了解 css中 backface-visibility 属性
发布时间:2024年01月11日
1. 介绍
backface-visibility 是一个CSS属性,用于控制元素的背面是否可见。它主要用于在进行3D转换时控制元素的背面可见性。
当我们对一个元素应用3D转换(例如旋转或倾斜)时,默认情况下,元素的背面是不可见的,即不会显示在屏幕上。这是因为浏览器默认会进行背面剪裁(backface culling),以提高性能和减少不必要的渲染。但有时候,我们可能需要让元素的背面可见,这时就可以使用 backface-visibility 属性来控制。
backface-visibility 属性有两个可能的值:
visible:表示元素的背面可见。背面将正常渲染并显示在屏幕上。hidden:表示元素的背面不可见。背面将被隐藏,不会显示在屏幕上(这是默认值)
2. 演示使用
这个是案例是中午刷抖音看到渡一老师的视频 看到的, 双面卡片案例, 同时也第一次认识到了backface-visibility 属性. 然后自己就练了一下手, 顺便分享给大家.
效果是这样的:
3. 实现思路
- 两个盒子重叠,
这里用的是相对定位 - 设置文字那个盒子一开始显示背面, 图片那个盒子正常显示(即正面).
- 当鼠标悬停在外层的盒子上面的时候, img进行翻转,显示背面. 文字盒子进行翻转,显示正面
- 最后设置img 和 文字盒子 元素 背面不可见 即:
backface-visibility : hidden
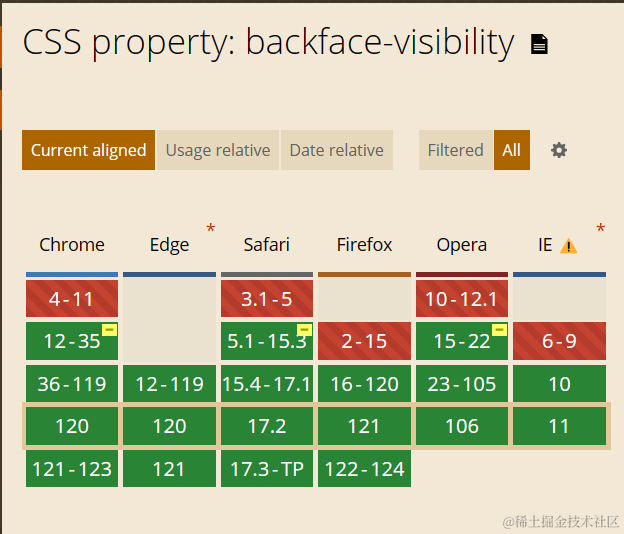
4. 兼容性
最后附上这个属性的兼容性:
兼容性还是很不错的

文章来源:https://blog.csdn.net/IT_SunFei/article/details/135515235
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- beebox靶场A1 low 命令注入通关教程(上)
- LightningChart .NET2024 LightningChart .NET Crack
- python中json的用法(详细)
- LLaVA(NeurIPS 2023, Oral)-图文聊天模型论文解读
- 计算机毕业设计 | node.js(Express)+vue 学科竞赛综合信息管理系统(附源码)
- 模拟适配器设计方案:360-基于10G以太网的模拟适配器
- 从零学Java File
- 74.MySQL 分页原理与优化(下)
- Flink构造宽表实时入库案例介绍
- 【PTA-C语言】编程练习6 - 结构体与共用体 - 编程题