微搭低代码密码加密存储
发布时间:2023年12月21日
我们在用户登录注册部分,给出了用户注册的例子。但是有一个问题,密码是在数据库中明文存储的,很容易就被破解。为了提高登录的安全性,我们本次讲解一下如何解决密码的加密存储。
1 加密密码
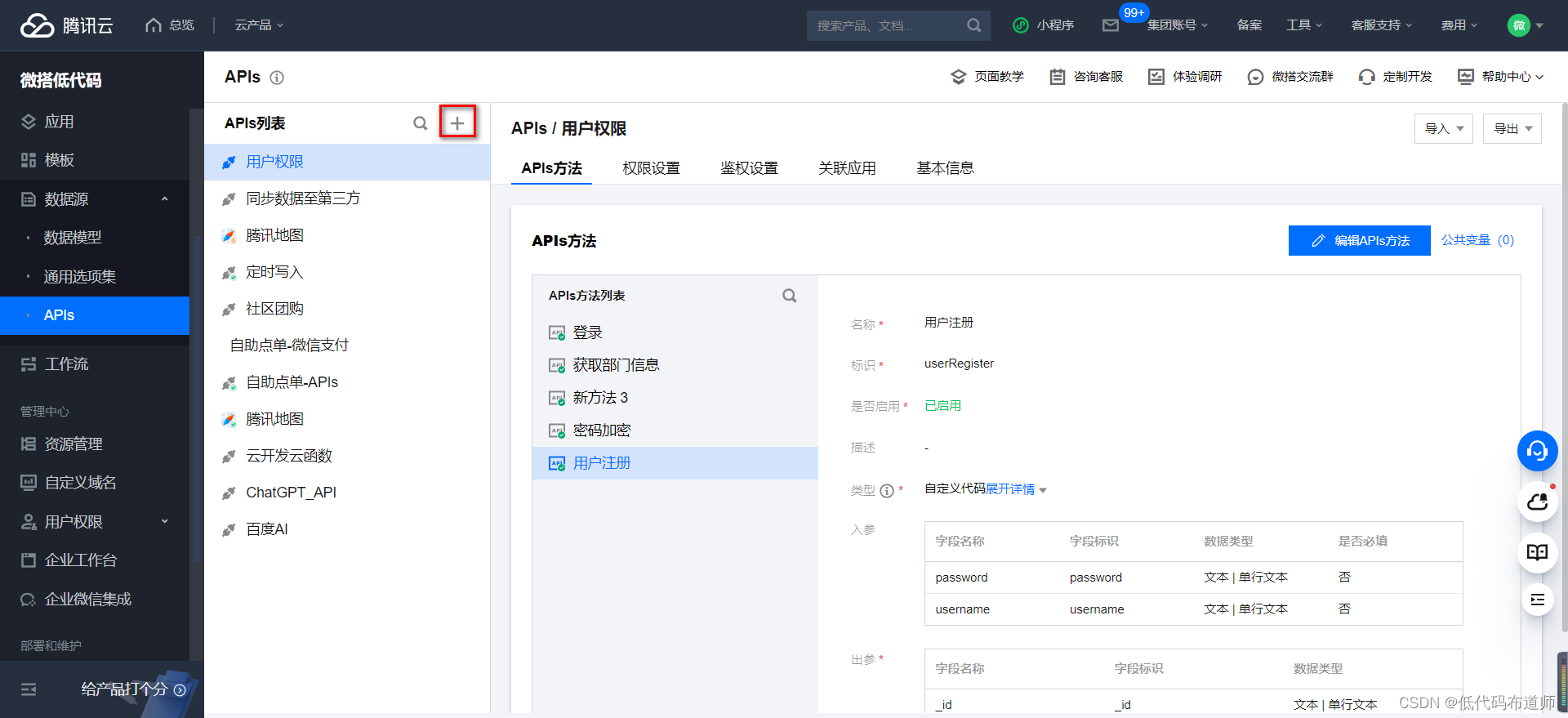
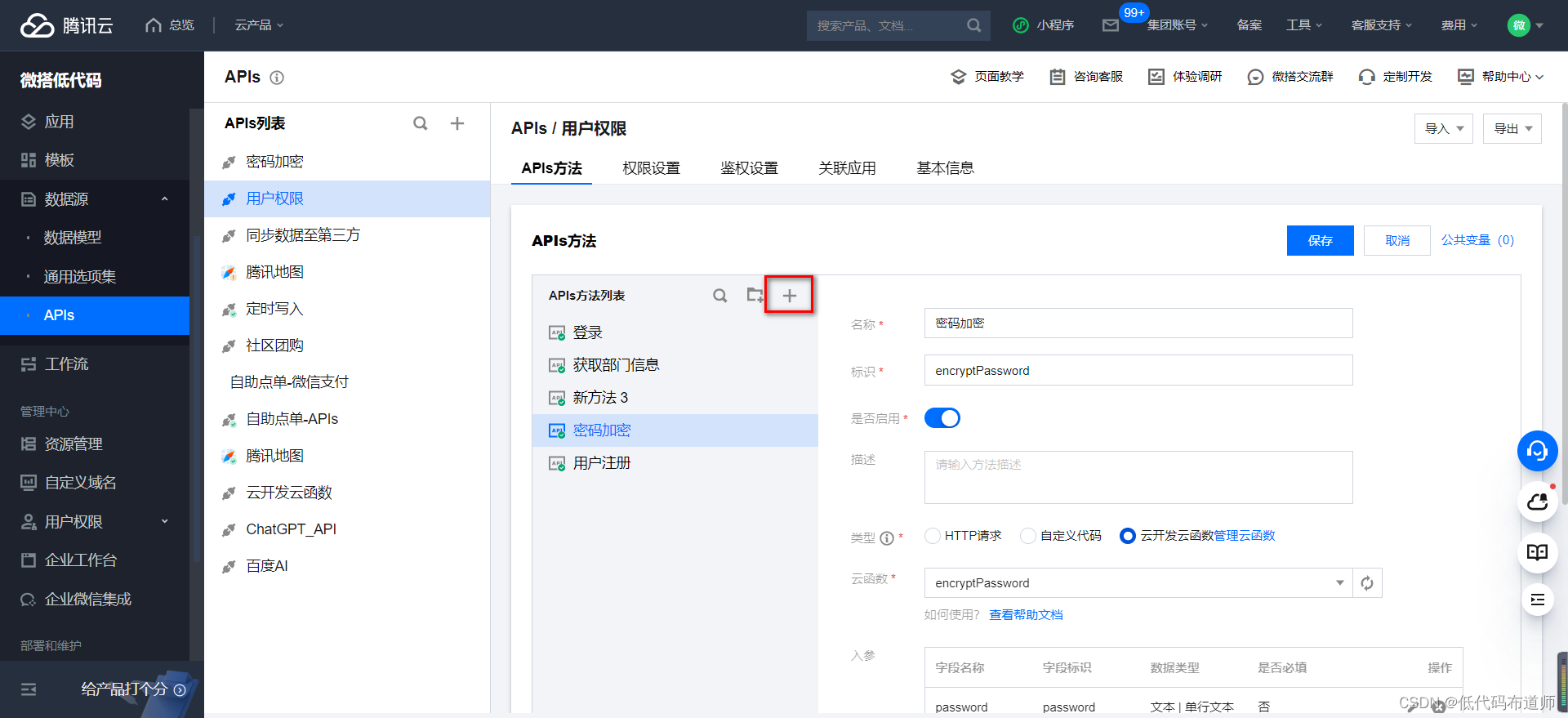
通常密码的加密行为在后端完成,微搭中后端逻辑是在API中完成编辑的。登录控制台,点击APIs,点击+号添加API
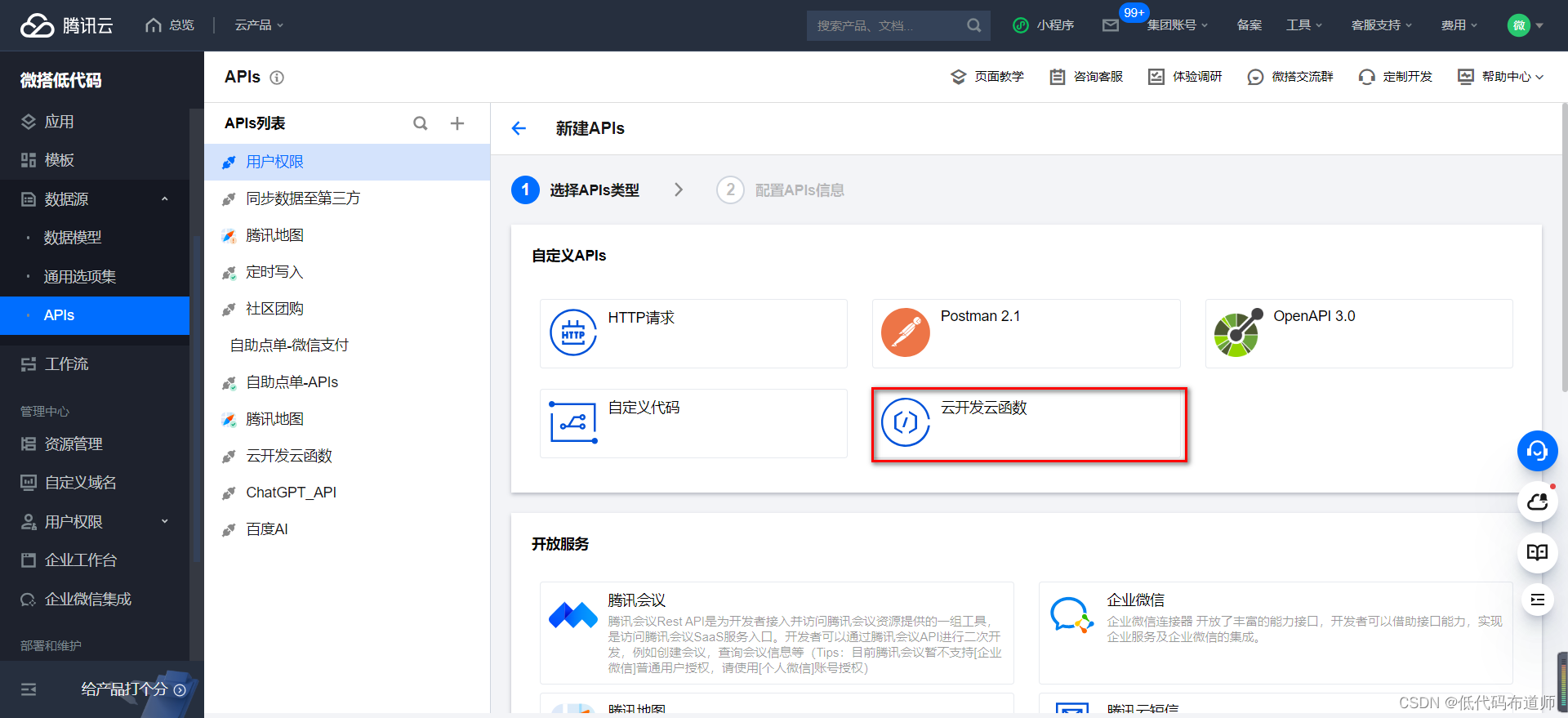
选择云开发云函数

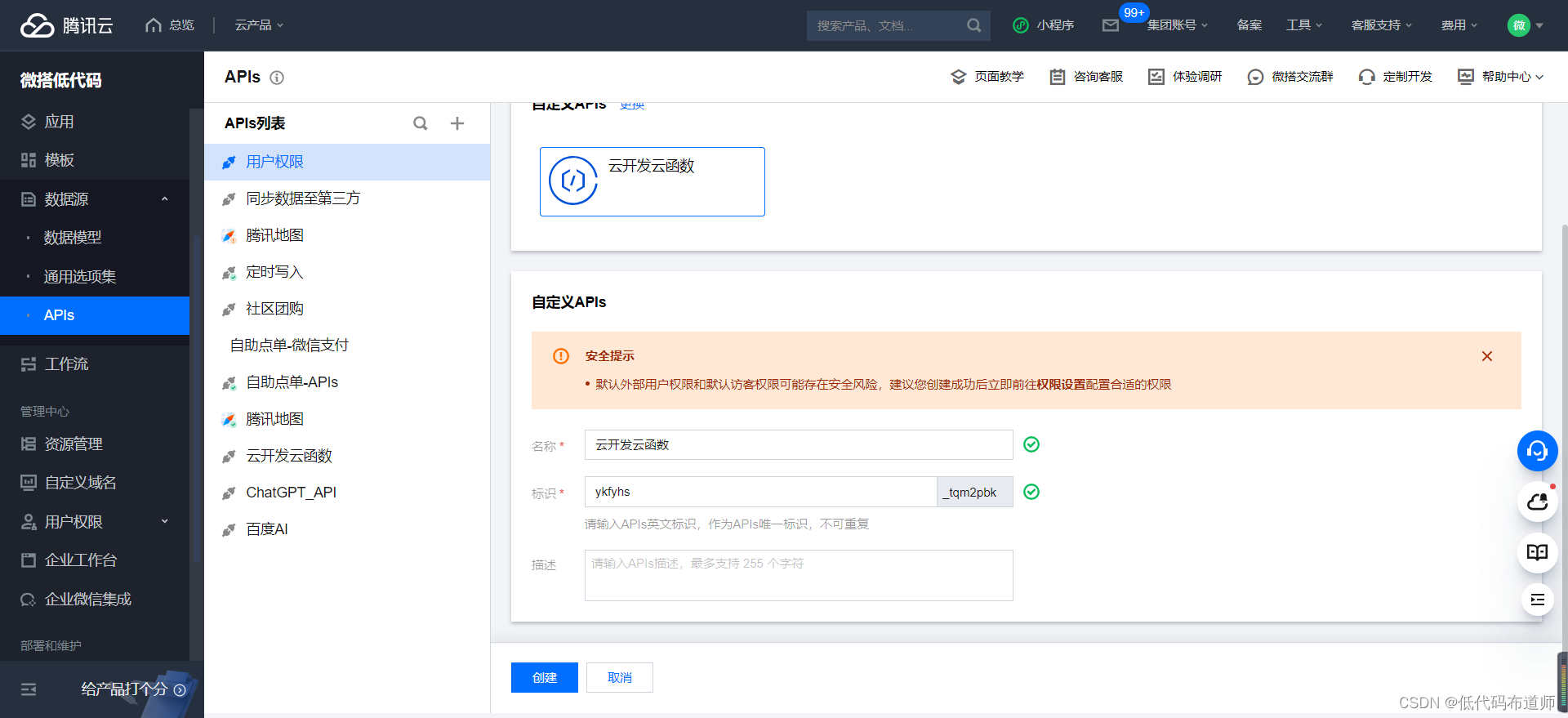
输入云函数的名称

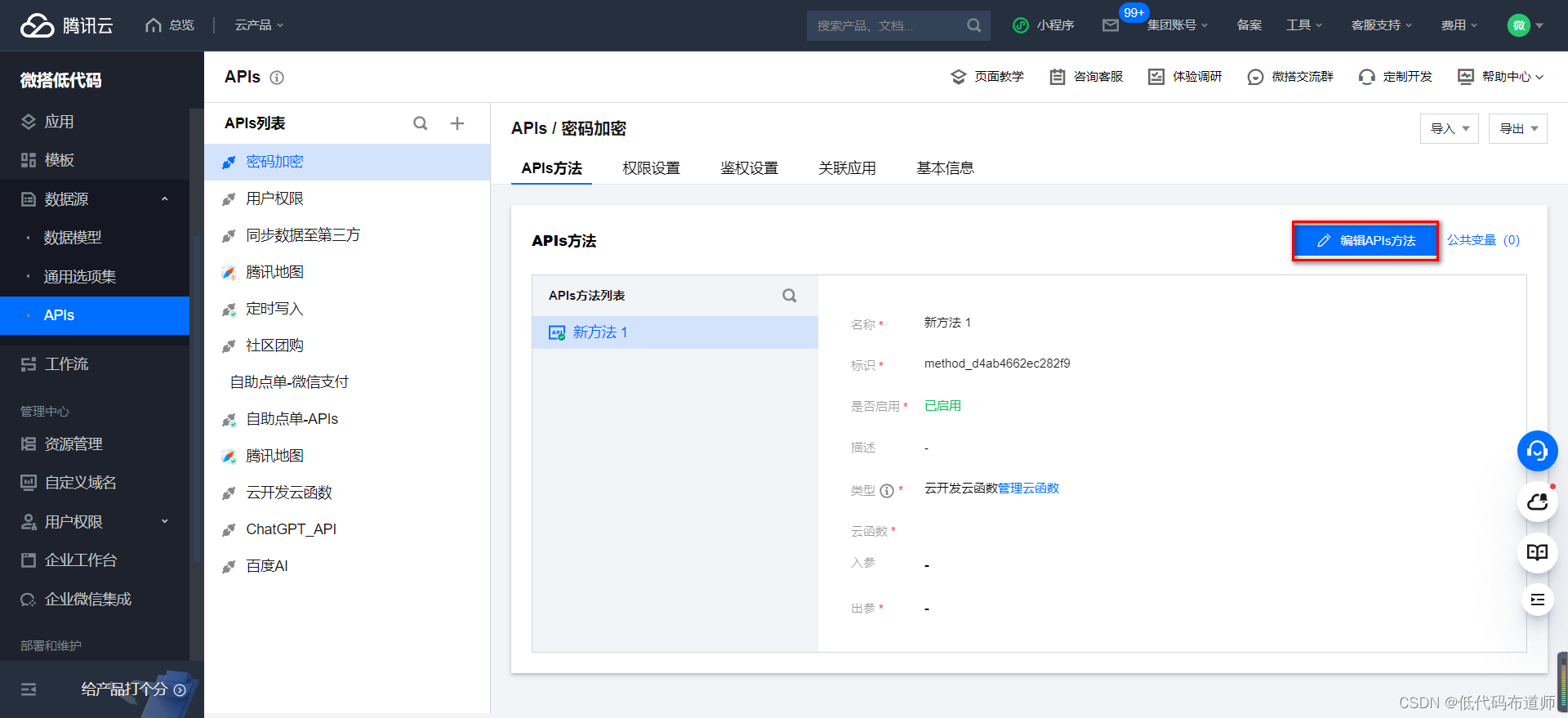
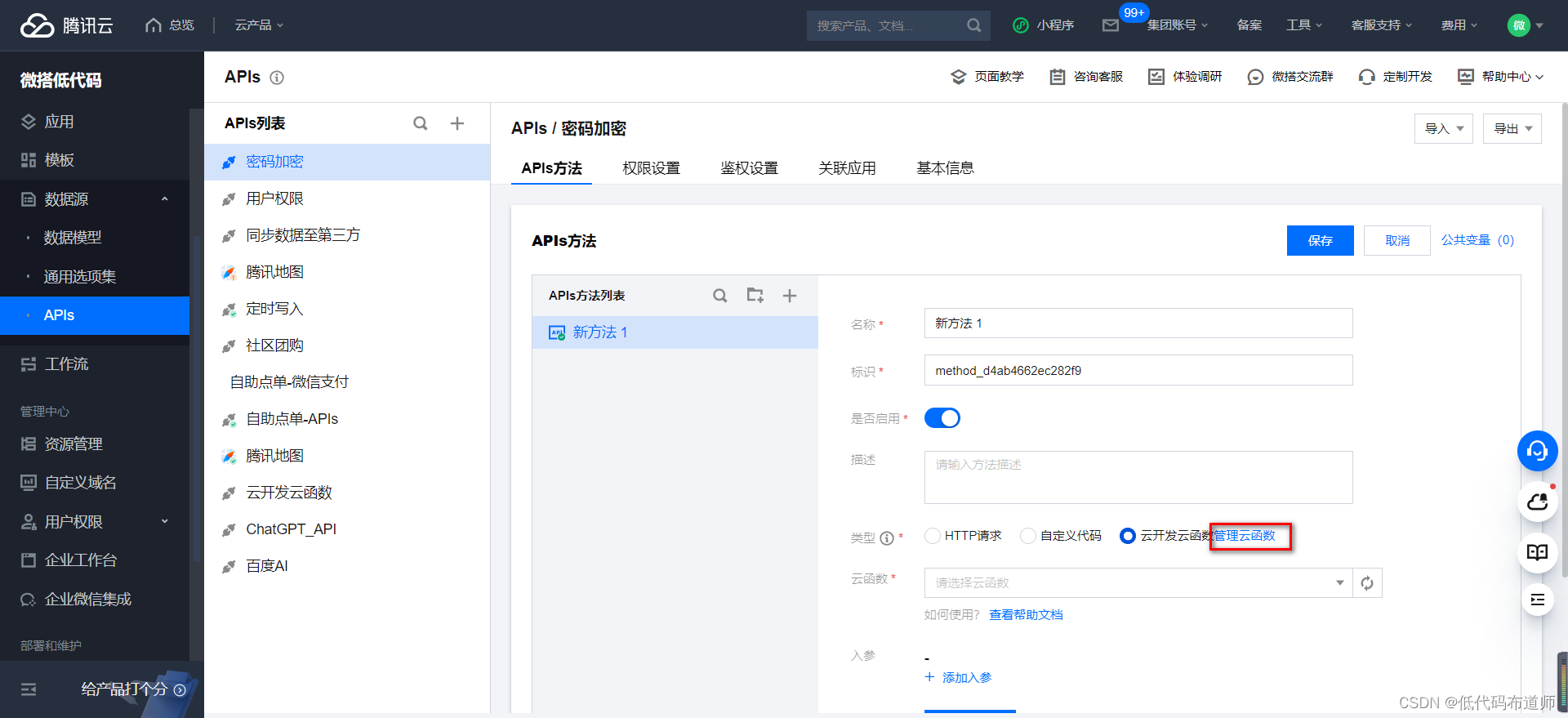
点击编辑APIs方法

点击管理云函数

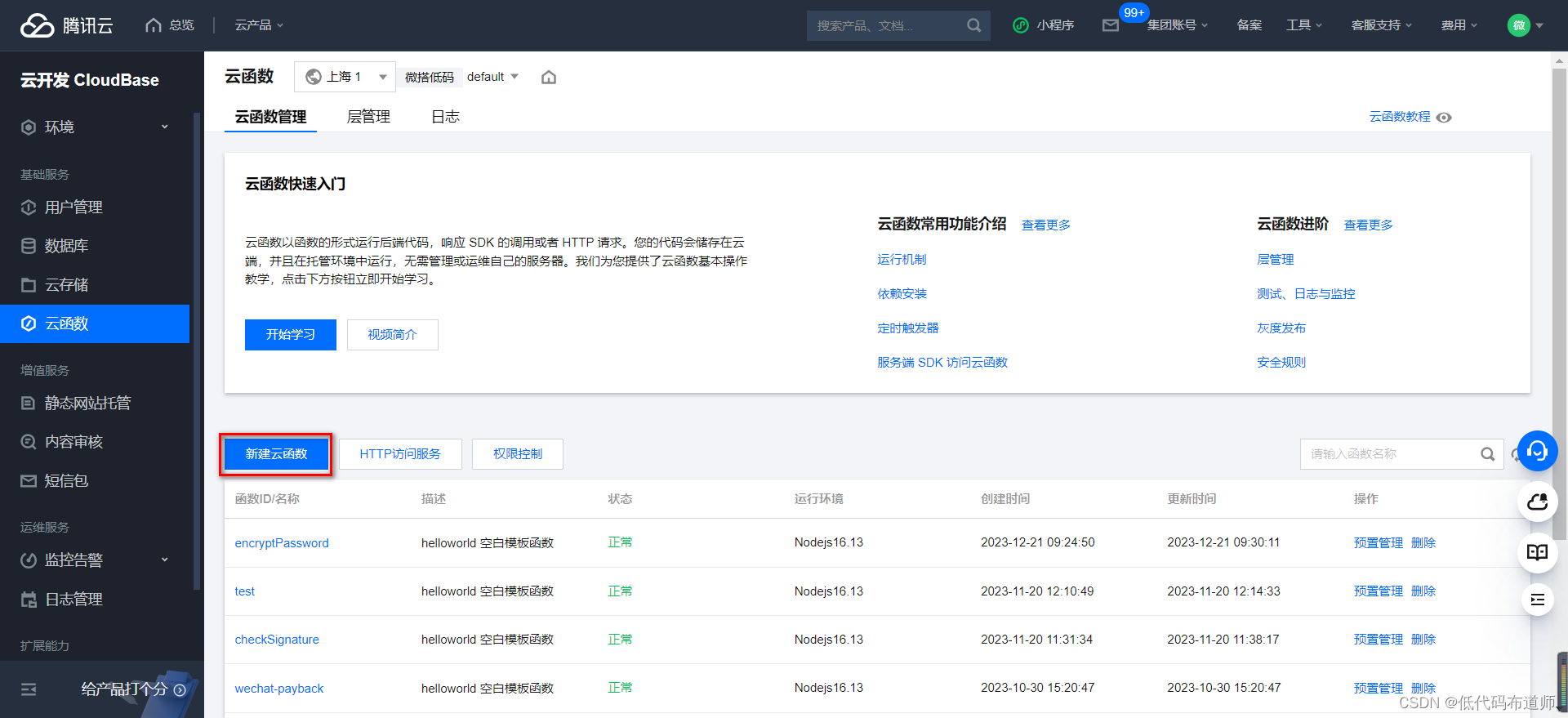
点击新建云函数

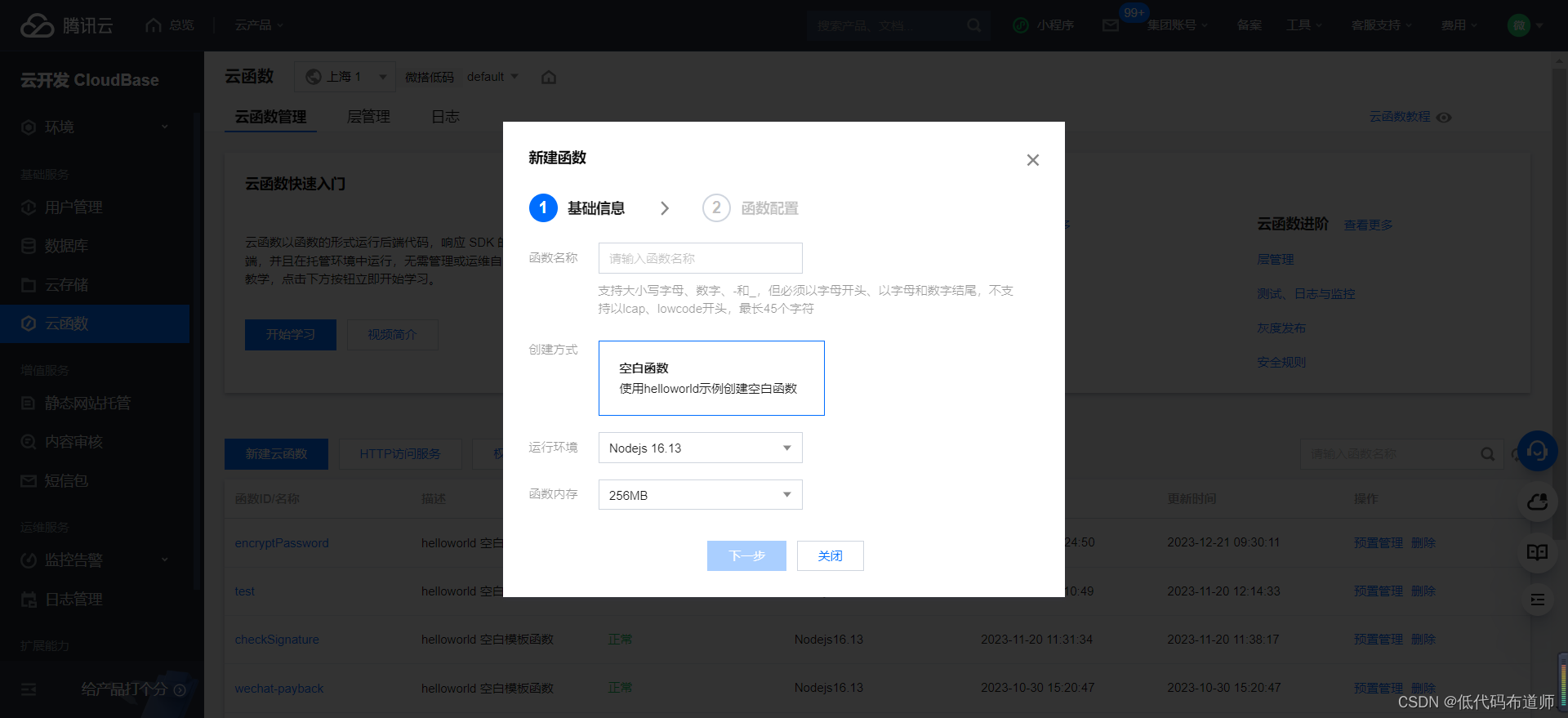
输入云函数的名称,完成创建

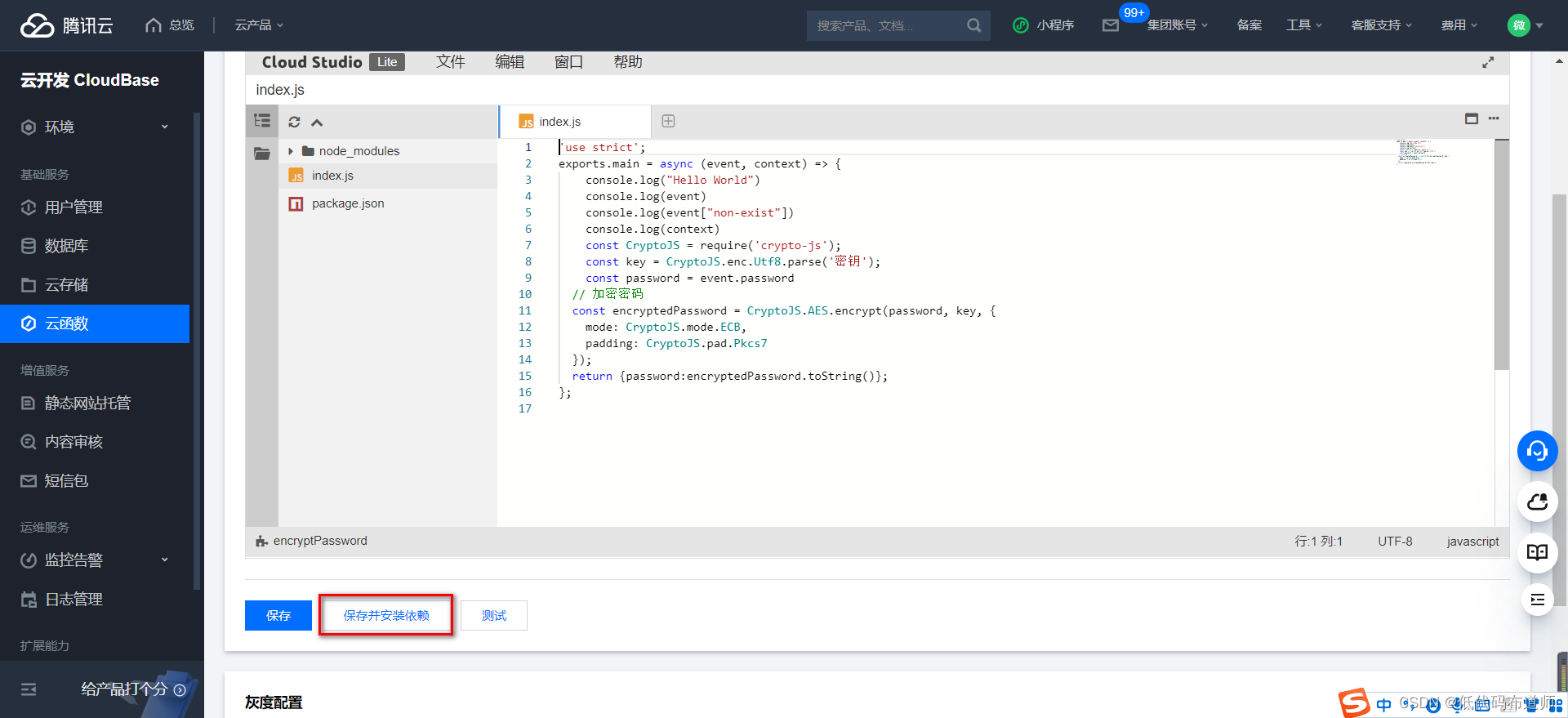
点击保存并安装依赖

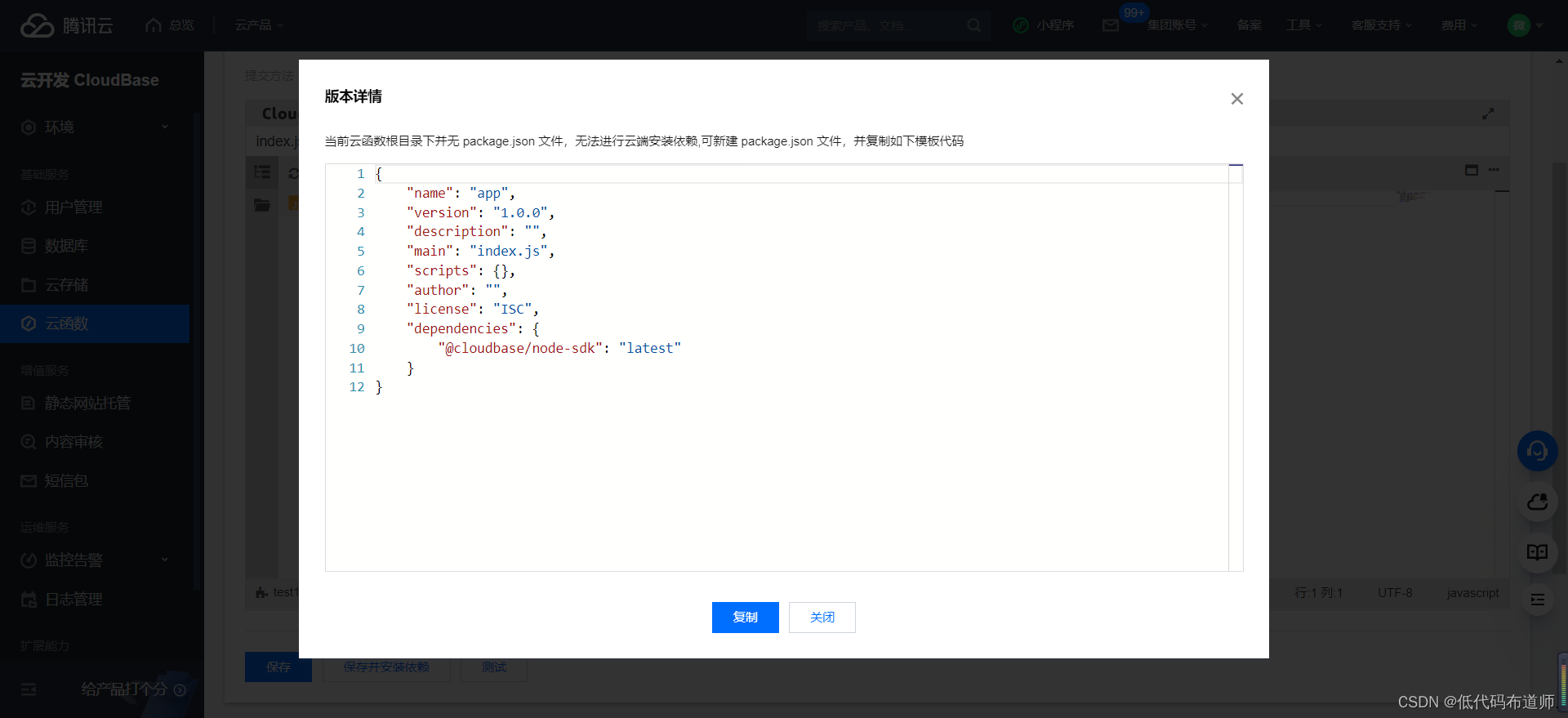
复制弹出窗口的内容

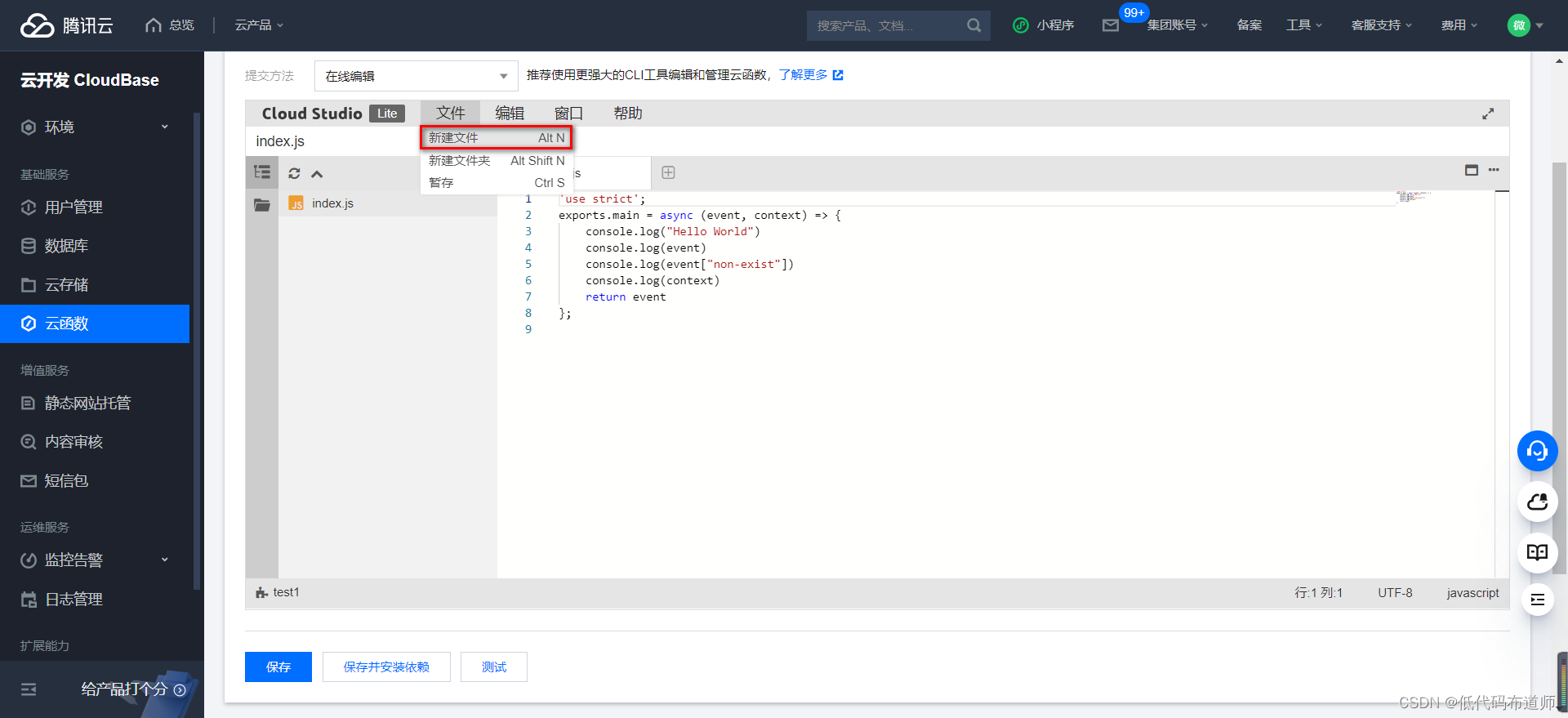
点击文件-》新建文件

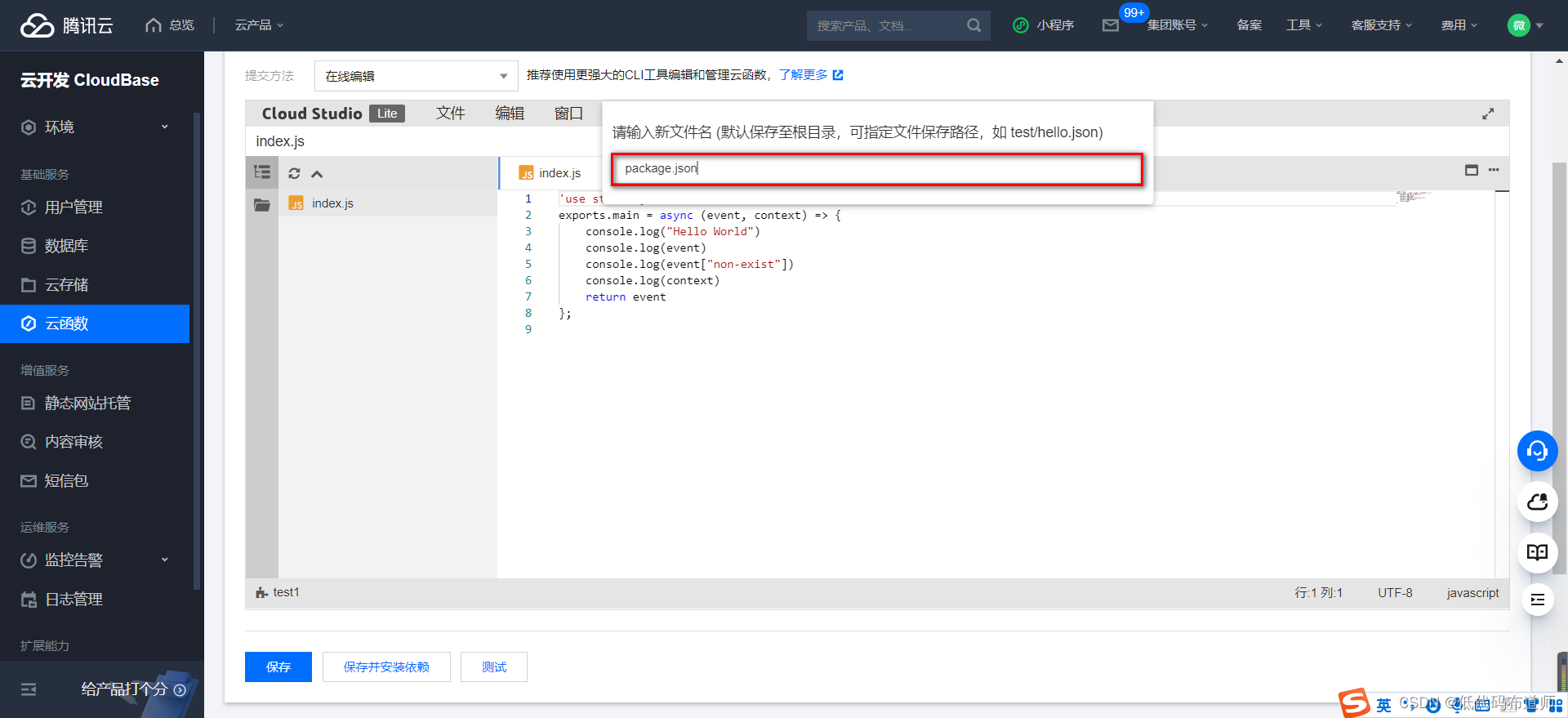
输入package.json

添加加密的依赖包,具体文件内容如下:
{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {},
"author": "",
"license": "ISC",
"dependencies": {
"@cloudbase/node-sdk": "latest",
"crypto-js":"latest"
}
}
输入完毕后再次点击保存并安装依赖
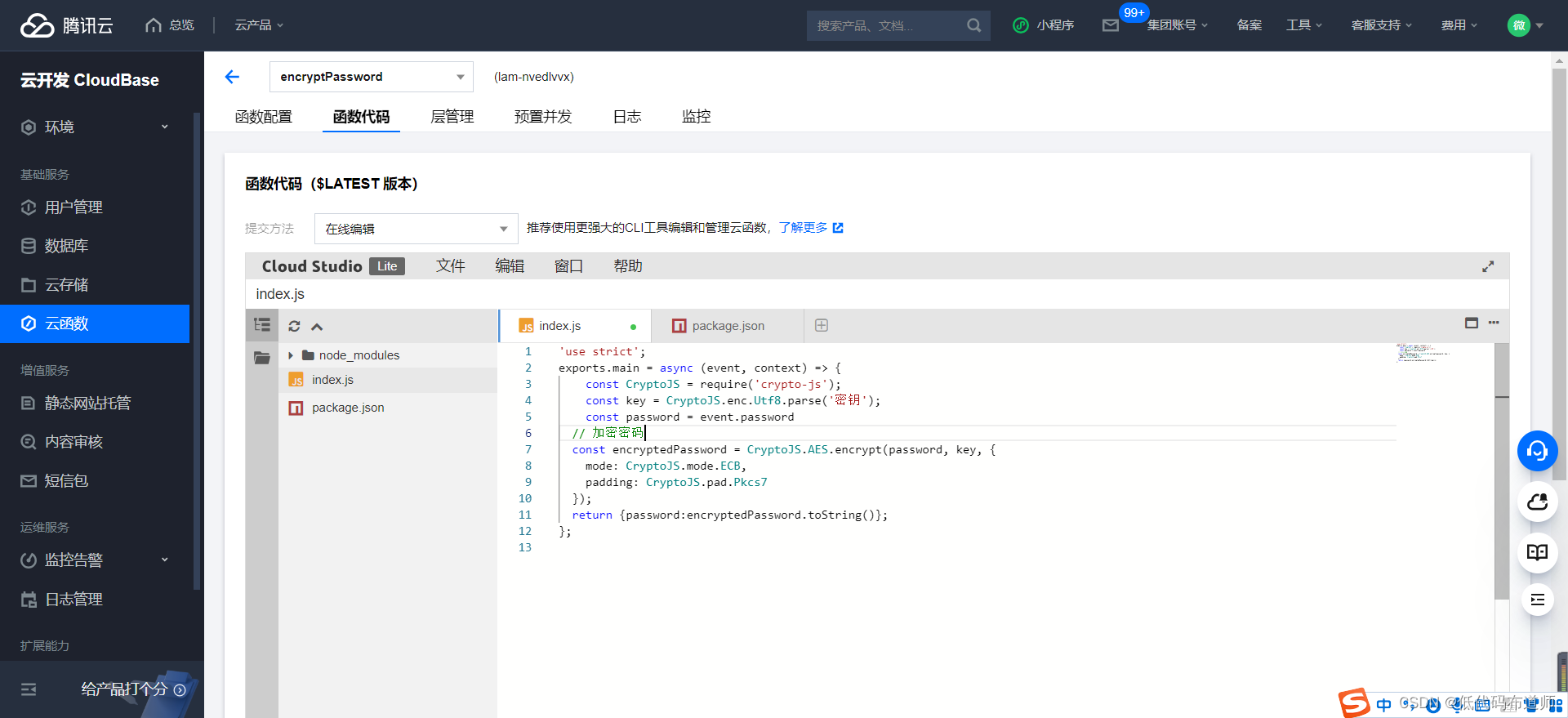
然后在index.js中输入如下代码
'use strict';
exports.main = async (event, context) => {
const CryptoJS = require('crypto-js');
const key = CryptoJS.enc.Utf8.parse('密钥');
const password = event.password
// 加密密码
const encryptedPassword = CryptoJS.AES.encrypt(password, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return {password:encryptedPassword.toString()};
};

输入完毕后点击测试

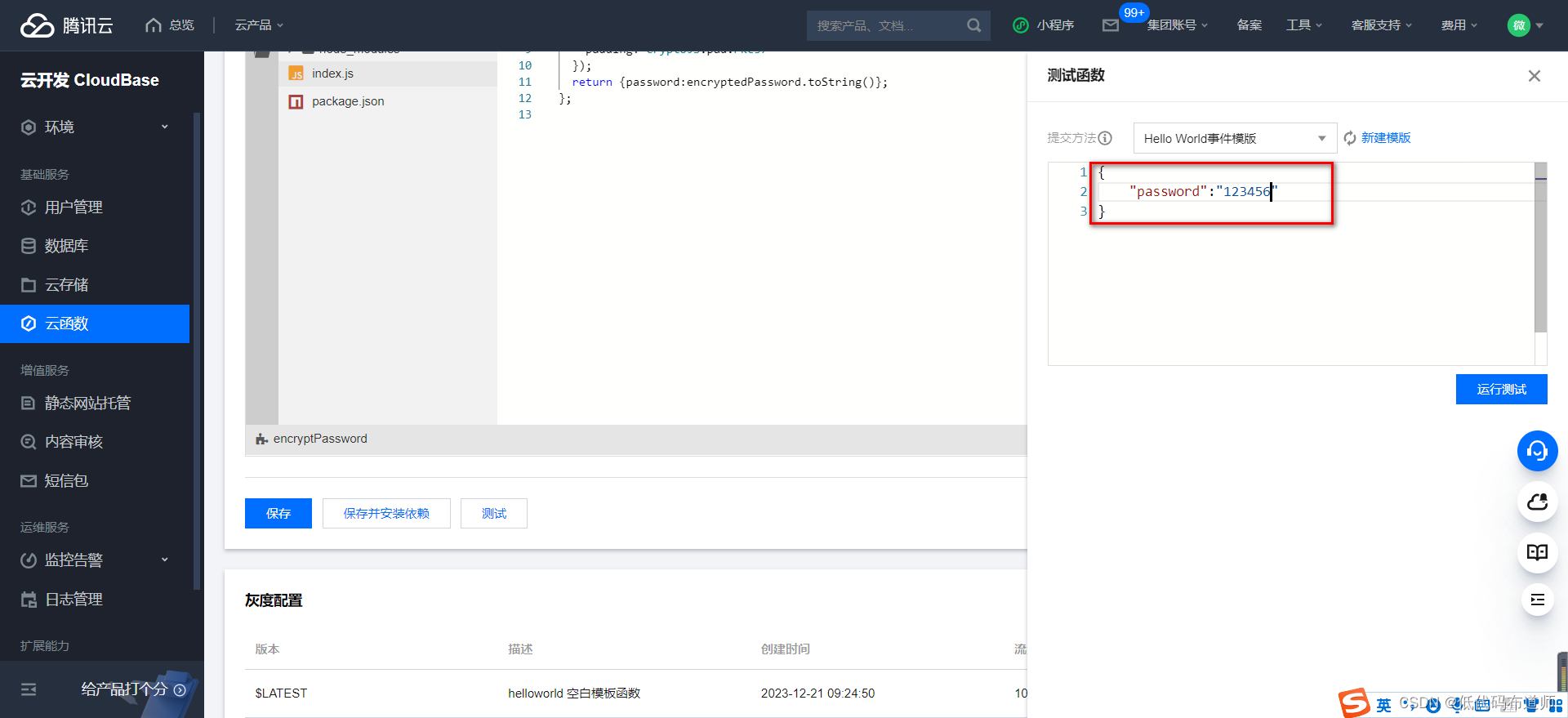
输入运行入参,点击运行测试

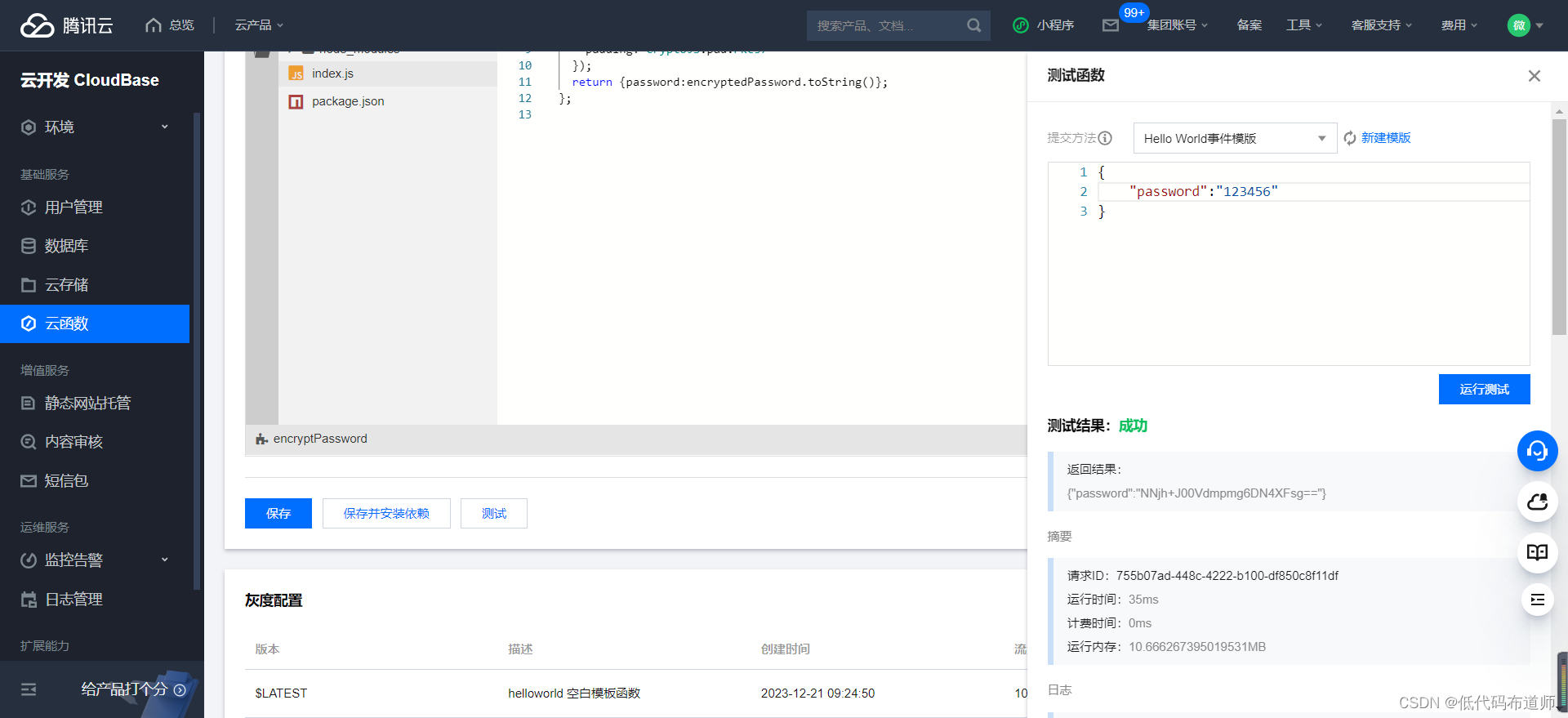
看到测试成功就表明你的函数是正常运行了

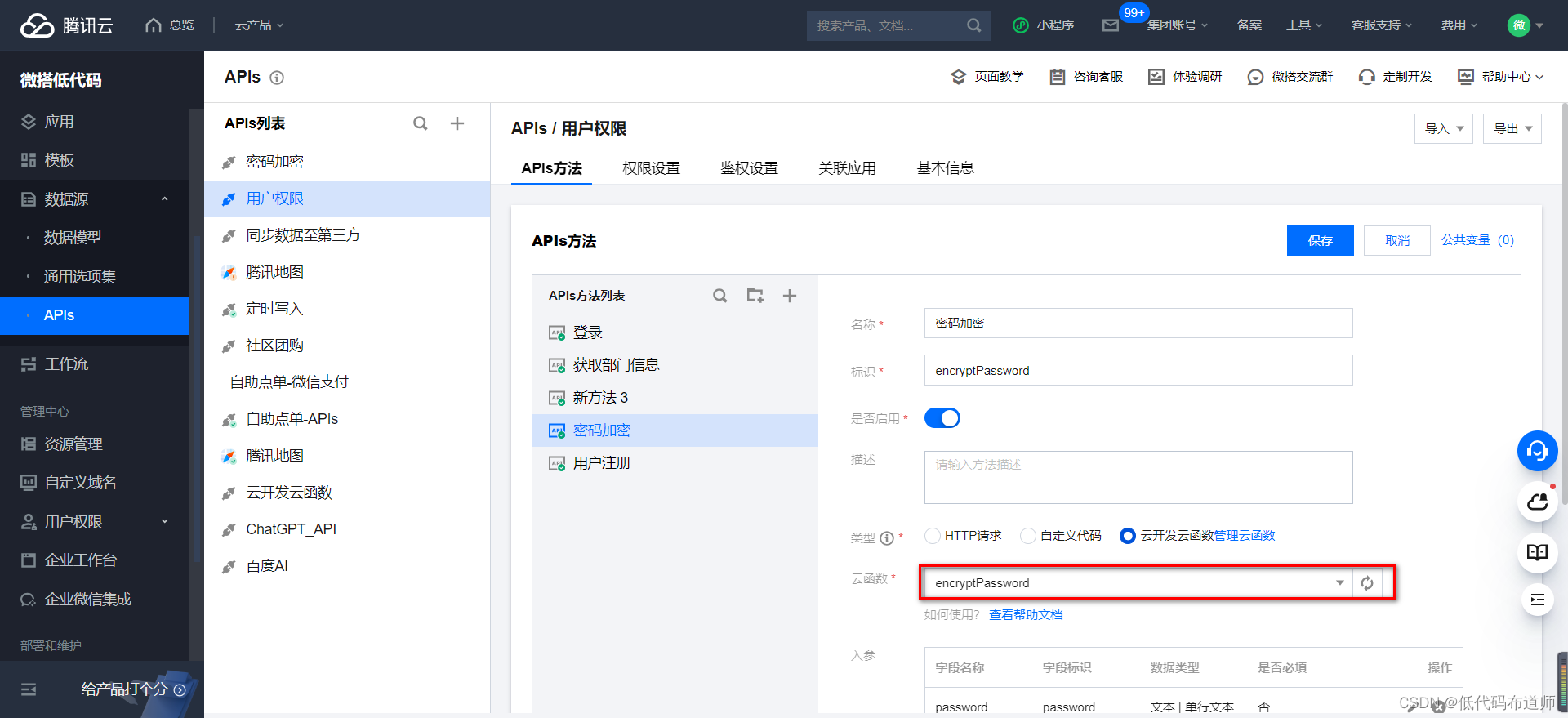
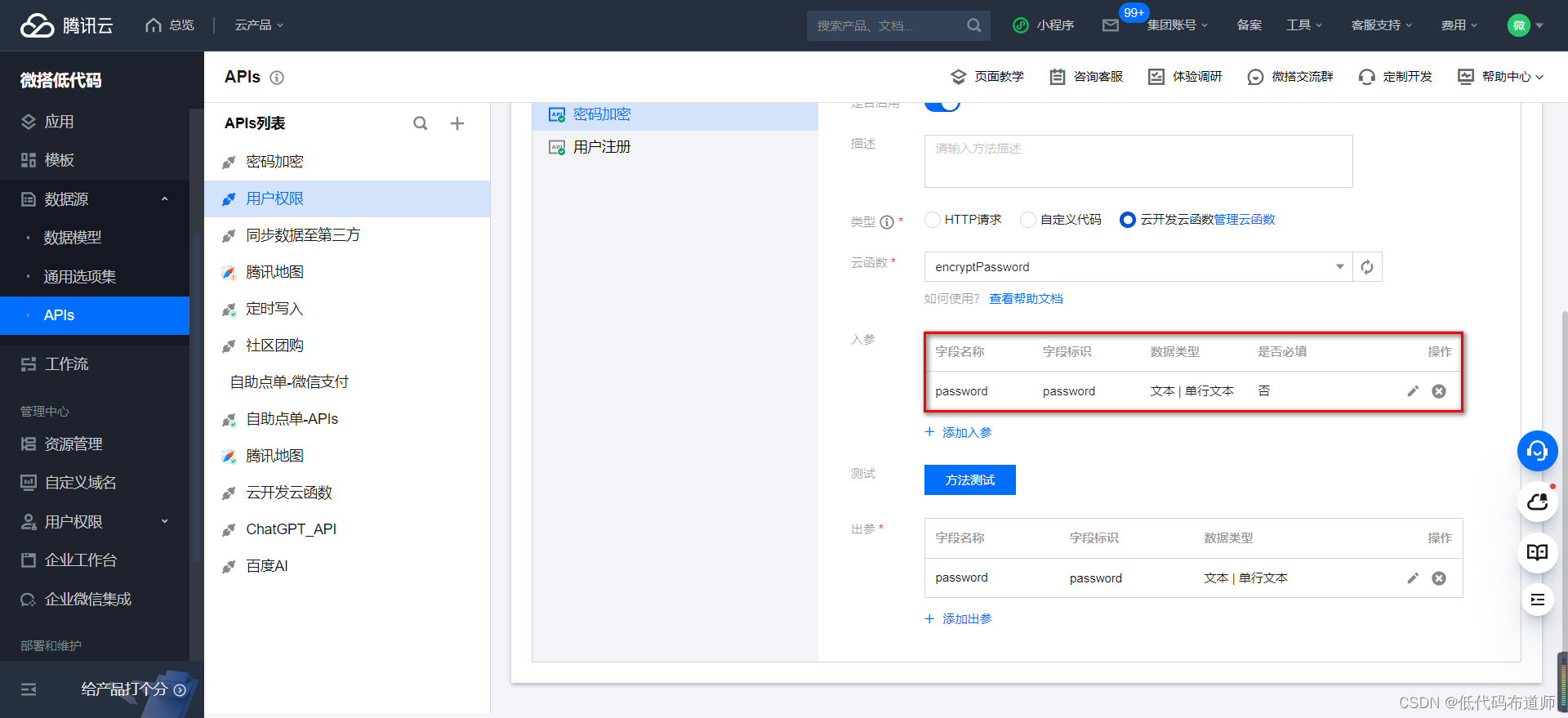
云函数测试成功后再回到微搭的控制台来,选择我们创建的云函数

然后添加入参

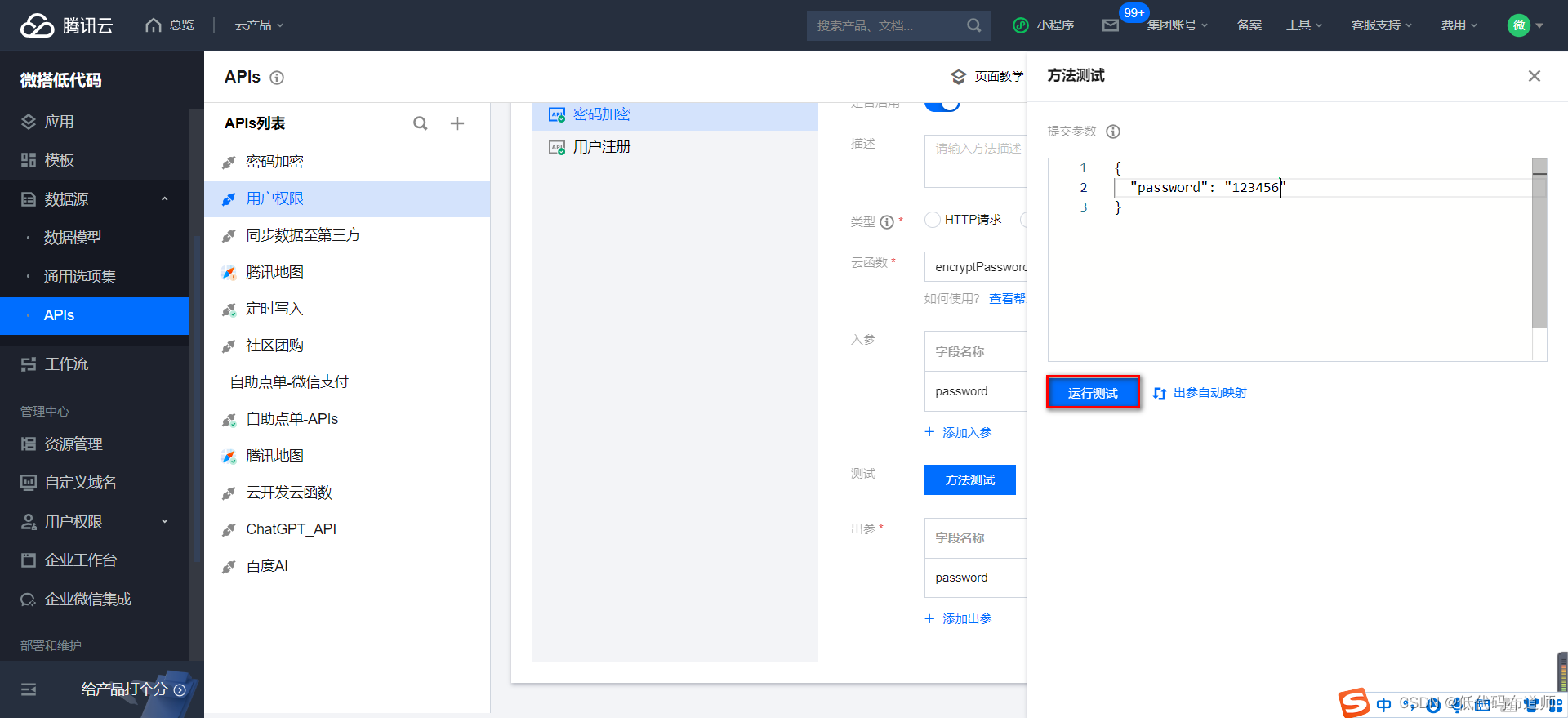
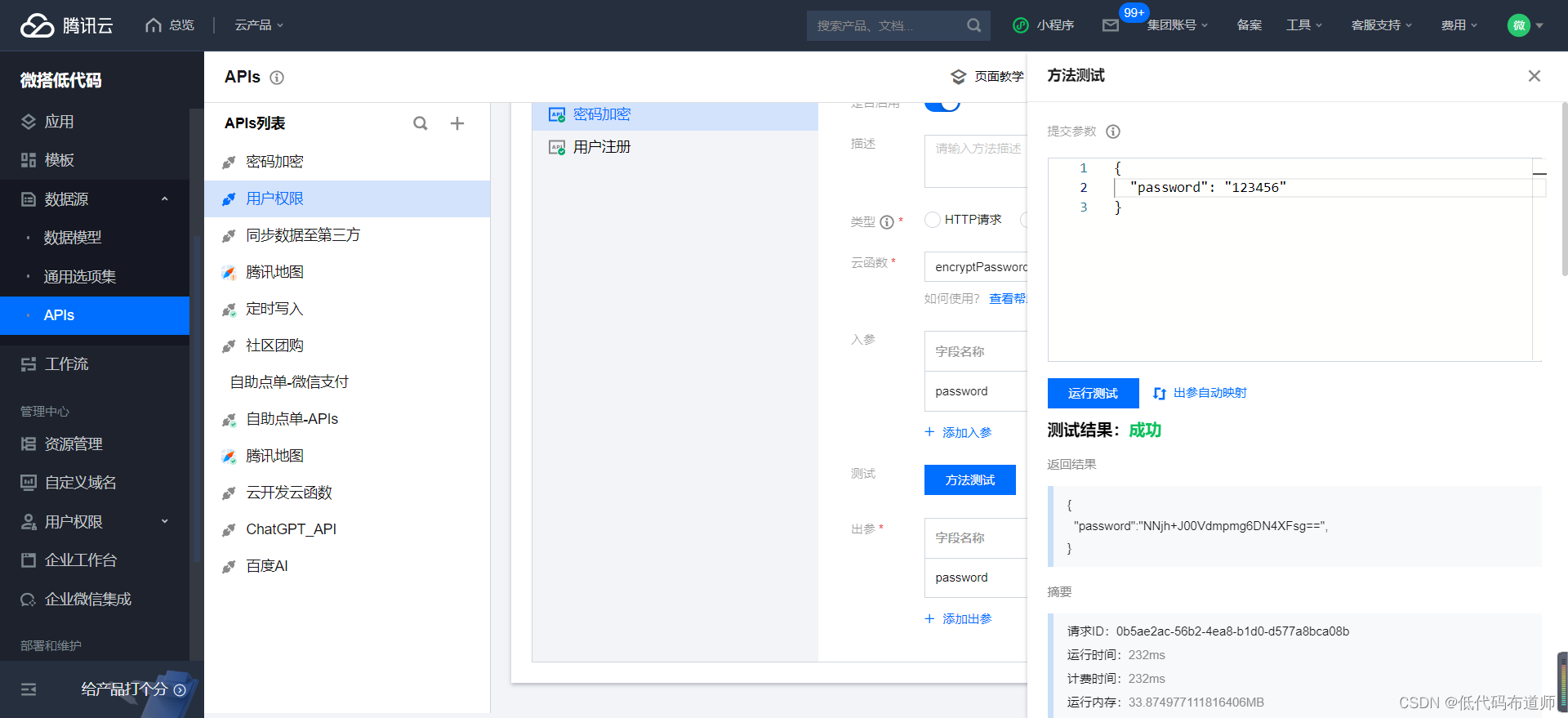
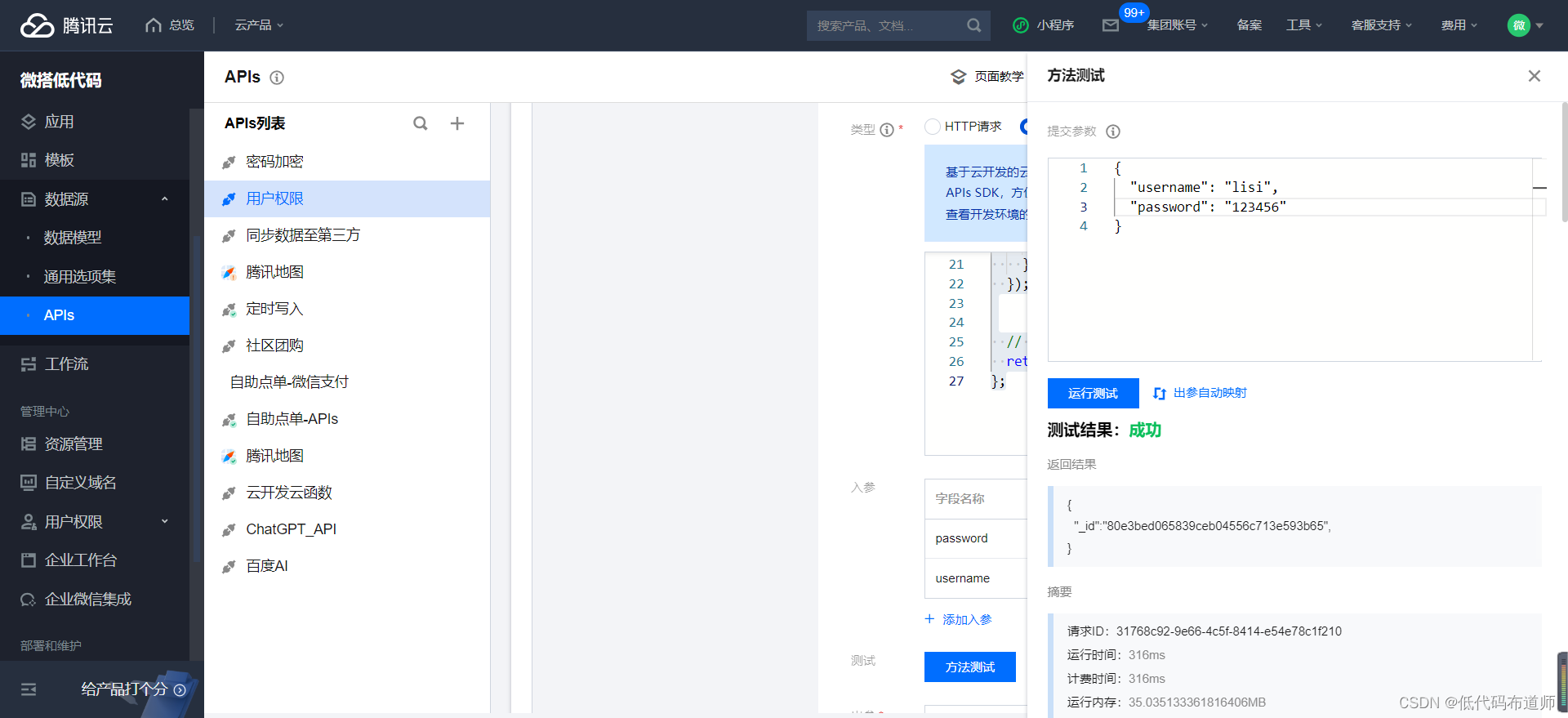
入参添加好之后点击方法测试

看到测试成功后点击出参自动映射我们的API就加好了

2 密码存入用户表中
密码加密之后,我们需要存入数据源中,再按上述的方法添加一个API方法

这次我们选择自定义代码

输入如下代码
/**
* 使用 npm 包 node-fetch 发送http请求, 详细使用文档可以参考
* https://github.com/node-fetch/node-fetch
*/
module.exports = async function (params, context) {
const resultEncryptPassword = await context.callConnector({
name: 'userauth_spbuo7r',
methodName: 'encryptPassword',
params: {
password:params.password
}, // 方法入参
});
const result = await context.callModel({
name: 'zcyh_hh2jizk', // 数据模型标识,可以前往「数据源 - 数据模型」列表页查看
methodName: 'wedaCreate', // 数据模型方法标识,支持的方法可以前往「数据源 - 数据模型」的任一数据模型详情页查看当前模型支持的方法
params: {
yhm:params.username,
mm:resultEncryptPassword.password
}, // 数据模型方法的入参
});
// 这里返回数据,和出参结构映射
return result;
};
我们代码的逻辑是先把密码加密,然后存入数据源中。点击方法测试,看一下结果

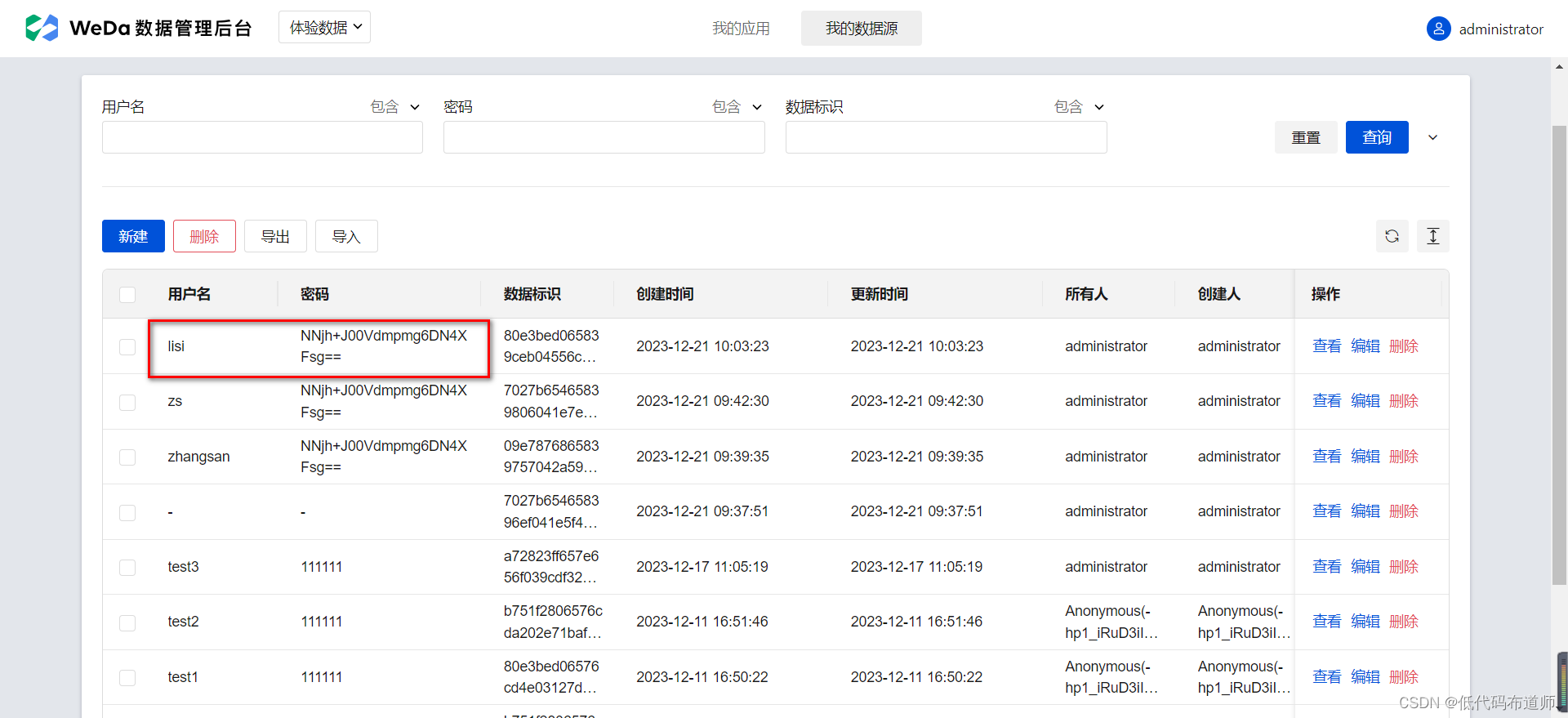
找到我们的用户注册数据源,可以看一下最终的结果

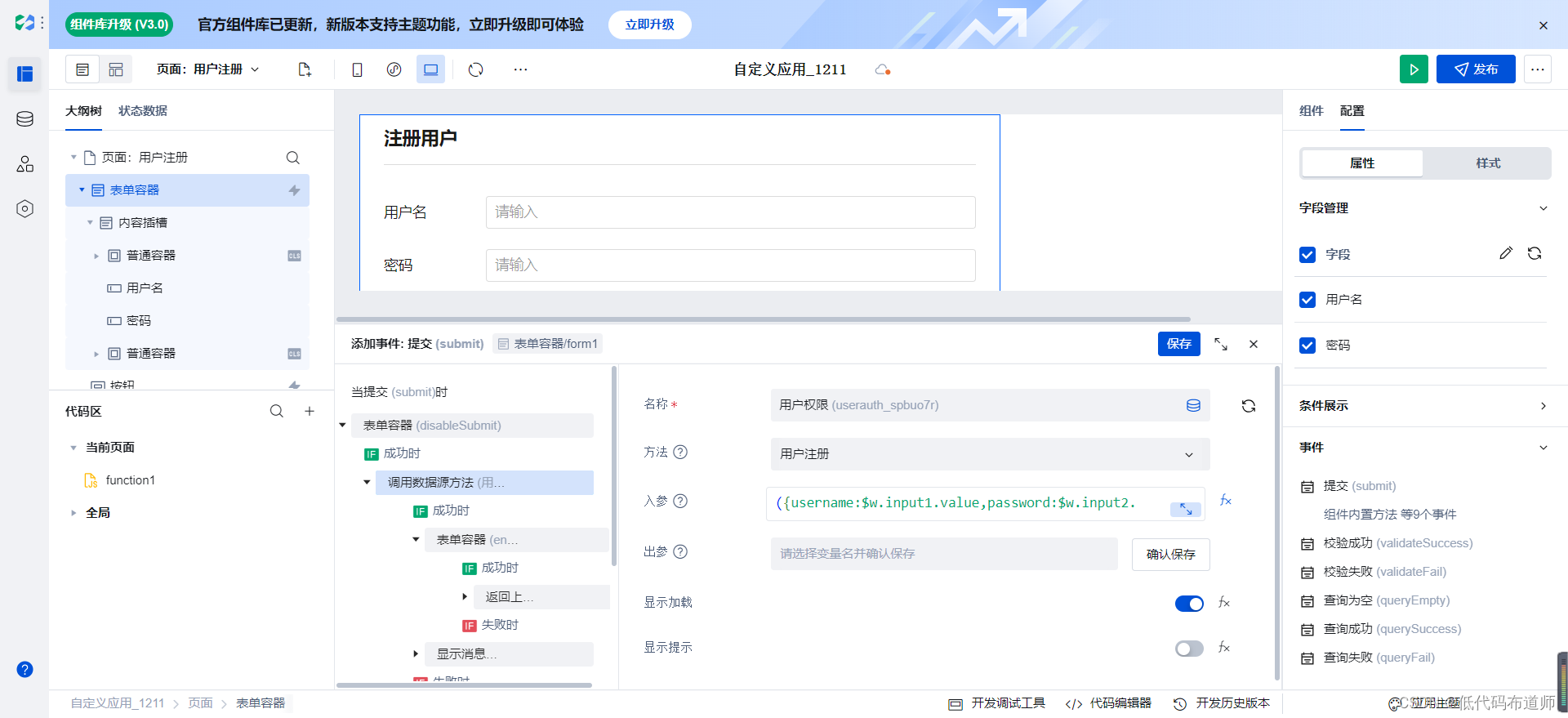
可以看到密码已经在数据源中加密存储了。API做好之后,我们在用户注册的时候,就不是使用系统自带的提交方法,需要调用一下我们的API

这里主要注意入参构造这一块
({username:$w.input1.value,password:$w.input2.value})
调用API方法的时候需要传入入参,参数的值我们需要获取一下表单字段的输入值
总结
我们本篇主要介绍了用户加密存储的过程,涉及到云函数如何创建、编写、测试和调用。在低代码开发中,后端逻辑的编写也是必要的,这一块主要还是沿用了云开发的内容,所以熟练掌握云开发的技能也是低代码开发必备的。
文章来源:https://blog.csdn.net/u012877217/article/details/135123271
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在Gradle工程中使用checkstyle来规范你的项目
- LeetCode刷题记录:(4)重复的子字符串
- 人工智能之数据科学库sklearn
- Python 列表操作指南:元组合并、删除、循环、推导式详解
- 如何加入到接单的大家庭,这个方法很简单~!方法A
- 在centos7 下 如何只执行一次某个shell脚本,而且指定用user1这个用户启动脚本
- shiro1.10版本后-IniSecurityManagerFactory过期失效
- pycharm创建vue项目idealTree:npm: sill idealTree buildDeps,换taobao源后还不好使?那就再换一个
- 妙手ERP功能优化:Shopee新增关注礼、Ozon采集箱支持修改货源价格、全平台新增物流追踪功能等
- elementUi表单验证 上一下两项都有必填校验,添加v-if后失效