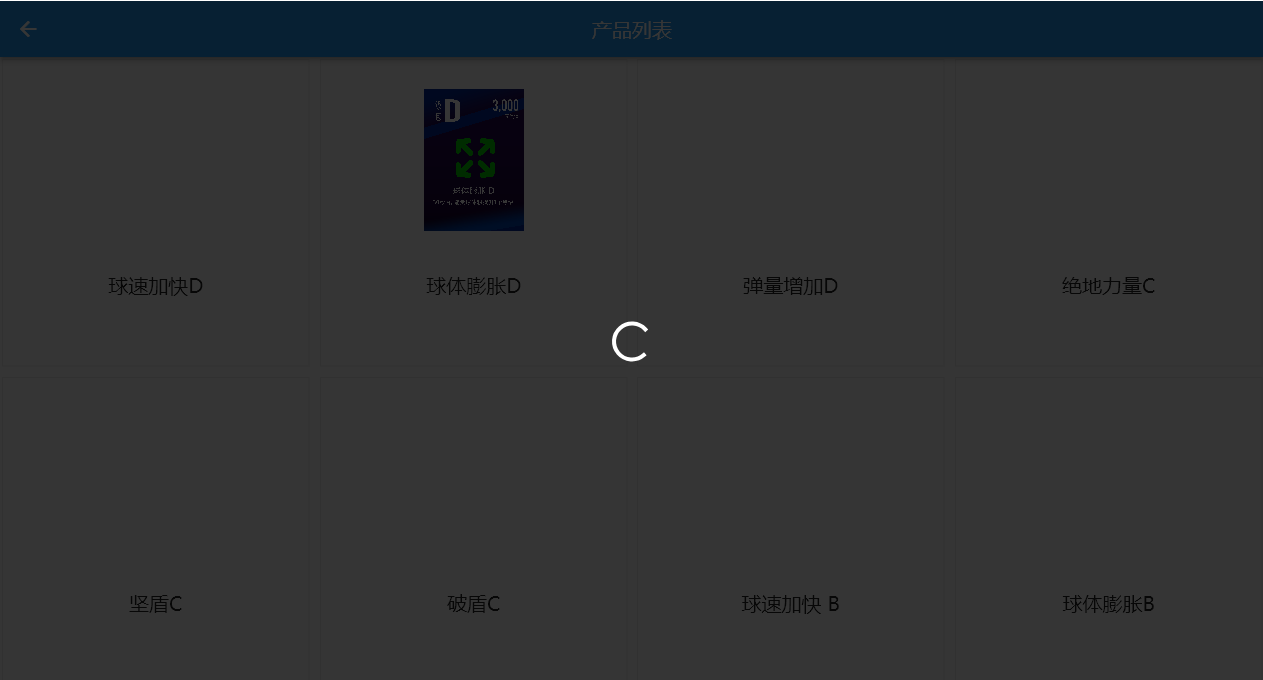
flutter使用get依赖实现全局loading效果,弹窗loading状态
发布时间:2024年01月15日
get dialog的官网文档:GetDialogRoute class - dialog_route library - Dart API

可以使用Get.dialog()方法来创建一个自定义的加载弹窗,get框架是支持自定义弹窗效果的,所以我们就使用这个方式来自定义一个弹窗效果,并且点击遮罩区域可以实现关闭,这个功能要先在组件里面创建一个loading.dart文件,然后代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';
class LoadingDialog {
static show() {
Get.dialog(
GestureDetector(
child: Container(
color: Colors.black54,
child: const Center(
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
),
),
),
onTap: () {
// 点击是否退出模态框
Get.back();
},
),
barrierDismissible: false,
);
}
static hide() {
Get.back();
}
}
然后在组件中使用,如果你想在路由跳转的时候,就展示loading效果,就可以在Get.toName()跳转后立马调用:

然后当页面数据加载完之后隐藏loading:

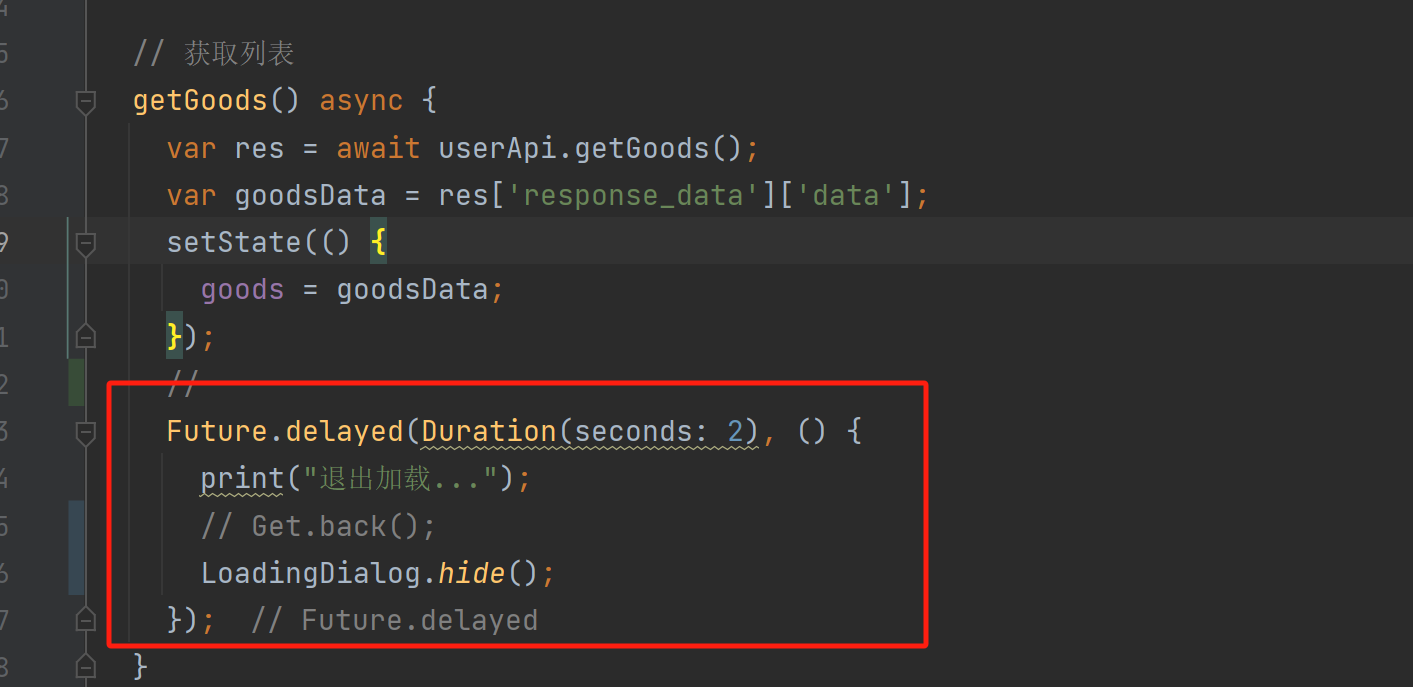
我这里使用了延时两秒来关闭弹窗,不然无法关闭:
getGoods() async {
var res = await userApi.getGoods();
var goodsData = res['response_data']['data'];
setState(() {
goods = goodsData;
});
//
Future.delayed(Duration(seconds: 2), () {
print("退出加载...");
// Get.back();
LoadingDialog.hide();
});
}
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135594563
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java_泛型
- jmeter负载测试如何找到最大并发用户数
- yarn的安装及使用教程
- pytest常用的第三方插件介绍
- [通知]rust跟我学:文件时间属性获得方法文章已上线
- C++泛型超详细合集-泛化的编程方式-程序员编写一个函数/类的代码让编译器去填补出不同的函数实现-供大家学习研究参考
- AI竞赛的铁人三项【算法(做功效率)、数据(燃料)、算力(引擎)】关系、作用及例子 合力创造奇迹
- 如何设置gitlab.rb 将所有数据运行目录放置到指定目录
- mockito-study-api
- 数据可视化 | 期末复习 | 补档