【CSS】保持元素宽高比
发布时间:2024年01月14日
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。
本文介绍其常规的实现方法。
实现效果
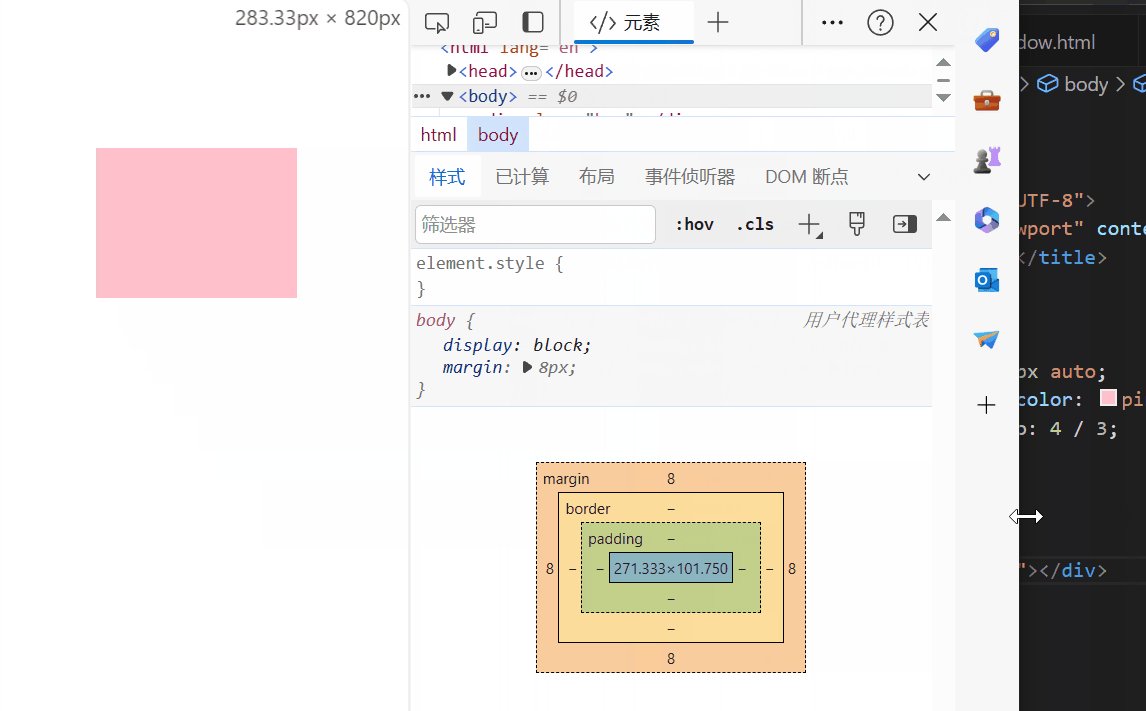
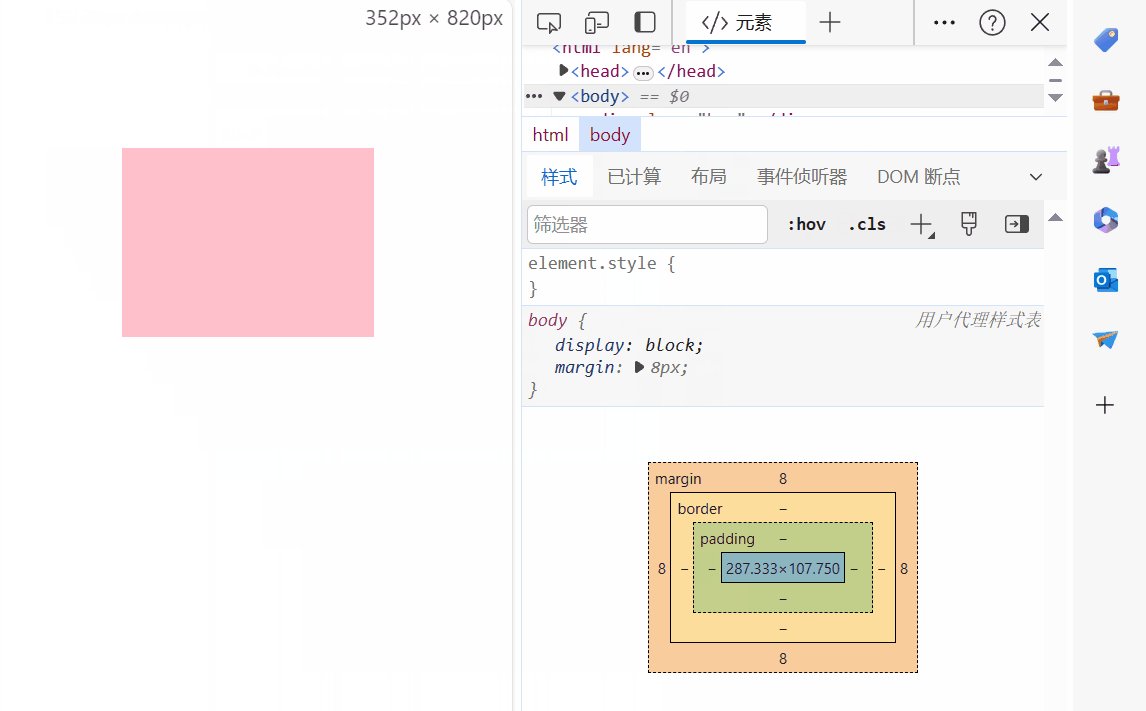
当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。

代码实现
我们用最简单的元素结构来演示,实现宽高比为4:3。
<div class="box"></div>
.box {
width: 50%;
margin: 100px auto;
background-color: pink;
height: // 要实现高度自适应,这里就不能固定高度了。
}
接下来我们介绍 2 种方案来实现。
aspect-ratio
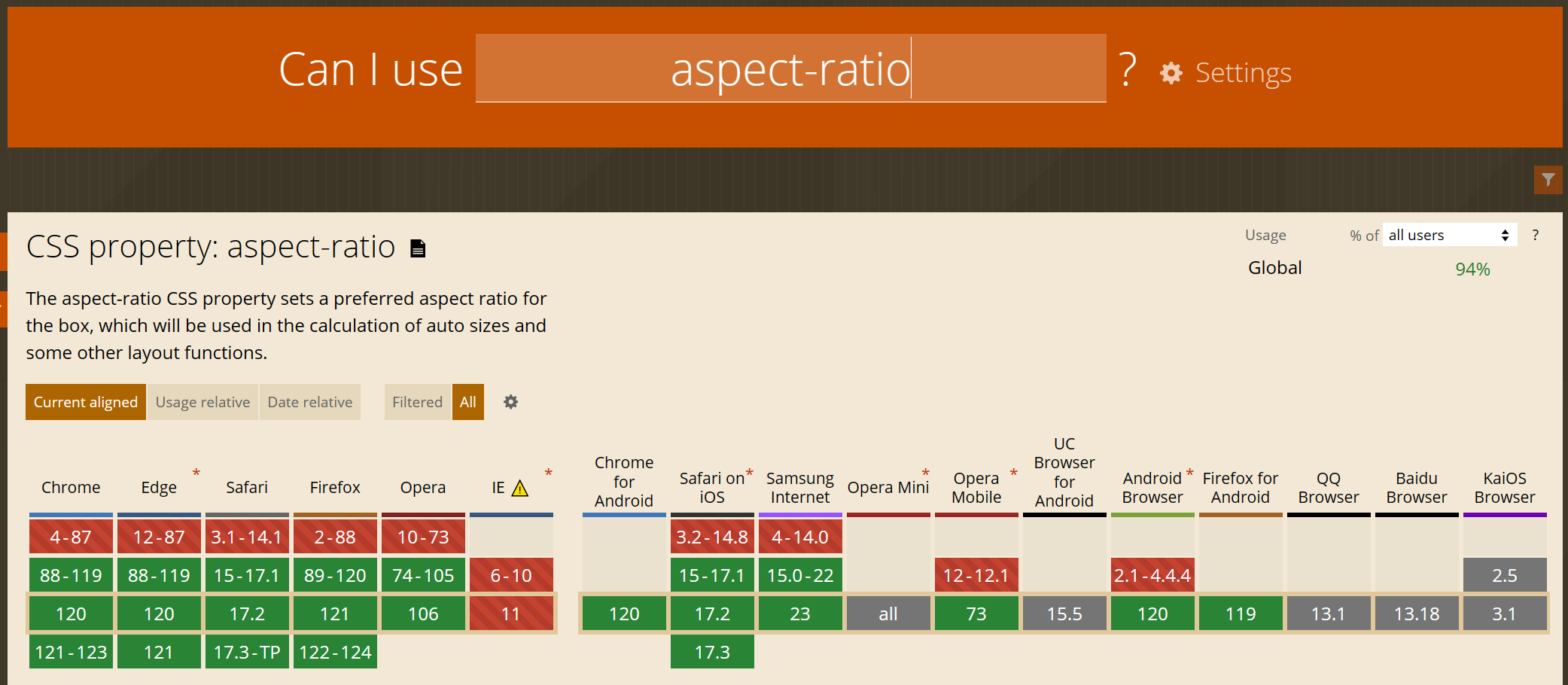
在 CSS 中有一个 aspect-ratio 属性专门来做这件事情。我们只需增加一行代码即可实现上述效果。
.box {
width: 50%;
margin: 100px auto;
background-color: pink;
aspect-ratio: 4 / 3;
}
优点:实现简单。
缺点:兼容性一般。

如果你介意 aspect-ratio 的兼容性问题,这里还有另一种办法实现。
Padding 大法
直接上完整代码:
<div class="box">
<div class="inner-box">
<div class="container">
<!-- 这里放实际的内容 -->
</div>
</div>
</div>
.box {
width: 50%;
margin: 100px auto;
background-color: pink;
}
.inner-box {
width: 100%;
padding-bottom: 75%;
position: relative;
}
.container {
position: absolute;
inset: 0;
}
这里我们 inner-box 用 padding-bottom 来撑开高度,75% 相对于是其包含块(此处为box)的宽度,以此做到高度自适应。
由于inner-box 的高度为0,这里我们在其内部再加一个元素 container,并设置绝对定位 inset:0来撑满宽高。
文章来源:https://blog.csdn.net/baidu_36511315/article/details/135574342
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 0062-Java运算符
- 肿瘤面积(c++题解)
- 香港科技大学数据建模硕士学位项目(MSc DDM)校园开放日暨招生宣讲会
- MySQL是什么?它有什么功能?值不值得我们去学习?我们该如何去学习呢?
- 上海亚商投顾:创业板指再创调整新低 全市场超4700只个股下跌
- TA百人计划学习笔记 3.1.1模板测试
- 目前企业为什么需要大文件传输软件
- Android 车联网——基础简介(一)
- 12.Harbor构建私有镜像仓库
- msvcp110.dll的多种解决方法分享,msvcp110.dll文件丢失修复指南