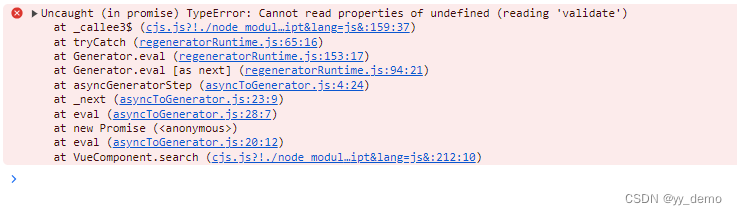
element-ui表单验证时undefined (reading ‘validate‘)
发布时间:2024年01月15日
 我搜索了一下,大部分都是说不仔细造成的,但是我一一对照了
我搜索了一下,大部分都是说不仔细造成的,但是我一一对照了
1、el-form中我定义了ref,并且ref前面也是没有加冒号的
2、el-form中也绑定了rules,并且rules前面加了冒号
2、el-form-item我是加了prop的,并且和rules中的名称一致
4、v-mode的data也是没有异常的
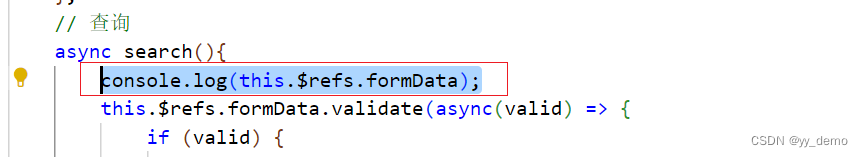
然后我尝试打印validate前面的内容,发现是undefined

?到这里我终于找到原因了,因为我在created时期就调用了serch方法,但是这个时期无法直接拿到DOM的,所以会报错,可以换成在mounted时期去调用,或者在created时期使用$nextTick去调用
文章来源:https://blog.csdn.net/yy_demo/article/details/135595422
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 街机模拟游戏逆向工程(HACKROM)教程:[6]68K汇编简介
- 第八章 : Spring cloud 网关中心 Gateway (动态路由)
- 【开源项目】Google OpenTitan,硬件安全的泰坦之箭?
- 记录一次数据中包含转义字符\引发的bug
- 学习记录——语义分割和实例分割的标签结构
- 腾讯云服务器购买指南,2024更新购买步骤
- iphone5显示电路时序电分析维修思路
- 自定义权限管理:登录拦截
- python接口自动化(六)--发送get请求接口(详解)
- springboot 整合 ElasticSearch 方法 (二)