Vue 手动实现动态多选
发布时间:2023年12月17日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script> -->
<link rel="stylesheet" href="./vue/element_ui.css" />
<script src="./vue/vue.js"></script>
<script src="./vue/unocss.js"></script>
<script src="./vue/element_ui.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.check_dui {
border-left: 18px solid transparent;
border-right: 0 solid transparent;
border-bottom: 18px solid #0fa3ff;
right: 0;
bottom: 0;
width: 0;
height: 0;
}
.check_dui .dui_icon {
transform: translateX(-85%) translateY(-10px);
font-size: 12px;
color: #ffffff;
}
</style>
</head>
<body>
<div id="app" class="h-100vh flex justify-center items-center">
<div class="flex w-300px">
<div
class="flex flex-col h-300px w-150px gap-15px overflow-y-auto overflow-x-hidden left_scrollbar"
>
<div
v-for="cartoon in settingBox.cartoon"
class="cursor-pointer w-140px h-40px leading-40px px-10px rounded-3px relative border-1px border-solid"
:class="cartoon.id == settingBox.idActive ? 'border-#0fa3ff' : ' border-#d5d7e2'"
@click="changeClassify(cartoon.id)"
>
{{cartoon.name}}
<div
class="check_dui absolute"
v-show="cartoon.id == settingBox.idActive"
>
<i class="el-icon-check dui_icon"></i>
</div>
</div>
</div>
<div
class="flex-1 w-0 h-480px pl-20px border-l-solid border-1px border-#DDDFE4 flex flex-col overflow-x-hidden"
>
<div class="text_title text-14px mb-10px">选择角色 :</div>
<div class="flex-1 h-0 left_scrollbar overflow-y-auto">
<div class="flex flex-wrap gap-15px">
<div
v-for="item in settingBox.skuList"
:key="item.role"
@click="settingCheckSku(item.role)"
:class="settingBox.selectSku.includes(item.role) ? 'bg-#0fa3ff color-#fff' : 'border-1px border-solid border-#d5d7e2'"
class="relative h-32px w-full flex items-center rounded-2px px-8px rounded-3px color-#606266 text-14px cursor-pointer"
>
<div class="flex-1 !line-clamp-1">{{item.roleName}}</div>
</div>
</div>
</div>
<div class="flex justify-end mt-15px">
<el-button size="small" type="primary" @click="saveCartoon"
>确定</el-button
>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
settingBox: {
idActive: 1,
selectSku: [],
skuList: [],
cartoon: [
{
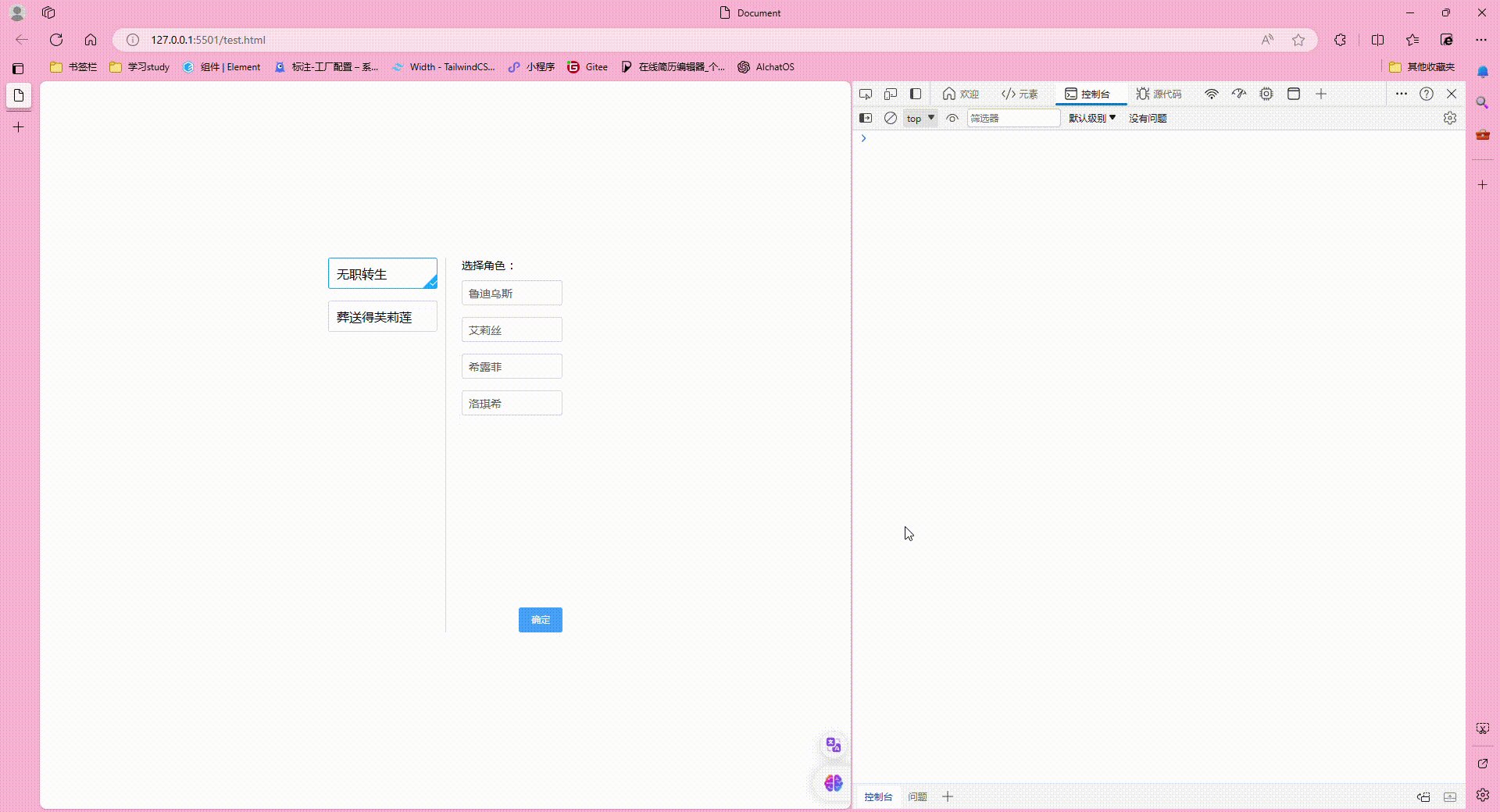
name: '无职转生',
id: 1,
},
{
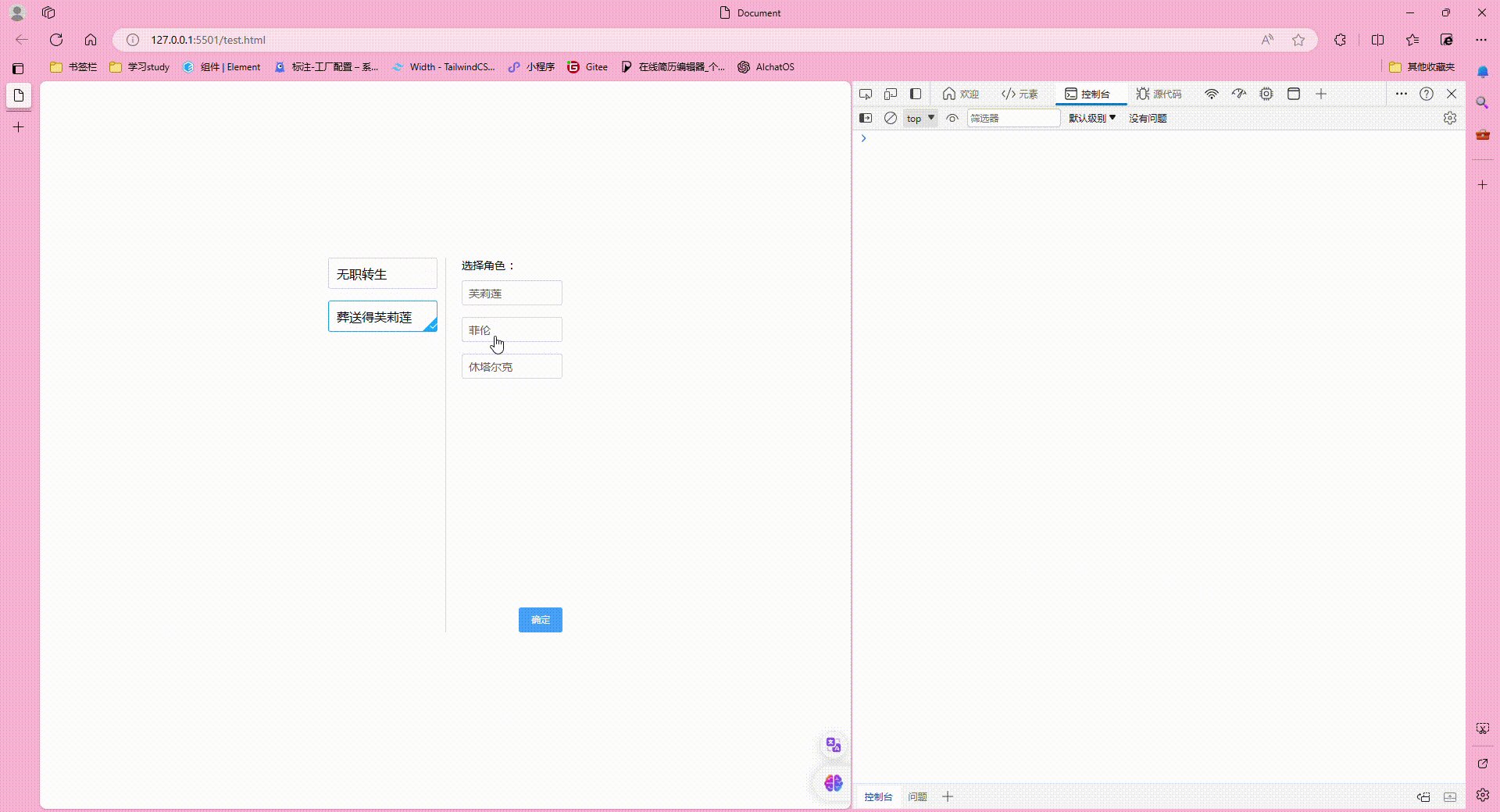
name: '葬送得芙莉莲',
id: 2,
},
],
},
};
},
watch: {
'settingBox.idActive': {
handler(item) {
if (item == 1) {
this.settingBox.skuList = [
{
roleName: '鲁迪乌斯',
role: 1,
},
{
roleName: '艾莉丝',
role: 2,
},
{
roleName: '希露菲',
role: 3,
},
{
roleName: '洛琪希',
role: 4,
},
];
} else {
this.settingBox.skuList = [
{
roleName: '芙莉莲',
role: 5,
},
{
roleName: '菲伦',
role: 6,
},
{
roleName: '休塔尔克',
role: 7,
},
];
}
},
immediate: true,
deep: true,
},
},
computed: {},
methods: {
settingCheckSku(id) {
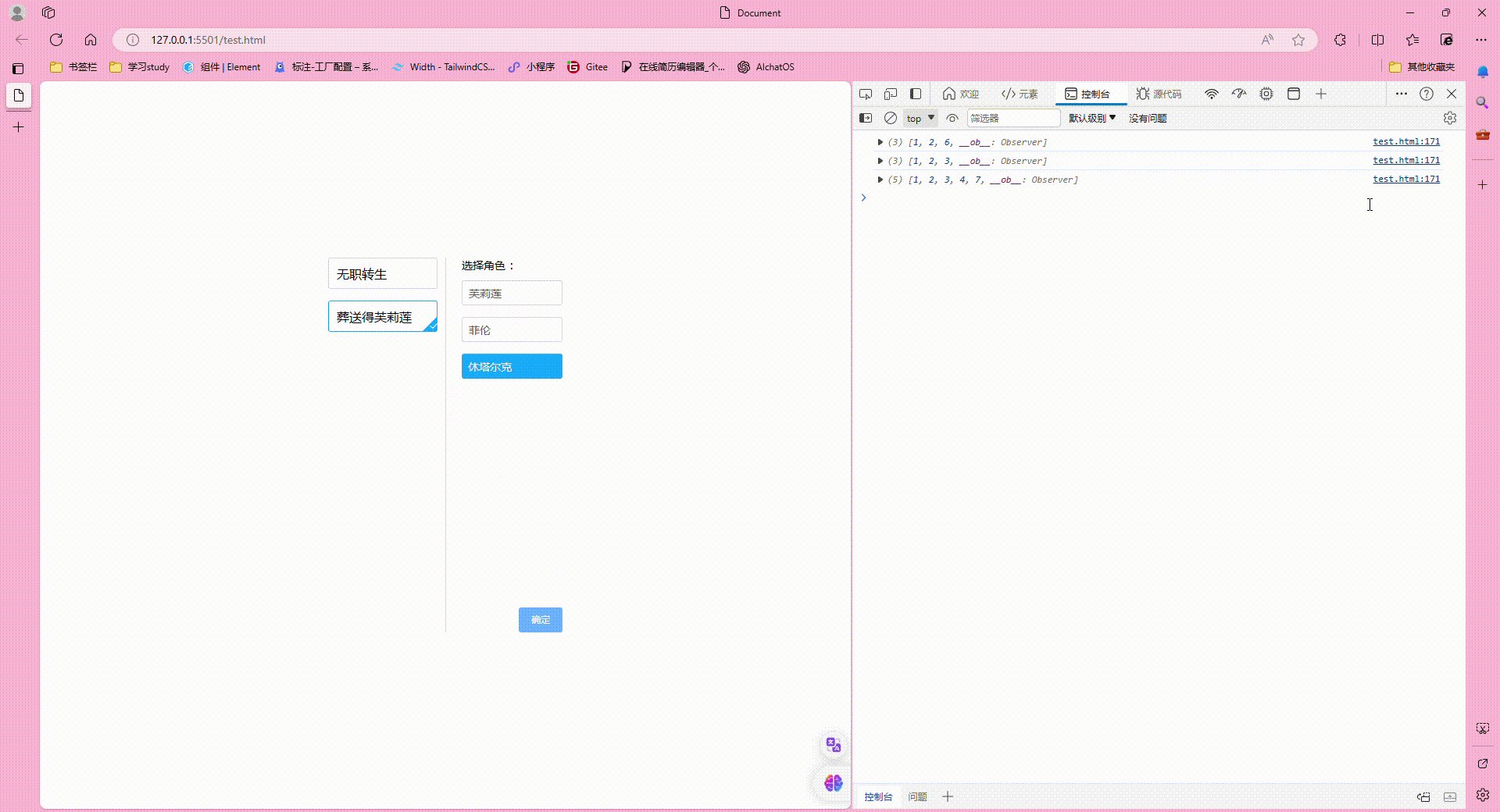
if (this.settingBox.selectSku.includes(id)) {
this.settingBox.selectSku = this.settingBox.selectSku.filter(
(v) => v != id
);
} else {
this.settingBox.selectSku.push(id);
}
},
changeClassify(id) {
this.settingBox.idActive = id;
},
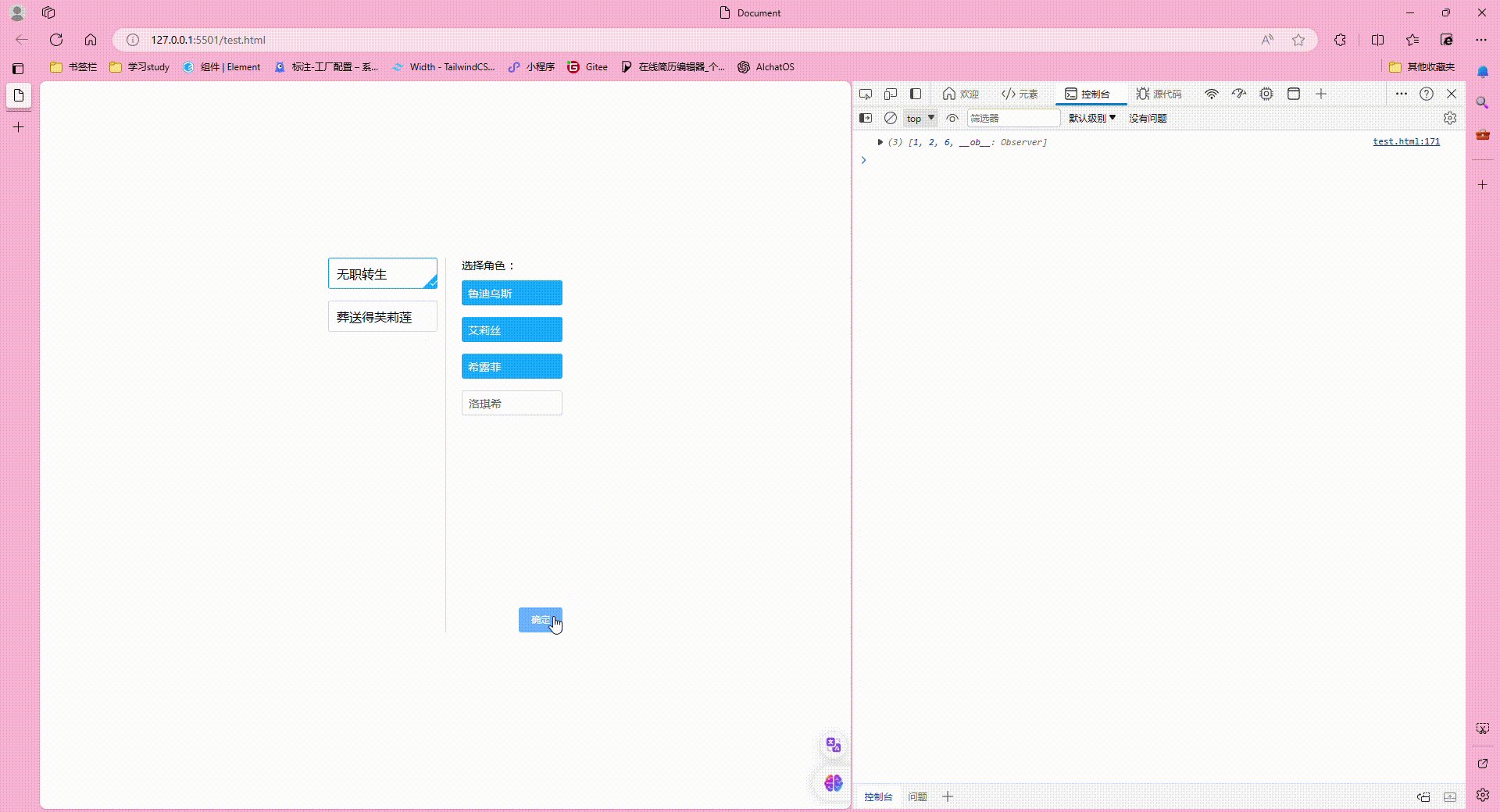
saveCartoon() {
console.log(this.settingBox.selectSku);
},
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/134994595
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux】nmap命令:扫描网络中的主机和端口
- 八. 实战:CUDA-BEVFusion部署分析-学习spconv的优化方案(Explicit GEMM conv)
- 力扣hot100 二叉搜索树中第k小的元素 分治 中序遍历
- 笔试面试题——二叉树进阶(一)
- SM2259XT Intel N18混贴3CH开卡经验分享,SM2259XT2、SM2258XT量产固件参考教程
- JS学习:30道经典考试题目!
- echarts tooltip显示不全问题
- 如何处理不稳定的自动化测试?
- 木制品/纸制品出口欧美市场的通行证FSC森林认证
- 你的BGE模型用对了吗?