup() 函数中使用生命周期钩子
const setup() {
onMounted(() => {
console.log('组件已挂载');
});
return {};
}
- 使用模板语法:
<template>
<div>
{{ count }}
</div>
</template>
// 在 setup() 函数中定义数据
const setup() {
const count = ref(0);
return {
count
};
}
- 使用组件系统:
<template>
<MyComponent />
</template>
// 导入组件
import MyComponent from './MyComponent.vue';
// 在 setup() 函数中使用组件
const setup() {
return {
MyComponent
};
}
通过使用 Composition API,你可以更清晰地组织和管理代码,并更好地利用 Vue 的其他特性。
最佳实践和常见陷阱
以下是使用 Composition API 时的一些最佳实践和常见陷阱:
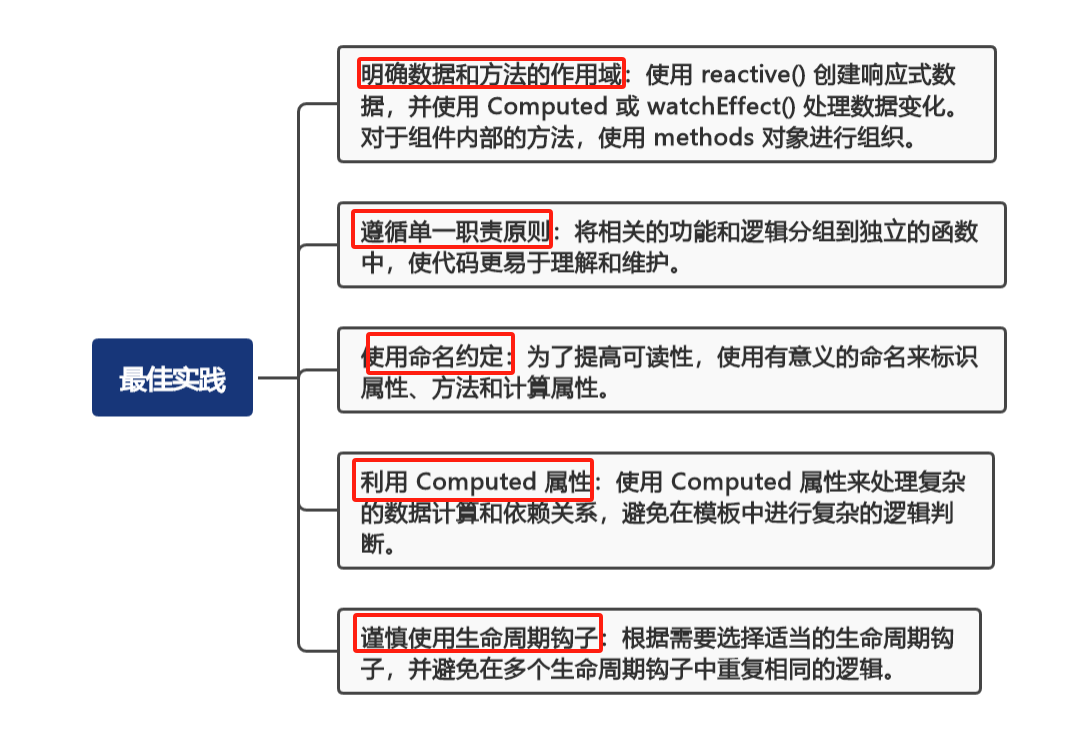
最佳实践:
-
明确数据和方法的作用域:使用
reactive()创建响应式数据,并使用Computed或watchEffect()处理数据变化。对于组件内部的方法,使用methods对象进行组织。 -
遵循单一职责原则:将相关的功能和逻辑分组到独立的函数中,使代码更易于理解和维护。
-
使用命名约定:为了提高可读性,使用有意义的命名来标识属性、方法和计算属性。
-
利用 Computed 属性:使用 Computed 属性来处理复杂的数据计算和依赖关系,避免在模板中进行复杂的逻辑判断。
-
谨慎使用生命周期钩子:根据需要选择适当的生命周期钩子,并避免在多个生命周期钩子中重复相同的逻辑。

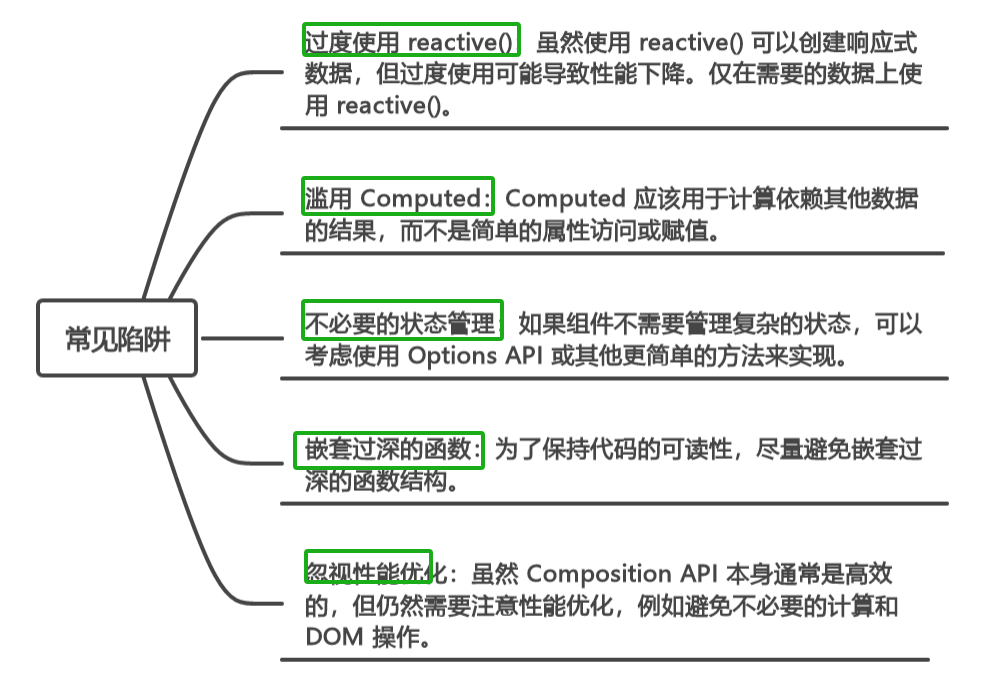
常见陷阱:
-
过度使用
reactive():虽然使用reactive()可以创建响应式数据,但过度使用可能导致性能下降。仅在需要的数据上使用reactive()。 -
滥用
Computed:Computed应该用于计算依赖其他数据的结果,而不是简单的属性访问或赋值。 -
不必要的状态管理:如果组件不需要管理复杂的状态,可以考虑使用 Options API 或其他更简单的方法来实现。
-
嵌套过深的函数:为了保持代码的可读性,尽量避免嵌套过深的函数结构。
-
忽视性能优化:虽然 Composition API 本身通常是高效的,但仍然需要注意性能优化,例如避免不必要的计算和 DOM 操作。

遵循这些最佳实践和避免常见陷阱,可以帮助你更有效地使用 Composition API 构建复杂的 Vue 应用程序。
五、总结
总结 Composition API 的重要性和优势
Composition API 在 Vue 3 中引入,它提供了一种更灵活、模块化和可复用的组件开发方式。
以下是 Composition API 的重要性和优势的总结:
-
代码可读性和可维护性:Composition API 使用函数来组织和管理组件的逻辑,使代码更清晰和易于理解。函数可以更好地描述组件的行为,并且更容易进行测试和调试。
-
更好的代码复用:通过将组件的逻辑分解为可复用的函数,你可以在不同的组件中重复使用这些函数,从而减少重复代码。
-
更加灵活的状态管理:Composition API 提供了更细粒度的状态管理方式,允许你更好地控制组件的状态和生命周期。
-
性能优化:Composition API 可以通过避免不必要的组件重新渲染来提高应用程序的性能。
-
与其他 Vue 特性的集成:Composition API 与 Vue 的其他特性(如生命周期钩子、模板语法和组件系统)无缝集成,提供了更统一的开发体验。
总的来说,Composition API 为 Vue 开发者提供了一种更强大、灵活和可维护的组件开发方式,有助于构建复杂的应用程序。
展望 Composition API 的未来发展
Composition API 是 Vue 3 中引入的一项新特性,它为组件开发提供了更灵活、模块化和可复用的方式。
随着 Vue 技术的不断发展,Composition API 未来可能会有以下发展趋势:
- 更加完善和标准化:随着 Composition API 的普及和使用,可能会出现更加完善的文档、示例和最佳实践,以帮助开发者更好地理解和使用它。
- 与其他技术的集成:Composition API 可能会与其他前端技术(如 React 和 Angular)进行更深入的集成,以提供更加一致和高效的开发体验。
- 更加强大的状态管理:状态管理是 Composition API 的一个重要方面,未来可能会出现更加灵活和强大的状态管理功能,以满足更加复杂的应用场景。
- 更好的性能和优化:Composition API 可以提高应用程序的性能,未来可能会有更多的优化措施和工具,以进一步提高应用程序的性能。
总之,Composition API 是 Vue 组件开发的一个重要趋势,未来可能会有更多的创新和发展,为开发者提供更加高效和灵活的开发体验。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!