cesium实现区域贴图及加载多个gif动图
发布时间:2023年12月24日
? ? ? ?1、cesium加载多个gif动图
? ? ? ??Cesium的Billboard支持单帧纹理贴图,如果能够将gif动图进行解析,获得时间序列对应的每帧图片,然后按照时间序列动态更新Billboard的纹理,即可实现动图纹理效果。为此也找到了相对于好一点的第三方库libgif能够将gif转化为一帧帧图像,正好能够满足我们的需求!!!
let gifImgList = [];
data?.forEach((tag) => {
let url = huangren;
let gifDiv = document.createElement("div");
let gifImg = document.createElement("img");
// gif库需要img标签配置下面两个属性
gifImg.setAttribute("rel:animated_src", url);
gifImg.setAttribute("rel:auto_play", "1"); // 设置自动播放属性
gifDiv.appendChild(gifImg);
let superGif = new SuperGif({
gif: gifImg,
});
gifImgList.push(superGif);
});
data?.forEach((tag, ind) => {
gifImgList[ind].load(function () {
onViewer.entities.add({
_content: tag,
position: new Cesium.Cartesian3.fromDegrees(
Number(tag.longitude),
Number(tag.latitude),
100
),
billboard: {
//图标
image: new Cesium.CallbackProperty(() => {
// 转成base64,直接加canvas理论上是可以的,这里设置有问题
return gifImgList[ind].get_canvas().toDataURL();
}, false),
scale: 0.25,
// width: 36,
// height: 36,
//sizeInMeters: true,//以米为单位,近大远小
//pixelOffset: new Cesium.Cartesian2(0,20), //设置左右、上下移动
//rotation:1.58, //设置旋转角度
//scaleByDistance: new Cesium.NearFarScalar(20000,1,8000000, 0.1), //设置近大远小
//pixelOffsetScaleByDistance: new Cesium.NearFarScalar(20000,10,8000000,100), //设置偏移量
// translucencyByDistance:new Cesium.NearFarScalar(20000,1,8000000,0), //设置透明
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(
// 20000,
// 8000000
// ), //限制区域显示与隐藏
//水平方向
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
// 垂直方向
verticalOrigin: Cesium.VerticalOrigin.BASELINE,
},
});
});
});
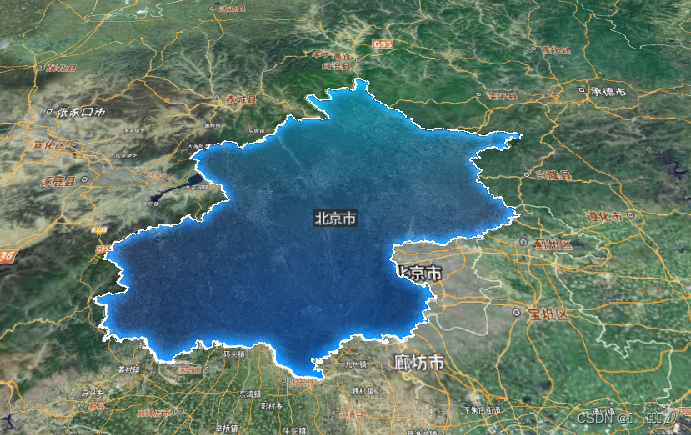
2、cesium加载geoJSON并贴图
const dataSource = new Cesium.GeoJsonDataSource();
dataSource
.load("https://geo.datav.aliyun.com/areas_v3/bound/110000.json", {
clampToGround: true,
})
.then(() => {
onViewer.dataSources.add(dataSource);
const entities = dataSource.entities.values;
for (let i = 0; i < entities.length; i++) {
const entity = entities[i];
// 修改 entity 样式
entity.polygon.material = new Cesium.ImageMaterialProperty({
image: beijin,
});
entity.polygon.outline = false;
// 添加 entity 的 polyline
entity.polyline = {
positions: entity.polygon.hierarchy._value.positions,
width: 2,
material: Cesium.Color.fromCssColorString("#ffff"),
clampToGround: true,
};
// 获取一个 entity 的中心位置
const center = Cesium.BoundingSphere.fromPoints(
entity.polygon.hierarchy._value.positions
).center;
// 设置中心位置
entity.position = center;
// 添加 text
entity.label = {
text: entity.properties.name,
color: Cesium.Color.fromCssColorString("#fff"),
font: "normal 32px MicroSoft YaHei",
showBackground: true,
scale: 0.5,
horizontalOrigin: Cesium.HorizontalOrigin.LEFT_CLICK,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
disableDepthTestDistance: 10000.0,
};
}
// if (zoomto) {
onViewer.zoomTo(dataSource);
// }
});
return dataSource;


文章来源:https://blog.csdn.net/qq_43474235/article/details/135185024
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于JVM内存模型的相关介绍与简单实战
- 2023年度佳作:AIGC、AGI、GhatGPT 与人工智能大模型的创新与前景展望
- 外包干了3个月,技术退步明显.......
- linux :与静态库链接
- 重建大师导出区块时照片失败是怎么回事?
- 第二百六十一回
- 【elastic search】详解elastic search集群
- 漏洞扫描是最该被防范的安全问题
- 【经典整理】90款行业常用单片机传感器代码例程(驱动代码+原理图+说明书)【STM32、STC89C52、arduino单片机适用】网盘下载
- MySQL安装部署-单机版