按钮QPushButton的简单使用
发布时间:2024年01月16日
1.相关说明
设置字体居左、居中、居右、字体颜色、字体类型
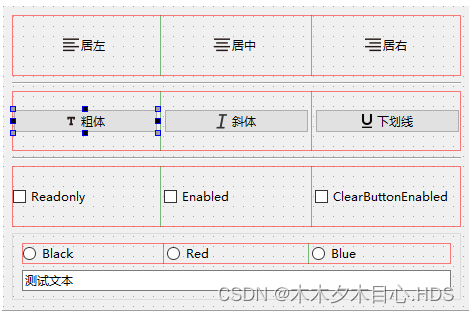
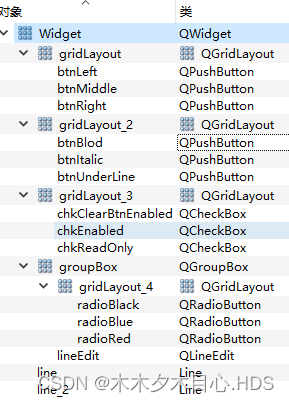
2.界面绘制


3.相关主要代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
// 左对齐
void Widget::on_btnLeft_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignLeft);
}
// 居中
void Widget::on_btnMiddle_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignCenter);
}
// 居右
void Widget::on_btnRight_clicked()
{
ui->lineEdit->setAlignment(Qt::AlignRight);
}
// 粗体
void Widget::on_btnBlod_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setBold(checked);
ui->lineEdit->setFont(font);
}
// 斜体
void Widget::on_btnItalic_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setItalic(checked);
ui->lineEdit->setFont(font);
}
// 下滑线
void Widget::on_btnUnderLine_clicked(bool checked)
{
QFont font = ui->lineEdit->font();
font.setUnderline(checked);
ui->lineEdit->setFont(font);
}
// ReadOnly
void Widget::on_chkReadOnly_clicked(bool checked)
{
ui->lineEdit->setReadOnly(checked);
}
// Enabled
void Widget::on_chkEnabled_clicked(bool checked)
{
ui->lineEdit->setEnabled(checked);
}
// ClearButtonEnabled
void Widget::on_chkClearBtnEnabled_clicked(bool checked)
{
ui->lineEdit->setClearButtonEnabled(checked);
}
// 黑色
void Widget::on_radioBlack_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::black);
ui->lineEdit->setPalette(plet);
}
// 红色
void Widget::on_radioRed_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::red);
ui->lineEdit->setPalette(plet);
}
// 蓝色
void Widget::on_radioBlue_clicked()
{
QPalette plet = ui->lineEdit->palette();
plet.setColor(QPalette::Text, Qt::blue);
ui->lineEdit->setPalette(plet);
}
文章来源:https://blog.csdn.net/hdsHDS6/article/details/135623390
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一个静态网站可以增加什么第三方功能/服务
- 【数据结构】——期末复习题题库(10)
- Notion 搭建个人博客
- interpret,一个超酷的 Python 库
- 高效构建Java应用:Maven入门和进阶(三)
- 代码随想录27期|Python|Day16|二叉树|104.二叉树的最大深度|111.二叉树的最小深度|222.完全二叉树的节点个数
- 2024--Django平台开发-Django知识点(五)
- Java--抽象类和接口
- LIGA-Stereo:为基于立体 3D 检测器的学习 LiDAR 几何感知表示
- 蓝桥杯备赛 day 1 —— 递归 、递归、枚举算法(C/C++,零基础,配图)