最新实现人脸识别功能
一、能力背景
? ? ? ? 现在人脸识别功能,只对特定主主体类目进行开放,具体主体类目参考:
二、接入能力
????????申请人脸识别功能的详细过程,可查看?微信人脸核身申请过程 | 微信开放社区 (qq.com)
三、具体使用方法
? ? ? ? 1.首先我们在进行人脸识别的时候肯定需要输入 身份证和姓名进行身份信息验证,比如

? ? ? ? 2.进行下一步的业务操作的时候,需要对当前的身份信息进行一次验证,为了保险,可以将数据发送给后端,进行验证,具体代码如下:
? ? ? ?前端操作:
/* 发送请求将数据发送给后台 */
requestIdentify() {
const that = this;
const data = {
name: that.data.name, //用户姓名
id_card_number: that.data.card //用户的身份证号
}
wx.showLoading({
title: '加载中',
})
wx.request({
url: '后台接口地址',
data: data,
success(res) {
if (res.data.ec == 200) {
//这里验证成功进行下一步验证操作
}else{
//如果没有验证成功,弹出框提示用户错误信息
app.errorTip(that, res.data.em, 2000);
}
},
complete() {
wx.hideLoading()
console.log('调用完成')
}
})
}? ? ? ? 后端操作(没有具体代码,重点跑逻辑),后端拿到这个身份信息需要调用微信提供的 api,进行身份验证,
????????1、请求URL
https://api.weixin.qq.com/cityservice/face/identify/getuseridkey?access_token={access_token}
????????access_token 表示登录的状态 token
????????2、请求方式
????????POST
????????3、请求数据格式
//Json 数据格式
{
"name" : “张三”,
"id_card_number" : "452122xxxxxxx43215"
}????????4、返回数据
| 参数 | 类 型 | 说明 |
|---|---|---|
| errcode | int | 错误码 |
| errmsg | string | 错误信息 |
| user_id_key | string | 用于后台交互表示用户姓名、身份证的凭证 |
| expires_in | uint32 | user_id_key 有效期,过期需重新获取 |
通过验证之后,以上返回的数据也是给我们前端返回的数据,
????????3.我们拿到这个 user_id_key 之后调用 jsApi,进行人脸识别验证,具体代码:
/* 人脸识别 */
faceRecogniza(user_id_key) {
const that = this
/* 检查设备是否支持人脸识别 */
wx.checkIsSupportFacialRecognition({
success(res) {
/* 开始进行人脸识别 */
wx.startFacialRecognitionVerify({
userIdKey: that.data.userIdKey,
success(res) {
/* 第一次验证成功 */
// 拿到用户凭据
if (res.errCode == 0) {
/* 获取加密 key 再次验证 */
that.requestVerify(res.verifyResult)
}
},
fail(res) {
if (res.errCode == 90100) {
app.errorTip(that, '用户取消授权', 2000)
}
},
complete() {
console.log(111111)
}
})
},
fail(res) {
app.errorTip(that, '该设备暂不支持人脸识别', 2000)
},
complete() {
console.log('调用完毕')
}
})
}我们调用完 js Api 接口之后,仍然需要拿到凭据 verifyResult,进行最后一次验证,保证信息的准确性,具体代码:
? ? ? ? 前端:
//最后一次验证
requestVerify(verifyResult) {
const that = this;
const data = {
verify_result: verifyResult,
}
wx.request({
url: '后台接口',
data: data,
success(res) {
/* 再次检验成功 */
//执行接下来的业务逻辑
},
fail(res) {
console.log(res)
},
complete() {
}
})
}? ? ? ? 后端:需要再次拿到我们前端传递的 verifyResult,再次调用验证身份信息,
????????1、请求URL
https://api.weixin.qq.com/cityservice/face/identify/getinfo?access_token={access_token}
????????2、请求方式
????????POST
? ? ? ? 3、请求格式
????????json
????????4.请求数据
| 参数 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| verify_result | String | 是 | jsapi返回的加密key(凭据) |
????????? 5.返回参数说明
注:errcode和identify_ret同时为0,代表本次认证成功。
| 参数 | 类型 | 描述 |
|---|---|---|
| errcode | int | 错误码, 0表示本次api调用成功 |
| errmsg | string | 本次api调用的错误信息 |
| identify_ret | int | 人脸核身最终认证结果 |
| identify_time | uint32 | 认证时间 |
| validate_data | string | 用户读的数字(如是读数字) |
| openid | string | 用户openid |
| user_id_key | string | 用于后台交互表示用户姓名、身份证的凭证 |
| finish_time | uint32 | 认证结束时间 |
| id_card_number_md5 | string | 身份证号的md5(最后一位X为大写) |
| name_utf8_md5 | string | 姓名MD5 |
四、示意图展示
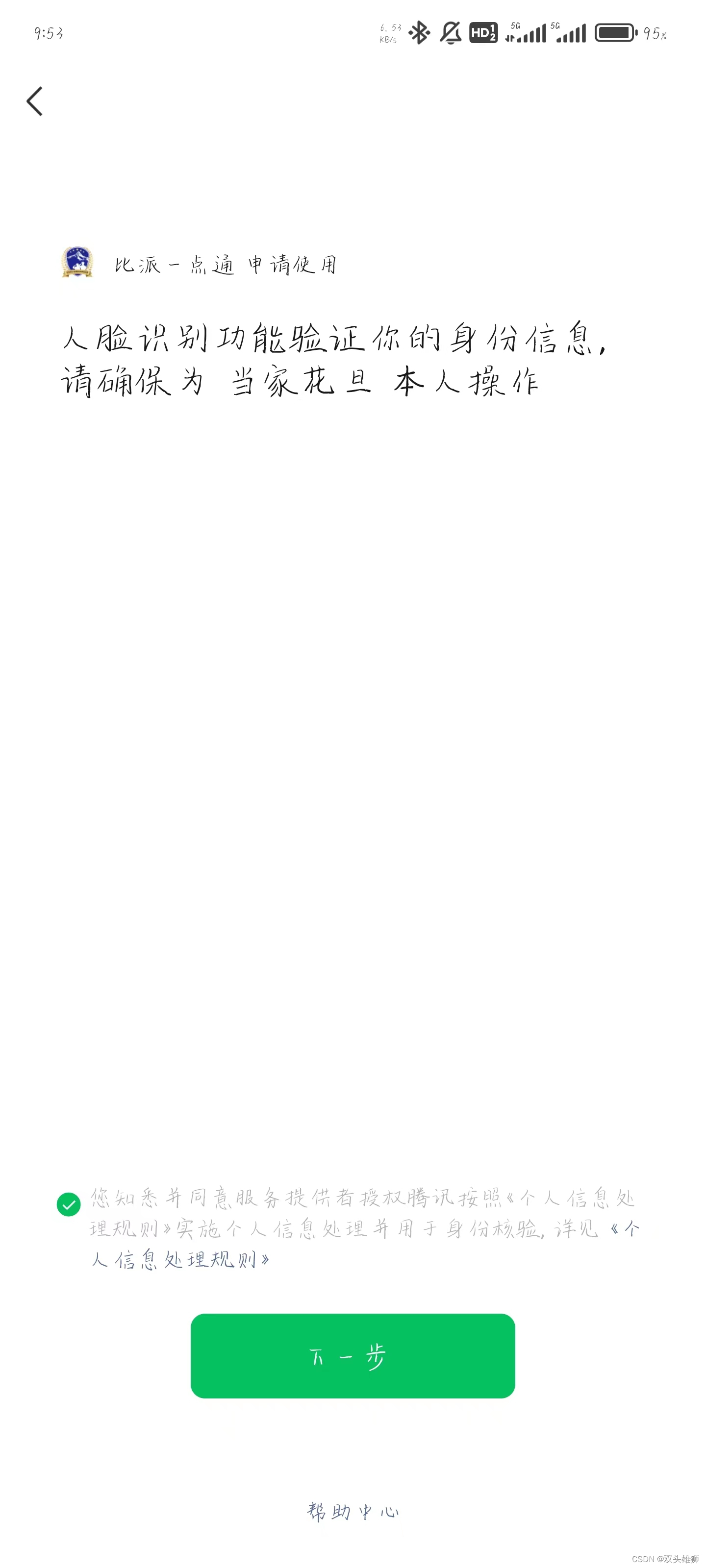
?(1)点击同意,点击开始验证按钮
?????????这里我们避免一个问题:在页面的onLoad方法中直接调用人脸识别接口最有可能导致这个问题,因为很可能 webview 还没加载完。于是,在onLoad方法中只赋值,在页面单独加个按钮,点击时触发人脸识别接口。
???????
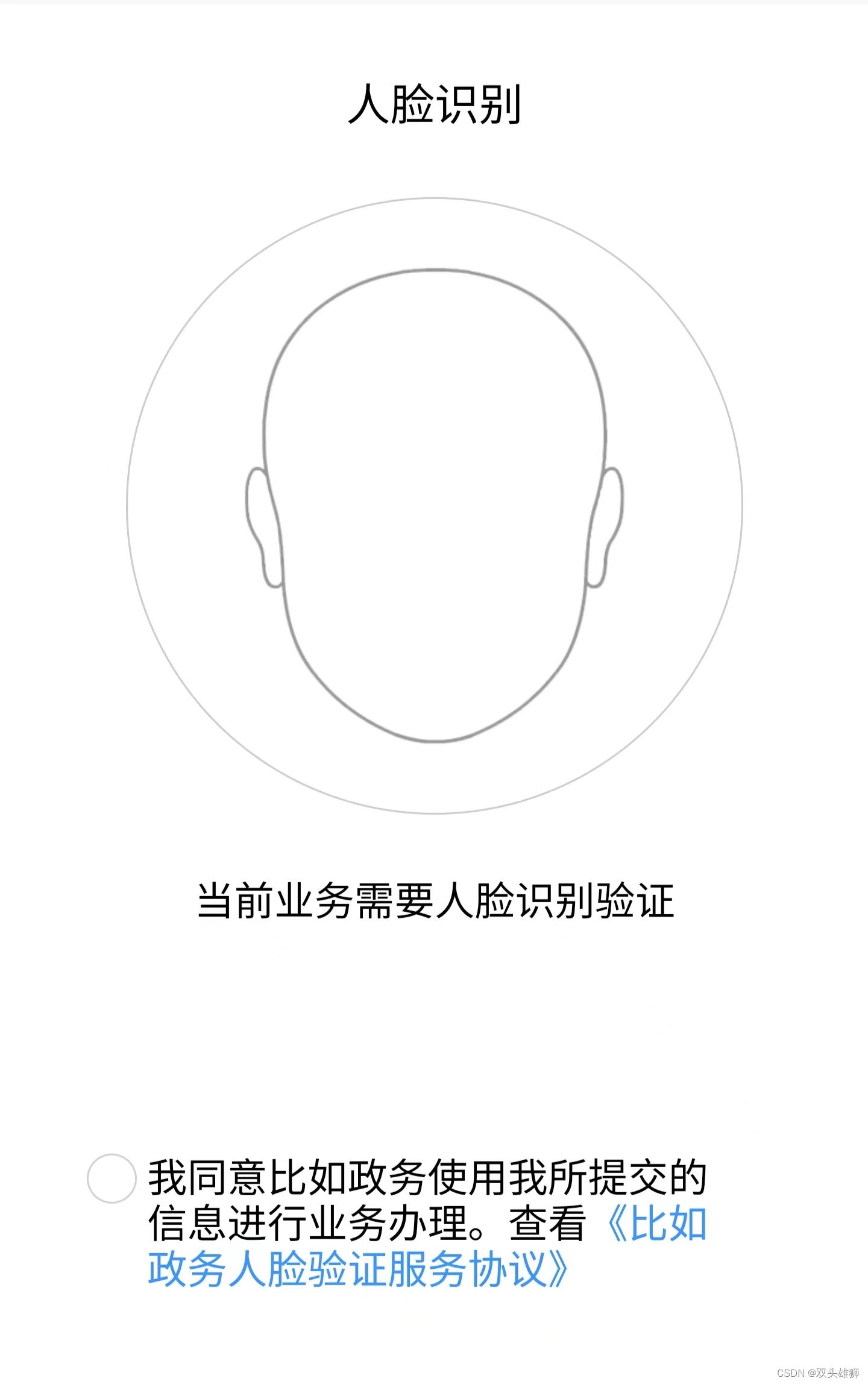
?(2)调用接口,点击下一步
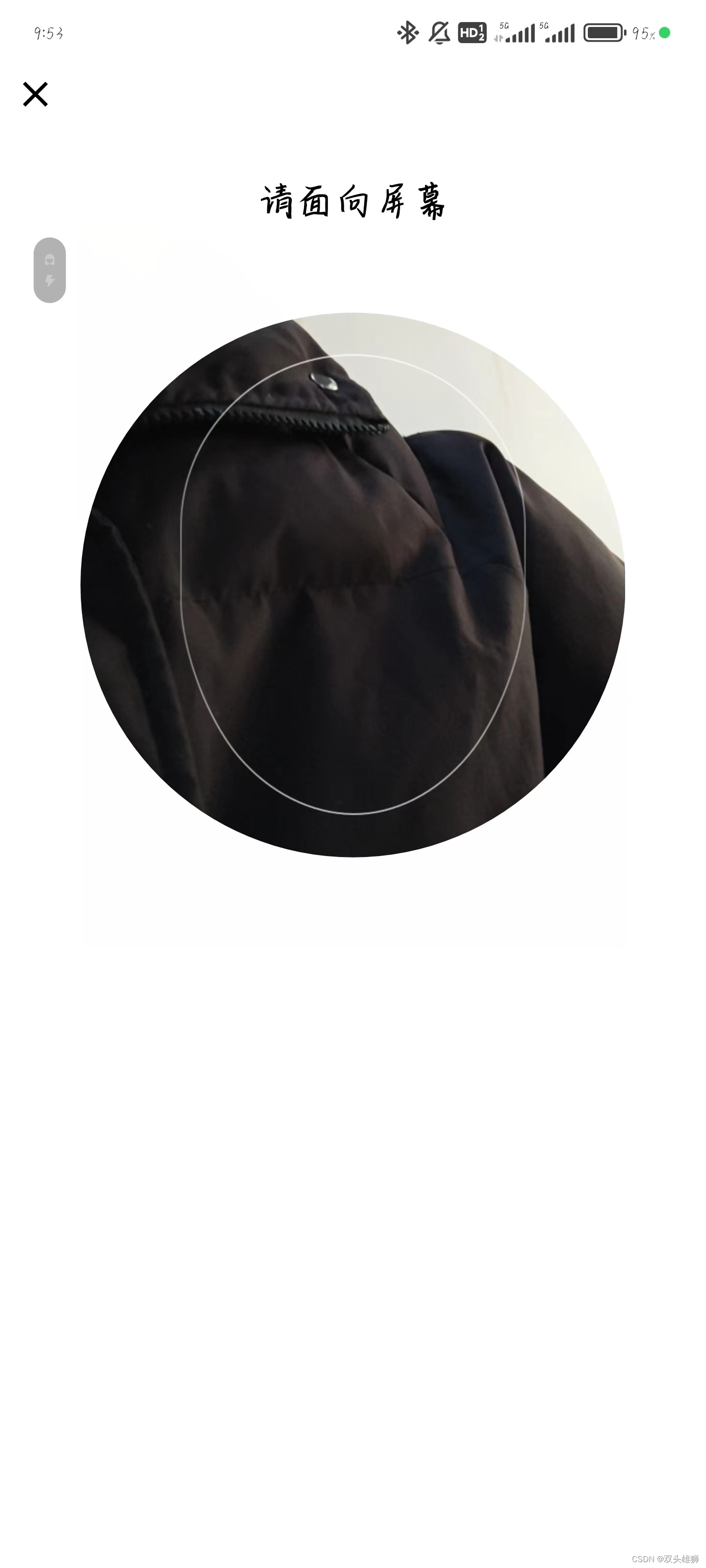
?(3)开始验证
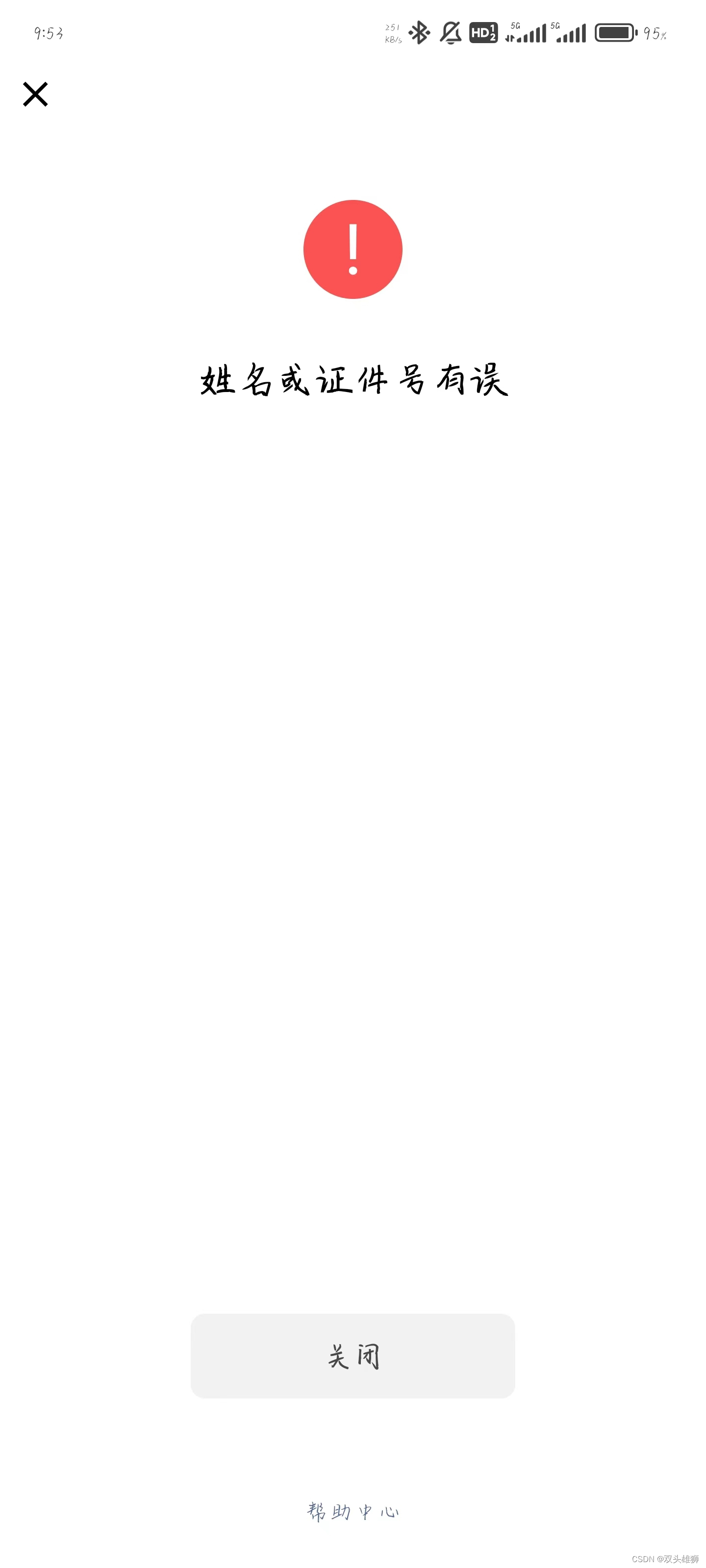
(4)提示验证结果


如果验证成功,可以进行下一步业务操作,如果验证失败,会提示错误信息,进行信息修改确认至此,人脸识别就完成了.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 写了这么多年DateUtils,殊不知你还有这么多弯弯绕!
- UVM的guideline
- go写的海盗王数据库重置工具
- vue3-04
- iPhone手机照片备份,就用这两个方法!
- 信创之国产浪潮电脑+统信UOS Linux操作系统体验10:visual studio code中调试C++程序
- MyBatisPlus学习笔记一
- 【zetoro】文献管理工具使用
- C++面向对象(OOP)编程-引用(左引用、右引用、万能引用、完美转发)
- live555代理live555ProxyServer支持组播