以Tabs作为例子介绍鸿蒙组件的结构
文章概叙
正如题目所说的,用一个Tabs作为例子,介绍下怎么用arkTs UI。
介绍
在移动端,商城系统永远是最适合做Demo的,毕竟实用性就摆在那里,而且不时会被要求一些酷炫的效果,而底部导航栏也是一个必学的技能,因此选择了Tabs作为博客的教学案例,告诉大家怎么去使用ArkTS UI的组件
项目结构
假设你已经看了我的上一篇博客,知道了如何使用DevEco Studio创建一个项目,那么当我们选择一个"Empty Ability"的时候,我们会得到如下的项目结构,其中,红色箭头文件"index.ets"文件,就是我们项目的入口文件(先这么认为)

由于此时的项目只有一个页面,所以我们接下来的工作,基本都会在这儿干。而ets文件是什么文件,由于涉及到它的前身,不解释。
下面的内容是针对没有鸿蒙开发的同学,如果有鸿蒙开发经验的,知道arkTs的结构的同学,建议直接跳转到 代码编写
此时,代码的内容如下
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
?
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
UI展示如下

在arkTs的语法中
- @Entry
代表的是这个文件是一个入口型文件,既我们可以直接设置的页面,所以在很多的页面中,我们都会看到这个标识,属于装饰器的范畴
- @Component
代表的是这个文件是一个组件,无论是在入口文件还是在一个自定义组件中,我们都需要将其标识出来。属于装饰器的范畴
- Struct index{}
表示这个结构体内部的东西是一个自定义组件
- build(){}
以build开始的结构体,都代表了组件的内容,就是我们开发最主要的工作场地了。
- @State
当添加了这个装饰器之后,表示当你的数据更新之后,你的页面也会跟着更新,也是一个装饰器
此时,让我们的页面只留下上述的,这样子一个最最简单的空白页面就构成了
@Entry
@Component
struct Index {
build() {
}
}
代码编写
在写代码之前,需要先贴上关于Tabs的文档链接,接下来的内容主要也是围绕文档来的
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏
Tabs使用花括号包裹TabContent,所以一开始我们的代码是需要这么写的
@Entry
@Component
struct Index {
tabList: { name: string }[] = [{ name: "首页" }, { name: "我的" }]
?
build() {
Tabs() {
TabContent() {}
TabContent() {}
}
}
}
此时,页面是一个空白页面,因为我们啥都没写,只是定义了一个tabList,这儿之所以不需要加@state是因为不需要去更新。
每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置属性tabBar,可以设置其对应页签中的内容,tabBar作为内容的页签。
也就是说,我们需要在”TabContent“添加一个tabBar属性作为tab的内容,而”TabContent“的内部,则需要设置我们显示的内容,因此代码如下:
@Entry
@Component
struct Index {
tabList: { name: string }[] = [{ name: "首页" }, { name: "我的" }]
?
build() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Text("这个是首页")
}.tabBar(this.tabList[0].name)
?
TabContent() {
Text("这个是我的")
}.tabBar(this.tabList[1].name)
}
}
}
但查看ui,会发现,我们的导航栏显示在了上面,但是我们的预期是在下面的,所以我们需要设置下tabs的属性,让导航栏显示在下面,下方代码中的第七行,设置了导航栏为底部导航栏.
@Entry
@Component
struct Index {
tabList: { name: string }[] = [{ name: "首页" }, { name: "我的" }]
?
build() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Text("这个是首页")
}.tabBar(this.tabList[0].name)
?
TabContent() {
Text("这个是我的")
}.tabBar(this.tabList[1].name)
}
}
}
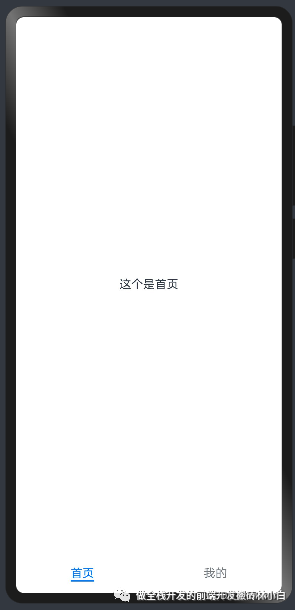
至此,页面的效果如下

接着,再做些无关紧要的css修饰,比如设置背景色之类的,而在ArkTs中,是使用链式调用的方式的,所以我们在设置css样式的时候,需要按照下面的方法去添加我们的css属性。
@Entry
@Component
struct Index {
tabList: { name: string }[] = [{ name: "首页" }, { name: "我的" }]
?
build() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Text("这个是首页")
}
.tabBar(this.tabList[0].name)
.backgroundColor("#ccc")
?
TabContent() {
Text("这个是我的")
}
.tabBar(this.tabList[1].name)
.backgroundColor("#ccc")
}
.width("100%")
.height("100%")
}
}
最后的废话
因为下一步是要做for循环以及自定义组件的,我不想写的太多了,就先断开,第二篇博客在这儿开始起步.
ArkTs的麻烦点在于链式调用的形式,以及一些修饰器,但是对于做过js开发或者是java开发的同学,应该是很简单的,所以我不会花很多的废话去写这些。
个人博客
个人公众号,求大佬们关注,再次感谢,由于后面的都会在这个的基础上,所以想看后续的大佬可以关注下,别逼我跪下来求你
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!