html+css登录页模版
发布时间:2024年01月10日
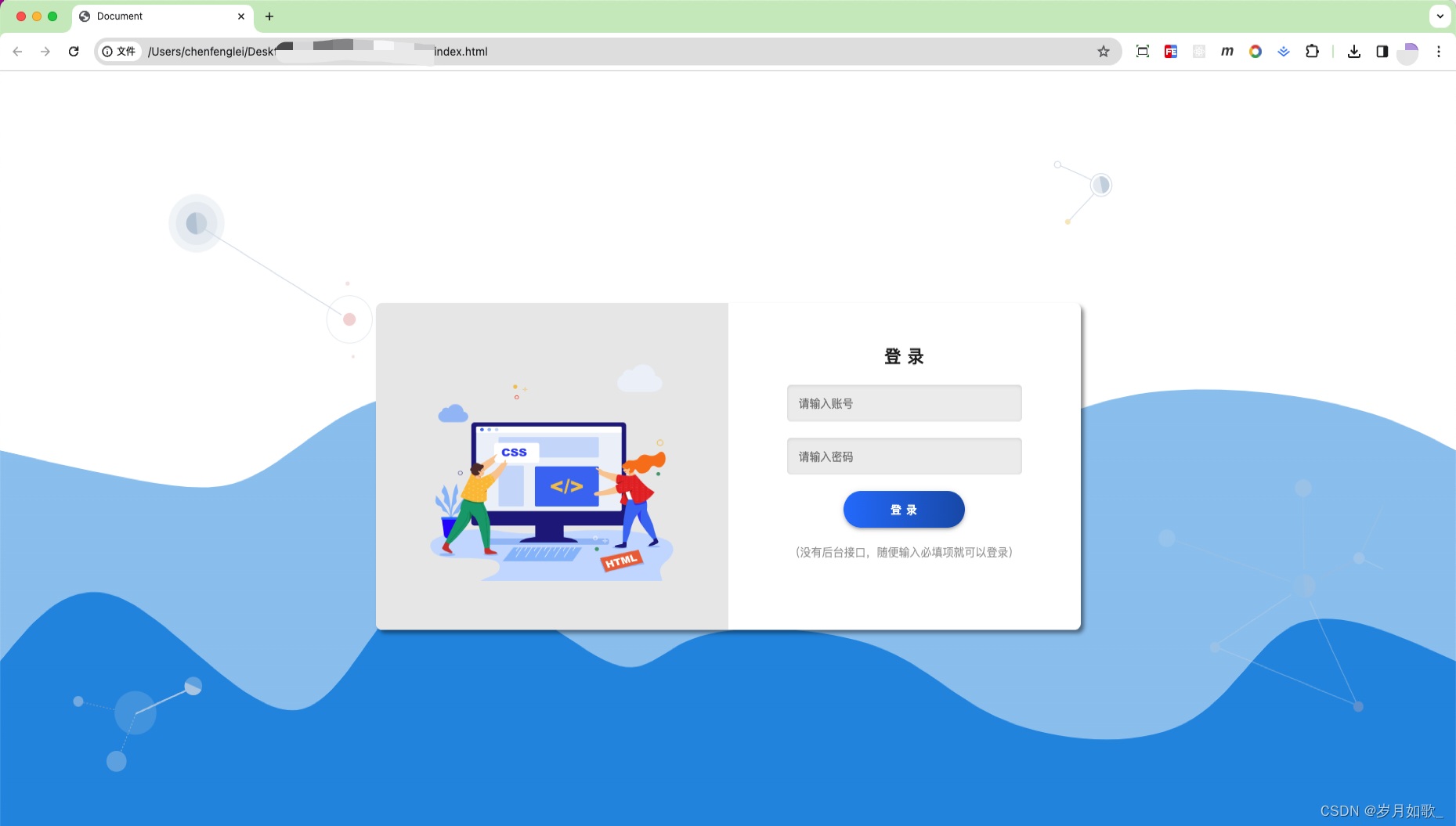
效果

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="page">
<div
class="login-view"
style="--bg-img-2: url('./images/login-bg-2.svg')"
>
<div class="img-bg">
<img class="img" src="./images/login-bg.svg" fit="contain" />
</div>
<div class="container">
<div class="left">
<img src="./images/login-bg-4.png" alt="" />
</div>
<div class="right">
<div class="container">
<div class="title">登 录</div>
<div class="input-container">
<input placeholder="请输入账号" />
</div>
<div class="input-container">
<input type="password" placeholder="请输入密码" />
</div>
<div class="bt-list">
<button class="login-bt">登 录</button>
</div>
<div class="other"> (没有后台接口,随便输入必填项就可以登录) </div>
</div>
</div>
</div>
<div class="bottom">
去年花里逢君别,今日花开已一年。 --寄李儋元锡
<a
href="https://github.com/wurencaideli/dumogu-admin"
target="_blank"
class="bt"
>
</a>
</div>
</div>
</div>
</body>
</html>
css代码
* {
margin: 0;
padding: 0;
}
.page {
height: 100vh;
width: 100%;
overflow: hidden;
}
.login-view {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: var(--bg-img-2);
background-size: contain;
background-position: center bottom;
background-repeat: no-repeat;
padding: 15px;
box-sizing: border-box;
color: rgb(32, 32, 32);
position: relative;
}
.login-view .img-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
}
.login-view .img-bg .img {
width: 90%;
height: 90%;
}
.login-view > .container {
position: relative;
z-index: 2;
display: flex;
flex-direction: row;
width: 100%;
max-width: 900px;
background-color: rgb(255, 255, 255);
border-radius: 8px;
overflow: hidden;
box-shadow: 4px 4px 5px 0 rgba(0, 0, 0, 0.449);
min-height: 400px;
}
.login-view .container .left {
flex: 1 1 0;
width: 0;
background-color: #e9e9e9;
background-repeat: no-repeat;
display: flex;
align-items: center;
justify-content: center;
}
.login-view .container .left img {
width: 70%;
height: 70%;
}
.login-view .container .right {
flex: 1 1 0;
width: 0;
}
.login-view .container .right .container {
width: 100%;
height: 100%;
padding: 20px 30px;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
}
.login-view .container .right .title {
display: flex;
flex-direction: row;
justify-content: center;
font-size: 22px;
font-weight: bold;
margin-top: 30px;
}
.other {
font-size: 14px;
opacity: 0.5;
margin-top: 0;
}
.right .input-container {
width: 100%;
max-width: 300px;
display: flex;
justify-content: flex-start;
align-items: center;
background: #eee;
border: none;
padding: 0 15px;
margin: 20px 0 0 0;
border-radius: 5px;
height: 45px;
box-sizing: border-box;
transition: all 0.2s;
box-shadow: inset 0 1px 4px #0000001f;
}
.right .input-container input {
width: 100%;
height: 100%;
border: none;
background: transparent;
outline: none;
font-size: 14px;
color: #333;
}
.right .input-container:focus-within {
box-shadow: inset 0 1px 4px #0000001f, 0 0 0 2px #007fff !important;
}
.code {
padding: 0 5px 0 15px;
}
.bt-list {
display: flex;
flex-direction: row;
justify-content: center;
margin: 20px 0;
}
.login-bt {
border-radius: 999px;
border: none;
background: #007fff;
color: #fff;
font-size: 14px;
font-weight: bold;
padding: 12px 60px;
letter-spacing: 1px;
height: 45px;
background: linear-gradient(to right, #007fff, #0059b2);
box-shadow: 0 3px 3px -2px #0003, 0 3px 4px #00000024, 0 1px 8px #0000001f;
cursor: pointer;
}
.login-view .bottom {
position: fixed;
bottom: 15px;
width: 100%;
height: fit-content;
display: flex;
justify-content: center;
align-items: center;
font-size: 17px;
color: #fff;
}
图片

login-bg.svg
<?xml
version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="1361px" height="609px" viewBox="0 0 1361 609" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
<title>Group 21</title>
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Ant-Design-Pro-3.0" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="账户密码登录-校验" transform="translate(-79.000000, -82.000000)">
<g id="Group-21" transform="translate(77.000000, 73.000000)">
<g id="Group-18" opacity="0.8" transform="translate(74.901416, 569.699158) rotate(-7.000000) translate(-74.901416, -569.699158) translate(4.901416, 525.199158)">
<ellipse id="Oval-11" fill="#CFDAE6" opacity="0.25" cx="63.5748792" cy="32.468367" rx="21.7830479" ry="21.766008"></ellipse>
<ellipse id="Oval-3" fill="#CFDAE6" opacity="0.599999964" cx="5.98746479" cy="13.8668601" rx="5.2173913" ry="5.21330997"></ellipse>
<path d="M38.1354514,88.3520215 C43.8984227,88.3520215 48.570234,83.6838647 48.570234,77.9254015 C48.570234,72.1669383 43.8984227,67.4987816 38.1354514,67.4987816 C32.3724801,67.4987816 27.7006688,72.1669383 27.7006688,77.9254015 C27.7006688,83.6838647 32.3724801,88.3520215 38.1354514,88.3520215 Z" id="Oval-3-Copy" fill="#CFDAE6" opacity="0.45"></path>
<path d="M64.2775582,33.1704963 L119.185836,16.5654915" id="Path-12" stroke="#CFDAE6" stroke-width="1.73913043" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M42.1431708,26.5002681 L7.71190162,14.5640702" id="Path-16" stroke="#E0B4B7" stroke-width="0.702678964" opacity="0.7" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
<path d="M63.9262187,33.521561 L43.6721326,69.3250951" id="Path-15" stroke="#BACAD9" stroke-width="0.702678964" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="1.405357899873153,2.108036953469981"></path>
<g id="Group-17" transform="translate(126.850922, 13.543654) rotate(30.000000) translate(-126.850922, -13.543654) translate(117.285705, 4.381889)" fill="#CFDAE6">
<ellipse id="Oval-4" opacity="0.45" cx="9.13482653" cy="9.12768076" rx="9.13482653" ry="9.12768076"></ellipse>
<path d="M18.2696531,18.2553615 C18.2696531,13.2142826 14.1798519,9.12768076 9.13482653,9.12768076 C4.08980114,9.12768076 0,13.2142826 0,18.2553615 L18.2696531,18.2553615 Z" id="Oval-4" transform="translate(9.134827, 13.691521) scale(-1, -1) translate(-9.134827, -13.691521) "></path>
</g>
</g>
<g id="Group-14" transform="translate(216.294700, 123.725600) rotate(-5.000000) translate(-216.294700, -123.725600) translate(106.294700, 35.225600)">
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.25" cx="29.1176471" cy="29.1402439" rx="29.1176471" ry="29.1402439"></ellipse>
<ellipse id="Oval-2" fill="#CFDAE6" opacity="0.3" cx="29.1176471" cy="29.1402439" rx="21.5686275" ry="21.5853659"></ellipse>
<ellipse id="Oval-2-Copy" stroke="#CFDAE6" opacity="0.4" cx="179.019608" cy="138.146341" rx="23.7254902" ry="23.7439024"></ellipse>
<ellipse id="Oval-2" fill="#BACAD9" opacity="0.5" cx="29.1176471" cy="29.1402439" rx="10.7843137" ry="10.7926829"></ellipse>
<path d="M29.1176471,39.9329268 L29.1176471,18.347561 C23.1616351,18.347561 18.3333333,23.1796097 18.3333333,29.1402439 C18.3333333,35.1008781 23.1616351,39.9329268 29.1176471,39.9329268 Z" id="Oval-2" fill="#BACAD9"></path>
<g id="Group-9" opacity="0.45" transform="translate(172.000000, 131.000000)" fill="#E6A1A6">
<ellipse id="Oval-2-Copy-2" cx="7.01960784" cy="7.14634146" rx="6.47058824" ry="6.47560976"></ellipse>
<path d="M0.549019608,13.6219512 C4.12262681,13.6219512 7.01960784,10.722722 7.01960784,7.14634146 C7.01960784,3.56996095 4.12262681,0.670731707 0.549019608,0.670731707 L0.549019608,13.6219512 Z" id="Oval-2-Copy-2" transform="translate(3.784314, 7.146341) scale(-1, 1) translate(-3.784314, -7.146341) "></path>
</g>
<ellipse id="Oval-10" fill="#CFDAE6" cx="218.382353" cy="138.685976" rx="1.61764706" ry="1.61890244"></ellipse>
<ellipse id="Oval-10-Copy-2" fill="#E0B4B7" opacity="0.35" cx="179.558824" cy="175.381098" rx="1.61764706" ry="1.61890244"></ellipse>
<ellipse id="Oval-10-Copy" fill="#E0B4B7" opacity="0.35" cx="180.098039" cy="102.530488" rx="2.15686275" ry="2.15853659"></ellipse>
<path d="M28.9985381,29.9671598 L171.151018,132.876024" id="Path-11" stroke="#CFDAE6" opacity="0.8"></path>
</g>
<g id="Group-10" opacity="0.799999952" transform="translate(1054.100635, 36.659317) rotate(-11.000000) translate(-1054.100635, -36.659317) translate(1026.600635, 4.659317)">
<ellipse id="Oval-7" stroke="#CFDAE6" stroke-width="0.941176471" cx="43.8135593" cy="32" rx="11.1864407" ry="11.2941176"></ellipse>
<g id="Group-12" transform="translate(34.596774, 23.111111)" fill="#BACAD9">
<ellipse id="Oval-7" opacity="0.45" cx="9.18534718" cy="8.88888889" rx="8.47457627" ry="8.55614973"></ellipse>
<path d="M9.18534718,17.4450386 C13.8657264,17.4450386 17.6599235,13.6143199 17.6599235,8.88888889 C17.6599235,4.16345787 13.8657264,0.332739156 9.18534718,0.332739156 L9.18534718,17.4450386 Z" id="Oval-7"></path>
</g>
<path d="M34.6597385,24.809694 L5.71666084,4.76878945" id="Path-2" stroke="#CFDAE6" stroke-width="0.941176471"></path>
<ellipse id="Oval" stroke="#CFDAE6" stroke-width="0.941176471" cx="3.26271186" cy="3.29411765" rx="3.26271186" ry="3.29411765"></ellipse>
<ellipse id="Oval-Copy" fill="#F7E1AD" cx="2.79661017" cy="61.1764706" rx="2.79661017" ry="2.82352941"></ellipse>
<path d="M34.6312443,39.2922712 L5.06366663,59.785082" id="Path-10" stroke="#CFDAE6" stroke-width="0.941176471"></path>
</g>
<g id="Group-19" opacity="0.33" transform="translate(1282.537219, 446.502867) rotate(-10.000000) translate(-1282.537219, -446.502867) translate(1142.537219, 327.502867)">
<g id="Group-17" transform="translate(141.333539, 104.502742) rotate(275.000000) translate(-141.333539, -104.502742) translate(129.333539, 92.502742)" fill="#BACAD9">
<circle id="Oval-4" opacity="0.45" cx="11.6666667" cy="11.6666667" r="11.6666667"></circle>
<path d="M23.3333333,23.3333333 C23.3333333,16.8900113 18.1099887,11.6666667 11.6666667,11.6666667 C5.22334459,11.6666667 0,16.8900113 0,23.3333333 L23.3333333,23.3333333 Z" id="Oval-4" transform="translate(11.666667, 17.500000) scale(-1, -1) translate(-11.666667, -17.500000) "></path>
</g>
<circle id="Oval-5-Copy-6" fill="#CFDAE6" cx="201.833333" cy="87.5" r="5.83333333"></circle>
<path d="M143.5,88.8126685 L155.070501,17.6038544" id="Path-17" stroke="#BACAD9" stroke-width="1.16666667"></path>
<path d="M17.5,37.3333333 L127.466252,97.6449735" id="Path-18" stroke="#BACAD9" stroke-width="1.16666667"></path>
<polyline id="Path-19" stroke="#CFDAE6" stroke-width="1.16666667" points="143.902597 120.302281 174.935455 231.571342 38.5 147.510847 126.366941 110.833333"></polyline>
<path d="M159.833333,99.7453842 L195.416667,89.25" id="Path-20" stroke="#E0B4B7" stroke-width="1.16666667" opacity="0.6"></path>
<path d="M205.333333,82.1372105 L238.719406,36.1666667" id="Path-24" stroke="#BACAD9" stroke-width="1.16666667"></path>
<path d="M266.723424,132.231988 L207.083333,90.4166667" id="Path-25" stroke="#CFDAE6" stroke-width="1.16666667"></path>
<circle id="Oval-5" fill="#C1D1E0" cx="156.916667" cy="8.75" r="8.75"></circle>
<circle id="Oval-5-Copy-3" fill="#C1D1E0" cx="39.0833333" cy="148.75" r="5.25"></circle>
<circle id="Oval-5-Copy-2" fill-opacity="0.6" fill="#D1DEED" cx="8.75" cy="33.25" r="8.75"></circle>
<circle id="Oval-5-Copy-4" fill-opacity="0.6" fill="#D1DEED" cx="243.833333" cy="30.3333333" r="5.83333333"></circle>
<circle id="Oval-5-Copy-5" fill="#E0B4B7" cx="175.583333" cy="232.75" r="5.25"></circle>
</g>
</g>
</g>
</g>
</svg>
login-bg-2
<svg width="100%" height="100%" id="svg" viewBox="0 0 1440 590" xmlns="http://www.w3.org/2000/svg" class="transition duration-300 ease-in-out delay-150"><defs><linearGradient id="gradient" x1="11%" y1="19%" x2="89%" y2="81%"><stop offset="5%" stop-color="#0693e3"></stop><stop offset="95%" stop-color="#0693e3"></stop></linearGradient></defs><path d="M 0,600 C 0,600 0,200 0,200 C 63.22662507599989,213.9231409764995 126.45325015199978,227.84628195299902 170,233 C 213.54674984800022,238.15371804700098 237.4136244680007,234.53801316450344 275,210 C 312.5863755319993,185.46198683549656 363.8922519759973,140.0016653889873 414,151 C 464.1077480240027,161.9983346110127 513.0173676280102,229.45532527954742 562,235 C 610.9826323719898,240.54467472045258 660.0382775119617,184.17703349282297 716,165 C 771.9617224880383,145.82296650717703 834.829522324143,163.83654074916066 882,175 C 929.170477675857,186.16345925083934 960.6436331914667,190.47680351053427 998,182 C 1035.3563668085333,173.52319648946573 1078.5959449099898,152.25624520870232 1137,145 C 1195.4040550900102,137.74375479129768 1268.9725871685744,144.4982156546565 1322,156 C 1375.0274128314256,167.5017843453435 1407.513706415713,183.75089217267174 1440,200 C 1440,200 1440,600 1440,600 Z" stroke="none" stroke-width="0" fill="url(#gradient)" fill-opacity="0.53" class="transition-all duration-300 ease-in-out delay-150 path-0"></path><defs><linearGradient id="gradient" x1="11%" y1="19%" x2="89%" y2="81%"><stop offset="5%" stop-color="#0693e3"></stop><stop offset="95%" stop-color="#0693e3"></stop></linearGradient></defs><path d="M 0,600 C 0,600 0,400 0,400 C 34.81026461180576,358.8528906394565 69.62052922361153,317.705781278913 122,341 C 174.37947077638847,364.294218721087 244.32814771735968,452.0297655238045 294,446 C 343.6718522826403,439.9702344761955 373.0668799069497,340.175156625869 426,325 C 478.9331200930503,309.824843374131 555.4043326548416,379.26960797271937 598,399 C 640.5956673451584,418.73039202728063 649.3157894736843,388.7464114832536 693,376 C 736.6842105263157,363.2535885167464 815.3325094504215,367.74474609426625 867,386 C 918.6674905495785,404.25525390573375 943.3541727246293,436.27460413968123 994,456 C 1044.6458272753707,475.72539586031877 1121.2507996510612,483.1568373470089 1171,459 C 1220.7492003489388,434.8431626529911 1243.6426286711255,379.0980464722832 1284,364 C 1324.3573713288745,348.9019535277168 1382.1786856644371,374.4509767638584 1440,400 C 1440,400 1440,600 1440,600 Z" stroke="none" stroke-width="0" fill="url(#gradient)" fill-opacity="1" class="transition-all duration-300 ease-in-out delay-150 path-1"></path></svg>
文章来源:https://blog.csdn.net/namechenfl/article/details/135503348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!