从 2023 GitHub 涨星数看 2024 前端发展方向
从 2023 GitHub 涨星数看 2024 前端发展方向
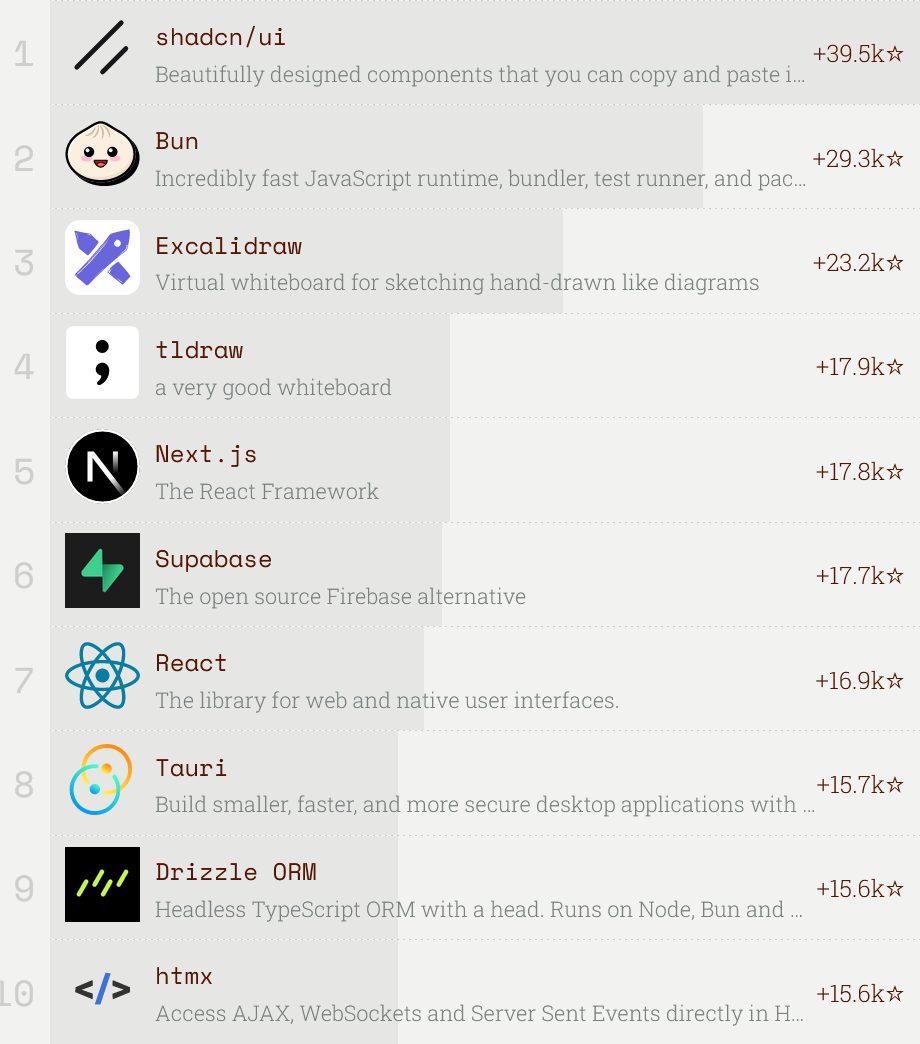
前端涨星总榜

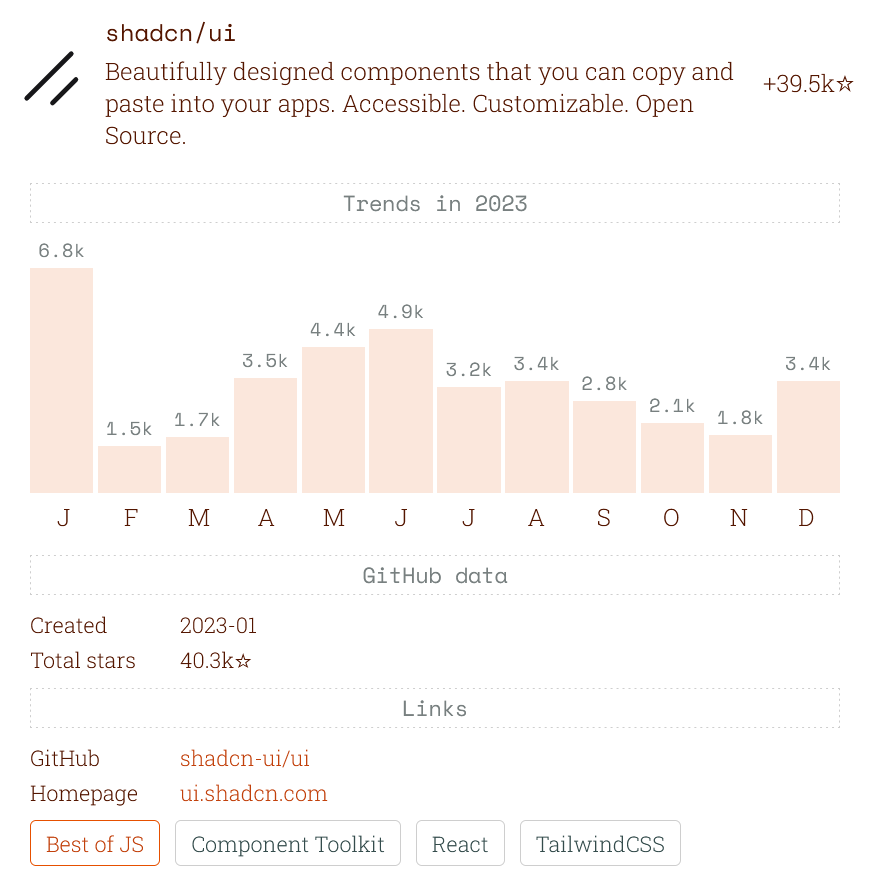
1. shadcn/ui
一个高可定制化的 React UI 组件库,与 Ant Design 的区别在于它直接将导入的组件文件复制到指定目录中,可以自行修改源码,并且与 Tailwind CSS 配合使用极佳。

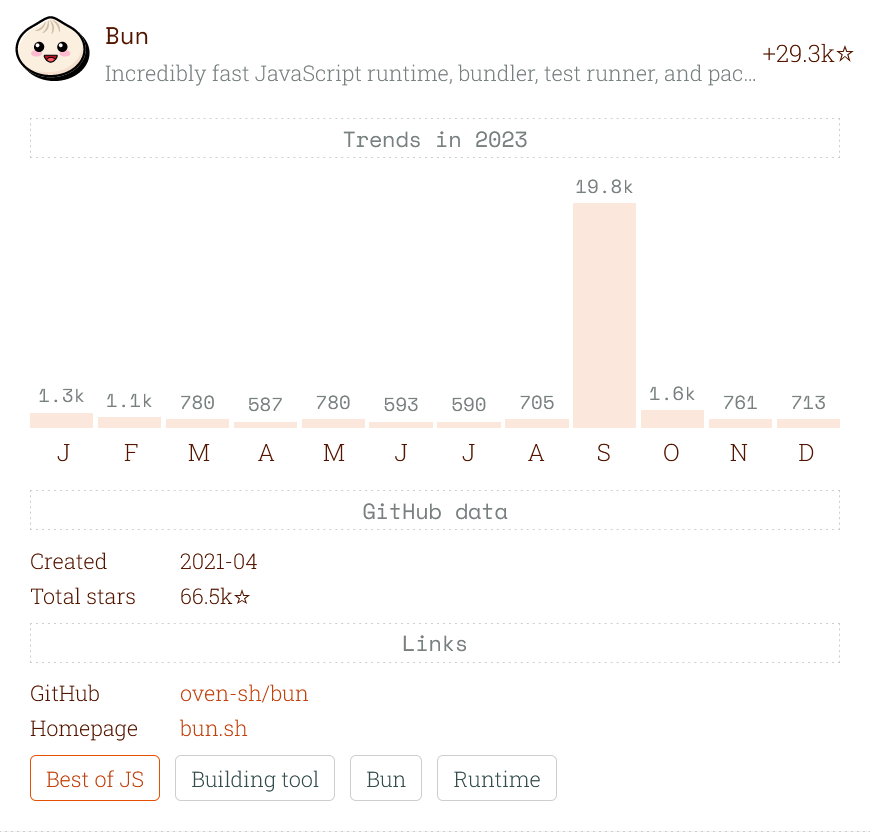
2. Bun
一个集成了速度极快的 JavaScript 运行时、包管理器、捆绑器和转译器的工具,目前已经兼容 Node.js,意味着无需大量更改原有代码。

可以看到 Bun 的涨幅主要是在 9 月,这段时间刚好 Bun 发布了自己的第一版正式版,并且扬言要在 2024 年取代 Node.js 在前端的地位,但是一个工具能否从有名气变为通用工具更重要的还是生态,只能说未来可期。
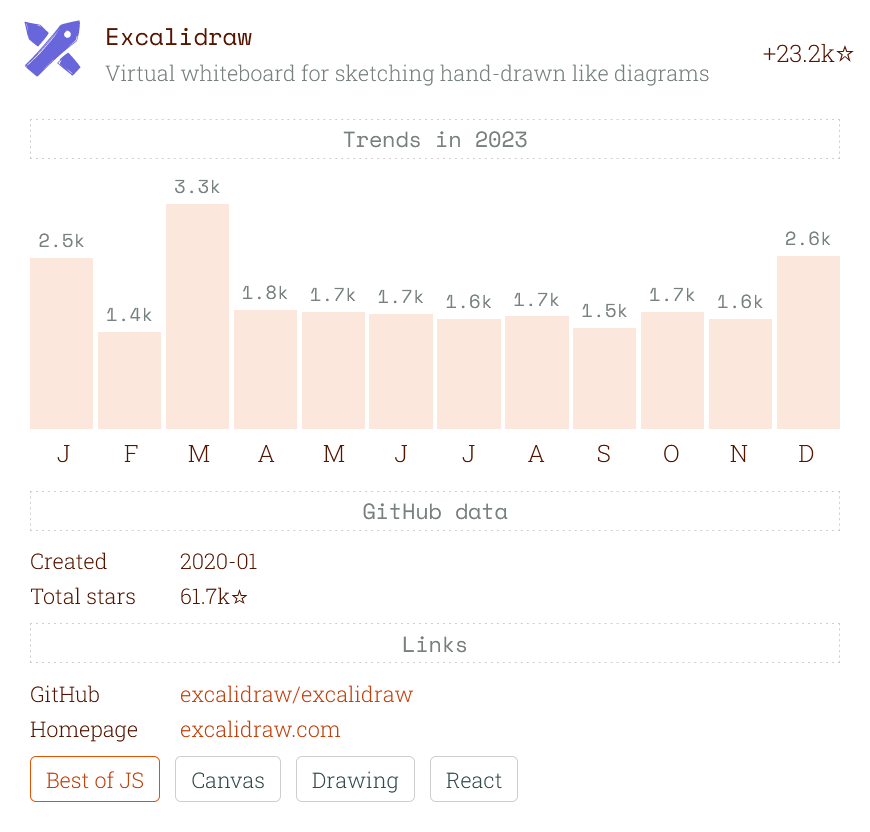
3. Excalidraw
一个用于绘制手绘图表的虚拟白板,本人没有用过就不做过多的评价了。

4. tldraw
一个白板工具,猜测和排第三的有些许的异同,同样本人没有用过就不做过多的评价了,感兴趣的可以自行尝试。

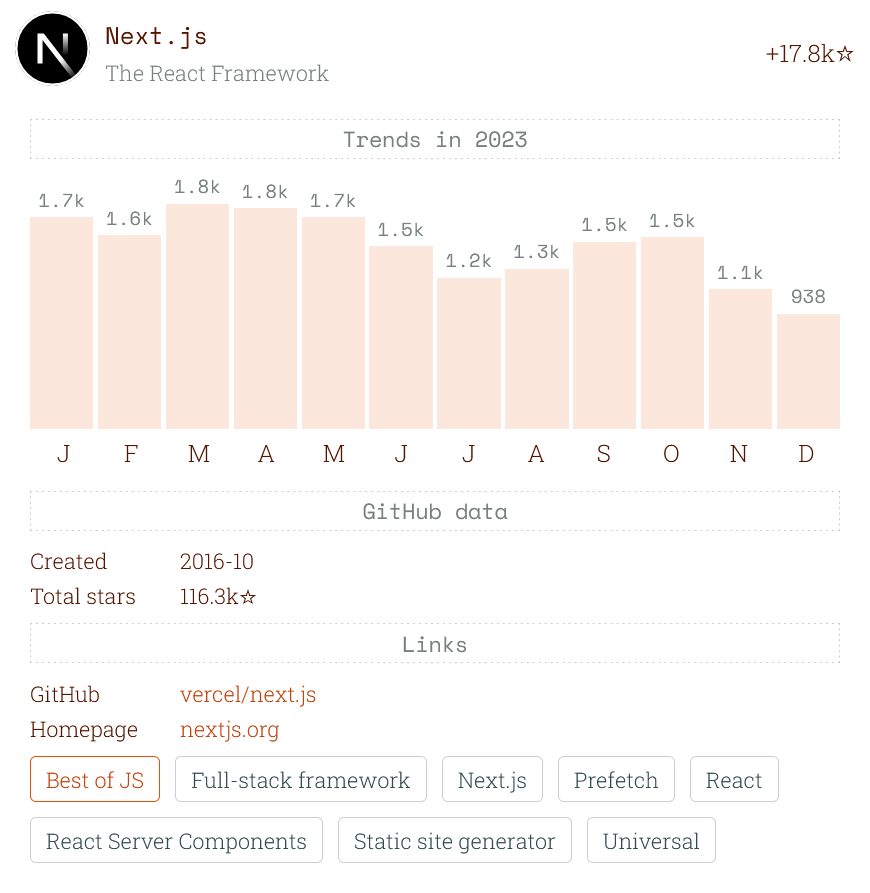
5. Next.js
一个 React 的 SSR 框架,集成了包括路由、CSS 框架等多种功能,也是目前最主流的基于 React 的 SSR 框架,足以说明 SSR 在前端领域的关注度在逐渐上升。

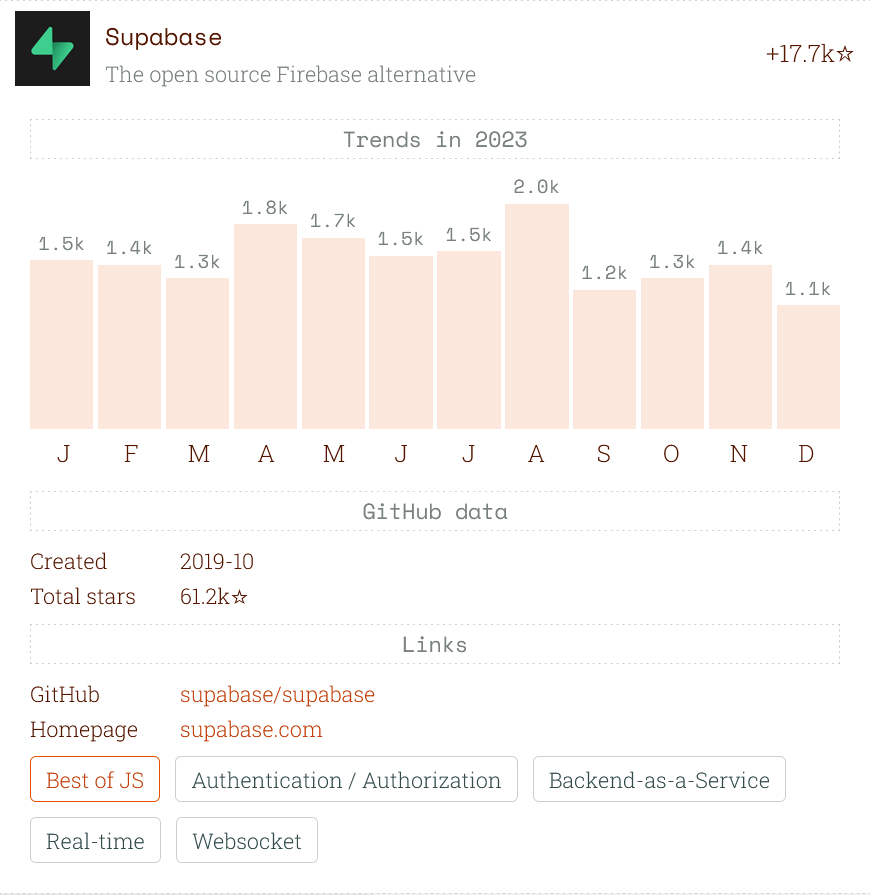
6. Supabase
一个开源的 Firebase 替代工具。

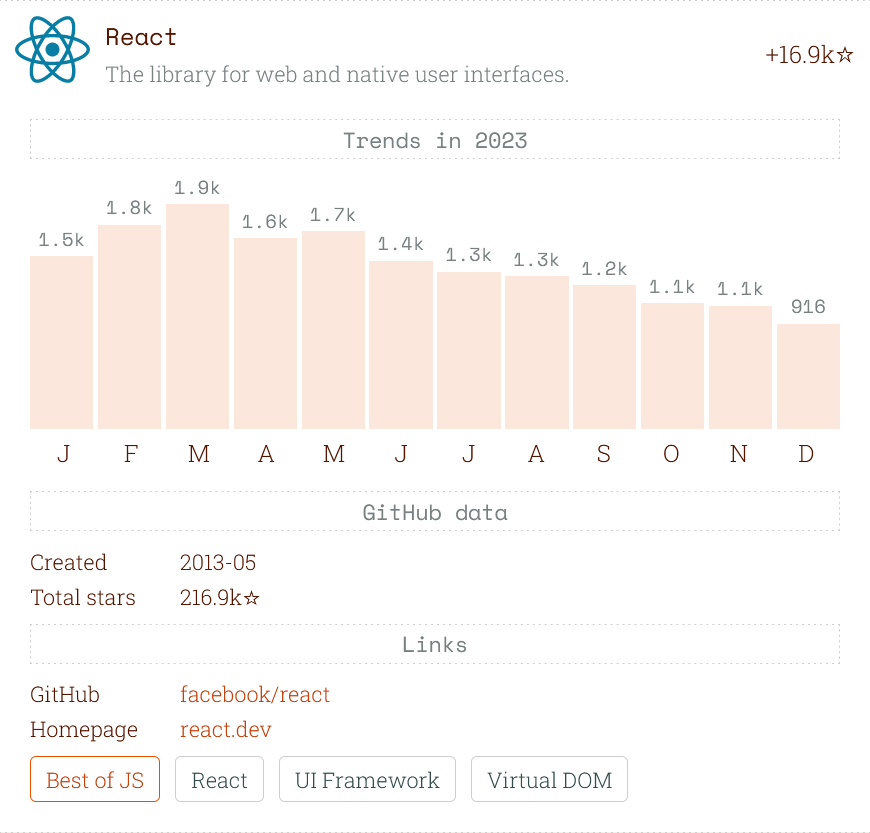
7. React
一个 JavaScript 库,没什么好讲的,世界上最主流的 “框架”。

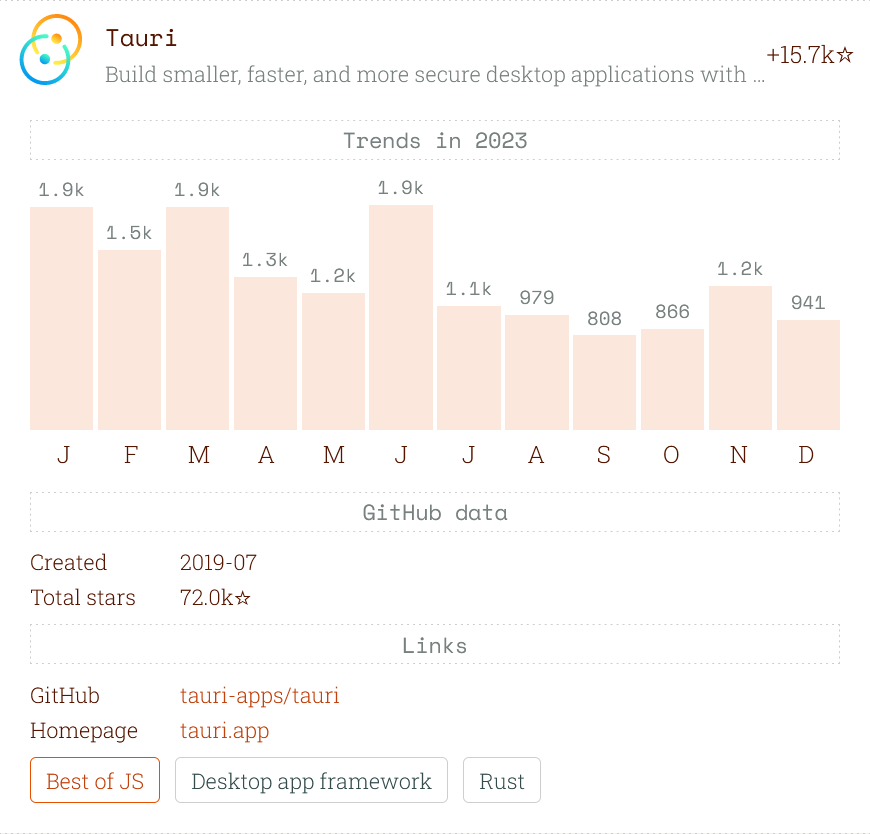
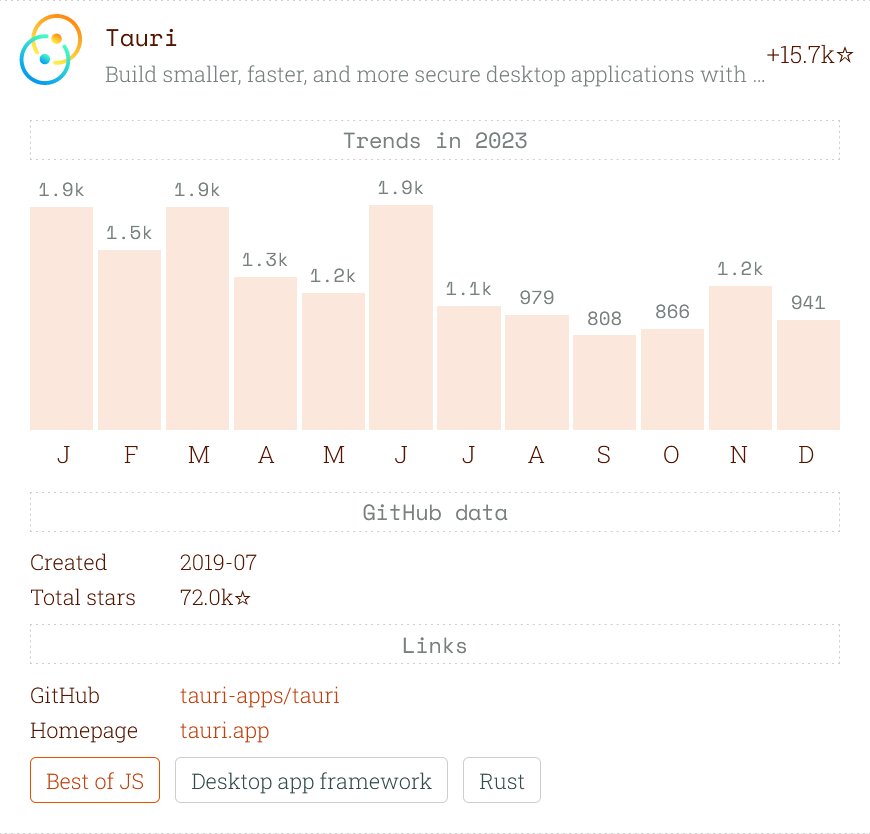
8. Tauri
一个跨平台框架,去年排名第二,虽然关注度有所下降,但跨平台在前端仍然是一个非常受欢迎的方向。


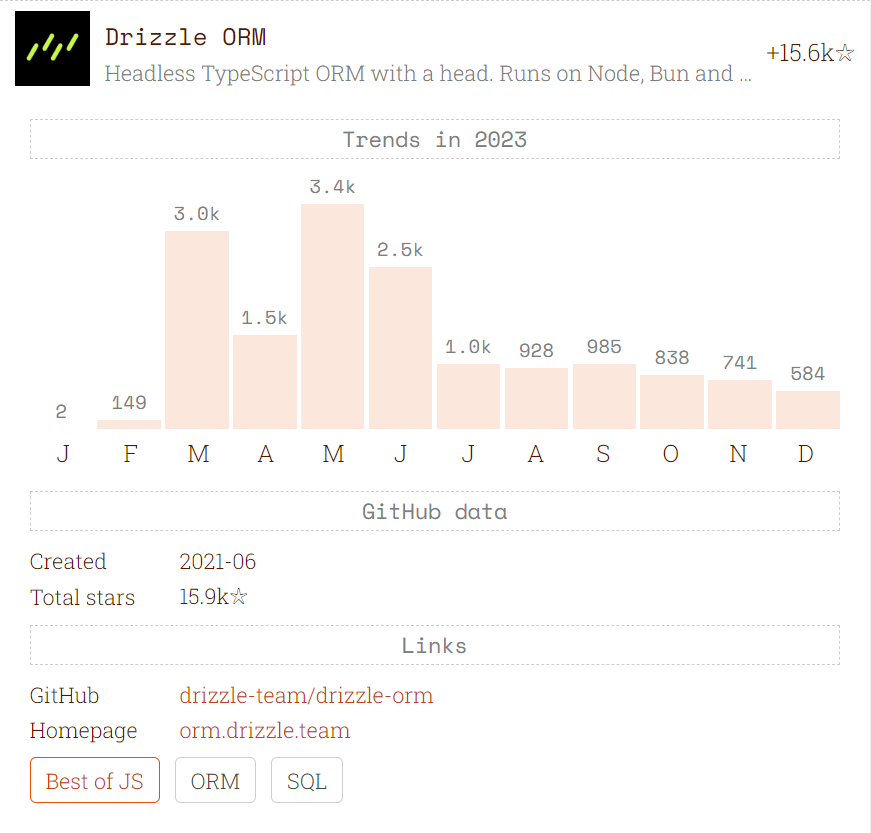
9. Drizzle ORM
一个带头的 Handless TypeScript ORM。

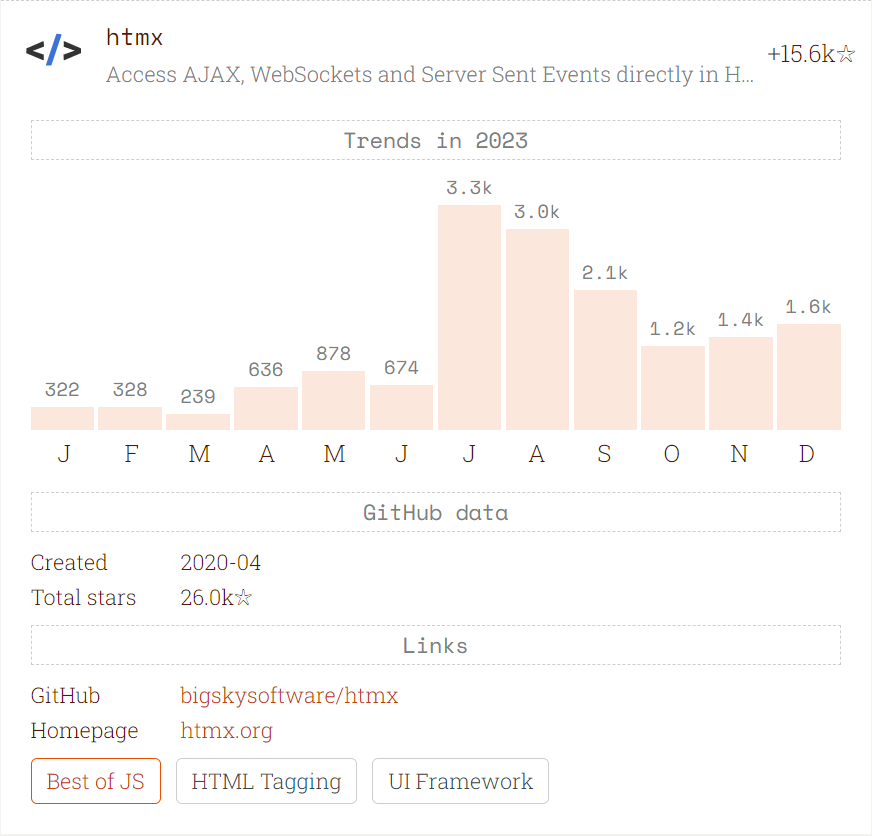
10.htmx
一个面向 HTML 的框架。

框架涨星总榜
1. React
上面已经有了就不做过多的赘述了。
2. htmx
上面已经有了就不做过多的赘述了。
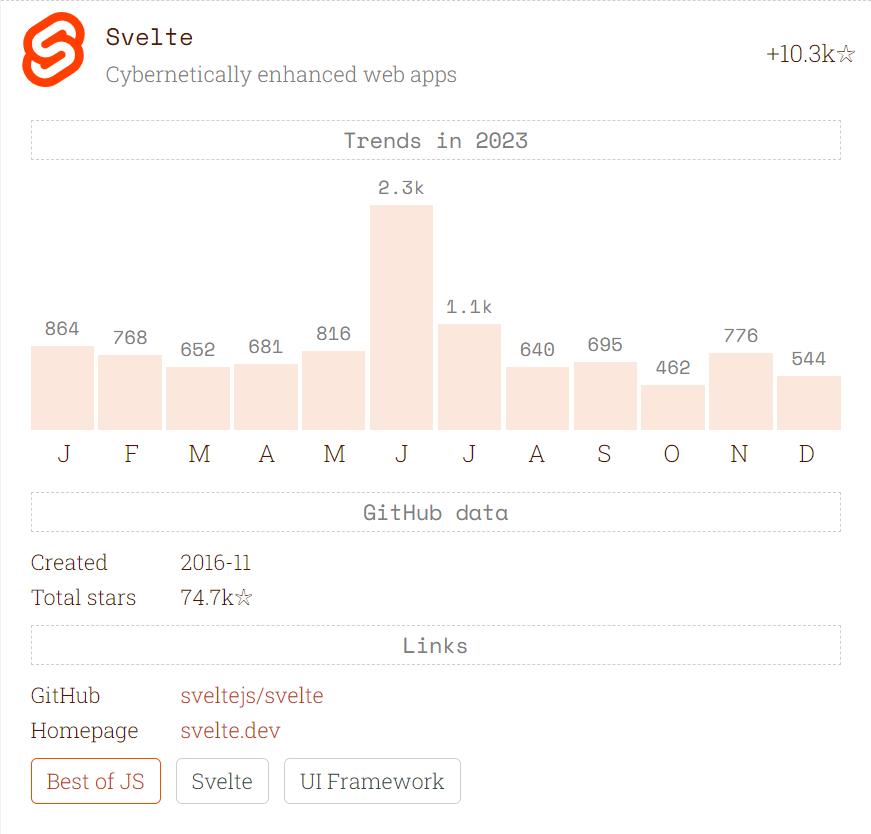
3. Svelte
一个无虚拟 DOM 的框架。

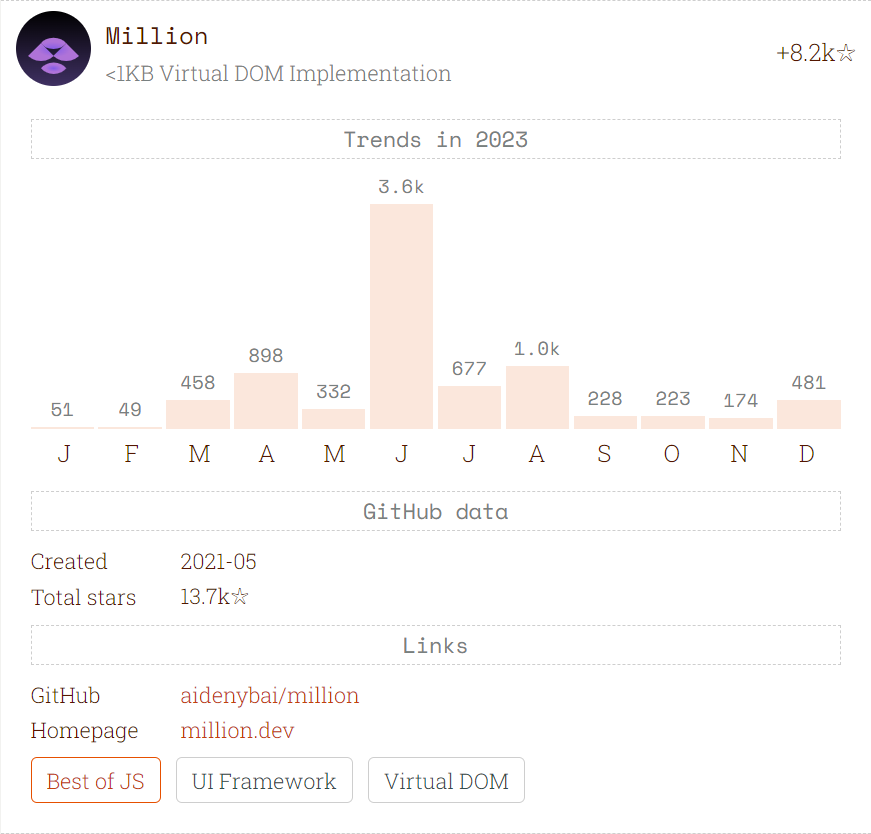
4. Million
一个追求小体积、高性能的虚拟 DOM 库。

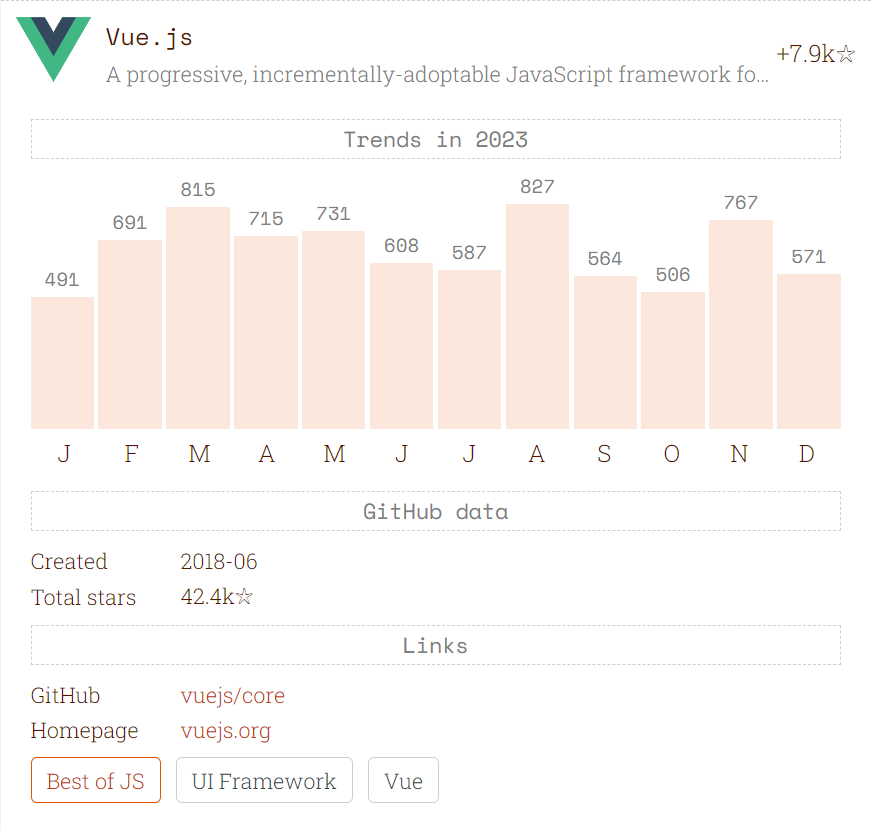
5. Vue.js
一个面向 HTML 的框架,世界流行度排名第二,国内最主流(个人认为比 React 流行),尽管关注度有所下降,但是仍然是一个非常主流的框架,并且相关生态基本都是自产,对于有选择强迫症的同学及其友好。

React 相关生态涨星总榜
1. shadcn/ui
上面已经有了就不做过多的赘述了。
2. Excalidraw
上面已经有了就不做过多的赘述了。
3. Next.js
上面已经有了就不做过多的赘述了。
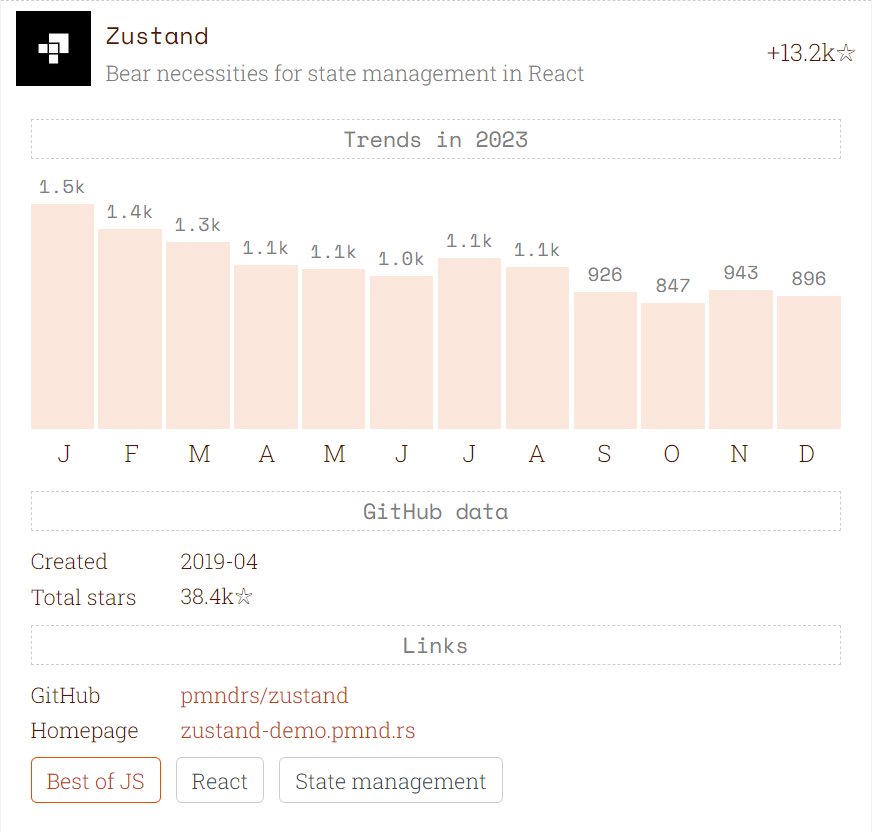
4. Zustand
一个 React 状态管理仓库,相比 Redux 使用简单很多,在没有过多复杂场景的中小项目中可以尝试。

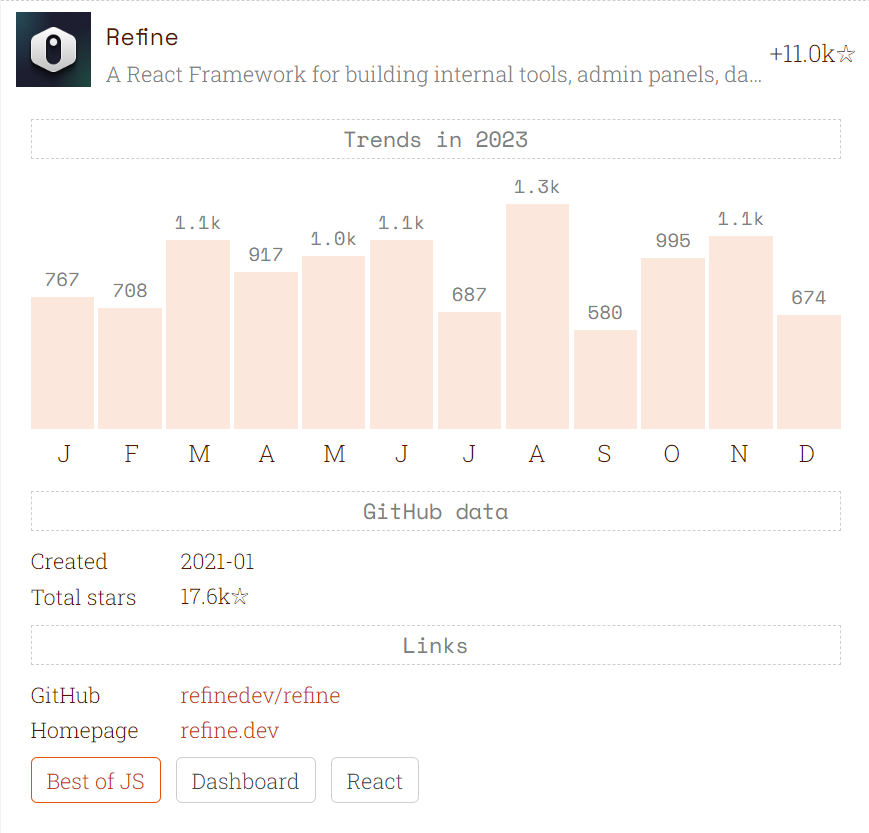
5. Refine
一个 React 框架。

Vue 相关生态涨星总榜
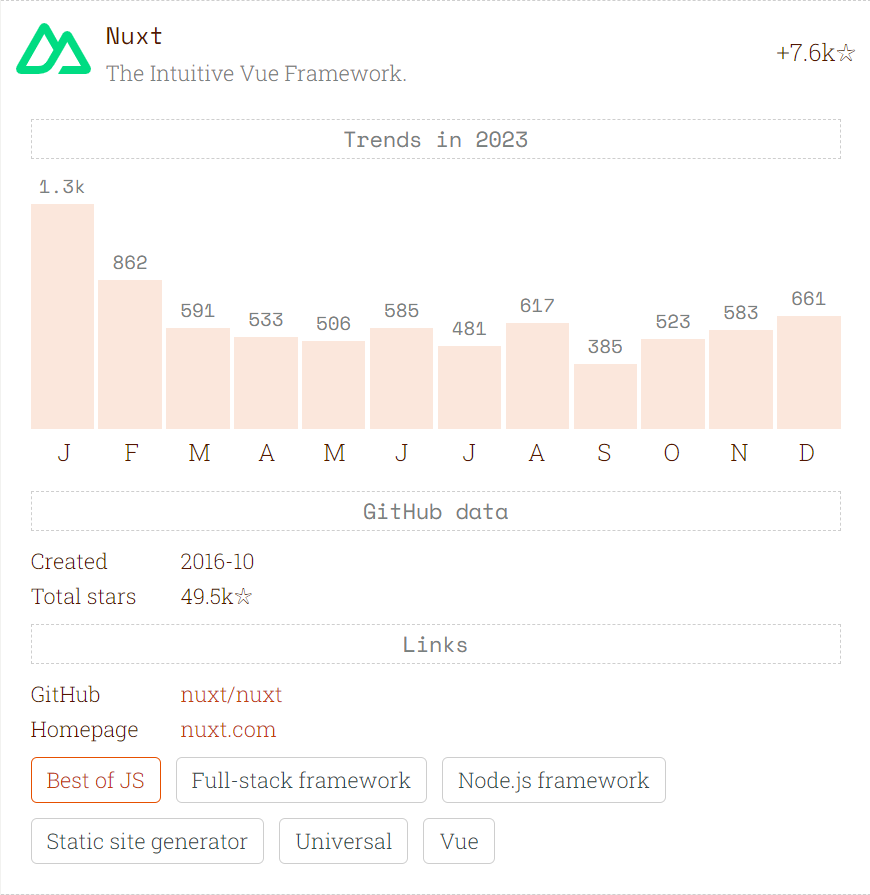
1. Nuxt
最主流的 Vue SSR 框架。

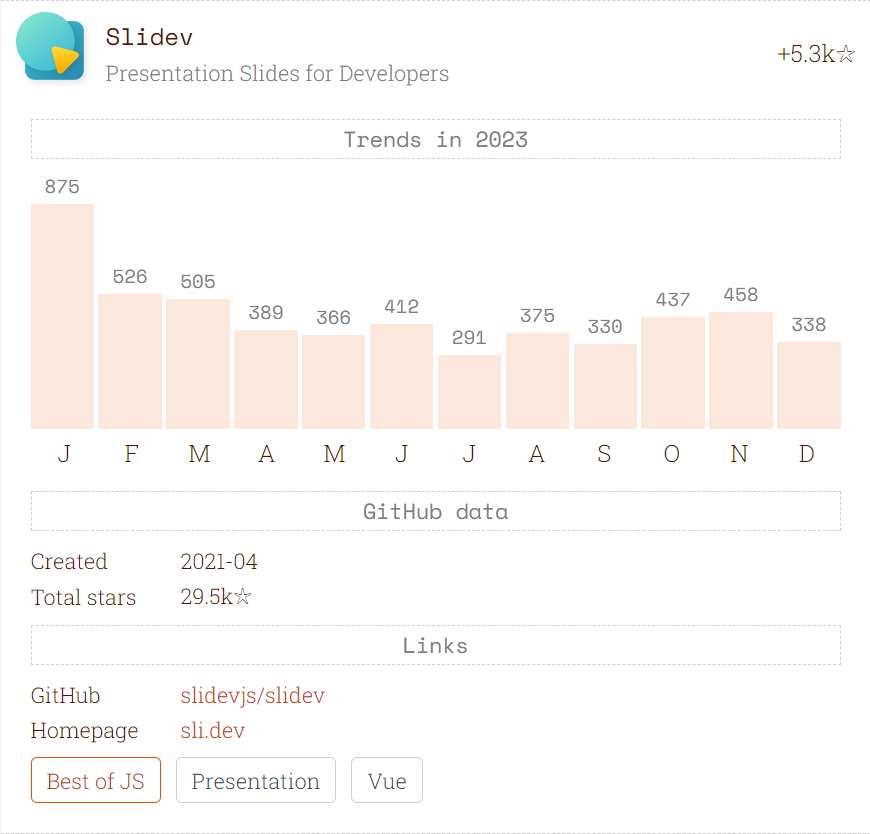
2. slidev
一个基于 Vue 的 Markdown 幻灯片制作工具。

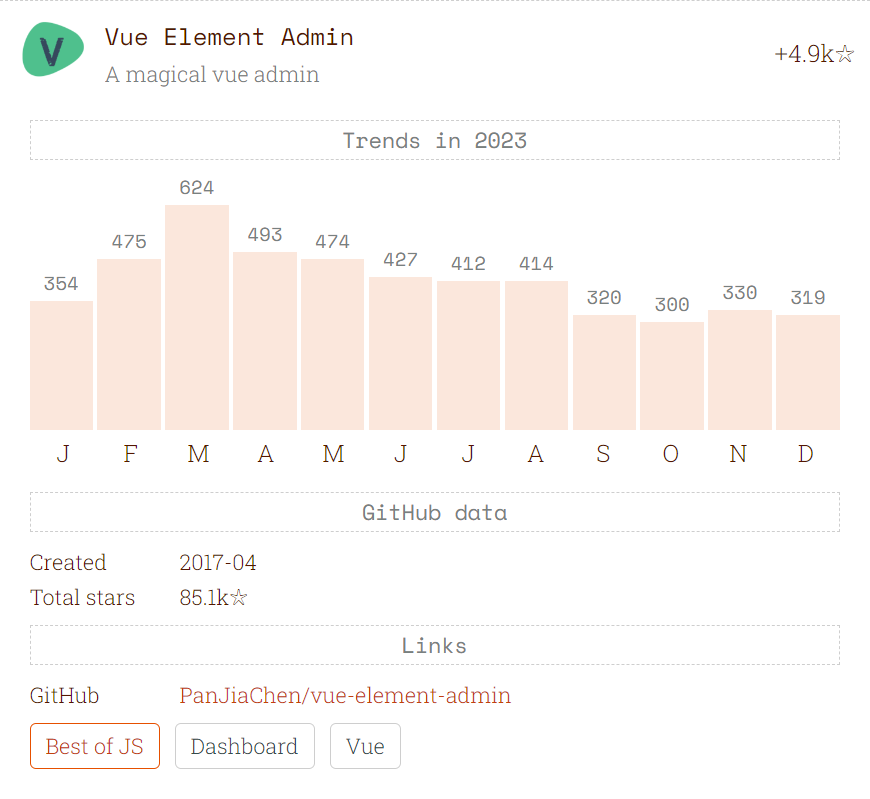
3. Vue Element Admin
一个基于 Vue 的开箱即用的中后台管理应用。

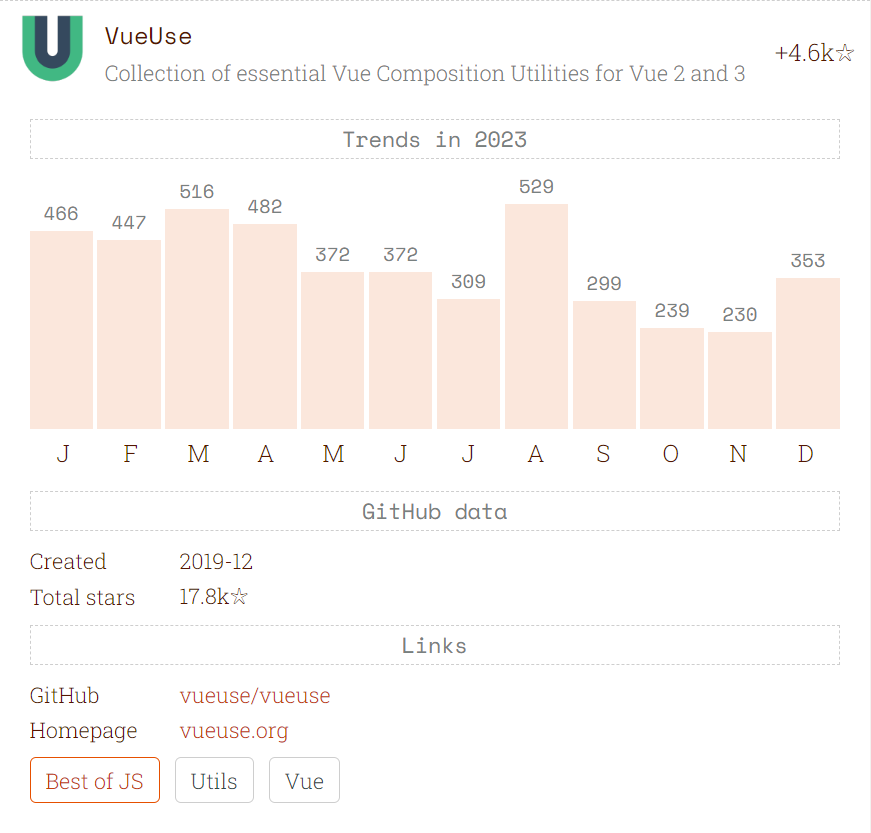
4. VueUse
一个集成了多个 Vue 组合式 API 的工具库。

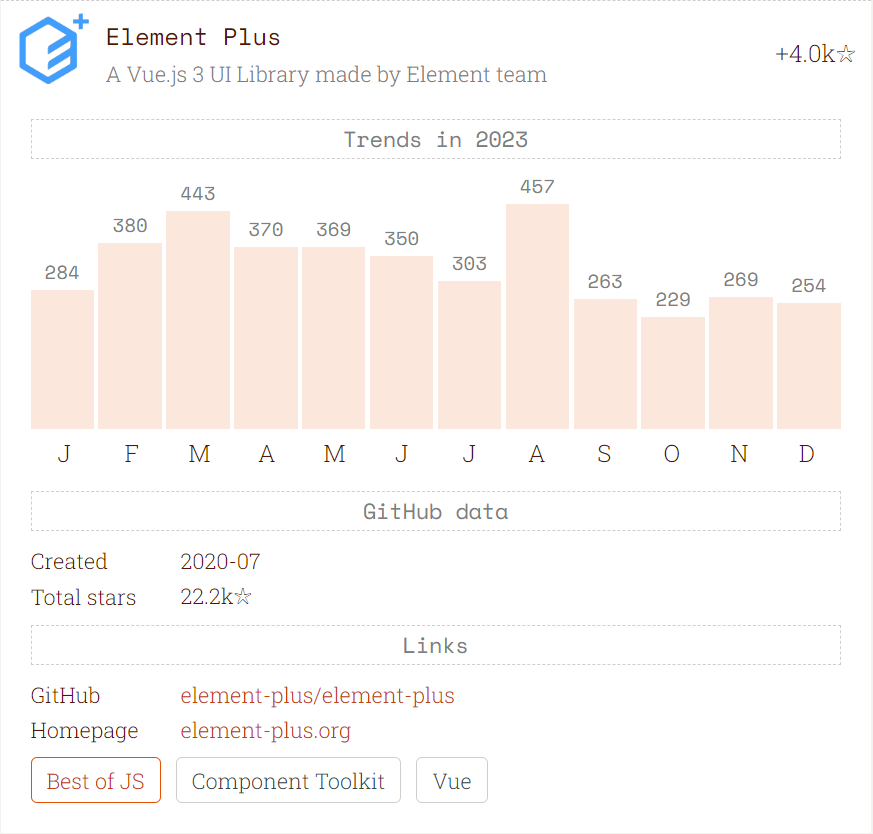
5. Element Plus
一个基于 Vue 的组件库。

全栈方向涨星总榜
1. Next.js
上面已经有了就不做过多的赘述了。
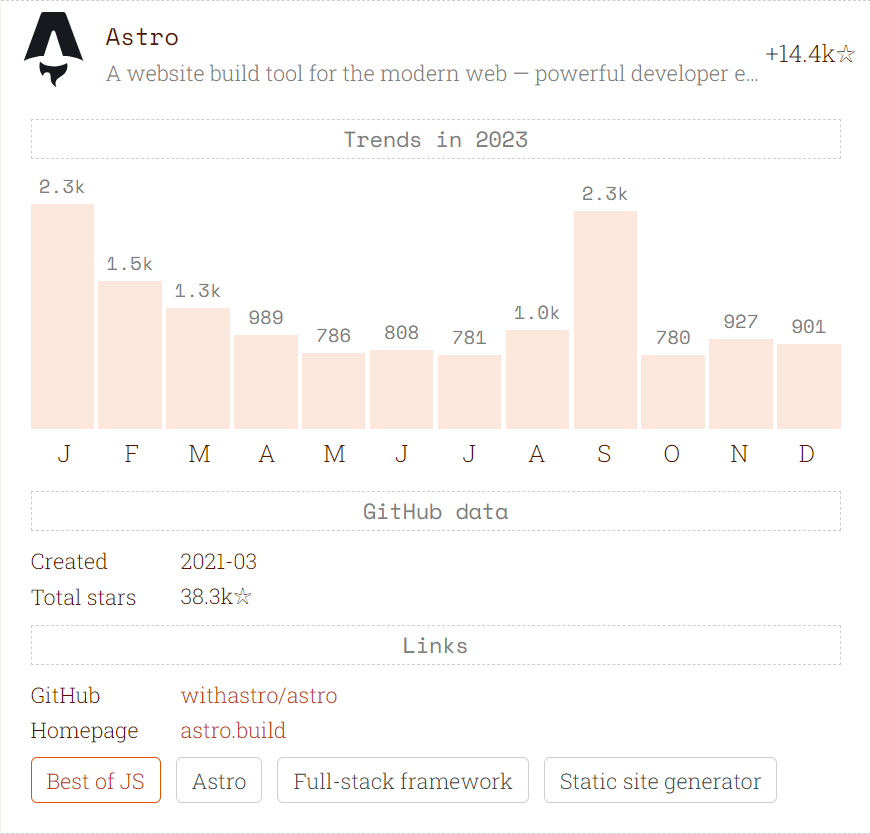
2. Astro
一个支持 SSG 和 SSR 的框架。

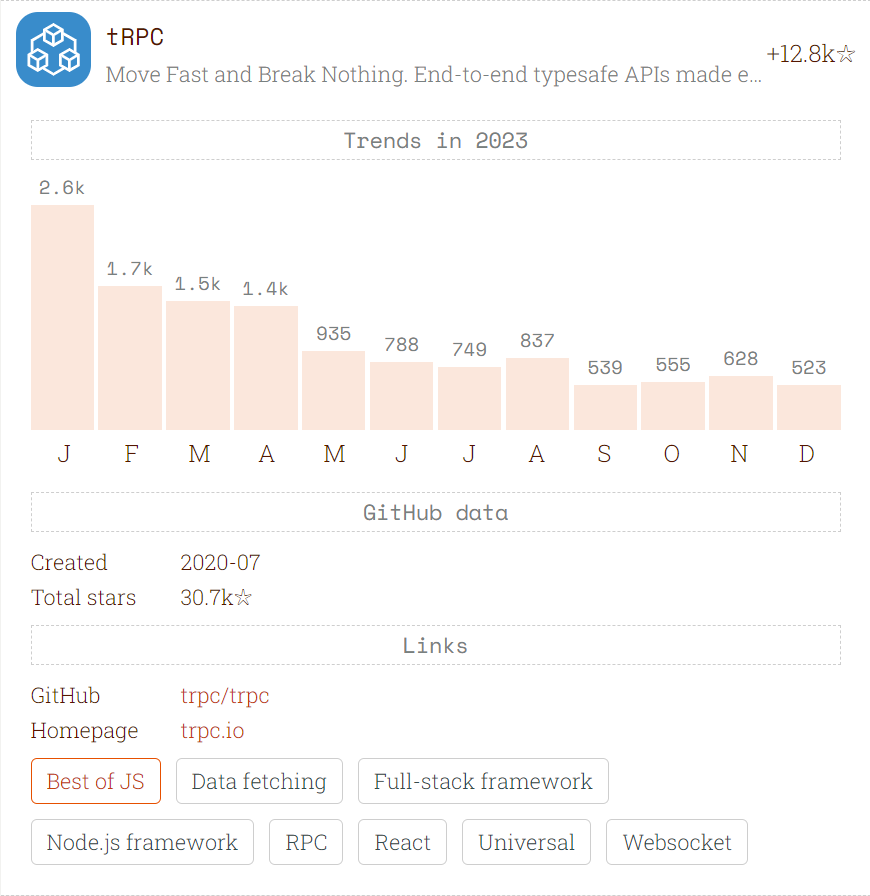
3. tRPC
基于 TypeScript 的 PRC 库。

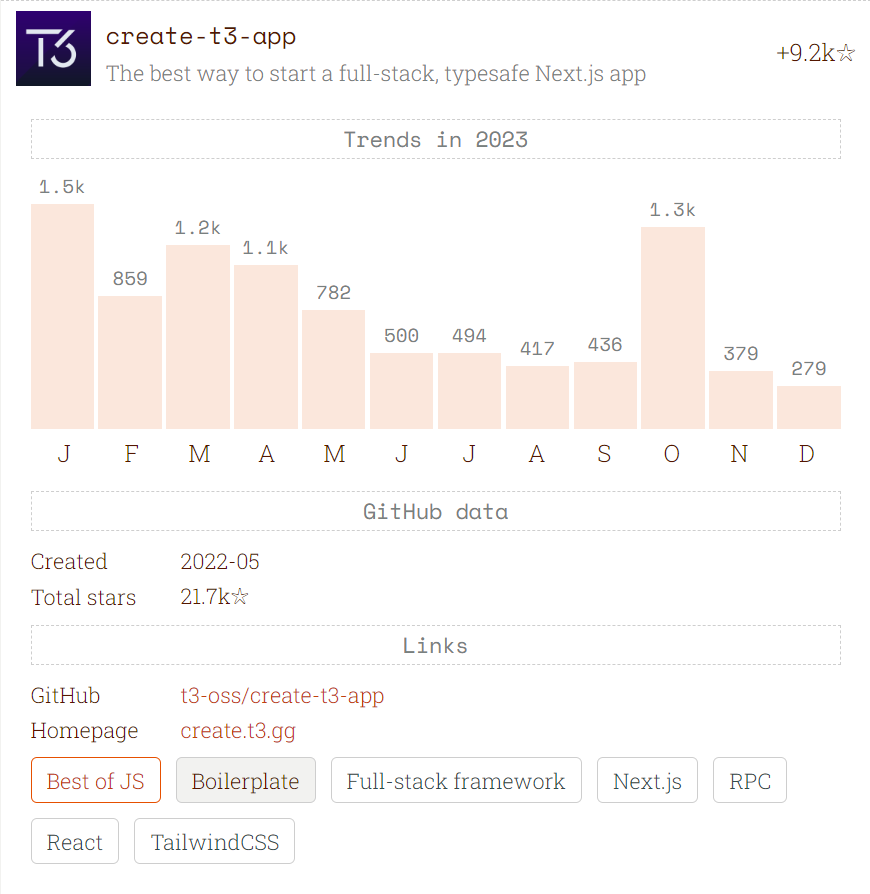
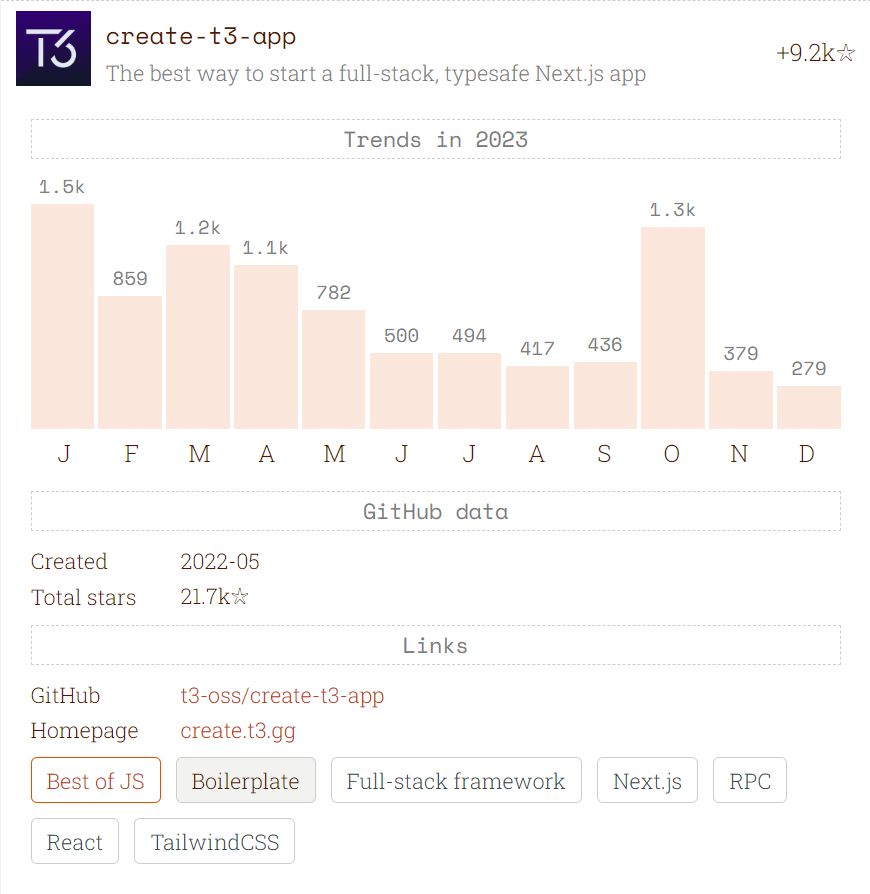
4. create-t3-app
一个开发全站 Next.js 应用的方案。


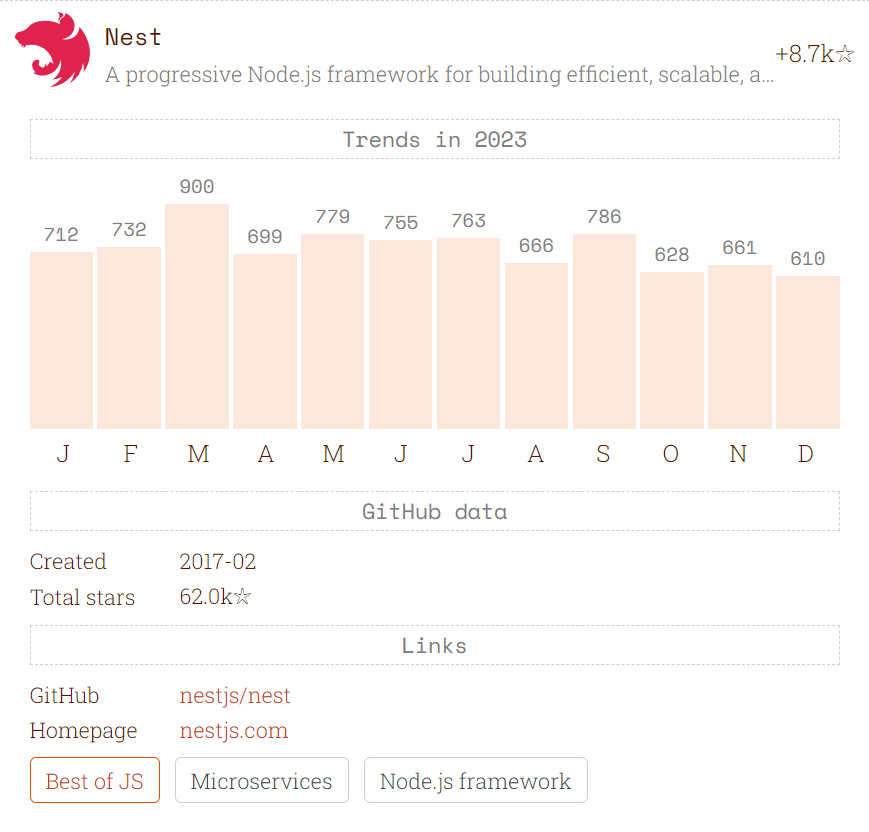
5. Nest
一个渐进式的 Node.js 框架。

构建工具涨星总榜
1. Bun
上面已经有了就不做过多的赘述了。
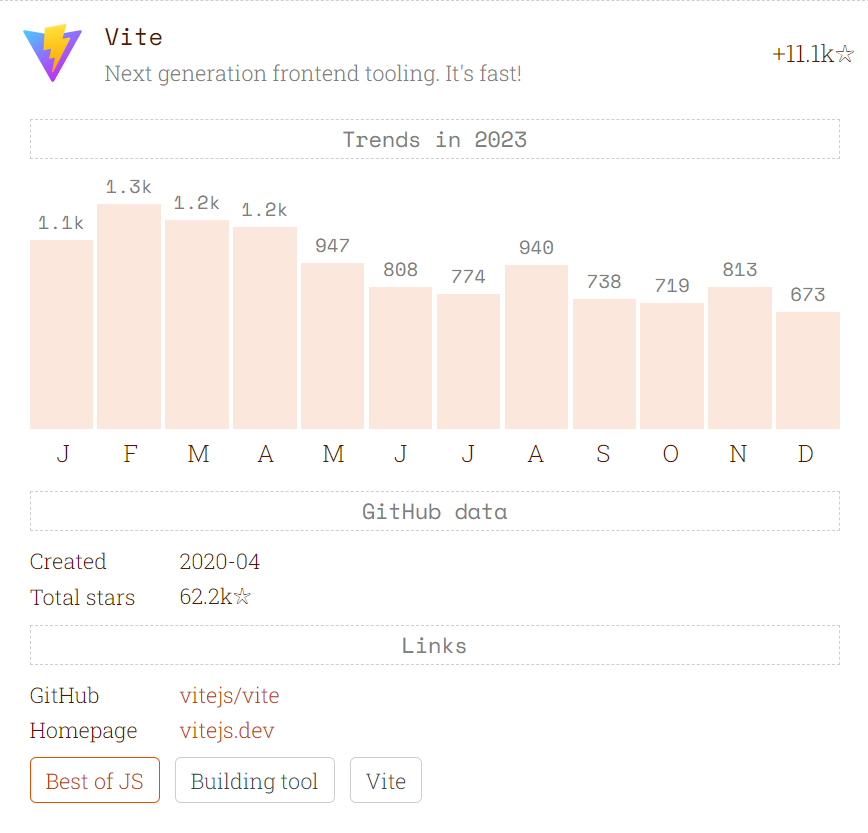
2. Vite
Vue 团队推出的构建工具,对 Vue3 的支持极为友好,采用了先启动后加载的方案,让它在调试项目时极为迅速,但是由于采用 Rollup 进行构建,导致在一些大型项目上可能会不稳定并且效率极慢,推荐在基于 Vue3 的中小项目中使用。

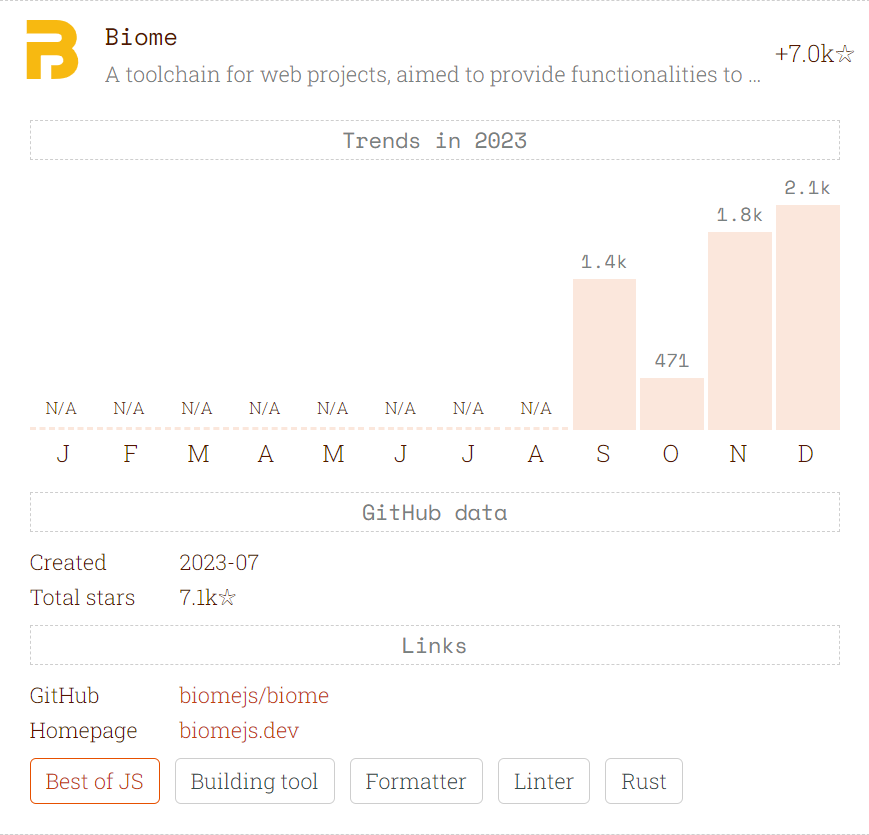
3. Biome
一个格式化、检查代码指令的工具,仅 4 个月就能排名第 3,可见其受欢迎程度。

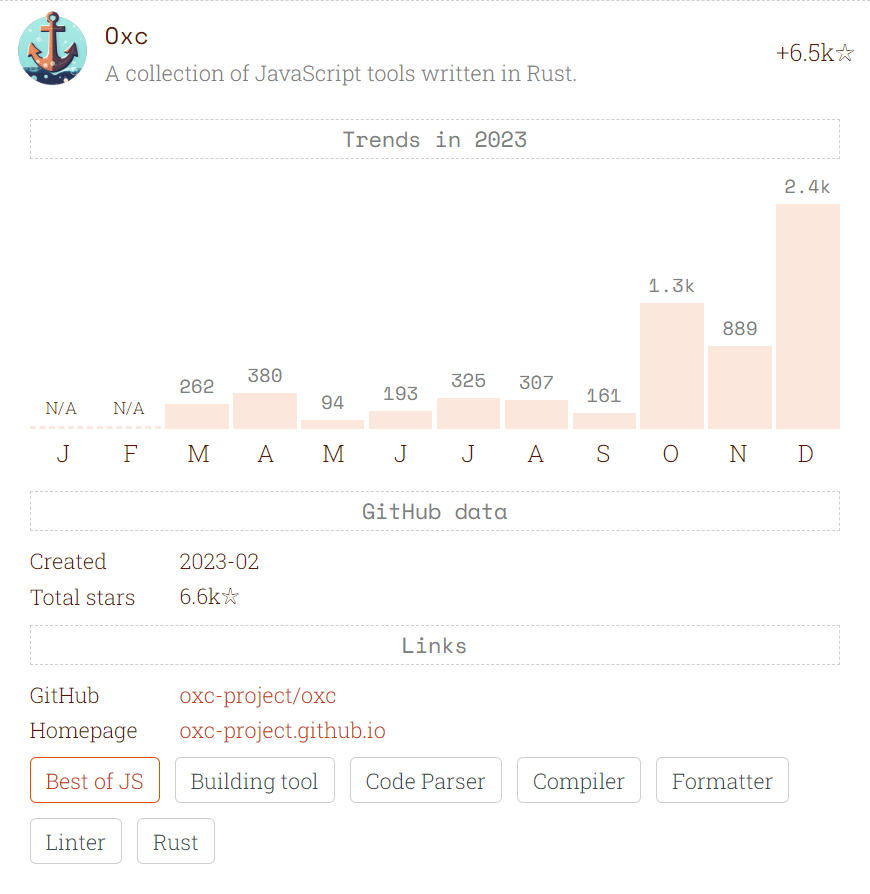
4. Oxc
一个构建工具集,最近因为多位大佬(例如:“不懂 Vue” 的尤雨溪)发表试用感受而爆火。

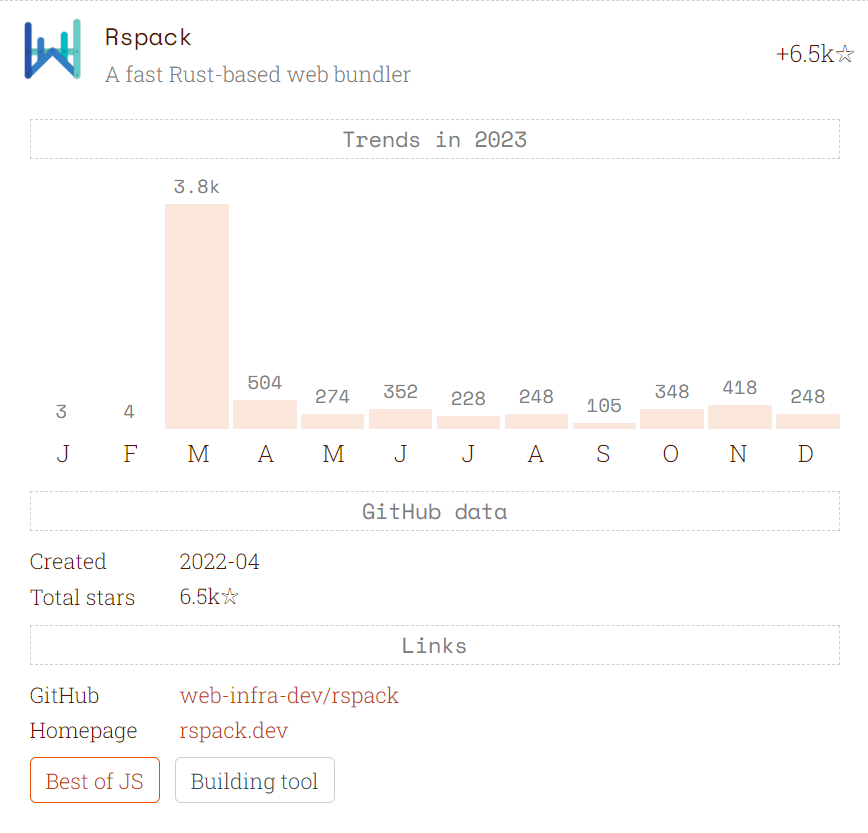
5. Rspack
字节自研的构建工具,本人有幸听过它们的演讲,感觉应该还不错,但是我没有实际落地过。

移动端涨星总榜
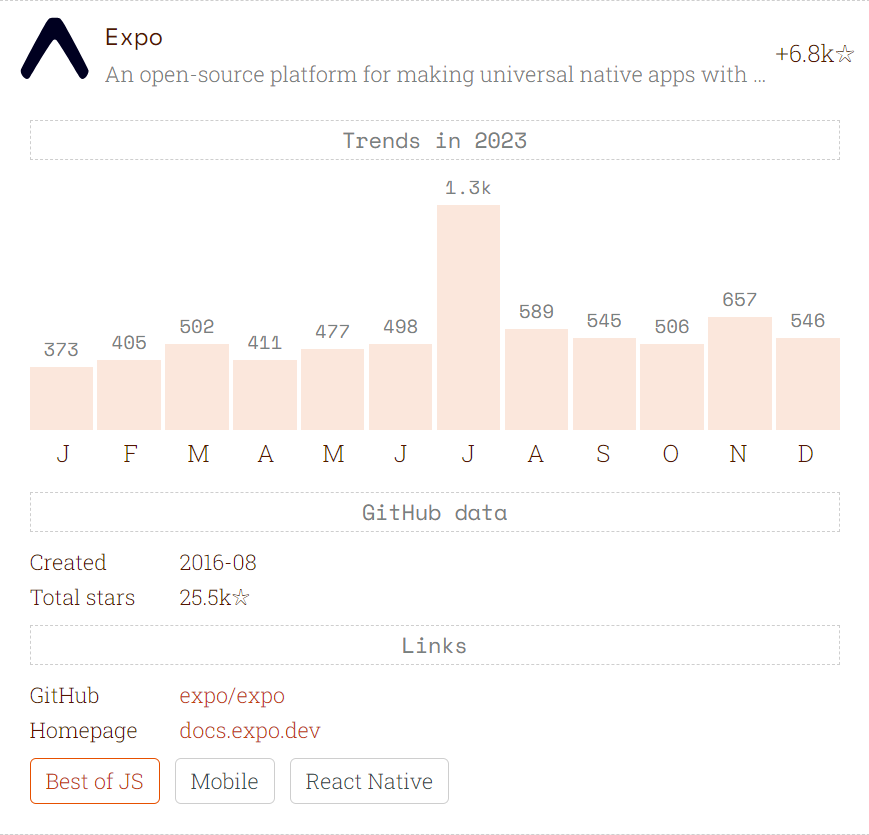
1. Expo
一个基于 React 的跨端方案。

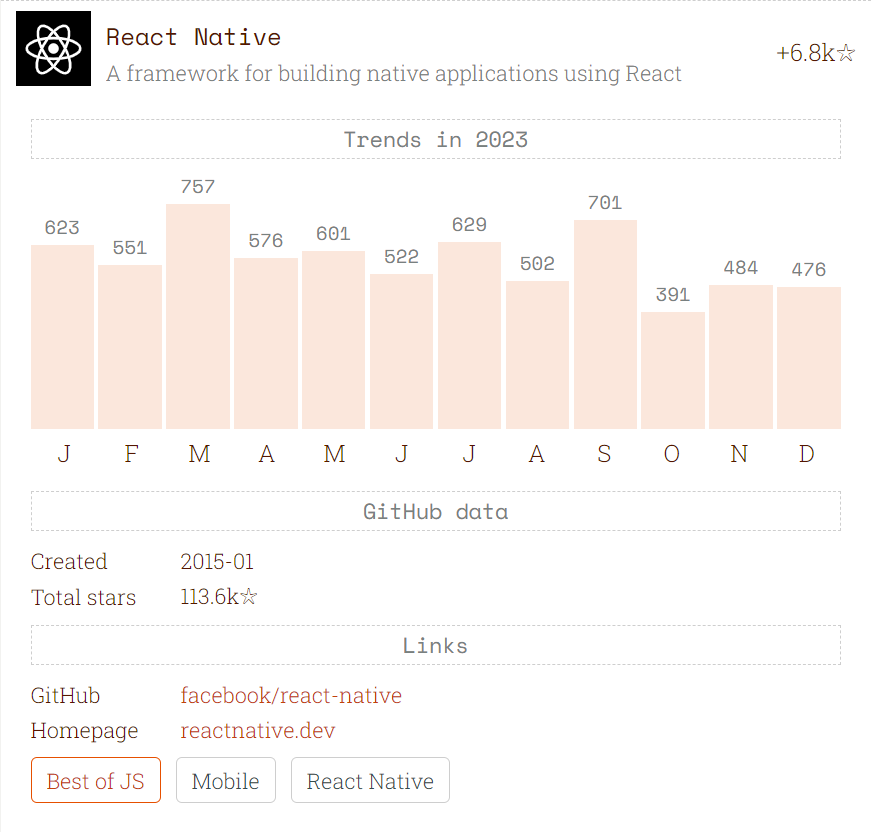
2. React Native
一个基于 React 的跨端框架,facebook 出品。

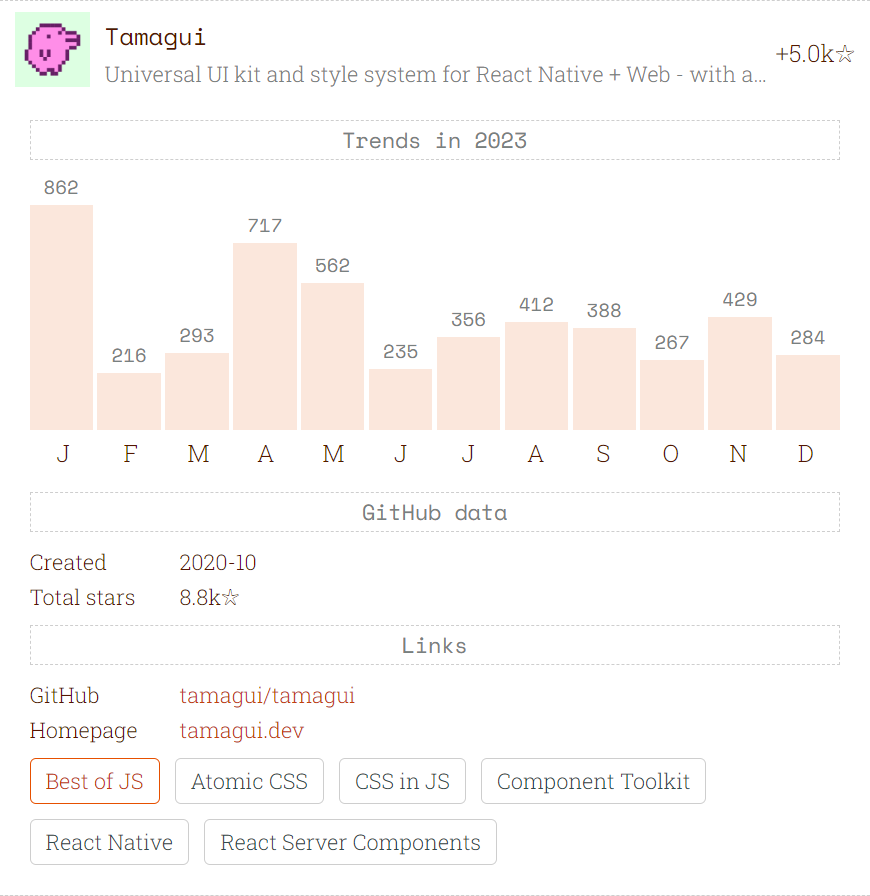
3. Tamagui
一个支持 RN 的 ui 库。

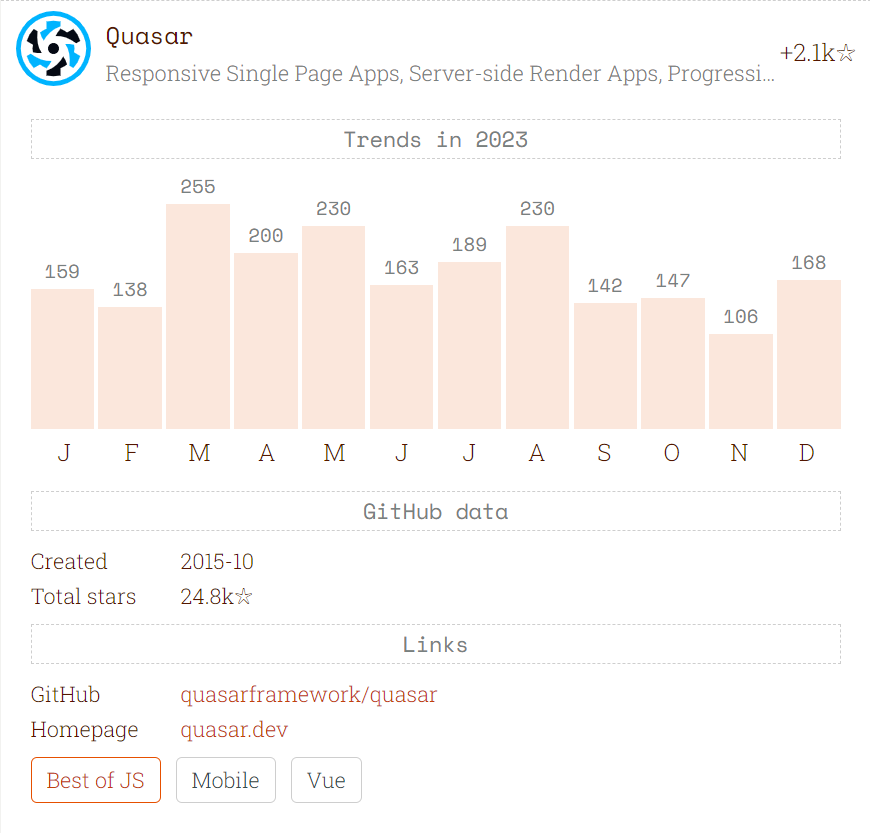
4. Quasar
一个基于 Vue 的跨端框架。

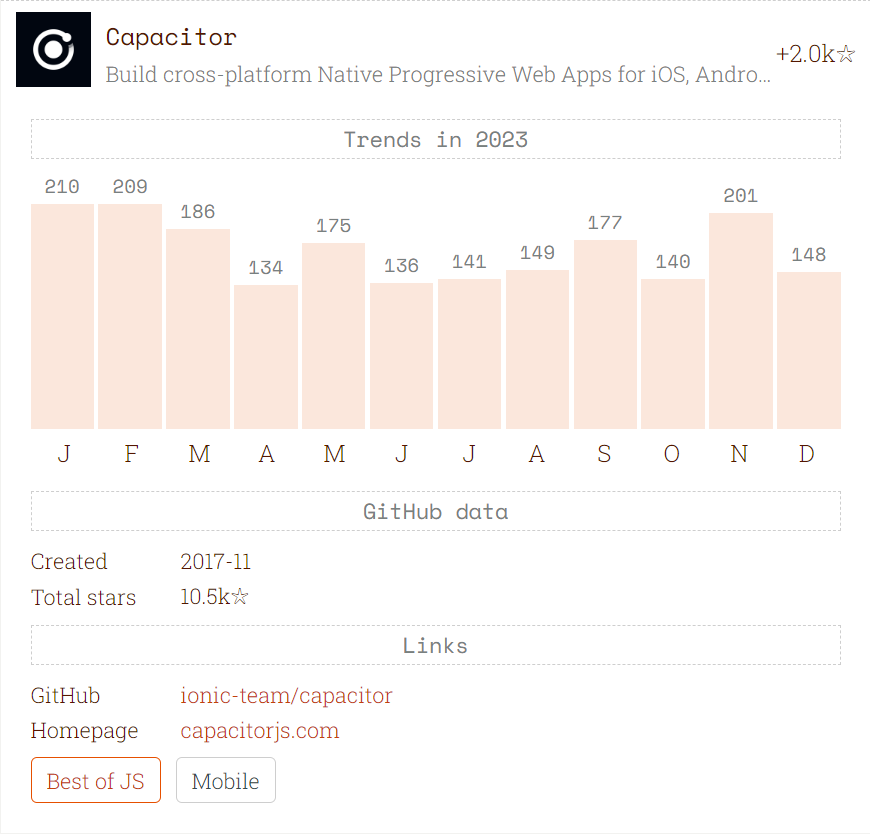
5. Capacitor
一个跨端库。

总结
作者认为在 2024 年可能会有比较好的发展前景的前端方向:
- 结合 AIGC 在原有前端项目上进行升级改造
- 基于 Rust 对前端工具链进行升级
- 在原有 CSR 项目的基础上引入 SSR
- 在合适的项目中使用 Node.js(例如:Nest) 替代 Java
- 鸿蒙系统跨端支持
以上仅为作者个人的看法,若有不同的看法或作者有错误的理解欢迎共同探讨。
PS
作者整理了一份长达 9w+ 字数,字节、阿里、百度大佬看了都称赞的前端文档,并且还在持续更新,包含:
- HTML、CSS、JavaScript 三件套
- Vue、React 流行框架
- Webpack、Vite 构建工具
- 浏览器、安全、计算机网络、操作系统、设计模式等计算机领域基本功
- etc…

可以添加作者 Q: 1437517225 备注领取,文档可以参与评论,以及给作者留言想要的问题,欢迎大家参与共建。
参考:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【飞翔的鸟】飞行游戏-uniapp项目开发流程详解
- 【cuda】Visual Studio中进行CUDA程序的性能评估
- python 加载js代码,调用js函数
- C++力扣题目101--对称二叉树
- web等保评测需要实机查看的操作系统、服务器、数据库和应用部分
- web前端之web前端
- Vue3配置代理解决跨域请求及携带Cookie问题
- go mock模拟接口的实现
- 《游戏引擎架构》知识点合集-1.导论
- 强制性产品认证车辆一致性证书二维码解析