unity学习笔记----游戏练习02
一、阳光值的展示和消耗
1.创建一个文本组件用于显示阳光的数值,然后在脚本中得到这个UI。
在SunManger中得到这个组件的引用
? ? public TextMeshProUGUI sunPointText;
写一个用于更新显示的方法
? ? public void UpdataSunPointText()
? ? {
? ? ? ? sunPointText.text = sunPoint.ToString();
? ? }
2.写一个方法用于阳光值的消耗
? ? public void SubSun(int Point)
? ? {
? ? ? ? sunPoint -= Point;
? ? ? ? UpdataSunPointText();
? ? }
二、开发能种植的植物
1.向日葵
将向日葵的素材全选拖拽到场景中会自动生成帧动画。保存后会生成:

一个是动画,一个是状态机。
添加一个脚本用于管理所有的植物。
对于每个植物都有两个状态,禁用和可用。再根据不同状态做不同的处理。
? ? ? ? switch (plantState)
? ? ? ? {
? ? ? ? ? ? case PlantState.Disable:
? ? ? ? ? ? ? ? DisableUpdata();
? ? ? ? ? ? ? ? break;
? ? ? ? ? ? case PlantState.Enable:
? ? ? ? ? ? ? ? EnsableUpdata();
? ? ? ? ? ? ? ? break;
? ? ? ? ? ? default:
? ? ? ? ? ? ? ? break;
? ? ? ? }
其中方法的具体实现在后续补充。
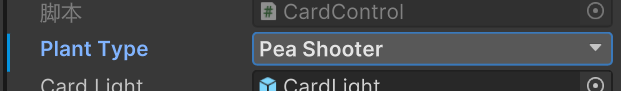
现在CardControl脚本中新增一个枚举,用于在我们点击的卡片槽来区分不同的植物,
public enum PlantType
{
? ? Sunflower,
? ? PeaShooter
}
再提供一个公共的属性方便再外面修改
public PlantType plantType = PlantType.Sunflower;
这里要保证枚举的访问性要大于或等于属性的访问性。

当我们点击卡片的时候是要通过预制体去生成对应的植物,然后放在对应的格子上。因此对于每一个植物我们也需要去知道是什么类型的,因此在PlantManager脚本中也需要去声明对应的枚举属性。
public PlantType plantType = PlantType.Sunflower;
这样卡片的类型就和预制体上的类型一一对应上了。
种植功能的大体思路:点击卡片将对应的植物拿在鼠标上并跟随移动,当鼠标点击对应格子时将植物放在对应格子上。
创建一个脚本HandManager来单独管理这个功能。
将其也设置为单例模式
? ? public static HandManager Instance { get; private set; }
? ? private void Awake()
? ? {
? ? ? ? Instance = this;
? ? }
想要通过PlantType去实例化对应的植物,就需要一个集合去保存所有的Peefabs。
public List<PlantManager> PlantPrefabList;
需要一个在集合中查找对应的植物的方法。
? ? public PlantManager GetPlant(PlantType plantType)
? ? {
? ? ? ? foreach(PlantManager plant in PlantPrefabList)?
? ? ? ? {?
? ? ? ? ? ? if(plant.plantType == plantType)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? return plant;
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? return null;
? ? }
写一个方法实例化对应植物和跟随鼠标,
? ? public void AddPlant(PlantType plantType)
? ? {
? ? ? ? PlantManagr plantPrefab = GetPlantPrefab(plantType);
? ? ? ? if(plantPrefab != null)
? ? ? ? {
? ? ? ? ? ? //这里需要注意的是,上面拿到的是PlantManagr,当我们去是实例化这个组件就相当于去? ? ? ? ? ? ? ?实例化这个组件所在的GammeObject。
? ? ? ? ? ? currentPant = GameObject.Instantiate(plantPrefab);
? ? ? ? }
? ? ? ? else
? ? ? ? {
? ? ? ? ? ? Debug.Log("游戏物体不存在");
? ? ? ? ? ? return;
? ? ? ? }
? ? }
然后将这个方法在CardControl脚本中的Onclick方法进行调用
? ? public void Onclick()
? ? {
? ? ? ? if (needSunPoint > SunManager.Instance.SunPoint) return;
? ? ? ? //TODO:并进行种植
? ? ? ? HandManager.Instance.AddPlant(plantType);
? ? ? ? SunManager.Instance.SubSun(needSunPoint);
? ? ? ? TransitionToCooling();
? ? }
演示效果如下:

?由于现在只有向日葵的预制体,因此点击豌豆射手会提示游戏物体不存在,点击向日葵会直接种植。
接下来实现植物跟随鼠标移动。首先要获取鼠标的事件坐标
? ? ?void FollowCursor()
? ? ?{
? ? ? ? if (currentPant == null) return;
? ? ? ? //还要将z轴设置为与背景保持一致
? ? ? ? Vector3 mouseWorldPosition = Camera.main.ScreenToWorldPoint(new? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? Vector3(Input.mousePosition.x, Input.mousePosition.y, 637));
? ? ? ? currentPant.transform.position = mouseWorldPosition;
? ? ?}
然后在updata里面调用
? ? private void Update()
? ? {
? ? ? ? FollowCursor();
? ? }
这样就实现了植物跟随鼠标的效果。效果如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解读IP风险画像标签:深度洞察网络安全
- 在Ubuntu下载Python3.6 并建立软连接
- 分布式限流思考
- 【计算机毕业设计】医院挂号系统小程序
- Java入门学习笔记二
- ssh工具 上传文件夹到ssh服务器
- 导轨式信号隔离变送器比例阀门线性驱动器4-20mA/0-5V/0-10V转0-165mA/0-80mA/0-1A/0-2A/0-4A
- Linux配置环境变量的几种方式
- 【深度学习】注意力机制(七)Agent Attention
- java的XWPFDocument3.17版本学习