console.log(3 + + “3“) 打印出什么?
每当你应聘前端面试时,面试官经常会根据 JavaScript 的功能和内部工作原理来捉弄你。
无论是非常规的 JavaScript 代码编写还是使用其方便的快捷方式。然后面试官可能会给你一些 JavaScript 代码片段来进行头脑风暴:
JavaScript 面试题:下列代码片段的输出结果是什么?
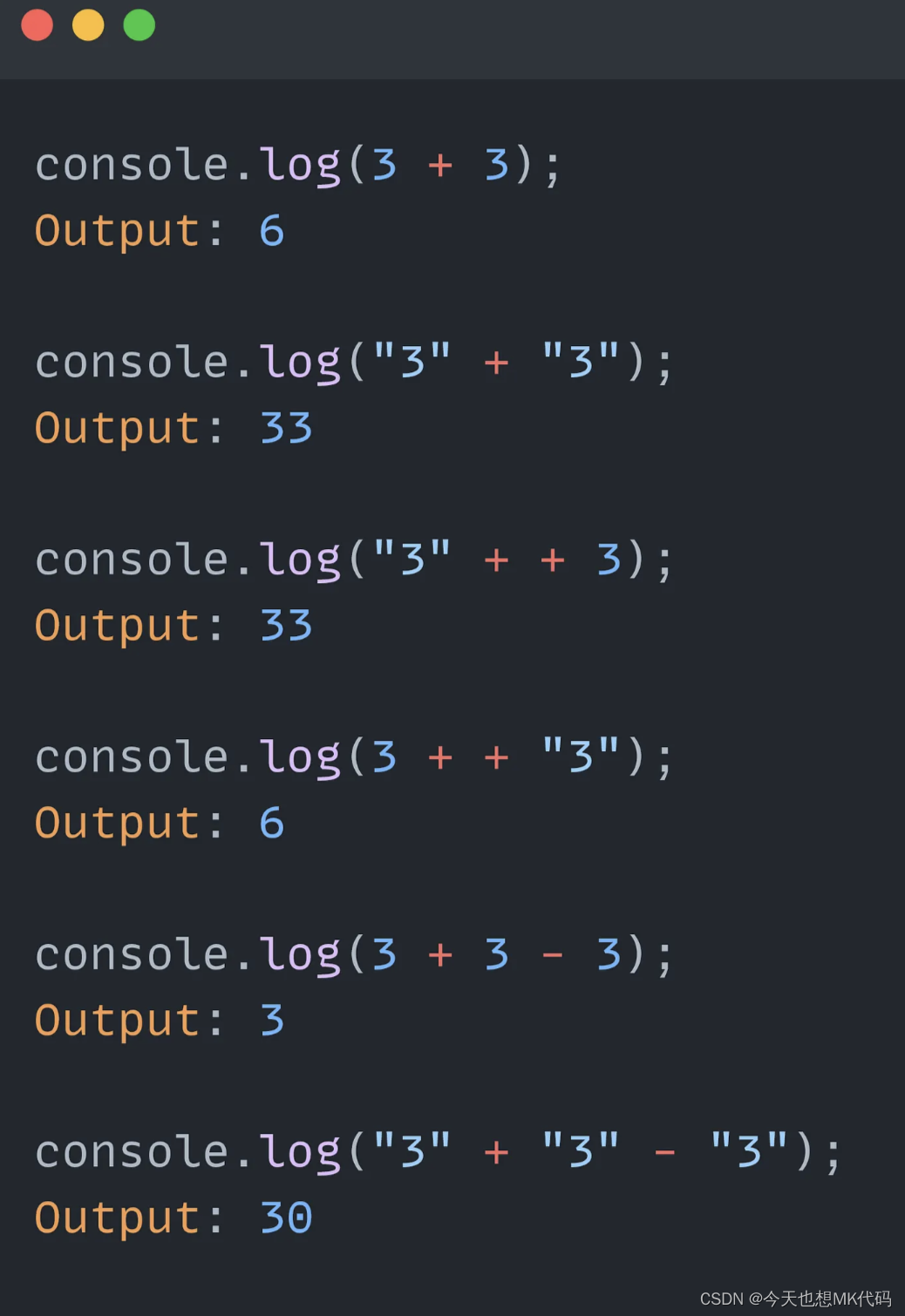
console.log(3 + 3);
console.log("3" + "3");
console.log("3" + + 3);
console.log(3 + + "3");
console.log(3 + 3 - 3);
console.log("3" + "3" - "3");
现在你是否有勇气在看到结果之前就试着回答它们。即使你的回答是错误的也没关系。这里没有人在测试你,所以与其事后后悔,不如现在就犯错。
问题 1: console.log(3 + 3);

console.log(3 + 3);
第一段代码将数字 3 和 3 相加,并将结果记录到控制台。输出结果是 6。
这只是基本的数学运算,没什么值得你太过惊讶的地方。
问题 2:console.log("3" + "3");
现在,让我们把事情弄复杂一点。你认为这段代码的输出结果会是什么?

console.log("3" + "3");
JavaScript 将 + 运算符解释为字符串连接,因为两个操作数都是字符串。所以,“3” + “3” 变成了 “33”。
作为程序员,你必须知道双引号里的任何内容都是字符串。
问题 3: console.log(“3” + + 3);

结果:“33”
为什么?
"3"是一个字符串,+ 3是一个数字 3。
现在,我们把 "3"(一个字符串)和 + 3(一个数字)放在一起。当在字符串和数字之间使用 + 符号时,它会将它们连接在一起,就像把它们并排粘贴在一起。所以,"3" 和 + 3 变成了 "33",因为它们被组合在一起了。
因此,我们最终得到一个字符串连接,结果为"33"。
问题 4:console.log(3 + + "3");
我们改变顺序。这个的结果是什么?

console.log(3 + + "3");
结果:6
为什么?
3是一个数字,"3"是一个包含数字 3 的字符串。+ "3"正在尝试将字符串"3"转换为数字。在这种情况下,它可以做到这一点,因为该字符串包含一个数字。- 所以,
+ "3"变成了数字 3。 - 现在,我们有
3(一个数字)和+ 3(也是一个数字)并排放在一起。 - 当在两个数字之间使用
+符号时,它会将它们相加。所以,当你运行console.log(3 + + "3");时,它会打印出6,因为它将数字 3 加上数字 3,得出 6。
因此,在这种情况下,JavaScript 首先将 + "3" 解释为试图将字符串 “3” 转换为数字。一旦完成转换,我们就有了数字加法,导致结果为 6。
问题 5:console.log(3 + 3 — 3);

结果:3
为什么?
这个测试你对运算符优先级的了解。JavaScript 首先计算加法,得出 6,然后从中减去 3,最后答案是 3。
只是简单的数学运算,没什么大不了的。
问题 6:console.log("3" + "3" — "3");

结果:30
为什么?
准备被惊讶到!当尝试减法时,JavaScript 将字符串值 “3” 和 “3” 强制转换为数字。所以,它变成了 33–3,给我们 30。
"3" + "3":当在两个字符串之间使用+运算符时,它会将它们连接(加入)在一起。所以,"3" + "3"的结果是字符串"33",因为它组合了两个 “3” 字符。"33" - "3":这里,我们正在尝试从另一个字符串中减去一个字符串,这在 JavaScript 中没有太大意义。然而,如果可能的话,JavaScript 会尝试将这些字符串转换为数字。
"33"被转换为数字 33。"3"被转换为数字 3。
现在,我们在两个数字之间有一个减法操作:
33 - 3:从 33 中减去 3,你得到 30。
所以,当你运行 console.log("3" + "3" - "3"); 时,它会打印出 30,因为它在将字符串转换为数字后最终执行了数字减法。
特别注意:
规则:+ 或 - 字符串前面的操作符会将其转换为数字。
例如:+"2" 将变成 数字 2。
一元操作符之前将字符串“2”转换为数字。
=> 1 + + "2" // +"2" = 2
=> 1 + 2
=> 3
如果你在中间使用 - :
=> 1 - - "2" // -"2" = -2
=> 1 - - 2 // 1 - (-2)
=> 1 + 2
=> 3
这里还有更多,
+"2" ==> 2
-"2" ==> -2
+"Hello" ==> NaN
-"Hello" ==> NaN
总结

🥺
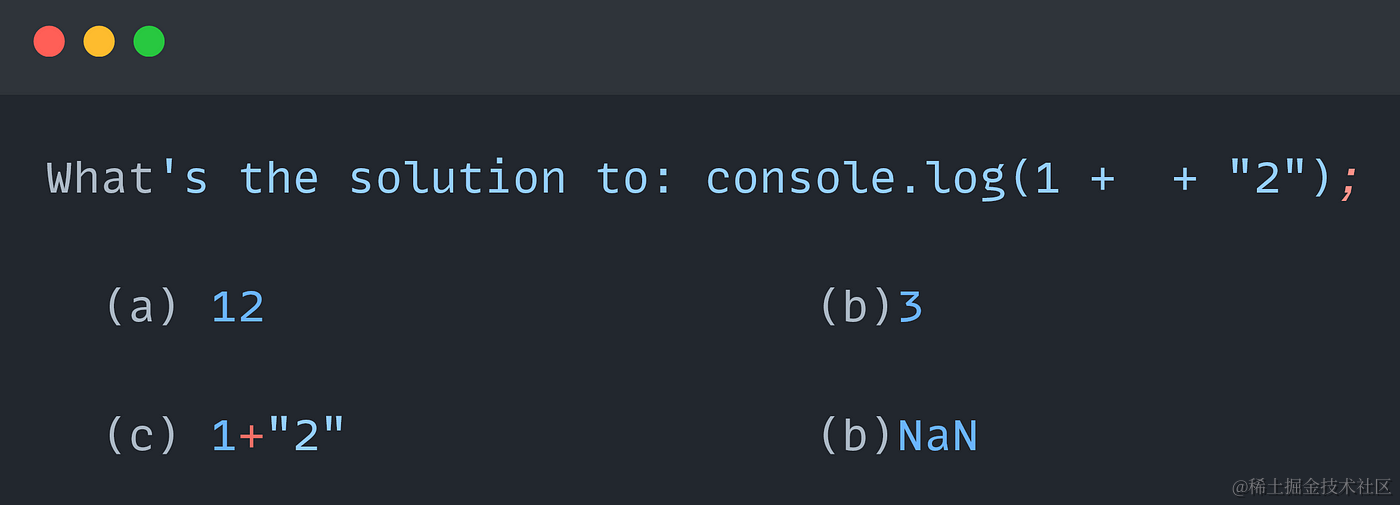
检查你刚刚学到的知识:
做这个小测验?

希望你喜欢这篇文章。你可以关注我获取最新更新。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 生成式 AI 如何重塑开发流程和开发工具?
- Python编程:计算当前日期是一年中的第几天
- 喜讯 | 聚铭网络斩获“ISC 2023数字安全创新能力百强”两项殊荣
- vue中监听Form表单值的变化
- 在Go语言中处理HTTP请求中的Cookie
- DES算法
- 【开源】基于JAVA语言的教学资源共享平台
- React-hooks
- 昇腾卡容器内部署模型推理 入门教程(一)安装CANN驱动
- 《空气质量持续改善行动计划》发布,汉威科技助力蓝天保卫战