echarts实现点击不同的柱子实现类目的不同名字
发布时间:2024年01月05日
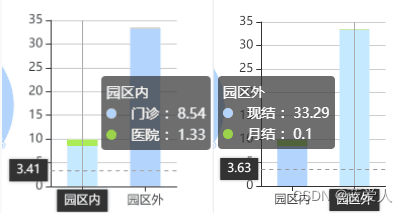
实现效果如下图:

首先实现echarts堆叠柱状图数据为0的不占用x轴空间
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
legend: {
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
position: 'bottom',
data: ['园区内', '园区外']
},
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: "门诊",
type: "bar",//柱状图
stack:"园区内",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [data[0][1],0],
},
{
name: "医院",
type: "bar",//柱状图
stack:"园区内",
emphasis: {//折线图的高亮状态。
focus: "series", //聚焦当前高亮的数据所在的系列的所有图形。
},
data: [data[0][2],0],
},
{
name: "现结",
type: "bar",//柱状图
stack:"园区外",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [0,data[1][1]],
},
{
name: "月结",
type: "bar",//柱状图
stack:"园区外",
emphasis: {//折线图的高亮状态。
focus: "series",//聚焦当前高亮的数据所在的系列的所有图形。
},
data: [0,data[1][2]],
},
]
};
这个时候我们需要把类目中多余的为0项删除即可
在tooltip使用以下即可
formatter: params => {
var res = `${params[0].name} <br/>`
for (const item of params) {
if (item.value !== 0) {
res += `<span style="background: ${item.color}; height:10px; width: 10px; border-radius: 50%;display: inline-block;margin-right:10px;"></span> ${item.seriesName} :${item.value}<br/>`
}
}
return res
}可能柱子会有点偏,使用下面属性可进行左右调整 barGap:-1
series: [
{
data:[data[0][1],0],
type: 'bar',
smooth: true,
barMaxWidth:30,
barGap:-1,
stack:'园区内',
name: '门诊'
},
....
]参考文章:
文章来源:https://blog.csdn.net/weixin_46413834/article/details/135405541
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [BUG] docker: unknown server OS: .
- 畸变矫正-深度学习相关论文学习
- 【解析rosbag可视化】二维图像可视化点云
- RabbitMQ安装在Linux系统详细教程
- NineAi 新版AI系统网站源码 ChatGPT
- LM358 典型应用Multisim仿真设计
- 直接win+r打开命令控制台安装element-ui 与 在项目目录下安装element-ui的区别是什么?
- 【投稿优惠|EI优质会议】2024年材料化学与清洁能源国际学术会议(IACMCCE 2024)
- SiC电机控制器(逆变器)发展概况及技术方向
- 数据库-MySQL 实战项目——车库停车收费管理系统数据库设计与实现(附源码)