前端-基础 常用标签-超链接标签( 锚点链接 )
锚点链接 :? 点击链接,可以快速定位到 页面中的某个位置?
如果不好理解,讲一个例子,您就马上明白了?
===>>>
? ? ? ? ? ? ? ? ????????
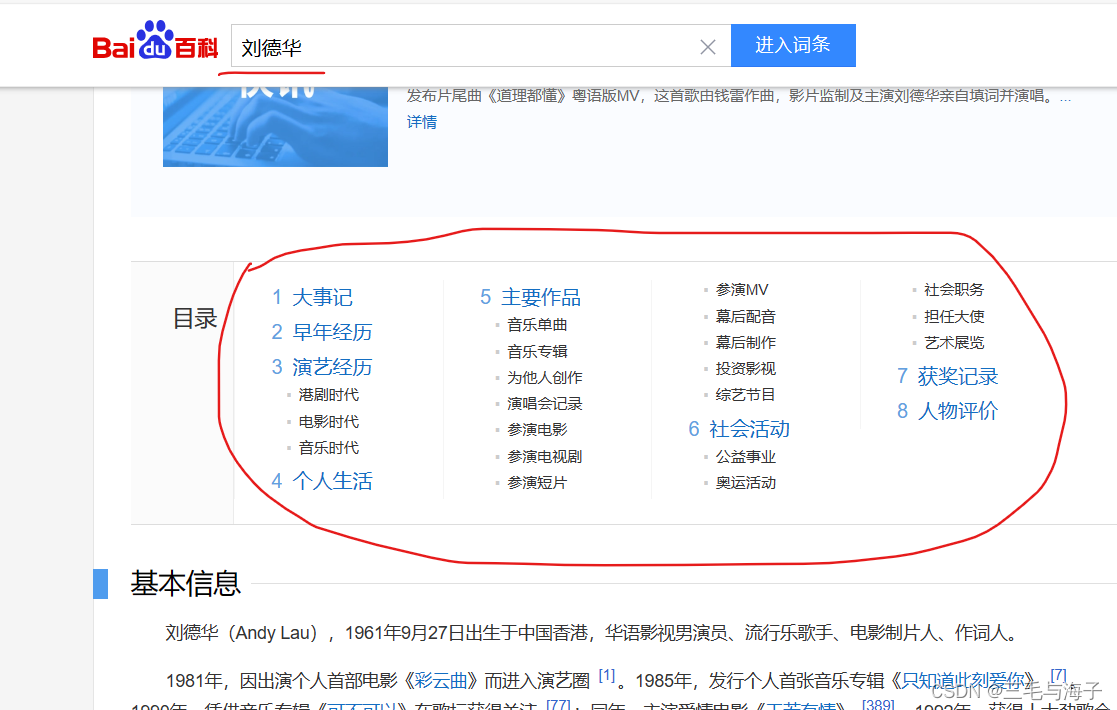
? ? ? ? ? ? ? ? ? ? ? ? 这个是 刘德华的百度百科 ,可以看到,页面里面有很多内容,那就得有个目录了
? ? ? ? ? ? ? ? ? ? ? ? 而这个目录里显示的,就是锚点链接,就是当你点击这个链接,就会直接跳转至相
????????????????????????应的链接页面~!! (就不用 自己一直往下滑,滑好久才能滑到的内容了 )
? ? ? ? ? ? ? ? ? ? ? ? 这就是 锚点链接 ~!!!?
实现 锚点链接?
? ? ? ? #? 第一步 :? 在链接文本的 href 属性中,设置属性值为 #名字 的形式,
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 如? ?<a href="#two"> 第二集</a>?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
??????????????????????????????(这一步就是,你要点击链接,那你就得先有这个链接呀; 而点击这个链接会去
??????????????????????????????往相应的位置,那就是说这个链接肯定也要有相应的属性,就是 href 后面会有
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? #名字? ,这个 名字 可以随意起,是用来做标识的,但前面的 # 必须有 )
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 所以,上示的例子中, two 就是那个名字,就是那个标识 ~~!!?
?????????????????????????????????
? ? ? ? #? 第二步 :? 找到目标位置标签,里面添加一个? id 属性 = 刚才的名字
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 如 <h3 id="two">第二集介绍</h3>? ??
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 然后,就是找到要跳转相应位置的那里,
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 给它的标签添加一个 id="第一步的名字 即可~!!?
示例 :?
? ? ? ? ? ? ??
? ? ? ? ? ? ? 我们先做个 小示例,先做个小网页?
? ? ? ? ? ? ?
? ? ? ? ? ? ? 它是上示这样子的~!?
? ? ? ? ? ? ? 然后,我们再做 锚点链接 的两步 ;我们以 人物评价为例来做 锚点链接
? ? ? ? ? ? ? 根据实现 锚点链接的两步来做?
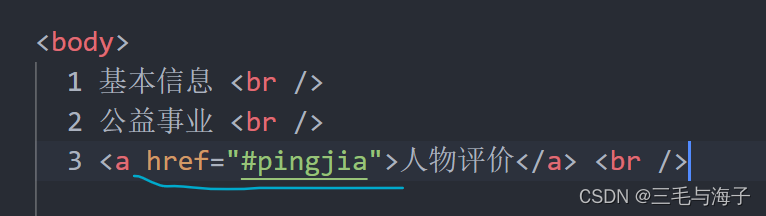
? ? ? ? ? ? ??
? ? ? ? ? ? ? 上示即为?锚点链接的第一步,注意 属性里的代码是如何表示 锚点链接的第一步的~!
? ? ? ? ? ? ? ===>>>
??????????????
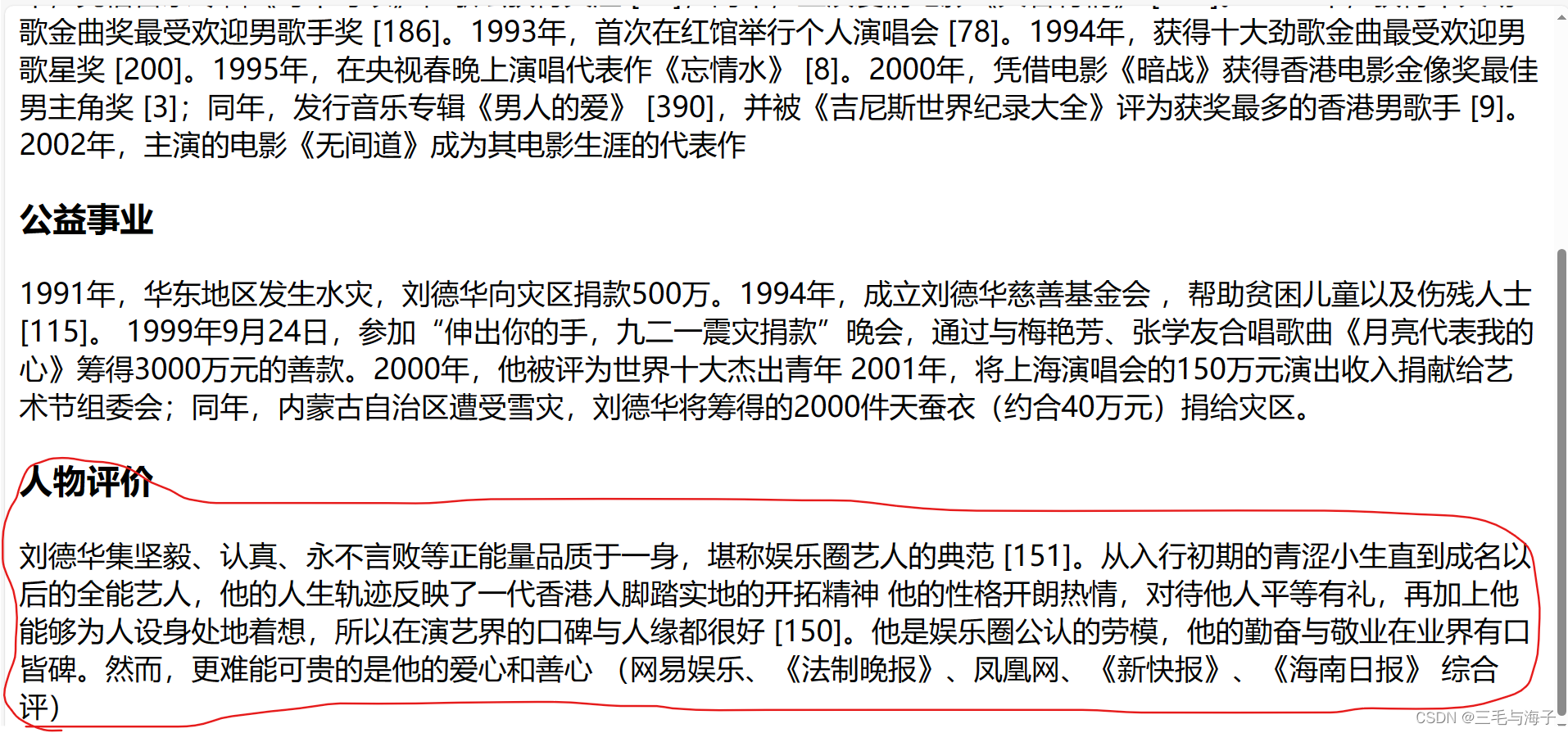
? ? ? ? ? ? ? 然后,我们进行锚点链接的第二步, 找到要直接跳转到位的那个地方
? ? ? ? ? ? ? 也即 我们示例中的 人物评价 ( 它原本仅是一个 h3 标题 )?
? ? ? ? ? ? ? 现在给它的 h3 标签上? ? 添加属性??id 即 第一步里的 名字 ;? 如上示?
? ? ? ? ? ? ? ===>>>
? ? ? ? ?? ?
? ? ? ? ? ? ?
? ? ? ? ? ? ? 就可以看到, 人物评价明显有了链接的样式,点击,便直接跳转到相应位置~!?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux系统中使用ln命令创建软连接
- Java反射篇----第三篇
- pyqt/pyside界面开发——第一章pyqt/pyside编程基础
- 35岁京东员工也不能拥有的面试机会,何为平等?
- sftp配置互信:sftp免密登录
- 【 YOLOv5】目标检测 YOLOv5 开源代码项目调试与讲解实战(1)-项目介绍及环境配置
- 【Python】遥感数据趋势分析Sen+mk
- 58.0/PhotoShop 图层的应用(详细版)
- 发一篇博客 获取微信小程序胶囊位置
- 把时间戳转化为天 小时 时间处理 过滤器