Mermaid 教程
发布时间:2024年01月11日
Mermaid 教程
Mermaid 介绍
Mermaid 是一个用于生成流程图、时序图、甘特图等图表的 JavaScript 库。它使用类似于 Markdown 的文本语法,使得创建图表变得简单直观。以下是一个简单的 Mermaid 教程,介绍如何使用 Mermaid 创建流程图、时序图和甘特图。
安装 Mermaid
可以通过以下方式在你的项目中安装 Mermaid:
npm install mermaid
或者直接在 HTML 文件中引入 Mermaid 的 CDN:
<script src="https://cdn.jsdelivr.net/npm/mermaid@11"></script>
Mermaid教程实例
创建流程图
使用 Mermaid 创建流程图的语法类似于 Markdown,
Mermaid 的语法:
graph TD;表示创建一个有向图,从上到下的方向。- 节点通过
-->连接,表示流程的顺序。 - 判断条件通过
-- 条件 -->表示,条件的两边分别连接两个可能的步骤。 - 方形节点表示流程步骤,圆形节点表示开始和结束。
如下所示:
graph TD;
A[开始] -->|条件1| B(流程步骤1);
B -->|条件2| C(流程步骤2);
C --> D{条件3};
D -->|是| E(结束);
D -->|否| F(流程步骤3);
F --> E;
上述代码创建了一个简单的流程图,其中包含开始、流程步骤、条件、判断和结束。
横向流程图
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
创建时序图
时序图用于展示事件在时间轴上的顺序。以下是一个简单的时序图示例:
sequenceDiagram
participant A as Alice
participant B as Bob
A->>B: 消息1
B->>A: 消息2
创建甘特图
甘特图用于展示任务的时间安排。以下是一个简单的甘特图示例:
gantt
title 项目计划
section 任务1
完成任务1 :a1, 2024-01-11, 30d
任务2 :after a1 , 20d
section 任务2
任务3 : 12d
完成任务4 : 20d
这个示例中,你可以定义项目计划中的不同任务,包括开始时间、持续时间等信息。
类图
Mermaid 也支持创建类图。以下是一个简单的 Mermaid 类图的示例:
classDiagram
class Animal {
+name: string
+makeSound(): void
}
class Dog {
+breed: string
+bark(): void
}
class Cat {
+color: string
+meow(): void
}
Animal <|-- Dog
Animal <|-- Cat
git 图
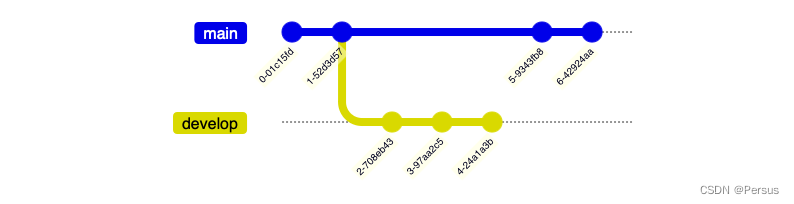
Mermaid 支持创建 Git 图,用于展示 Git 分支、合并、提交等操作。以下是一个简单的 Mermaid Git 图的示例:
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit

journey 图
下面是一个简单的 Mermaid Journey 图的示例,表示一个过程的流程:
journey
title My Journey
section Getting Started
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Additional Steps
Go downstairs: 5: Me
Sit down: 5: Me
在这个示例中:
journey表示 Journey 图的开始。title用于设置 Journey 的标题。section定义了 Journey 的不同阶段。A(Start) --> B(Step 1)表示 Journey 从 A 到 B 的步骤,带有标签 “Step 1”。
你可以根据需要定制标签、步骤和整体 Journey 结构。
以上是一个简单的 Mermaid 教程,希望能够帮助使用 Mermaid 创建流程图、时序图和甘特图。更多详细信息和高级用法,请参考 Mermaid 的官方文档:Mermaid Documentation。
文章来源:https://blog.csdn.net/weixin_43990846/article/details/135517551
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Redis学习笔记
- HarmonyOS首次尝试-HelloWorld
- net share命令使用
- 848. 有向图的拓扑序列(拓扑排序模板题)
- Unity3d引擎中使用AIGC生成的360全景图(天空盒)
- LIS系统:样本采集、检验、分析、查看报告
- 软件测试|Python开启http server服务,轻松传输文件
- 注意!不清楚这些,2024上半年软考别轻易尝试!
- NLP论文阅读记录 - wos | 01 使用深度学习对资源匮乏的语言进行抽象文本摘要
- GPU异构计算中心的案例一